
【Unity】1.マテリアル変更【中級編】
この記事では設定済みマテリアルによるカラーバリエーションがある場合について解説します。
UnityプロジェクトのSceneの視認性向上
プロジェクトを開いてない場合は開いてください。
▶揺れ物のGizumo非表示
マテリアルを確認する際のSceneタブ画面上の視認性向上の為にVRCPhysBoneとVRCPhysBoneColliderのGizumoのチェックを外して見えなくします。
Sceneタブ内の一番右アイコン右横の▼マークをクリックすると詳細設定が開くので”虫眼鏡”アイコン検索欄に「VRC」と入力して上記二つのチェックを外してください。

どちらも揺れ物に関する物なのでご自身で揺れ物を弄る場合はチェックを入れ直してください。
Gizumoに関して簡易的に説明するならライトやカメラや音声などの実体がないオブジェクトを視覚的に把握するための機能となります。
今回の場合は揺れ物の影響範囲や、揺れ物を制御する為の当たり判定を非表示にしてます。
▶3Dアイコン表示変更
もう一つ視認性に関する事で3Dアイコンが大きすぎたり、被って邪魔な時があると思うので変更方法を記載します。
Sceneタブ内の一番右アイコン右横の▼マークをクリックするとGizumoの詳細設定が開くので一番上の3D Iconsを操作すれば変更が出来ます。
Scene画面上の視点位置によって3Dアイコンの大きさが変化します。

左側のチェックボックスを外すと小さいアイコンが対象のオブジェクトのところに表示されて、視点位置による3Dアイコンの大きさの変化がなくなり一定になります。
3Dアイコンの大きさを変えたい場合は、右側にあるスライダーを左右に動かしてください。
スライダーを左側に移動すると小さく、右側に移動すると大きくなります。
3Dアイコンを見えなくしたい場合はスライダーを一番左端まで移動すれば消えます。
画像編集ソフト(ペイントソフト)の導入
画像編集ソフトとは画像の色を変更したり書き加えたり消したりする事ができるソフトです。
この記事では必要ありませんが、以降の記事で使用するので先に導入しておきましょう。
筆者は普段CLIP STUDIO PAINT EX Ver.2.0を使用しているので現行のVer.3.0やPROとは相違する可能性ある事をご了承ください。
▶CLIP STUDIO PAINT(有料)
こちらのサイトに飛んでお好みの物を選んで購入してダウンロードしてください。
今後使うことも想定した場合はCLIP STUDIO PAINT PRO Ver.3.0無期限版・一括払いが約6000円で比較的手が出しやすいと思います。
EXはコミックやムービー向けの機能強化が主なので今回行う画像編集の場合は必要ありません。
インストール方法は下記を参考に実施してください。
▶CLIP STUDIO PAINT 無料体験(初回登録時のみ)
今までCLIP STUDIO PAINTを触ったことがない人限定ですがCLIP STUDIOアカウント登録すれば30日間だけ無料で使用できます。
30日間無料は30日経過したら保存などの一部の機能が使用できなくなるだけで料金は発生しません。
年額・月額利用プランの初回申込み時は3ヶ月間無料で利用できますが、無料期間が終了したら解約しないと利用料が発生します。
手順は下記サイトを参照してください。
Material(マテリアル)簡易解説
この記事内でマテリアルを探すことがよくあるので先にどんな役割でどんな見た目かを解説します。
▶マテリアルとは
Unityにおいてゲームオブジェクトの描画方法に関わるパラメータです。 マテリアルでは、ゲームオブジェクト表面の色や貼られるテクスチャ画像、質感等を設定することができます。
見た目は以下のように灰色の四角い枠に球体が入った形状で設定によって見た目の色や陰影が変わります。

マテリアルによるカラーバリエーションがある場合
まずマテリアル設定済みのカラーバリエーションがあるかは、ツール経由で探してなければフォルダ内を地道に調べる必要があります。
▶ツールからプロジェクト内のマテリアルを調べる
上メニューの[Window]→[_lil]→[AvatarUtils]をクリックするとウィンドウが開きます。

AvatarUtilsウィンドウの一番上のNoneと書いてある空欄にHierarchyタブ内の「アバター名」オブジェクトをクリックしてドラック&ドロップしてください。

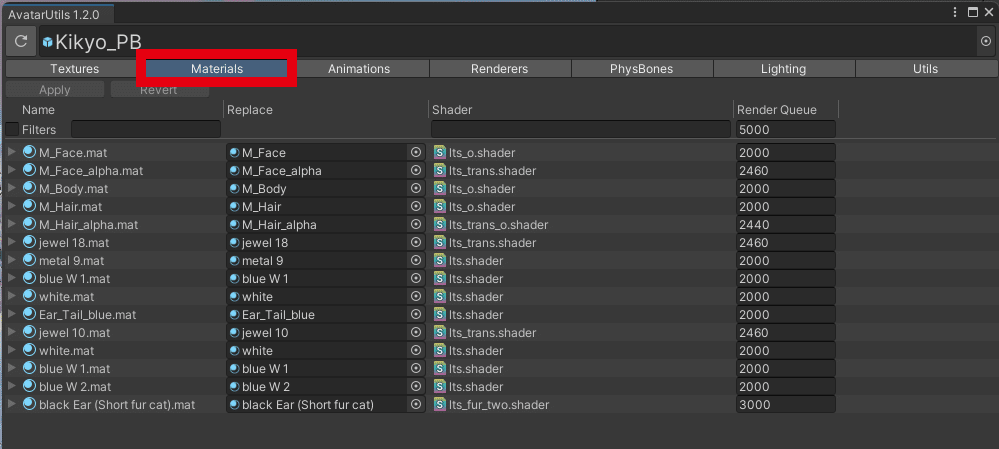
AvatarUtilsウィンドウのMaterialsタブをクリックするとアバターに使われているマテリアルが一覧として表示されます。

Hierarchyタブ内の「アバター名」をクリックして選択状態にした上で、AvatarUtilsウィンドウのReplace欄の「マテリアル名」をクリックすると、Sceneタブ画面上のクリックしたマテリアルに関連するアバター部位が一瞬だけ赤く表示されます。

Scene上で見つけられない場合はアクセサリーの一部などで小さかったり、アバターの背後側にある物だったり、下着だったりするのでSceneタブ画面上の視点移動で拡大したり角度を変えたりして見つけてください。
・マウスのスクロールで視点の拡大縮小
・スクロールクリック+ドラックで視点移動
・右クリック+ドラックで視点回転
上記方法で色を変更したいマテリアルを見つけてクリックすると勝手にProjectタブにそのマテリアルがあるフォルダ内が表示されます。
同じ見た目で色違いのマテリアルがある場合はそのフォルダ内かその一個前のフォルダにそれぞれの組み合わせごとにフォルダ分けされている事が多く、存在すればカラーバリエーションがあるという事です。
ちなみにProjectタブ内の物をクリックして選択状態にすると、下側にアドレスと拡張子が表示されるので.matとついた物がマテリアルとなります。

▶フォルダからプロジェクト内のマテリアルを調べる
Projectタブ内にインポートしたアバターや衣装などのフォルダ内に「Material」というフォルダがあり、その中に同じ見た目で色違いのマテリアルがある場合と、それぞれの色の組み合わせごとにフォルダ分けされている場合が多いです。

マテリアルの配置場所は作者によってそれぞれで違ったりするので色変えしたいアバターや衣装などのフォルダ内を調べてください。
ちなみにProjectタブ内の物をクリックして選択状態にすると、下側にアドレスと拡張子が表示されるので最後に.matとついた物がマテリアルとなります。
軽く探してない場合はProjectタブ内の”虫眼鏡”アイコン検索欄に「t:Material」と入力するとAssetフォルダ内のMaterialファイルを検索してすべて表示してくれます。
表示されたマテリアルの中から探して無いようならマテリアル設定済みのカラーバリエーションは無いという事です。
マテリアルの変更(AvatarUtils)
変更したい色のMaterialを決めてください。
マテリアルの見た目からでは想像が難しいと思うので、決めきれない場合は一旦変更して見て確認しましょう。
AvatarUtilsウィンドウを開いて「アバター名」オブジェクトをドラック&ドロップした状態にして、Materialsタブをクリックしてください。
Materialsタブ内のReplace欄の色を変更したい箇所の「元のマテリアル名」を覚えときましょう、元に戻したい時に必要です。

Replace欄の変更したい場所に決めた色のマテリアルをドラック&ドロップしてください。
マテリアルを入れると赤文字で変更後のマテリアル名が表示されていれば割り当てはOKです。

入れるマテリアルを間違えた場合は、もう一回入れたいマテリアルをドラック&ドロップすれば良いです。
もし、入れる場所を間違えた場合はMaterialタブ内の左上に「Revert」ボタンがあるのでそれをクリックすれば入れる前の状態に戻ります。
Materialタブ内の左上に「Apply」ボタンがあるのでこれをクリックするとマテリアル変更が反映されて改変は完了です。

AvatarUtilsウィンドウ内は左上の更新マークをクリックしないと内容が更新されないので、クリックしてマテリアル名が更新されているか一応確認しましょう。

もし色が気にいらなければ同様の手順で他の色を確認してください。
最終的に見た目を確認し問題なければ初級編3.と4.で説明した方法でアップロードして終了です。
準備されているカラーバリエーションでは合わなかったり、納得いかない場合は中級編3.テクスチャ画像の色改変で解説しているのでそちらを確認してもらい自分で画像を変更する必要があります。
お疲れさまでした。
これでマテリアル設定済みのカラーバリエーションを使用した色改変状態でのアバターアップロードが終わりました。
以上で”マテリアル変更”は終了です。
次の記事「2.テクスチャ変更」
