
【Unity】2.UnityProject準備【初級編】
この記事ではUnityプロジェクトの作成と各種ツールのインストール、Unityの画面構成などの設定をして、ベースとなるUnityProjectを作成します。
UnityProjectを作成
VCCを起動してない場合は起動してください。
▶新規Projectの作成
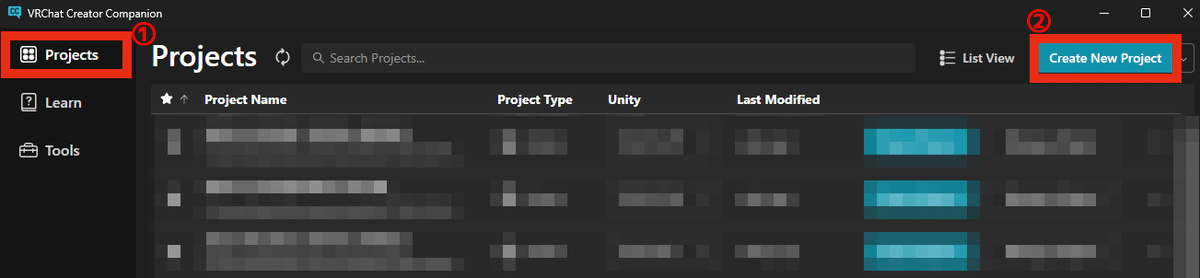
VCCの左メニュー一番上の『Projects』をクリックしてから、右上の『Create New Project』をクリックしてください。

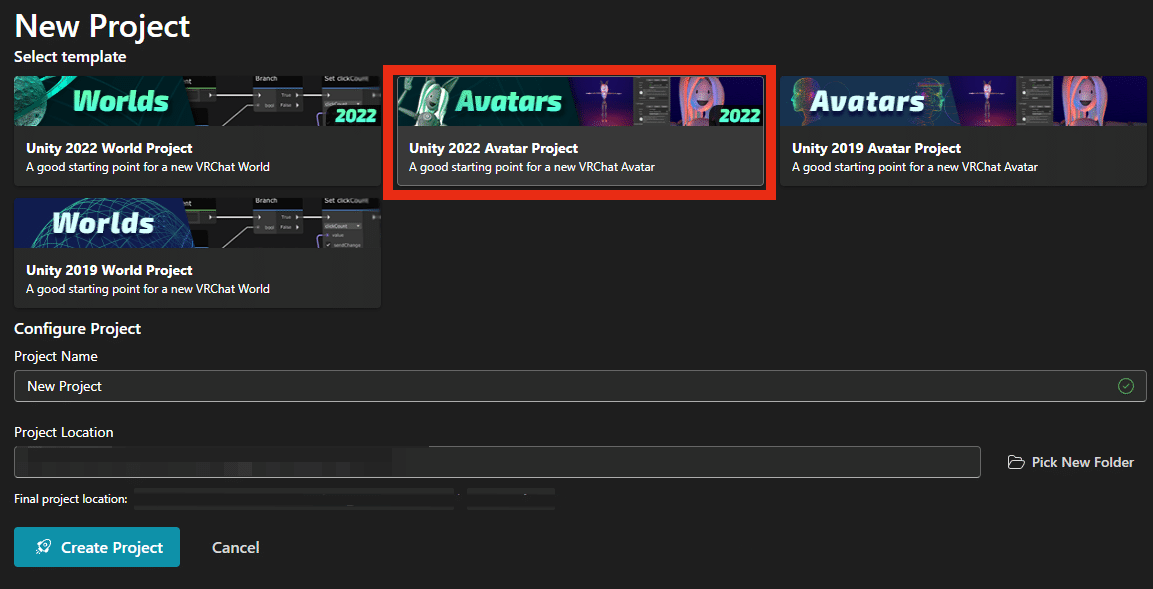
今回はアバターをアップロードするためのプロジェクトを生成するのでSelect templateの中から『Unity 2022 Avatar Project』をクリックしてください。

Project Nameでこれから作成するプロジェクト名を設定できます。
基本的に日本語NG、英数字+記号の範囲で好きに入力してください。
自分が分かりやすければどんな名前でも問題ありませんが、この記事では「unityのバージョン名_ + VRCSDK_ 」とします。
プロジェクト名の例:2022.3.22f1_VRCSDK_
Project Locationに入れたいフォルダ先が設定されているか確認してください。
違う場合は右側の『Pick New Folder』をクリックして選択してください。
すべての設定が終わったら左下の『Create Project』をクリックしてください。
▶Manage Packagesで必要ツールをインストール
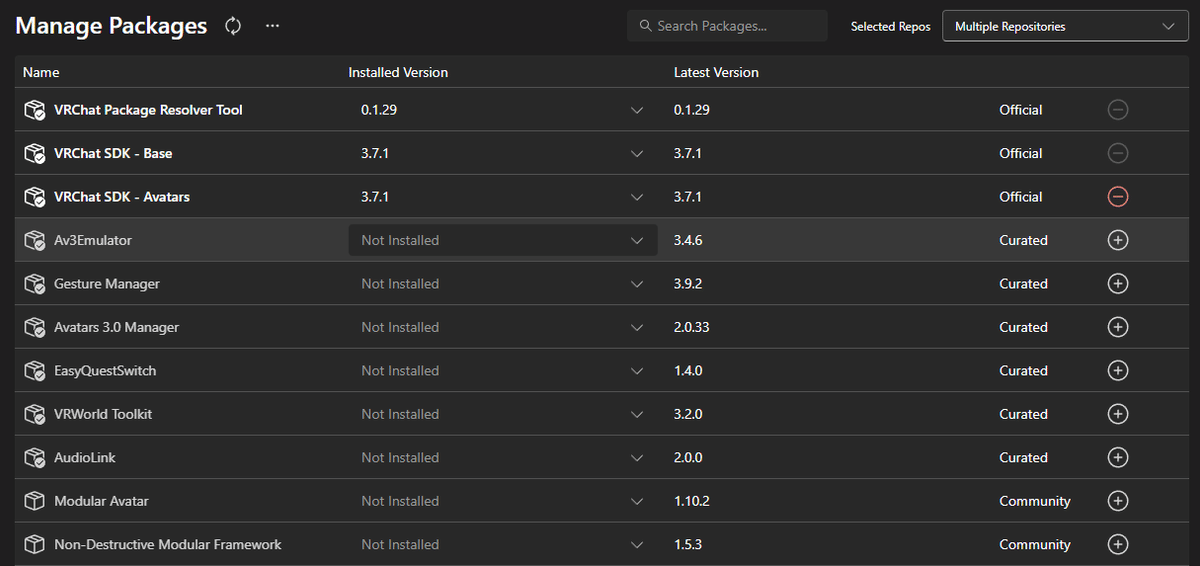
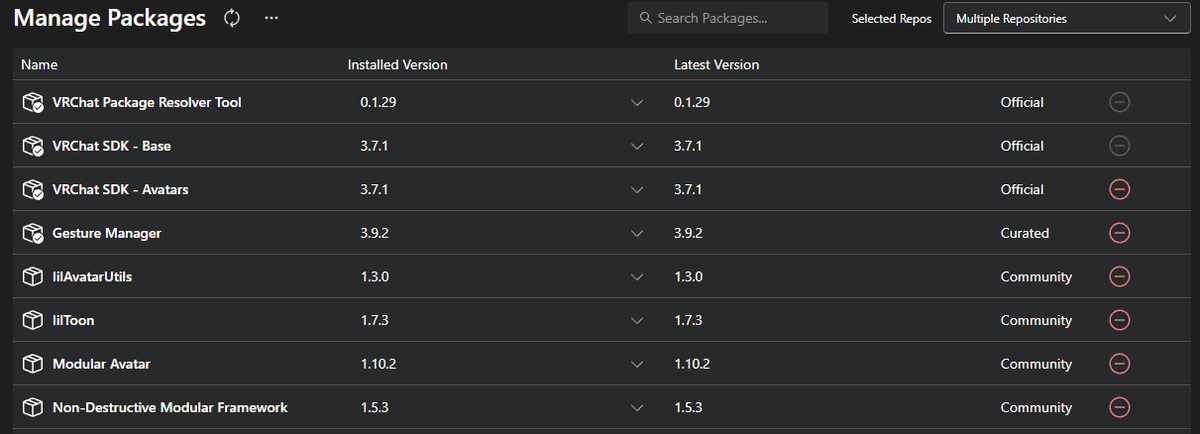
しばらくしてプロジェクトの作成が終わると、VCCの画面が次の画像のようにManage Packagesと表示された状態になります。

この画面ではVRCSDKや、1.事前準備でVCC経由で登録をしたツールなどのインストール及びアップデートが行えます。
VRCSDKとはアバターなどのアップロードや揺れ物・当たり判定などのが行えるツールをまとめた必須パッケージとなります。
VRCSDKは上記の方法でプロジェクトを作成した場合はすでにインストールされた状態となります。
プロジェクトを開いた状態でもインストールとアップデートは可能ではありますが、基本的にはプロジェクトは閉じた状態で実施してください。
右端の”白〇に+”アイコンをクリックするだけで対象のツールをインストールする事が可能です。

逆にアンインストールしたい場合は”赤〇に-”アイコンをクリックするだけです。
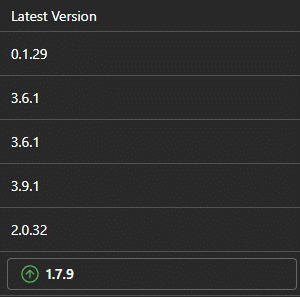
アップデートが可能な場合は次の画像のようにLatest Version欄に最新のバージョンが表示され”緑〇の ↑ ”アイコンが表示されます。クリックすればアップデートされます。

今回はしなくてよいですが、使用中のプロジェクトをアップデートする時は必ず前にバックアップを取りましょう!
もしアップデートで壊れてもバックアップがあればプロジェクトを失うことはありません。
特にVRCSDKのアップデートは危険な場合があるので必ずバックアップを実施してください。
またVRCSDKは「VRChat SDK - Base」と「VRChat SDK - Avatars」の2つがあり、アップデートする場合は必ず「両方同時に」アップデートしてください。
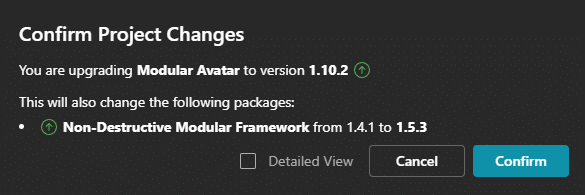
Manage Packagesでインストールやアップデートの際にウィンドウが表示される事があります。
「これをアップデートするならこっちもやった方がいいよ」とか「これをインストールするならこっちもこのバージョンにするよ」がほとんどなので基本的には『Conform』をクリックすればいい感じにやってくれます。

”Modular Avatarをアップデート中でNDMFもアップデートも実行します”
みたいな事が書かれています。
以下の4つのツールをVCC経由でインストールしてください。
簡単な解説を付けておきます。
Gesture Manager:表情やExpressionメニューなどの動作を確認。
Modular Avatar:衣装やギミックを非破壊方式で簡単導入。
Non-Destructive Modular Frameworkも勝手にインストールされます。
lilToon:現在主流のシェーダー、アバターを綺麗に描画。
lilAvatarUtils:アバターの見た目確認・変更、アバター容量削減に便利。

すべてインストールが終わったら右上の『Open Project』をクリックして、プロジェクトを開いてください。
しばらくしたらプロジェクトが表示されます。
一部ツールが1.事前準備で登録した覚えがないものがあると思いますが、同じ作者の場合は一括で設定されてる場合があるのでどれか一つ登録すれば他のツールも一緒に一覧表示されます。
また、元からVCC経由でインストール出来るように設定されている物もあります。
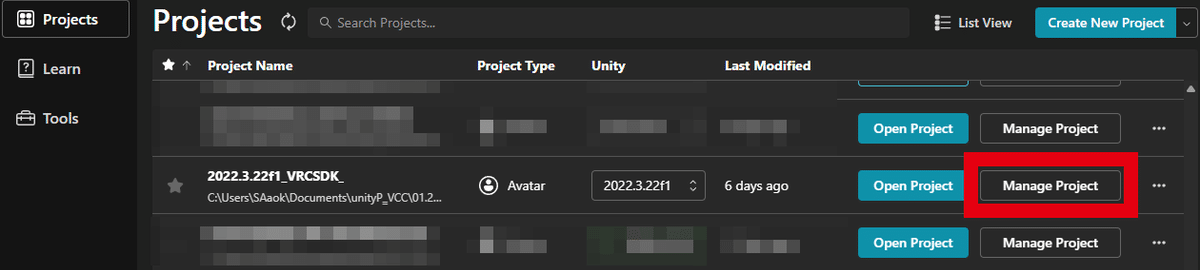
Manage Packagesをまた開きたい時は、VCCの左メニュー一番上の『Projects』をクリックして、「プロジェクト名」の左側に『Manage Project』をクリックすれば開かれます。

UnityProjectへインストール(BOOTH)
プロジェクトが表示されたら今度はVCC経由でインストールできない以下の2つのツールをBOOTHからダウンロードしインストールします。
BOOTHから入手したものは分かりやすい場所にフォルダを作成してまとめといてください。
▶Easy Anchor Setup
アバターの SkinnedMeshRenderer / MeshRenderer の AnchorOverride を一括で設定するツール。
衣装やアクセサリーなど追加した物とアバター本体の照明などの当たり方を統一するために使用します。
統一しない場合は下画像のように明るさの違いが顕著に出るのでこのツールを使用して一括で処理して貰います。

これは意図的にAnchorの設定をミスした状態の例として作成しました。
こちらのboothページからダウンロードし展開後してください。
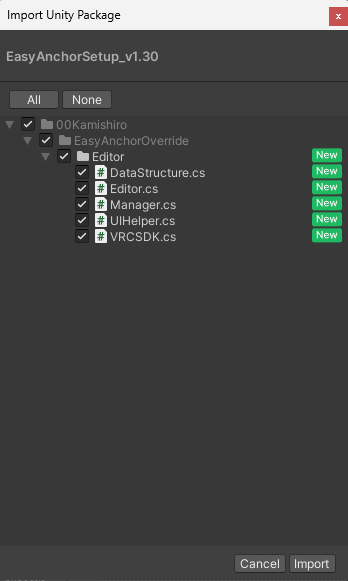
展開したフォルダ内のどこかに基本的にはunitypackageがあるのでそれをダブルクリックしてください。

次の画像みたいにウィンドウが表示されるので右下の『Import』をクリックするとインストールされます。

この時に一番上に表示されているフォルダ名を覚えておくと、探す時に迷わないので記憶しておきましょう。
この方法でインストールした物はProjectタブのAssetsフォルダ内に入ります。
▶Real Time Lighting Changer(BOOTH)
lilToon・Unlit_WFシェーダーのみ対応で、VRC内のExpressionメニューで明るさを変更できるシステムを自動でセットアップするツールです。
衣装やアクセサリーなど追加した物とアバター本体の明るさを統一するために使用します。
Easy Anchor Setupの場合は光や影を計算する基準位置を統一するために使用していますが、こちらは服やアバターに割り当てられているマテリアルという見た目に関わる物の明るさが販売物によって違ったりするのでその値を一括で統一する為に使用します。
こちらのboothページからダウンロードし展開後に、同様の方法でインストールしてください。
Real Time Lightingはunityにインストールすれば自動で適応されます。
もし自動で適応されない場合は以下の操作を行ってください。
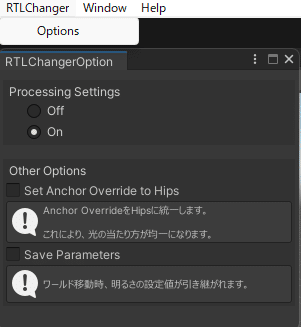
上メニューの[RTLChanger]→[Options]をクリック。
RTLChangerOptionウィンドウが開くので、Processing Settingsを一回offにしてからOnにしてください。
Save Parametersは説明文を見て必要と思うならチェックを入れてください。

Set Anchor Override to Hipsはチェックを入れないでください。
他ツールとの兼ね合いでおかしくなる場合があります。
BOOTHからインストールするツールは以上です。
ベースのUnityProjectを完成させる
必要なツールはすべてインストール出来たので、後は細かい設定をしてベースのプロジェクトを完成させましょう。
▶Unity画面の配置変更
簡単に基本的な配置変更方法を説明します。
タブ部分に名前がついている物はタブをドラック&ドロップで移動させる事が出来ます。
配置移動以外にも、タブ同士でまとめれたり、独立化し画面の好きな位置に置くことも可能です。

Scene内にある二重線 ”||” が付いている物は ”||” をドラック&ドロップで移動させる事が出来ます。
こちらも配置移動、端エリアにまとめれたり、独立化できますがScene内に置くことしか出来ません。

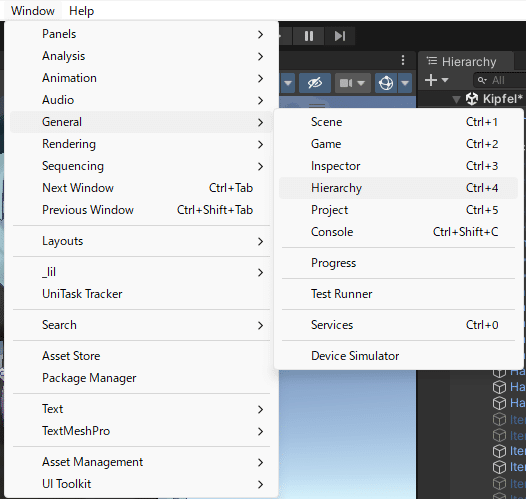
タブをもし間違って消してしまったり、欲しいタブが無い時は上メニューの[Window]から生成することが出来ます。
同じタブを複数開いて配置することも可能です。

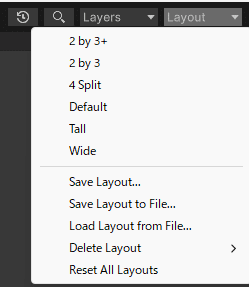
Unityの右上あたりに『Layout』と書かれた部分をクリックすると画面配置のプリセット一覧が表示されます。
一覧から好みの配置を選んでもいいし、[Save Layout…]で自分で設定した配置を保存することも可能です。

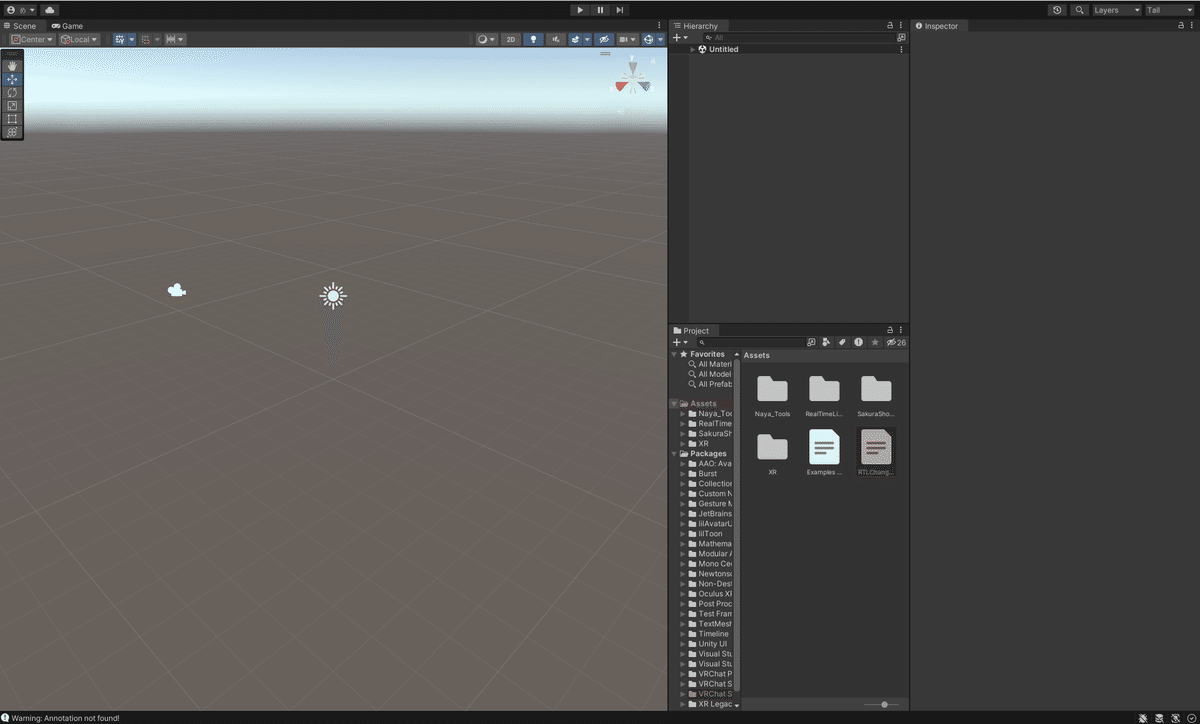
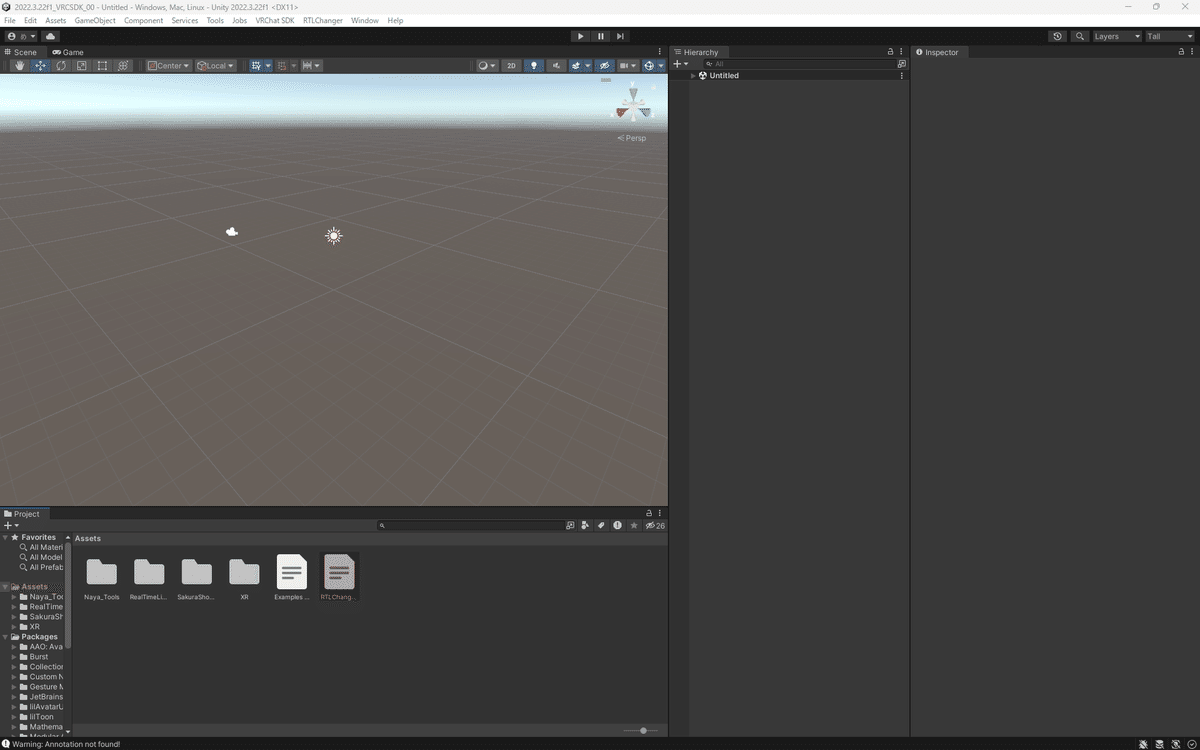
上記を踏まえて自分自身が使いやすいように配置して貰って構いませんが、この記事では説明し易さを考えて次の手順で配置を変更してください。
プリセットから[Tall]を選択してください。

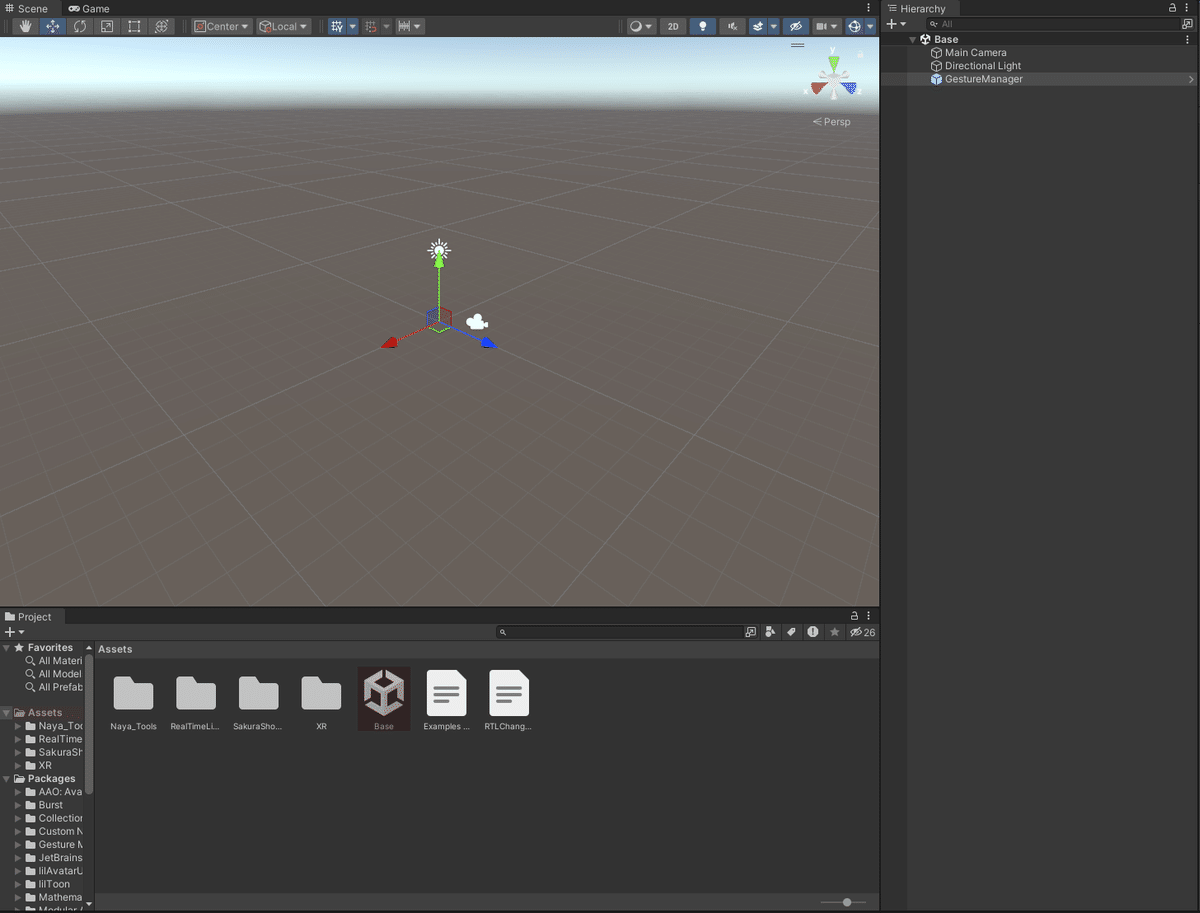
左側のSceneタブ内に浮いている”Tools”を上側にある端エリアへドラック&ドロップして左上に入れて統合してください。

Projectタブが狭いと操作がしにくいのでProjectタブをドラック&ドロップして左下に移動させてください。

これで配置は完了したので間違って移動したときに簡単に戻せれるようにプリセット一覧から[Save Layout…]で保存しておきましょう。
名前はなんでも構いませんが、ここでは[Tall+]と入力して『Save』しましょう。
これでいつでも簡単に現在の配置に戻せるようになりました。
Scene・Projectの保存
一通りの設定が終了したのでSceneとProjectの保存をしていきましょう。
unityは割と頻繁にエラーで落ちてしまうことがあるので、SceneとProjectはこまめに保存してましょう。
特にGesture Managerでの動作確認時やアップロード時に重くなって落ちることが多いので、その直前には最低でも保存してください。
同じ作業を繰り返すのは本当に辛いのである程度作業をやり終えたら適宜保存する癖をつけておきましょう。
▶Sceneの保存
Sceneとは、簡単に言うと作業台です。
アバターやオブジェクトを好きに置けて、中身を弄ることができます。
逆に言えばこの作業台を保存しないと弄った事が無かった事になるという認識でとりあえずなんか弄ったら保存してください。
上メニューの[File]→[Save]をクリック、初回時はSceneがどこにも保存されていない状態なのでファイル名を入力して保存する必要があります。
ここではファイル名は例として「Base」で保存してください。
一度保存したSceneは2回目以降は勝手に上書き保存されます。
そうすると下のProjectタブのAssetsフォルダ内に「Base」というUnityアイコンの物が生成されたら保存完了です。

ちなみに現在開いているSceneはHierarchyタブ内の一番上にScene名が表示されているのでそこで確認できます。
▶Projectの保存
上メニューの[File]→[Save Project]をクリックするだけでこちらは完了です。
お疲れさまでした。
これでやっとベースのUnityProjectの設定と保存が終わりました。
以上で”UnityProject準備”は終了です。
次の記事「3.アバターアップロード」
