
FlutterFlow公式ドキュメントを読んでみる+α:1.ダッシュボード
FlutterFlow開発ワークショップに出た際に「勉強したいよね」「やり方がわからない」「テキストはあるんだろうか???」などという声がちらほら聞かれたので、
「みんな!一緒に勉強しよう!そうしたら怖くない!」的に勉強会主催をすることを宣言しました。
が、問題は「やっぱりテキストがない」。
幸い、先輩個人開発者の方が、ご自身が出演しているYouTube動画を使ってどうぞ!といってくださったので、涙ながして感動しています。
が、その動画に頼りっぱなしでもちょっとなあって思ったので、これを機に公式のドキュメントを話にしようとまとめています。
第一回はダッシュボードです。
ダッシュボード:アプリ開発のための中枢ハブ
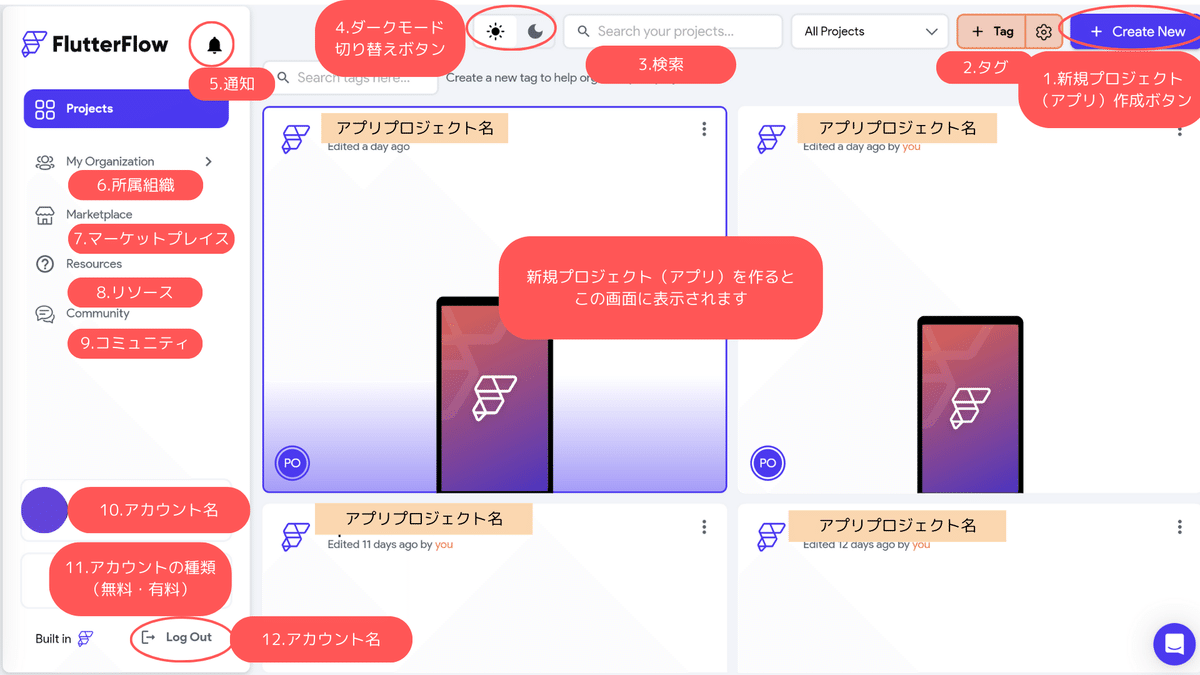
FlutterFlowにログインすると、最初に目にするのがダッシュボードです。これは、アプリ開発プロジェクトを管理・整理するための中枢ハブとして機能します。初心者から経験豊富な開発者まで、誰にとっても効率的で便利なツールが揃っています。この記事では、ダッシュボードの主要機能と活用方法をご紹介します。
ダッシュボードの主な機能

プロジェクト管理
Projectsセクションでは、これまでに作成したプロジェクトが一覧表示されます。
各プロジェクトに対して、以下の操作が可能です:
名前の変更、複製、削除
タグを追加してプロジェクトを整理
新しいブラウザタブでプロジェクトを開く
注意点:Firebase設定が含まれるプロジェクトを複製した場合、複製後のプロジェクトで設定ファイルを削除し、新しいFirebase設定を行う必要があります。
新しいプロジェクトの作成[画像内番号1]
+ Create Newボタンをクリックして、新しいプロジェクトを簡単に作成できます。
プロジェクトのタグ付け[画像内番号2]
タグ機能を活用して、プロジェクトを特徴や目的、進行状況ごとに分類。
タグを追加する方法:
プロジェクトタイルの三点メニューをクリック。
Add Tagを選択し、タグを設定。
タグを基準にした検索やフィルタリングが可能になります。
プロジェクトの検索・フィルタリング[画像内番号3]
検索機能を使って、必要なプロジェクトをすばやく見つけることができます。
プロジェクトをプライバシー設定でフィルタリング可能:
プライベートプロジェクト。
自分が共有したプロジェクト。
他人から共有されたプロジェクト
ダーク/ライトモードの切り替え[画像内番号4]
ダークモードまたはライトモードを選択して、視覚的に快適な作業環境を作りましょう。
コラボレーションを強化するツール
通知センター[画像内番号5]
各プロジェクトに関連するコメントや招待を一元管理。
コメントをクリックすると、該当部分に直接アクセスでき、効率的なコラボレーションが可能です。
所属組織[画像内番号6]
チーム内でカスタムコード、アセット、デザインシステム、APIを共有でき、プロジェクト間で一貫性を保ちながら効率化を図れます。
マーケットプレイス[画像内番号7]
FlutterFlowマーケットプレイスでは、コミュニティが作成したウィジェットやテンプレート、プラグインを簡単に統合可能。新しい機能をゼロから作る手間を省けます。
サポートと学習リソース
リソースタブ[画像内番号8]
ビデオチュートリアルをはじめとした学習ツールを利用可能。視覚的に学ぶことで、FlutterFlowの概念や使い方をすぐに習得できます。
コミュニティフォーラム[画像内番号9]
コミュニティフォーラムでアイデアを共有したり、質問をしたり、FlutterFlow開発者と一緒に課題を解決。
アカウントは初回アクセス時に自動作成されますが、フォーラム設定で名前やパスワードをカスタマイズ可能です。
アカウント管理[画像内番号10]
アカウントセクションでは、以下が可能です:
プロフィール情報の確認・更新。
プロフィール画像のアップロード。
パスワードのリセット。
アカウントの削除。
プラン情報とアカウント管理
プラン情報[画像内番号11]
現在利用中のプランを確認し、追加機能を解放するためのアップグレードオプションをチェックできます。
ログアウト[画像内番号12]
作業終了後は、安全にログアウトしてアカウントを保護しましょう。
まとめ
FlutterFlowのダッシュボードは、アプリ開発の通り道的な位置づけでしか見ていなかった。でも公式ドキュメントを見ると、そんな機能もあるのねぇと気がつくことも多いですね。
