
【Unity】2.テクスチャ変更【中級編】
この記事ではテクスチャのみのカラーバリエーションがある場合について解説します。
Texture(テクスチャ)簡易解説
この記事内でテクスチャを探すことがよくあるので先にどんな役割でどんな見た目かを解説します。
▶テクスチャとは
Unityにおいてゲームオブジェクトを覆ったり包んだりする画像やムービー等の視覚的なデータでマテリアル内に設定して使用します。
見た目は以下のように四角い形状で画像の中身がサムネイル上に表示されてます。

テクスチャのみカラーバリエーションがある場合
まずテクスチャのカラーバリエーションがあるかどうかを以下の2種類の方法で調べましょう。
▶テクスチャがUnityプロジェクト内にある場合
Unity内の探索方法はマテリアルの時と同様にツール経由で探して無ければフォルダ内を地道に確認となります。
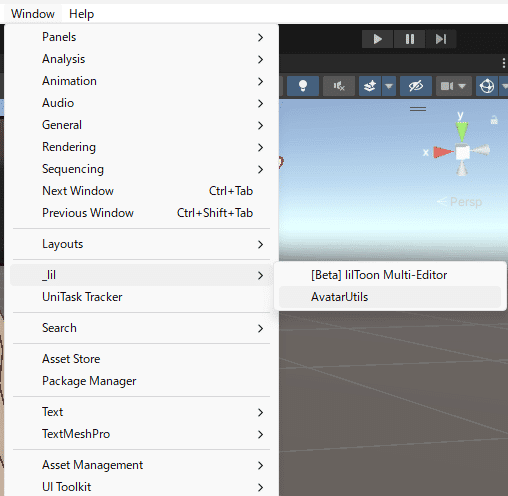
上メニューの[Window]→[_lil]→[AvatarUtils]をクリックするとウィンドウが開きます。

AvatarUtilsウィンドウの一番上の空欄にHierarchyタブ内の「アバター名」オブジェクトをクリックしてドラック&ドロップしてください。

AvatarUtilsウィンドウのTextureタブ内のName欄の「テクスチャ名」をクリックすると、Projectタブ内のテクスチャが選択状態になります。

選択状態で、Inspectorタブ内の一番下の「テクスチャ名=」となっている部分をクリックすると展開されてテクスチャ画像が確認できます。

「テクスチャ名=」部分をドラックして上側に移動すると表示範囲が広がってテクスチャ画像が見やすくなります。
テクスチャ画像とScene内のアバターを見比べて変更したいテクスチャ画像を見つけてください。

変更したいテクスチャ画像を見つけたら、AvatarUtilsウィンドウ上でTextureタブ内のName欄の「テクスチャ名」をクリックすると勝手にProjectタブ内にそのテクスチャ画像があるフォルダ内が表示されます。
同じ見た目で色違いのテクスチャ画像がある場合はそのフォルダ内かその一個前のフォルダにそれぞれの組み合わせごとにフォルダ分けされている事が多いです。
上記の方法で見つからない場合はProjectタブ内のインポートしたアバターや衣装などのフォルダ内に「Texture」というフォルダがあり、その中に同じ見た目で色違いのテクスチャ画像がある場合と、それぞれの色の組み合わせごとにフォルダ分けされている場合が多いです。

テクスチャ画像の配置場所は作者によってそれぞれで違ったりするので色変えしたいアバターや衣装などのフォルダ内を調べてください。
軽く探してない場合はProjectタブ内の”虫眼鏡”アイコン検索欄に「t:Texture」と入力するとAssetフォルダ内のTextureファイルを検索してすべて表示してくれます。
探して無いようならUnityプロジェクト内にはテクスチャ画像のカラーバリエーションは無いという事です。
▶テクスチャがダウンロードしたデータ内にある場合
エクスプローラー上の展開したフォルダ内を隅々まで確認してください。
PSDやClipファイルが分からなければダブルクリックして導入したペイントソフトが起動するか、開くプログラムの選択を求められた場合は合っているはずです。

ペイントソフトが起動しなかった場合はファイルを右クリック→[プログラムから開く]→[CLIP STUDIO PAINT]をクリックor別のプログラムを選択→PCでアプリを選択する→CLIP STUDIO PAINTのインストール先のCLIPStudioPaint.exeを開くをすればソフトが起動してファイルを開いた状態になります。
色を改変したいテクスチャと見比べて画像配置などが類似しているものを探してください。
違っていれば他のファイルを開いて確認を繰り返して見つけてください。
以下によくある2つの例とUnityへのインポートとテクスチャの事前準備方法を記載するので実施してください。
◎ダウンロードし展開したフォルダ内にそのまま使用できるテクスチャ画像がある場合
エクスプローラー上の展開したフォルダ内を隅々まで確認してください。
そのまま使用できるTexture画像が分からなければダブルクリックしてフォトなどの標準ソフトで表示されたら基本的には使える物のはずです。

拡張子は.pngや.jpgがほとんどですがな様々な種類があるので一概に言えません
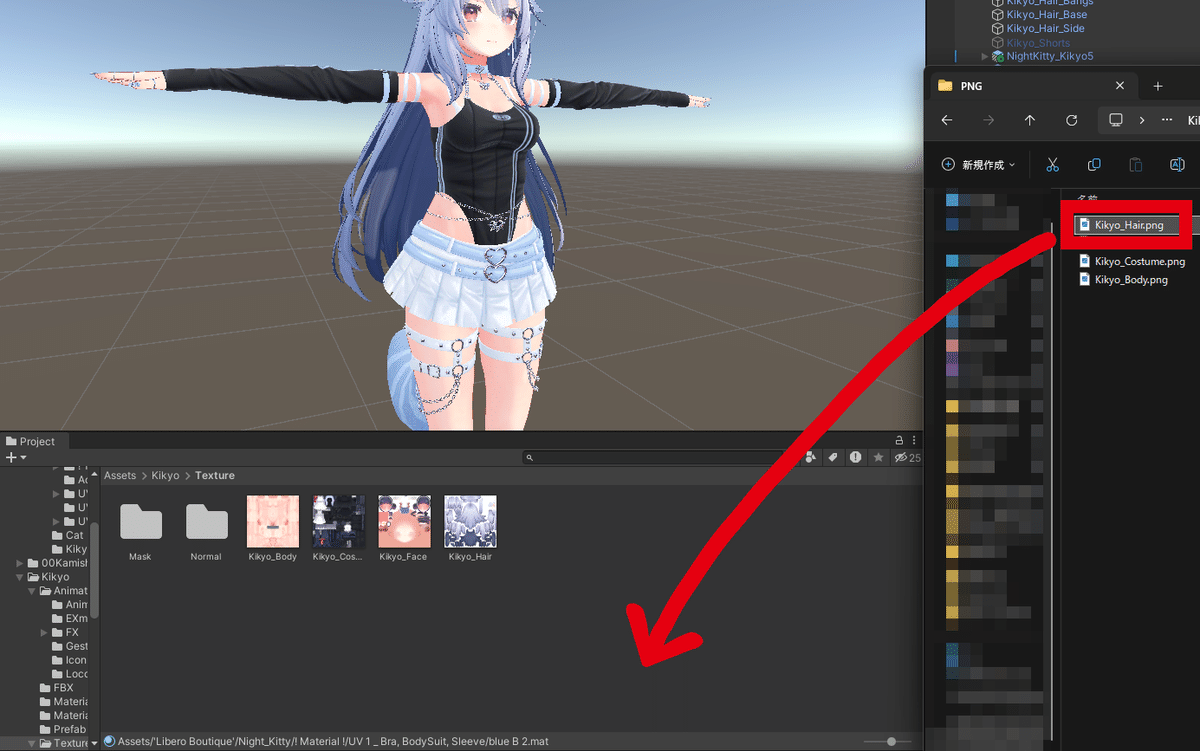
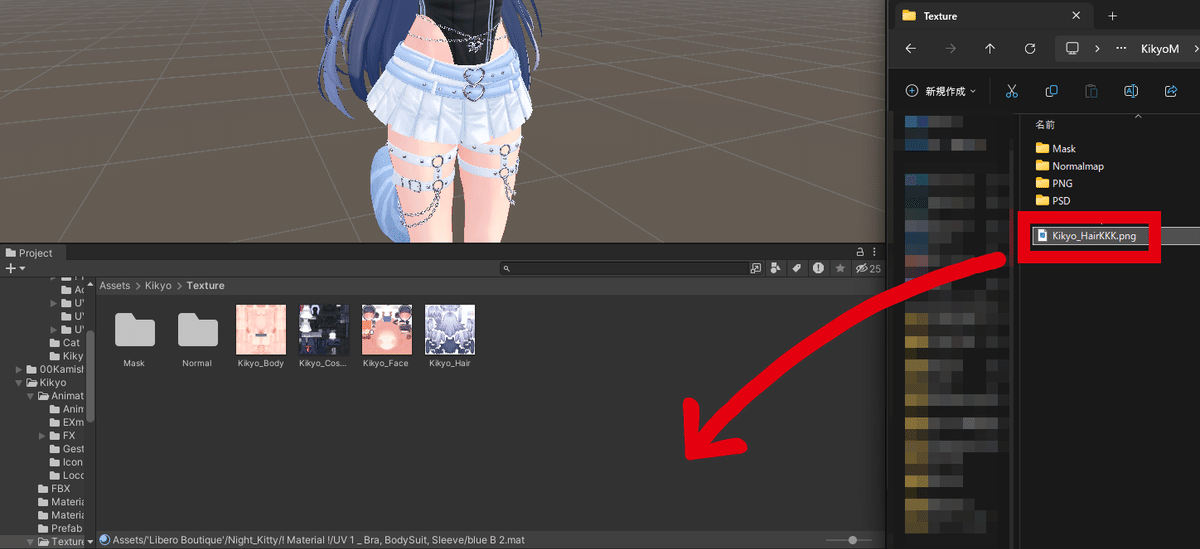
色違いのテクスチャ画像を見つけたら、Unity上のProjectタブの変更したいテクスチャ画像があるフォルダ内の空白部分にドラック&ドロップしてインポートてください。

インポートが終わったらProjectタブ内の変更したい元Textureをクリックし選択状態にしてください。
するとUnity上でのテクスチャの設定項目がInspectorタブ内に表示されます。

インポートした色違いのテクスチャ画像を、変更したいテクスチャ画像と同じ設定にしてからInspectorタブ内の右下の「Apply」ボタンをクリックして設定を反映してください。
これでインポートしたテクスチャ画像の事前準備は完了です。
◎ダウンロードし展開したフォルダ内にPSDやClipファイルがあり、別レイヤーとして存在する場合
エクスプローラー上の展開したフォルダを隅々まで確認してください。
PSDやClipファイルが分からなければダブルクリックして導入したペイントソフトが起動するか、開くプログラムの選択を求められた場合は合っているはずです。
ペイントソフトが起動しなかった場合はファイルを右クリック→[プログラムから開く]→[CLIP STUDIO PAINT]をクリックor別のプログラムを選択→PCでアプリを選択する→CLIP STUDIO PAINTのインストール先のCLIPStudioPaint.exeを開くをすればソフトが起動してファイルを開いた状態になります。
CLIP STUDIO PAINTでの操作
この記事ではCLIP STUDIO PAINTで説明しますがやることはどのペイントソフトでも流れは一緒で、レイヤーを確認しカラーバリエーションがあれば必要なレイヤーを表示し、不要な物は非表示にしてpng形式で保存するといった流れです。
この記事では例として桔梗の髪テクスチャを使用して解説します。

PSDやClipファイルなどはイメージとして透明な紙を複数枚重ねて一枚の画像として表示しており、その透明な紙一枚一枚をレイヤーといいます。
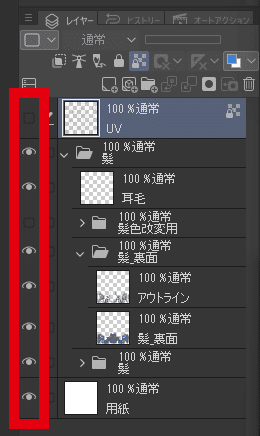
CLIP STUDIO PAINT画面の右下側に[レイヤー]パレットが開いていると思います。

その左端に”目”アイコンが表示されている場合は、真ん中のキャンバス上にレイヤーの描画内容が表示されます。
”目”アイコンがない場合は、キャンバスにレイヤーの描画内容が表示されません。
左端の”目”アイコンをクリックすると非表示、”目”アイコンが無い時にクリックすると表示されます。

”フォルダ”マークがあるものは、さらに左側の”>”マークをクリックすると展開され中に入ってるレイヤーを見る事が出来ます。
逆に”⌄”マークをクリックするとフォルダが閉じられ中に入ってるレイヤーが見えなくなります。

上記の操作を使ってカラーバリエーションがあるか探してください。
見つけたらレイヤーの表示・非表示を切り替えて真ん中のキャンパス上で色が変更された状態にしてください。
桔梗の髪テクスチャの場合は「髪色改変用」というフォルダがあるのでそちらを表示して開くと、髪色が数種類用意されているので表示非表示を設定して好みの色が表示された状態にしてください。

色が変更出来たら、上メニューの[ファイル]→[複製を保存]→[.png(PNG)…]をクリックしてください。

エクスプローラーが開くので好きな名前を設定して、テクスチャ画像を好きな場所に保存しましょう。
レイヤーの設定によっては下記のウィンドウが出てきますが『はい』をクリックして基本的には問題ありません。

現在開いているPSDやClipファイルも上メニューの[ファイル]→[保存]をクリックして上書き保存しましょう。

こうする事で次に編集したい時に開いたら今の状態から始めれます。
保存した色改変テクスチャ画像をUnity上のProjectタブの変更したいテクスチャ画像があるフォルダ内の空白部分にドラック&ドロップしてインポートてください。

インポートが終わったらProjectタブ内の変更したい元Textureをクリックし選択状態にしてください。
するとUnity上でのテクスチャの設定項目がInspectorタブ内に表示されます。

インポートした色改変テクスチャ画像を、変更したいテクスチャ画像と同じ設定にしてからInspectorタブ内の右下の「Apply」ボタンをクリックして設定を反映してください。
これでインポートした色改変テクスチャ画像の事前準備は完了です。
マテリアル内のテクスチャ変更(AvatarUtils)
AvatarUtilsウィンドウを開いて「アバター名」オブジェクトをドラック&ドロップした状態にして、Texturesタブを開いた状態にしてください。
TexturesタブのName欄の色を変更したい箇所の「元のテクスチャ名」を覚えときましょう、元に戻したい時に必要です。
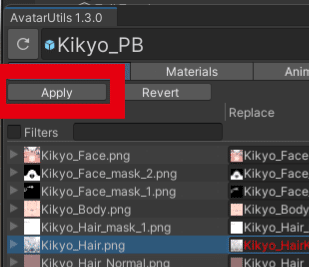
AvatarUtilsウィンドウのTexturesタブ内のReplace欄の変更したいテクスチャの所へ見つけたor保存した色違いのテクスチャをドラック&ドロップしてください。
テクスチャを入れると赤文字で変更後のテクスチャ名が表示されていれば割り当てはOKです。

その後に、左上の「Apply」ボタンをクリックしたらテクスチャ画像の変更が反映されます。

この作業を必要なテクスチャに対してすべて行ってください。

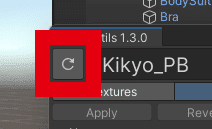
AvatarUtilsウィンドウ内は左上の更新マークをクリックしないと内容が更新されないので、クリックしてテクスチャ名が更新されているか一応確認しましょう。

もし色が気にいらなければ同様の手順で他の色を確認してください。
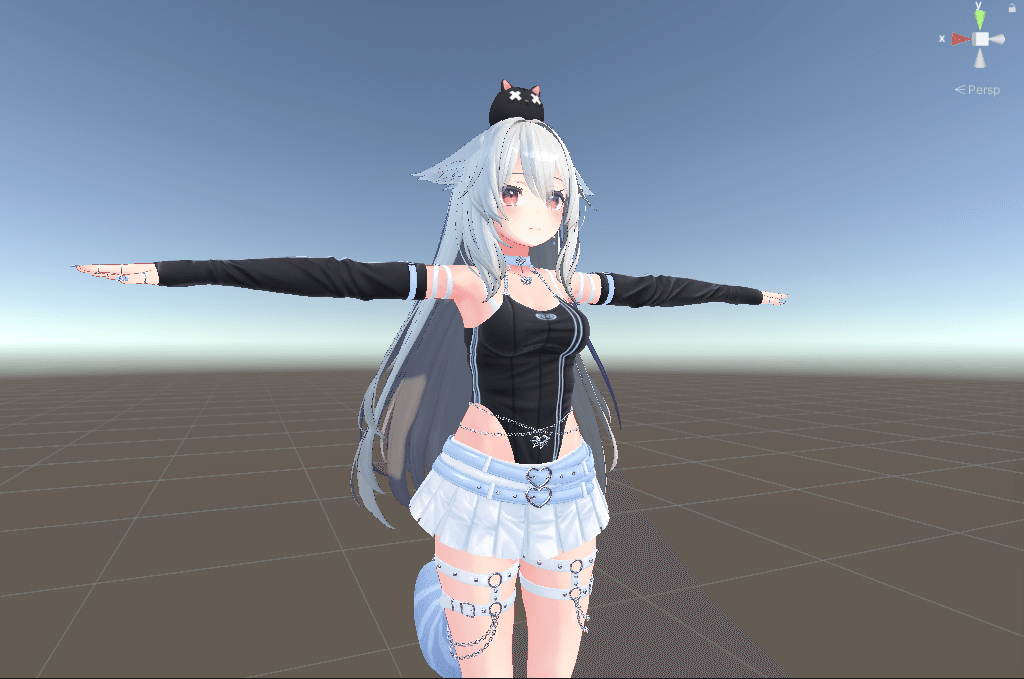
最終的に見た目を確認し問題なければ初級編3.と4.で説明した方法でアップロードして終了です。
準備されているカラーバリエーションでは合わなかったり、納得いかない場合は中級編3.テクスチャ画像の色改変で解説しているのでそちらを確認してもらい自分で画像を変更する必要があります。
お疲れさまでした。
これでテクスチャのみのカラーバリエーションがある場合の色改変状態でのアバターアップロードが終わりました。
以上で”テクスチャ変更”は終了です。
次の記事「3.テクスチャ画像の色改変」
