
【Unity】3.画像の色改変【中級編】
この記事では自分でテクスチャの色を変える必要がある場合について解説します。
自分でTextureの色を変える必要がある場合
まず中級編1.マテリアル変更で行ったのと同様にUnity上で色を改変したいテクスチャを見つけておいてください。
とりあえず必要そうな物はBOOTHからすべてダウンロードしてください。
Unitypackageとは別に改変用のPSDデータをダウンロードする必要がある場合があります。
以下によくある3つの例を記載するので該当する方法でペイントソフトに画像ファイルを表示して色を改変したいテクスチャを見つけてください。
◎ダウンロードし展開したフォルダ内にレイヤー分けされたPSDやClipファイルがある場合
エクスプローラー上の展開したフォルダ内を隅々まで確認してください。
PSDやClipファイルが分からなければダブルクリックして導入したペイントソフトが起動するか、開くプログラムの選択を求められた場合は合っているはずです。
ペイントソフトが起動しなかった場合はファイルを右クリック→[プログラムから開く]→[CLIP STUDIO PAINT]をクリックor別のプログラムを選択→PCでアプリを選択する→CLIP STUDIO PAINTのインストール先のCLIPStudioPaint.exeを開くをすればソフトが起動してファイルを開いた状態になります。
色を改変したいテクスチャと見比べて画像配置などが類似しているものを探してください。
違っていれば他のファイルを開いて確認を繰り返して見つけてください。
◎インポートしたUnitypackage内にレイヤー分けされたPSDやClipファイルが存在する場合
Projectタブ内の物をクリックして拡張子を確認して.psdや.clipファイルを
見つけてください。
そしたら、Projectタブの空白部分を右クリック→[Show in Explorer]をクリックするとエクスプローラーが起動し該当フォルダ内が表示されます。

PSDやClipファイルが分からなければダブルクリックして導入したペイントソフトが起動するか、開くプログラムの選択を求められた場合は合っているはずです。
ペイントソフトが起動しなかった場合はファイルを右クリック→[プログラムから開く]→[CLIP STUDIO PAINT]をクリックor別のプログラムを選択→PCでアプリを選択する→CLIP STUDIO PAINTのインストール先のCLIPStudioPaint.exeを開くをすればソフトが起動してファイルを開いた状態になります。
色を改変したいテクスチャと見比べて画像配置などが類似しているものを探してください。
違っていれば他のファイルを開いて確認を繰り返して見つけてください。
◎PSDやClipファイルが存在しない場合
通常のテクスチャ画像しか存在しない場合があります。
ダウンロードし展開したフォルダ内orインポートしたプロジェクト内にあるテクスチャ画像をエクスプローラー上で右クリック→[プログラムから開く]→[CLIP STUDIO PAINT]をクリックor別のプログラムを選択→PCでアプリを選択する→CLIP STUDIO PAINTのインストール先のCLIPStudioPaint.exeを開くをすればソフトが起動してファイルを開いた状態になります。
色を改変したいテクスチャと見比べて画像配置などが類似しているものを探してください。
違っていれば他のファイルを開いて確認を繰り返して見つけてください
ペイントソフトを使用した色の変更方法
CLIP STUDIO PAINTで説明しますがやることはどのペイントソフトでも流れは一緒で、色を変えたいレイヤーを見つけて色調補正or変更したい箇所を範囲選択し色調補正してから、必要なレイヤーを表示し不要な物は非表示にしてpng形式で別名保存するといった流れです。
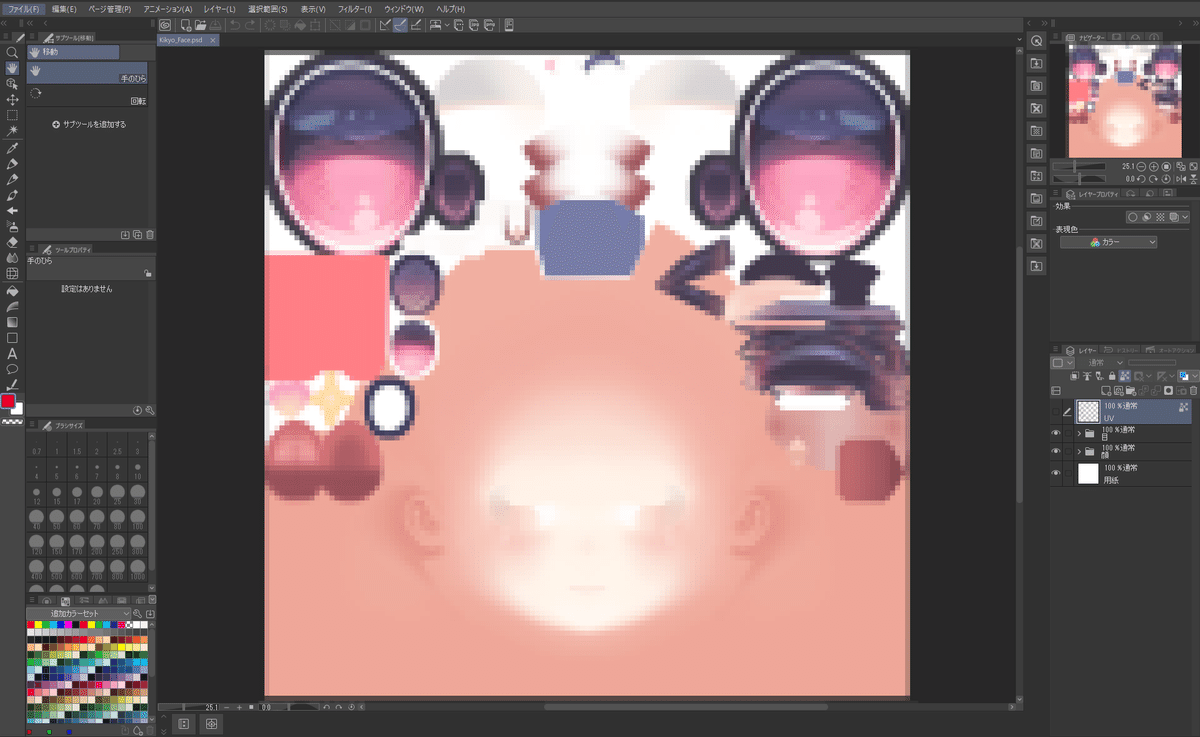
この記事では例として桔梗の顔テクスチャを使用して解説します。
▶CLIP STUDIO PAINTでの色調補正

PSDやClipファイルなどはイメージとして透明な紙を複数枚重ねて一枚の画像として表示しており、その透明な紙一枚一枚をレイヤーといいます。
CLIP STUDIO PAINT画面の右下側に[レイヤー]パレットが開いていると思います。

その左端に”目”アイコンが表示されている場合は、真ん中のキャンバス上にレイヤーの描画内容が表示されます。
”目”アイコンがない場合は、キャンバスにレイヤーの描画内容が表示されません。
左端の”目”アイコンをクリックすると非表示、”目”アイコンが無い時にクリックすると表示されます。

また”フォルダ”マークがあるものは、さらに左側の”>”マークをクリックすると展開され中に入ってるレイヤーを見る事が出来ます。
逆に”⌄”マークをクリックするとフォルダが閉じられ中に入ってるレイヤーが見えなくなります。

上記の操作を使って色を変えたい物が描画されているレイヤーを探してください。
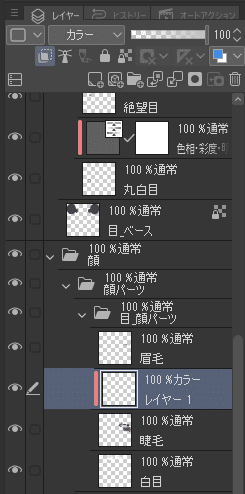
基本的に「レイヤー名」の上の100%右側に『通常』と書かれた物を探してください。
『通常』以外の場合それより下のレイヤーに影響を与えている物なので、下側を探して『通常』と表示されているレイヤーを探してください。

見つけたらレイヤーを右クリック→[新規色調補正レイヤー]→[色相・彩度・明度…]をクリックしてください。

「色相・彩度・明度」という名前のレイヤーが選択したレイヤーの上に作成され、色相・彩度・明度ウィンドウが表示されます。

設定ウィンドウの数値を変更するか下のバーをドラックすれば変更でき、真ん中のキャンパス内の色などが変化しプレピューとして見れます。
OKをクリックすればプレピュー状態が確定されます。
一度確定した設定を再調整したい場合はレイヤー左画像の右上の”三本バー”マークをダブルクリックで色相・彩度・明度ウィンドウが再表示されるので、再び調整して確定してください。

このままだと「色相・彩度・明度」レイヤーより下にあるレイヤーはすべて影響を受けてしまうので、色を変えたいレイヤーのみに適応するように設定します。
[レイヤー]パレット内の「色相・彩度・明度」レイヤーをクリックして選択状態にしたあとに[レイヤー]パレットの上よりにある一番左のアイコンをクリックしてください。

クリッピングと言ってすぐ下のレイヤーにのみ影響を与える設定に変更できます。

レイヤー全体ではなく特定の範囲のみに適応したい場合は色を変えたいレイヤーをクリックして選択した状態で、左端の[ツール]パレット→[選択範囲]→[投げなわ選択]をクリックしてください。
[投げなわ選択]以外にも”…選択”とついているものであればどれを使っても構いません。

真ん中のキャンパスで指定したい範囲を左クリックした状態でマウスを移動し囲ったら左クリックを離すと範囲指定が出来ます。
この状態で先ほど行った「色相・彩度・明度」レイヤーの作成をすれば囲った範囲にのみ適応出来ます。

うまく囲えなかったり範囲を指定し直したい場合は囲った後に出てくるサブメニューの一番左の選択を解除をクリックすれば解除されます。

もし「色相・彩度・明度」レイヤーの作成後に効果範囲を微調整したい場合は、まず「色相・彩度・明度」レイヤー内の右の白黒の四角い部分(マスク)をクリックして白枠で囲われた状態にしてください。

この白黒画像はマスクと言われる物で、黒い部分はこのレイヤーが描画されない状態になり、白い部分のみ描画されている状態になります。
効果範囲を追加したい場合は、左端の[ツール]パレット→[ペン]をクリックしてマーカータブの[べた塗りペン]をクリックで選択状態にしてください。
該当のペンが無い場合はどのペンでも構いませんが、強弱の出ない物を選ぶと塗りやすいです。

この状態で真ん中のキャンパス内の効果範囲を追加したい部分をクリックしてください。
すると塗ったところの色が変わり「色相・彩度・明度」レイヤーの影響を受けているのが確認出来るはずです。

逆に効果範囲を削って減らしたい場合は、左端の[ツール]パレット→[消しゴム]をクリックして[硬め]が選択されているのを確認してください。

あとは同様に真ん中のキャンパス内の効果範囲の削りたい部分をクリックしてください。
すると塗ったところの色が元に戻り「色相・彩度・明度」レイヤーの影響が無くなっているのが確認出来るはずです。
上記操作を駆使して色変えを実施してください。

▶CLIP STUDIO PAINTでの色変更
前の項目で説明した色調補正では元の色が白・黒・灰色だった場合にカラフルな色付けを行う事が出来ません。
なので白・黒・灰色以外の色に変更したい場合は以下の操作を実施してください。
まず[レイヤー]パレット内の色を変えたいレイヤーをクリックし選択状態にしてから、[レイヤー]パレットのアイコン群の左下にある[新規ラスターレイヤー]をクリックしてください。

すると新しい透明で何も描画されていないレイヤーが「レイヤー1」として作成されます。
いらないレイヤーを消したい場合は「レイヤー名」をクリックして選択状態にしてからキーボードの”End”キーを押してください。
レイヤーは残したまま透明な何も描画されていない状態にしたい場合はキーボードの”Delete”キーを押してください。

レイヤー名を変えたい場合は「レイヤー1」と表示されているレイヤー名のところをダブルクリックするとキーボードで入力出来るようになるので好きな名前を付ける事ができます。
「レイヤー1」が選択状態になっていると思うので先にレイヤーの合成モードを変更しましょう。
[レイヤー]パレットタブのすぐ下に『通常』と表示された部分をクリックすると合成モードの一覧が表示されます。
下から二番目の[カラー]をクリックして変更してください。

変更されると合成モードの表示が『通常』から『カラー』に変わっているので確認してください。

「レイヤー1」も色調補正の時と同様に[レイヤー]パレットの上よりにある一番左のアイコンをクリックしクリッピング状態にしてください。

CLIP STUDIO PAINT画面の左下側に[カラーサークル]パレットという色を設定するところがあります。
[カラーサークル]パレットを操作して変更したい色を作りましょう。

[カラーサークル]パレット内の左下の二つの重なっている四角と一番下の長四角はそれぞれ手前の四角「描画色(メインカラー)」奥の四角「背景色(サブカラー)」一番下の長四角「透明色」となってます。

描画色と背景色は好きな色を設定し置いておく事ができるようになっており、透明色はペンツールなどで描画した色を消したい薄くしたい時に使用します。
ツールによっては描画色と背景色をちゃんと考えて設定しないといけない時がありますが、今回は好きな色を設定して置けるペンが2本と消しゴムみたいなペンが1本あるというイメージでOKです。
薄い青枠で囲われたところが現在選択されている色で基本的には手前の四角である「描画色」を使ってください。
クリックすると切り替える事が可能です。
実際に[カラーサークル]パレットを弄って色を作りましょう。
クリックして移動する事で操作が可能です。
[カラーサークル]パレット内のリングで”色相”の変更ができるので欲しい色の位置まで移動しましょう。
真ん中の四角は左右が”彩度”、上下が”明度”になっておりクリックすると白丸”○”マークが移動するので、「描画色」を確認しながら位置を変更しましょう。

変更したい色が出来たら、左端の[ツール]パレット→[塗りつぶし]をクリックして[編集レイヤーのみ参照]になっているのを確認してください。

その状態で真ん中のキャンパス内をクリックすると新規作成した「レイヤー1」が内がすべて作成した色で塗られます。

色の変化を確認してください。
レイヤーを選択した状態でレイヤータブ内の右上に”100”と書いてあるのは不透明度で横のバーか数値を弄ることで透明度を上げれます。
もし色が強く出すぎて薄くしたいとかであればここを弄っても構いません。

色が気に入らなければ色の作成→塗りつぶしを繰り返してください。
塗った範囲を全体ではなく一部にしたい場合は「レイヤー1」をクリックして選択状態にしてから、左端の[ツール]パレット→[選択範囲]→[投げなわ選択]をクリックして前の項目と同様に塗りたい範囲を囲ってください。

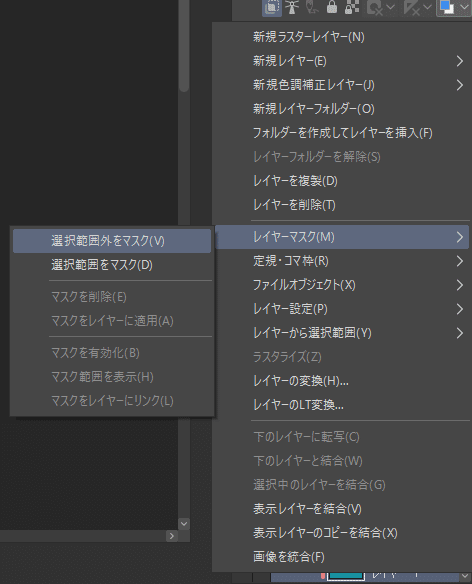
囲った状態で「レイヤー1」を右クリック→[レイヤーマスク]→[選択範囲外をマスク]をクリックしてください。

これで選択範囲で囲っていた範囲外にマスクがかかり白い範囲にのみが描画されます。

マスク範囲を増減したい場合は前の項目で説明した通り、ペンと消しゴムを使って調整してください。
上記操作を駆使して色変えを実施してください。

▶CLIP STUDIO PAINTでの保存
レイヤーの表示・非表示などを確認し、真ん中のキャンパス画面で変更が適応されているのを見て問題ないのを確認してください。
OKなら上メニューの[ファイル]→[複製を保存]→[.png(PNG)…]をクリックしてください。

エクスプローラーが開くので好きな名前を設定して、テクスチャ画像を好きな場所に保存しましょう。
レイヤーの設定によっては下記のウィンドウが出てきますが『はい』をクリックして基本的には問題ありません。

現在開いているPSDやClipファイルも上メニューの[ファイル]→[保存]をクリックして上書き保存しましょう。

◎PSDやClipファイルが存在しない場合の時はこの方法で保存してもレイヤーを維持した状態で保存できないので、上メニューの[ファイル]→[複製を保存]→[.clip(CLIP STUDIO FORMAT ファイル)…]をクリックしてください。
エクスプローラーが開くので好きな名前を設定して、テクスチャ画像を好きな場所に保存しましょう。

こうする事で次に編集したい時に開いたら今の状態から始めれます。
保存した画像ファイルのインポート
保存した色改変テクスチャ画像をUnity上のProjectタブの変更したいテクスチャ画像があるフォルダ内の空白部分にドラック&ドロップしてインポートてください。

インポートが終わったらProjectタブ内の変更したい元Textureをクリックし選択状態にしてください。
するとUnity上でのテクスチャの設定項目がInspectorタブ内に表示されます。

インポートした色改変テクスチャ画像を、変更したいテクスチャ画像と同じ設定にしてからInspectorタブ内の右下の「Apply」ボタンをクリックして設定を反映してください。
これでインポートした色改変テクスチャ画像の事前準備は完了です。
あとは中級編2.テクスチャ変更のマテリアル内のテクスチャ変更(KRT Material Tools)と同じ方法でマテリアルを変更して見た目の確認を実施してください。
もし色が気にいらなければ同様の手順で他の色を確認してください。
最終的に見た目を確認し問題なければ初級編3.と4.で説明した方法でアップロードして終了です。
お疲れさまでした。これで自分で色改変した状態でのアバターアップロードが終わりました。
以上で”画像の色改変”は終了です。
誘導記事に戻ってまとめをご覧ください。
