
【Unity】4.アバター衣装変更【初級編】
この記事ではアバターの衣装変更と、改変後のアバターアップロードまで行います。
最初の方にも書きましたがModular Avatar&対象アバターに対応衣装を使用する事を前提としているので再度周知願います。
Modular Avatar対応衣装のセットアップ
プロジェクトを開いてない場合はVCC左メニューの『Project』をクリックし「対象アバター用のプロジェクト名」右側の『Open Project』をクリックしてプロジェクトを開いてください。

▶対応衣装のインストール
BOOTHで使用したいModular Avatar&対象アバター対応衣装をダウンロードして展開してください。
基本的には説明文や商品名にModular Avatar対応かどうか記載してあるので確認してください。
プロジェクトに衣装をインストールする前にBOOTHの商品ページやダウンロードしたフォルダ内にあるReadMeなどを確認してください。
基本的に必要なシェーダーやツールがどこかしらに記載してあるのでそれを確認し、今までの手順でインストールしてない物はしてください。
ファイルのインストール順番や手順の記述があった場合はそれに従ってください。
特に服の場合はマテリアルのunityprojectを先にインストールする事が必要な場合があったりします。(今回の衣装もこのパターンです)
上記を踏まえた上で衣装をインストールしてください。
今回の場合は下記の3つをダウンロードしてインストールしてください。
真ん中ZIPの「_Kikyo_」と書かれた部分は使用するアバターに合ったものを選びましょう。
Libero_Night_Kitty_Material__1.02.zip
Libero_Night_Kitty_Kikyo__1.01.zip
Libero_Night_Kitty_Cat__1.01.zip
プロジェクトに何かしらインストールすると相性問題が発生しおかしくなることがたまにあります。
特にシェーダー類はおかしくなる場合があるのでバックアップをとってからインストールするのが好ましいです。
アバタープロジェクトの場合はおかしくなった直前に入れたものが基本的に原因だったりするので、インストールした物のフォルダごとすべて消したら直ったりします。
▶既存衣装の非表示
着せ替え用にすでに服を脱がして下着のみになっているPrefabがある場合はそちらを使用して貰っても構いません。
例として「アバター名_kisekae.prefab」という名前で作成してある事多いですが、必ずあるわけではありません。
Hierarchyタブ内に無くProjectタブ内にある場合は、Hierarchyタブ内の空白部分にドラック&ドロップすれば同様の方法で編集できます。
3.アバターアップロードでアップロードに使用したSceneを開いていることを前提で説明します。
まずは追加する衣装と既存衣装が干渉してしまうので、非表示にします。
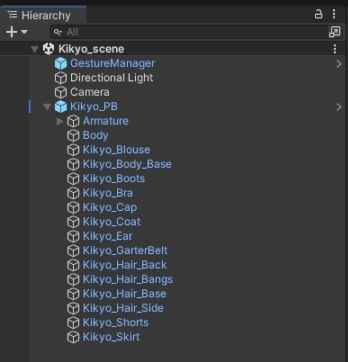
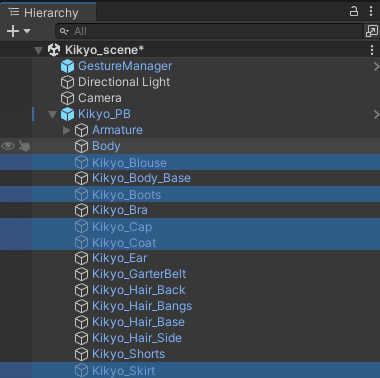
非表示のやり方は、まずHierarchyタブ内の「アバター名」がついてるオブジェクトの左側にある▶マークをクリックして子オブジェクトを表示してください。

▶マークがある物はさらに子オブジェクトがあるので、まだ下層に隠れている事を頭の片隅にでも置いといてください。
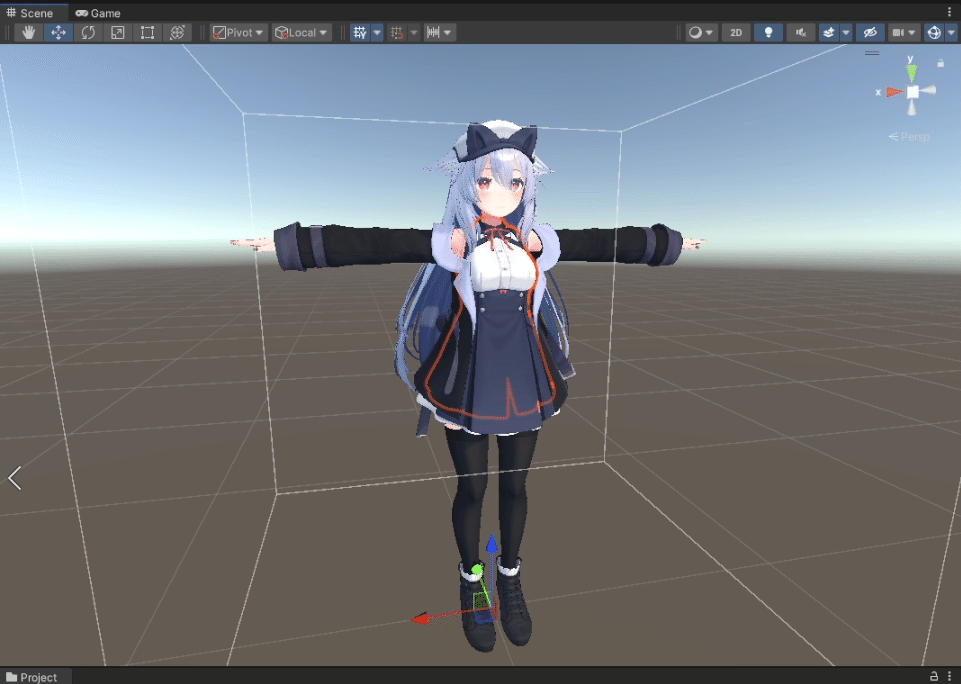
Hierarchyタブ内のオブジェクトをクリックして選択状態にすると、Sceneタブ画面上でXYZ座標表示と描画されている物はオレンジのアウトラインが表示されるので、選択しているオブジェクトが何か確認することが出来ます。

非表示にしたい場合はInspectorタブのすぐ下、「オブジェクト名」の左側にチェックボックスがあり、これをクリックすると表示・非表示が切り替えれます。

何のオブジェクトかわからない場合は一旦非表示にしてみて確認すると良いでしょう。
これから着せる衣装に干渉しそうな服や装飾、バックなどを非表示にしたら、非表示にした物を一旦すべて選択状態にしてください。
キーボードのCtrlを押しながらマウスでクリックすれば複数選択が可能です。
オブジェクトが一か所にかたまっているなら、マウスで一番上のオブジェクトをクリックしてから、キーボードのShiftを押しながら一番下のオブジェクトをクリックすれば、そのオブジェクト間すべてを範囲選択が可能です。

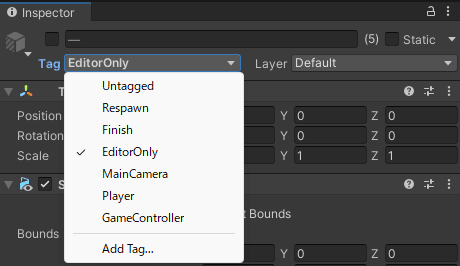
Inspectorタブ内の「オブジェクト名」の左下にあるTag『Untagged』をクリックして[EditorOnly]をクリックしてください。

EditorOnlyにするとAnimation(アニメーション)などで表示・非表示を制御していた場合に、VRC上で表示されてしまうのを防ぐ事ができます。
この記事ではアニメーションやAnimator(アニメーター)などは触らない前提なのでここで暫定対応しておきます。
本来は元衣装の揺れ物(VRC Phys Bone)も無効にするのが望ましいですが分かりやすさを優先してこの記事では省略しますので、気になる方は調べて実施してみてください。
▶Blendshape(ブレンドシェイプ)の調整
Modular Avatarの新機能であるShape Changerが今後衣装やアバターに実装されてこの作業は不要になったり、逆に以降で説明するブレンドシェイプを0に変更する必要があるかもしれません。
以降の記事でうまくいかない場合は以下のModular Avatarの説明書を確認して対応してください。
以降はShape Changerが使用されていない前提での対応方法を記載します。
必要であればブレンドシェイプの調整を行います。
ブレンドシェイプとはアバターや衣装モデルの見た目を一部のみ変形できる機能で、作者側で作成し実装されてるものがあれば使用できます。
Blenderという3D制作ソフトではShapeKey(シェイプキー)と呼ばれているので、説明書などではこの表現をされてる場合があるので頭の片隅に置いといてください。
BOOTHの商品ページやダウンロードしたフォルダ内にあるReadMeや画像に”ブレンドシェイプの値はこの画像の通りにとか、「○○」シェイプキーは100にしてなんたら”と書いてあったらそれに従って設定する必要があります。
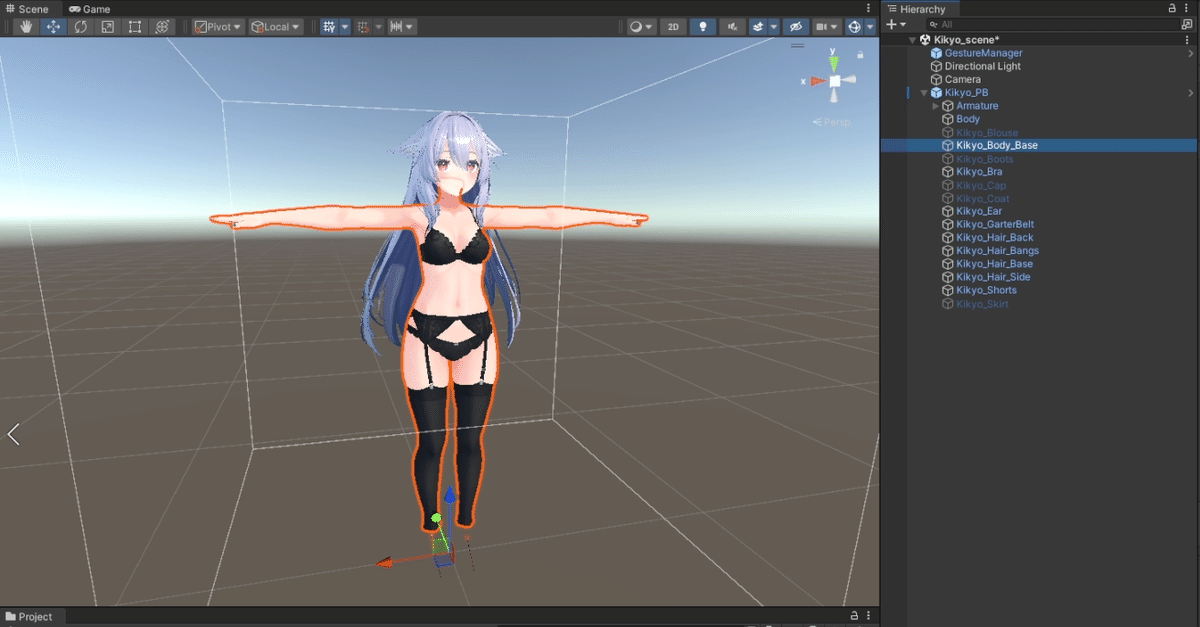
Hierarchyタブ内の「アバター名」オブジェクトの子オブジェクトの中に「Body_Base」と名前のついたオブジェクトが存在すると思うので、そちらをクリックしてください。

「Body_Base」のオブジェクト名はアバターによって違ったりしますので、オブジェクトを選択した状態でSceneタブ画面上でアバターの体にオレンジ色のアウトラインが表示された物が目的のオブジェクトです。
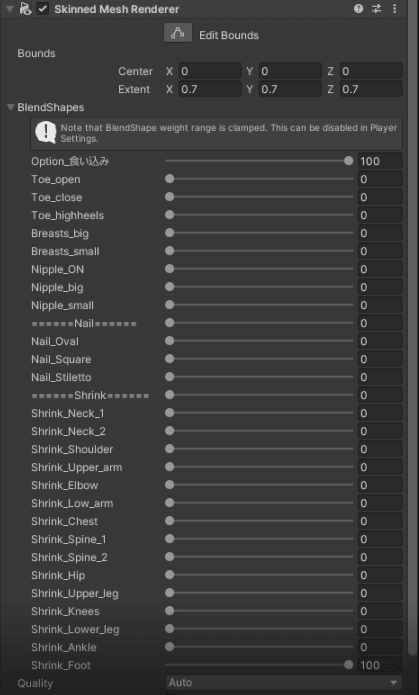
Inspectorタブ内のSkinned Mesh RendererコンポーネントのBlendshape左側にある▶マークをクリックすると一覧が表示されます。
ブレンドシェイプ名の右側にあるバーをクリックして左右にドラックするか、右端にある数値を0~100の範囲で入力することで変更できます。

衣装で触る場合は0か100にする事がほとんどなので説明に従って設定してください。
「Body_Base」のブレンドシェイプ以外にも弄らないと見た目がおかしい時があるのでそちらも同様の手順で調整してください。
設定されているアニメーションによってはUnity上やVRC上でブレンドシェイプの値が変更されてしまう場合があります。
根本的な解決をしたいのであればご自身で調べていただき、アニメーションのキーやFXのレイヤーを削除してください。
▶Modular Avatar対応衣装を着用させる
衣装をインストールした際に生成されたフォルダ内にPrefabか「アバター名」がついたフォルダ、無ければ拡張子に.prefabついたファイルがないか確認してください。
「衣装名+アバター名.prefab」を探してHierarchyタブ内の「アバター名」オブジェクトのところにドラック&ドロップしてください。
「衣装名+アバター名.prefab」はよくある一例で違う場合もあるのでドラック&ドロップしてみてBOOTH画像と同じ見た目の物を探すと良いでしょう。
また、カラーバリエーションや衣装バリエーションがある場合は実際に着せてみて好みの色を選ぶのがいいでしょう。
確認の為にいれた不要なオブジェクトを消したい場合は、Hierarchyタブ内の消したいオブジェクトをクリックしてキーボードの”Deleteキー”を押したら消えます。
「Armature」を消すとアバターが動かなくなり表示もおかしくなるので絶対消さないように注意してください。
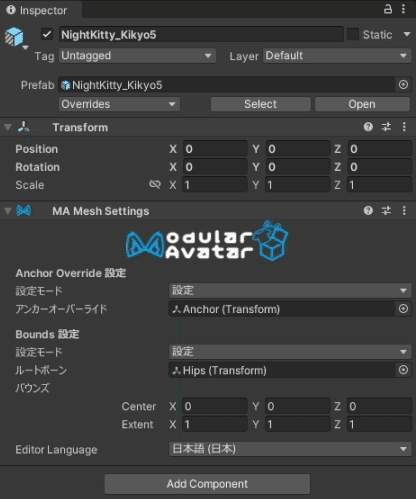
Modular Avatarセットアップ済みの衣装であればInspectorタブ内に”MA Mesh Settings”コンポーネントがあるはずです。

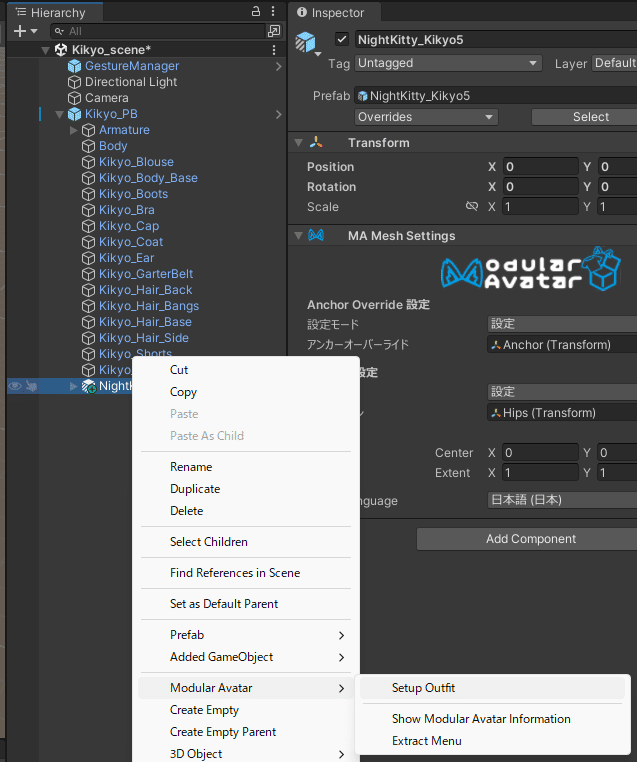
MAコンポーネントが無い場合はHierarchyタブ内の「衣装prefab名」オブジェクトを右クリックしてModular Avatar→Setup Outfitをクリックすれば自動でセットアップしコンポーネントが追加されます。

衣装の場合はアバター着用済みのprefabがあったり、専用のSceneがある場合もありますが、稀だったりするのでこの記事では上記の方法を実施している前提で記載しています。
これで対応衣装を着せる事が出来たので、Sceneタブ画面上の視点をぐるぐる回してみて既存アクセサリーなどが干渉してないかや、ちゃんと下着は着ているかなどを確認しましょう。
・マウスのスクロールで視点の拡大縮小
・スクロールクリック+ドラックで視点移動
・右クリック+ドラックで視点回転
もし干渉していれば該当オブジェクトを非表示にしたり、ブレンドシェイプの値調整をして問題を解消してください。
ブレンドシェイプは見た目上の違和感がなくなるように設定すれば基本的に問題ありません。
対応アクセサリー類の追加&位置調整方法
Modular Avatar対応衣装で一部のアクセサリーなどが分けられている場合があるので位置調整と実装方法を記載しておきます。
今回はNight_Kitty_Catが対応している別アクセサリーとなります。
この方法ではうまくいかない場合もあると思うのでご了承ください。
今回の場合は頭ですが、本来追従してほしい箇所に追従しない場合は対応アクセサリーではないと思われます。
対象オブジェクトのprefabをHierarchyタブ内の「アバター名」オブジェクトのところにドラック&ドロップしてください。
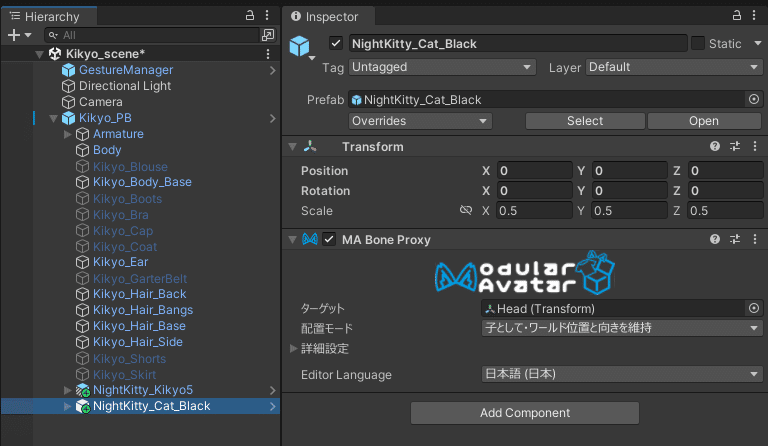
Inspectorタブ内にMA Bone Proxyコンポーネントがあると思います。
MA Bone Proxyのターゲットに”Head”が割り当てられているので、このオブジェクトは頭に追従するように設定されているって事です。

ターゲット欄をダブルクリックすると追従先のオブジェクトが選択されるのでどこにくっ付くのか参考にしてください。
ターゲット欄にオブジェクトをドラック&ドロップすれば追従先を変更する事も可能です。
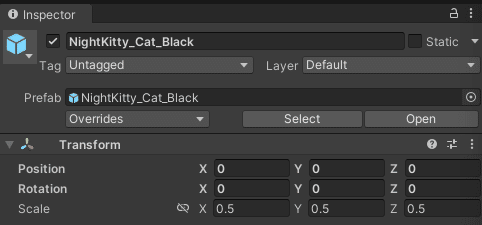
対象オブジェクト選択した状態でInspectorタブ内のTransformコンポーネントのPosition・Rotation・Scaleの数値を弄って付けたい位置に移動してください。

対象アバターに対応していれば位置などを変更する必要は基本的にありませんが、見た目を確認してズレていたり気に入らない場合は調整してください。
今回の場合は自分で位置を調整する必要があります。
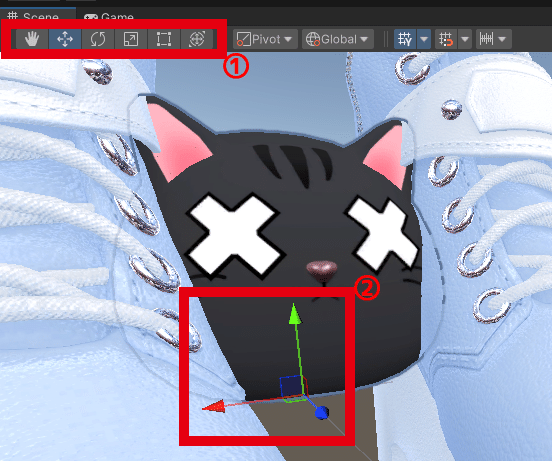
対象オブジェクト選択した状態であればSceneタブ画面上のMove ToolやRotation Toolをクリックしてから、オブジェクト中心から出ているX(赤)Y(緑)Z(青)の矢印をクリック+ドラックで直感的に操作することも可能なので活用してください。

▶非対応アクセサリー類の追加
Modular Avatar対応衣装でも一部のアクセサリーなどが分けられていて対応してない場合があるので簡易的に実装できる方法を記載しておきます。
この方法ではうまくいかない場合もあると思うのでご了承ください。
対象オブジェクトをHierarchyタブ内の空白部分にドラック&ドロップしてください。
対象オブジェクト選択した状態でInspectorタブ内のTransformコンポーネントのPosition・Rotation・Scaleの数値を弄ってオブジェクトを付けたい位置に移動してください。
対象アバターに対応していれば位置などを変更する必要は基本的にありませんが、見た目を確認してズレていたり気に入らない場合は調整してください。
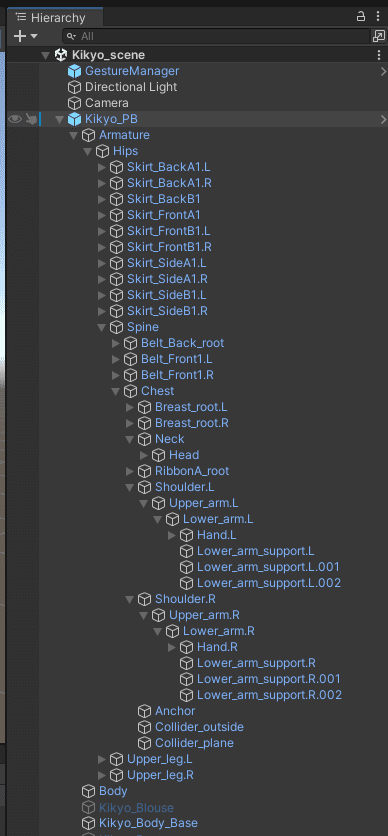
位置の調整が出来たら、Hierarchyタブ内の「アバター名」オブジェクトの子オブジェクトにあるArmatureの▶マークをクリックしていって追従させたいボーンを見えるようにします。
ボーンとはアバターを動かすのに必要な物で、人体で言えば骨に当たります。
Hips(お尻)、Spine(腰)、Chest(上半身)、Shoulder.L(左肩)、Hand.L(左手)、Shoulder.R(右肩)、Hand.R(右手)、Neck(首)、Head(頭)と細かいの上げればもっといっぱいありますが、「ボーン名」を参考に追従させたいボーンを決めましょう。

アクセサリーごとに例をあげるなら、ヘヤピンやイヤリング・髪はHead、首輪はNeck、マフラー・ペンダントはChest、指輪はRingProxima.L(左手薬指の根本)といった感じです。
マフラーやペンダントを首へ追従させてしまうと、顔を横に傾けた時に首も傾くのでマフラーやペンダントが全体的に傾いてしまう事がほとんどなので基本的にはChest(上半身)にすると良かったりします。
対象オブジェクトを追従させたいボーンへドラック&ドロップさせて、追従させたいボーンの子オブジェクトになればOKです。
靴などの場合は追加するオブジェクトの方にもボーンが設定されているので、アバターの方にある同名ボーンの子になるように追加するオブジェクトのボーンを移動させてください。
詳しくはご自身で調べてください。
▶Bounds(バウンズ)の設定
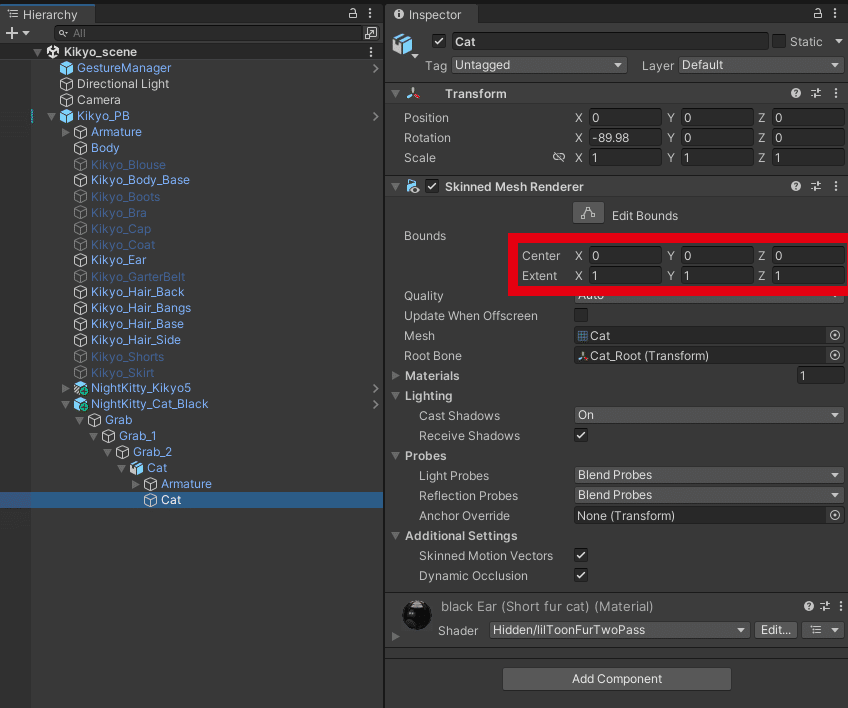
対象オブジェクトやその子オブジェクトのInspectorタブ内にSkinned Mesh Rendererコンポーネントがある場合はBoundsのCenterのXYZを0に、ExtentのXYZを1に変更してください。

この設定をしておかないと視点の角度や位置によってオブジェクトが見えなくなる事があります。
Anchor Overrideの一括設定
衣装やアクセサリーなど追加した物とアバター本体の照明などの当たり方を統一します。
Anchor Overrideというここに設定したオブジェクトの位置を参照して明るさや影を計算する基準点となるものの設定をツールを使用して一括で行います。
この作業は今後何かしらオブジェクトをアバターに追加した場合には必ず実施してください。
▶EasyAnchorSetup
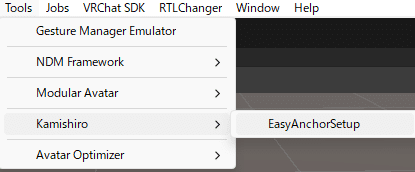
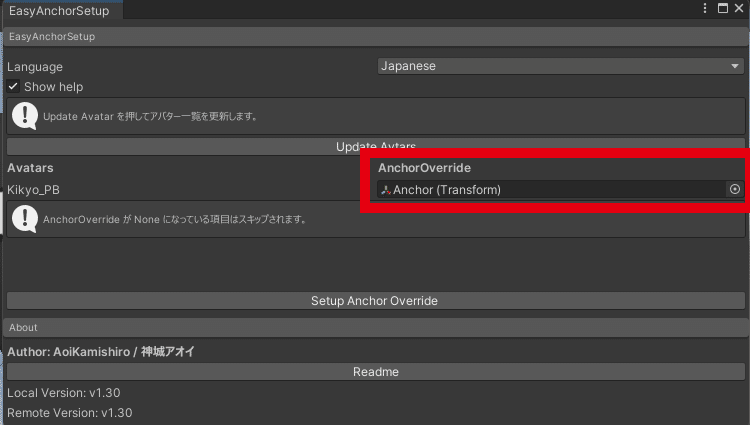
上メニューの[Tools]→[Kamishiro]→[EasyAnchorSetup]をクリックするとウィンドウが表示されます。

ブレンドシェイプの調整の項目の時と同様に、Hierarchyタブ内の「アバター名」オブジェクトの子オブジェクトの中に「Body_Base」と名前のついたオブジェクトを探しクリックして選択状態にしてください。
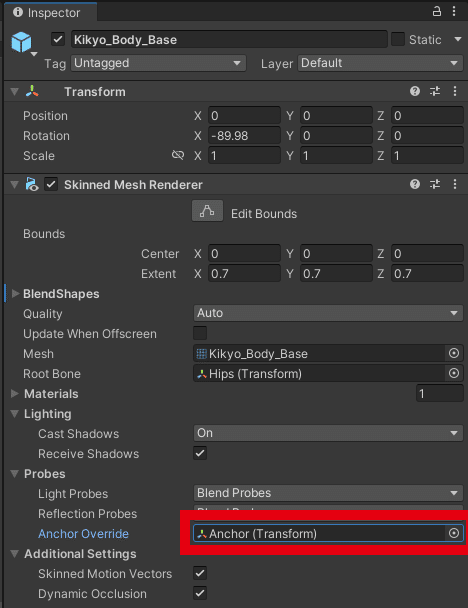
Inspectorタブ内のSkinned Mesh RendererコンポーネントのProbes左側にある▶マークをクリックして展開し、Anchor Overrideの枠部分をダブルクリックしてください。

するとAnchor Overrideに設定されているオブジェクトが選択状態になります。
選択されたオブジェクトをドラック&ドロップでEasyAnchorSetupのウィンドウ内にある「アバター名」右側の枠内にいれてください。

『Setup Anchor Override』をクリックし、出てきたウィンドウの『続行』をクリックすれば後は自動で一括設定をしてくれます。

設定が完了したらウィンドウが出てくるので『OK』してください。

EasyAnchorSetupはもう不要なのでウィンドウの右上の×マークをクリックして消しましょう。
アップロード
ここまでやったらSceneとProjectを保存しておきましょう。
こまめな保存はとても重要です!
あとは”3.アバターアップロードの▶アバターアップロード”で記載した方法と同様の手順で実施して貰えばいいですが、上書きの場合はアバター名とサムネイル設定は省略しても問題ありません。
上書きではなく別アバターとしてアップロードしたい場合は以下の手順でBlueprintIDのリンクを消してから”3.アバターアップロードの▶アバターアップロード”の手順を実施してください。
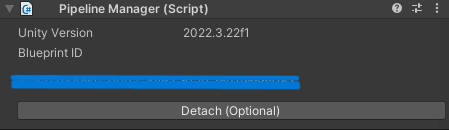
▶BlueprintIDのリンク解除方法
Hierarchyタブ内の「アバター名」オブジェクトをクリックして選択状態にしてください。
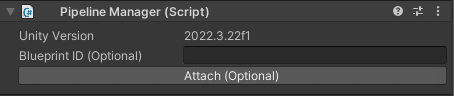
Inspectorタブ内のPipelineManagerコンポーネントを探して、『Detach(Optional)』をクリックするとリンクが解除されて空白になります。


以上でBlueprintIDのリンク解除は完了です。
パッと見てInspectorタブ内にPipelineManagerコンポーネントが見つからない場合は。マウスをスクロールすれば隠れている部分が見れるので使用して探してください。
お疲れさまでした。
これで衣装変更状態でのアバターアップロードが終わりました。
以上で”アバター衣装変更”は終了です。
次の記事「5.オブジェクトのオン/オフ+簡易軽量化」
