
【Unity】3.アバターアップロード【初級編】
この記事ではベースのUnityProjectを複製し、アバターインストールとアバターアップロードまで行います。
特定アバター用のUnityProject作成
2.UnityProject準備でベースのUnityProjectが完成したと思います。
これから各アバター用にベースのUnityProjectを複製していきます。
ベースのUnityProjectを複製して使用する事でプロジェクト作成からこれまでの作業を省略することが出来ます。
プロジェクトは内容物が増えすぎると起動が遅くなっていくので最低でも桔梗ちゃん用、マヌカちゃん用などそれぞれのアバターで分ける事をおすすめします。
プロジェクトを開いた状態のままなら、まず右上の×マークをクリックして閉じてください。
何かしら保存されてない場合はウィンドウが出てくるので『Save』してください。

▶ベースUnityProjectの複製
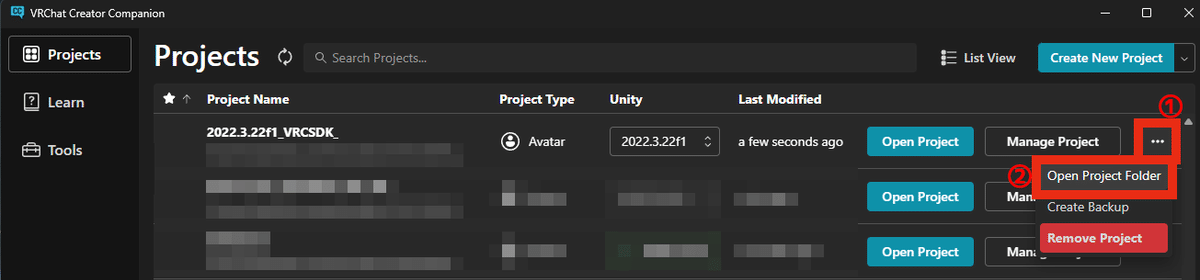
VCC左メニューの一番上の『Projects』をクリックすると、右側にプロジェクト一覧が表示されます。
一番上の欄に2.UnityProject準備で作成した「ベースのUnityProject名」が表示されていると思うので、一番右にある”…”アイコンをクリックして『Open Project Folder』をクリックしてください。

エクスプローラーが表示され、プロジェクトのフォルダが開かれた状態になります。
”↑”アイコンをクリックして一階層上のフォルダを開いた状態にしてください。
プロジェクト名が書かれたフォルダをクリックし、今開いているフォルダ内でコピー&ペーストしてください。
これでベースUnityProjectの複製が出来ました。
名前が「2022.3.22f1_VRCSDK_のコピー」となるので、分かりやすいように名前を変更しましょう。
今回は桔梗用のプロジェクトなので「元の名前 + アバター名_+管理番号 」とします。
プロジェクト名の例:2022.3.22f1_VRCSDK_Kikyo_00
▶VCCへUnityProjectを追加
VCCへプロジェクトを追加し一覧に表示されるようにします。
これをしないと『Manage Project』からインストールやアップデートが出来ません。
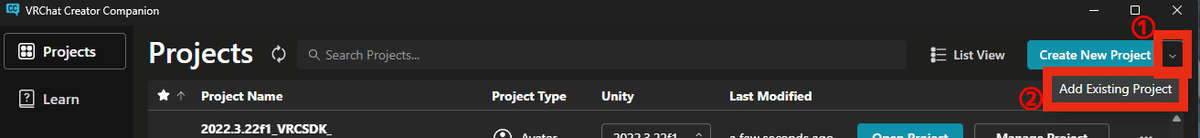
VCC左メニューの『Projects』をクリックしてProjectタブを開き、右上の『Create New Project』の横にある”∨”アイコンをクリックし『Add Existing Project』をクリックしてください。

エクスプローラーが表示されるので、先ほどコピーしたプロジェクトを選択してください。
これでVCCの一覧にコピープロジェクトが追加されました。
以降はこのプロジェクトを触っていくのでお気に入りに登録しておきましょう。
VCCのプロジェクト名の左側にある空欄をクリックすると”★”アイコンがついてお気に入り登録することができ、リストの上側に表示されるようになります。
お気に入りは何個でも登録することができます。
VRCセットアップ済みモデルのアップロード
VCCのProject画面から先ほど追加した”桔梗用のプロジェクト名”の右側にある『Open Project』をクリックしてプロジェクトを開いてください。

Hierarchyタブ内にある「Base」と書かれたScene名の左側にある▶マークをクリックするとSceneの中身が表示されます。
もし表示されてなかったらクリックしてください。
Directional Light と Main CameraというオブジェクトがScene名の下側に表示されます。
▶アバターのインストール
BOOTHで使用したいVRCセットアップ済みアバターをダウンロードして展開してください。
基本的には最新のバージョンの物をダウンロードしてください。
プロジェクトにアバターをインストールする前にBOOTHの商品ページやダウンロードしたフォルダ内にあるReadMeなどを確認してください。
基本的に必要なシェーダーやツールがどこかしらに記載してあるのでそれを確認し、今までの手順でインストールしてない物はしてください。
ファイルのインストール順番や手順の記述があった場合はそれに従ってください。
上記を踏まえた上でアバターをインストールしてください。
プロジェクトに何かしらインストールすると相性問題が発生しおかしくなることがたまにあります。
特にシェーダー類はおかしくなる場合があるのでバックアップをとってからインストールするのが好ましいです。
アバタープロジェクトの場合はおかしくなった直前に入れたものが基本的に原因だったりするので、インストールした物のフォルダごとすべて消したら直ったりします。
▶アバターの表示
まずアバターをインストールして生成されたフォルダ内にSceneがないか確認してください。
専用のSceneがあればダブルクリックで開いてください。
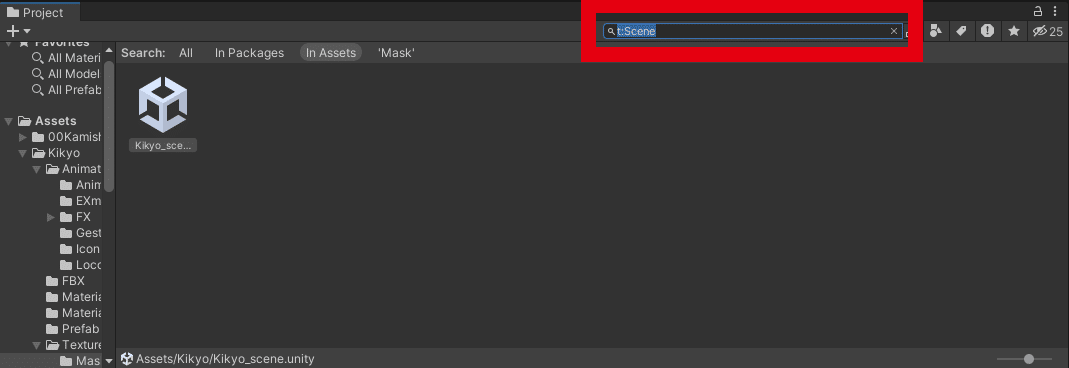
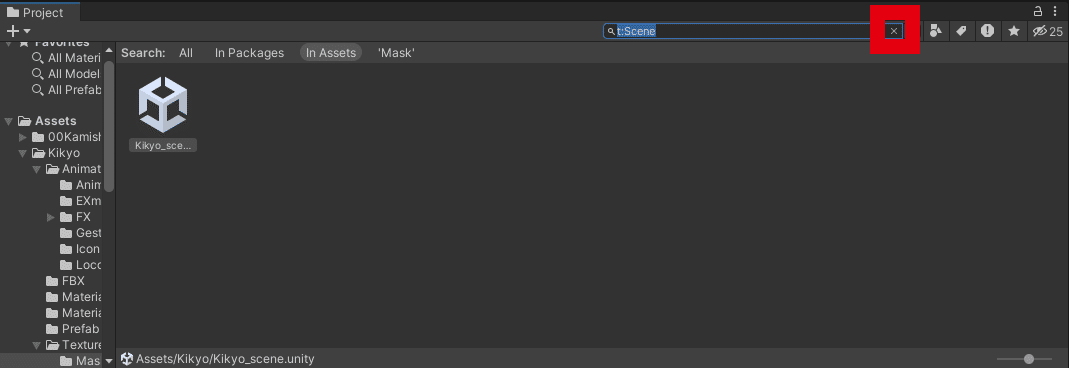
軽く探してない場合はProjectタブ内の”虫眼鏡”アイコン検索欄に「t:Scene」と入力するとAssetフォルダ内のSceneファイルを検索して表示してくれます。


桔梗ちゃんの場合は専用のSceneがあるのでこちらを使用してください。
見つからない時に検索状態を解除したい場合は、検索欄の右端の×マークをクリックすれば解除されます。

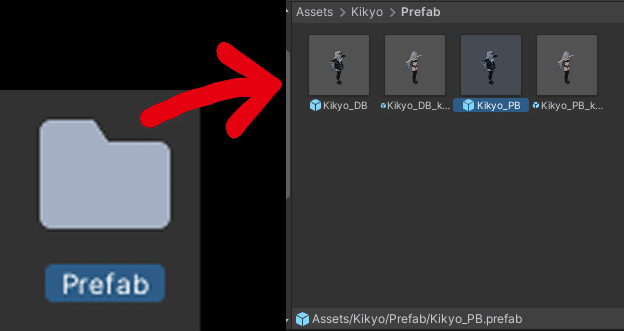
検索しても専用のSceneが無い場合はPrefabというフォルダか、無ければ拡張子に.prefabついたファイルがないか確認してください。

こちらも同様にProjectタブ内の”虫眼鏡”アイコン検索欄に「t:prefab」と入力するとAssetフォルダ内のPrefabファイルを検索して表示してくれます。
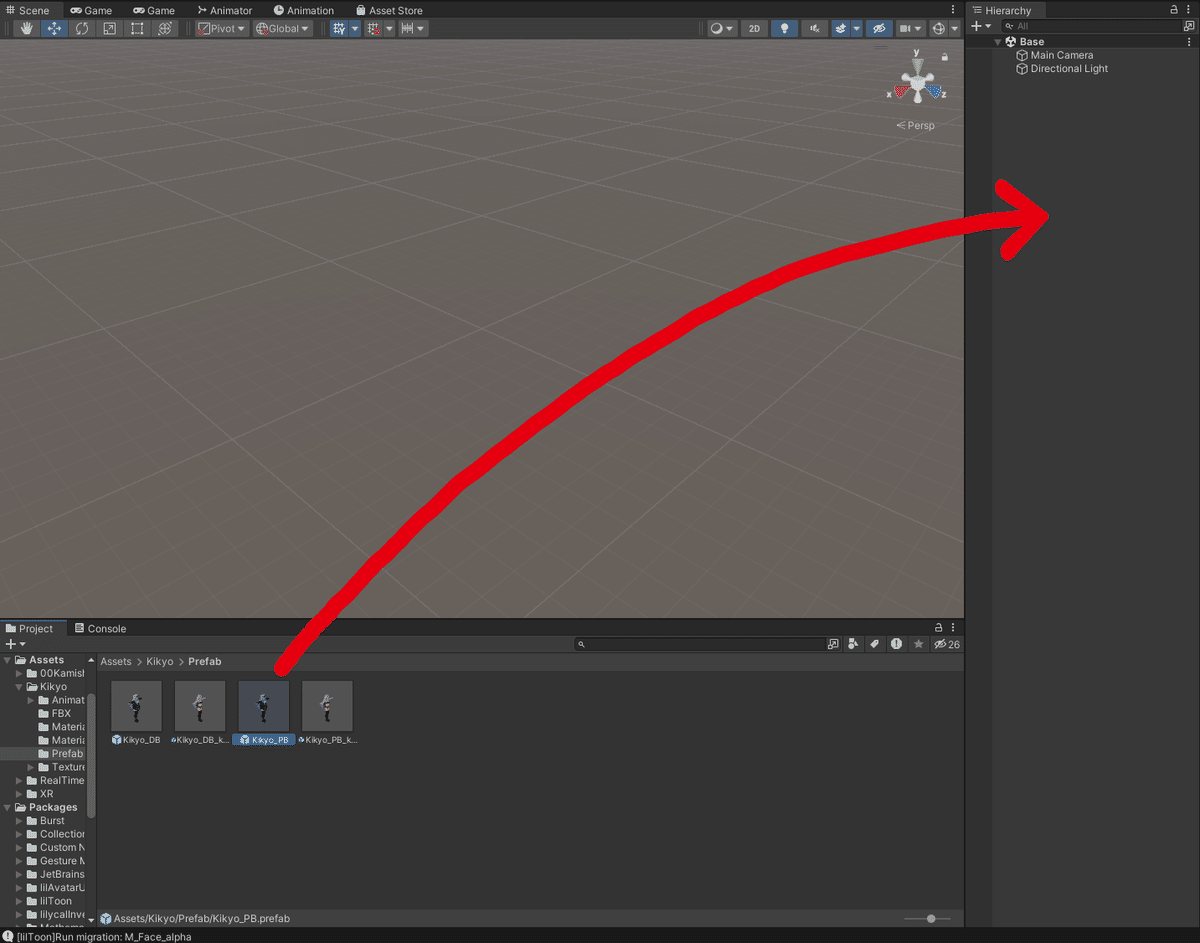
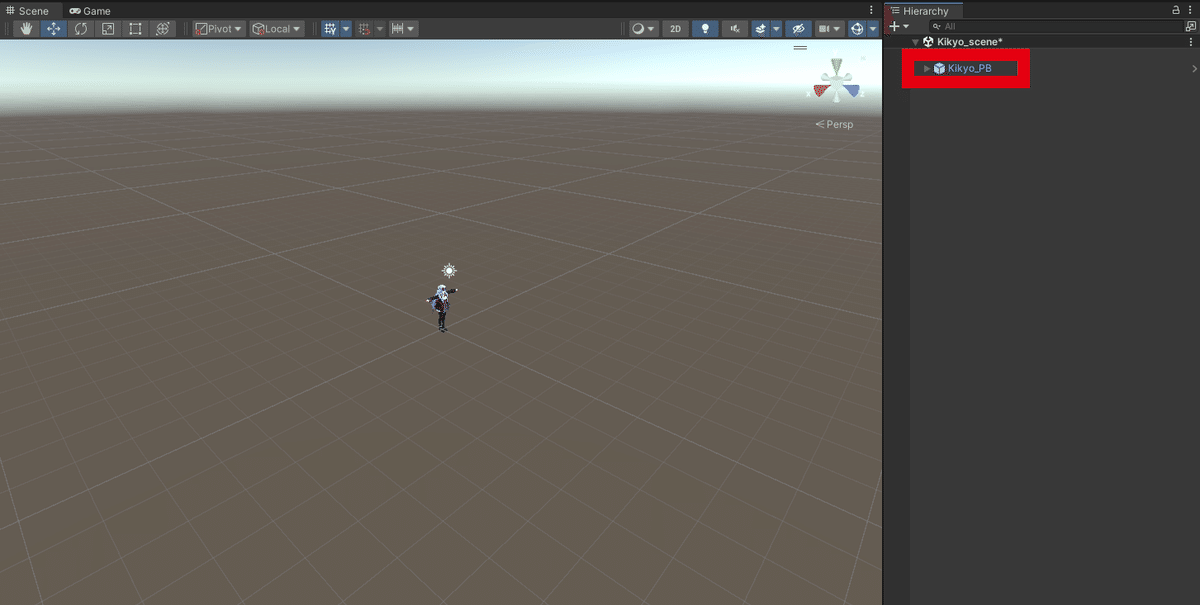
「アバター名.prefab」を探してHierarchyタブ内の空白部分にドラック&ドロップしてください。

Prefab(プレハブ)とは各種設定や調整・ギミックの搭載などが作者側で設定済みの物で、基本的にはこれを使用していきます。
「アバター名.prefab」はよくある一例で違う場合もあるのでドラック&ドロップしてみてBOOTH画像と同じ姿の物を探すと良いでしょう。
また、アバターにカラーのバリエーションや衣装のバリエーションがある場合があります。
専用のSceneがある場合はまとめられたり、別Sceneに分けられたりしてます。
Projectタブ内の小さい表示だと分かりずらいのでHierarchyタブ内に入れてScene上で確認しましょう。
少し古いアバターの場合は「アバター名_DB.prefab」と「アバター名_PB.prefab」と似た見た目の物がある時があります。
そういう場合は”PB”と表記されている物を使用しましょう。
DBは昔使っていた揺れ物の方式なので現在は使用していません。
ちなみに「アバター名_kisekae.prefab」と表記されている物は着せ替え用のプレハブで最初から下着姿で服が非表示or削除されている物なので、着せ替える時はこちらを使用すると楽です。
Hierarchyタブ内に入れたアバターがSceneタブ画面で遠く表示されており見づらい場合は、Hierarchyタブ内の”アバター名”をダブルクリックするとSceneタブ画面で中央に表示されます。

Sceneタブの画面上でマウスのスクロールするとの視点拡縮が出来るので見やすい位置までズームしましょう。
確認のために入れた不要な物(オブジェクト)を消したい場合は、Hierarchyタブ内の消したい「オブジェクト名」をクリックしてキーボードの”Deleteキー”を押したら消せます。
「アバター名」を選択した状態だと揺れ物などの表示がアバターと被って見づらいと思います。
そういった場合は、unityの画面内の何もないところをクリックすれば選択状態が解除されてアバターの見た目だけ見る事が出来ます。
▶Sceneの視点操作方法
下記にSceneタブ画面の基本の視点操作方法を記載しておきます。
マウスのスクロールで視点の拡大縮小
スクロールクリック+ドラックで視点移動
右クリック+ドラックで視点回転
▶Directional Light・Main Camera設定
Directional Light(ディレクショナルライト)とMain Camera(メインカメラ)の設定を行う必要があります。
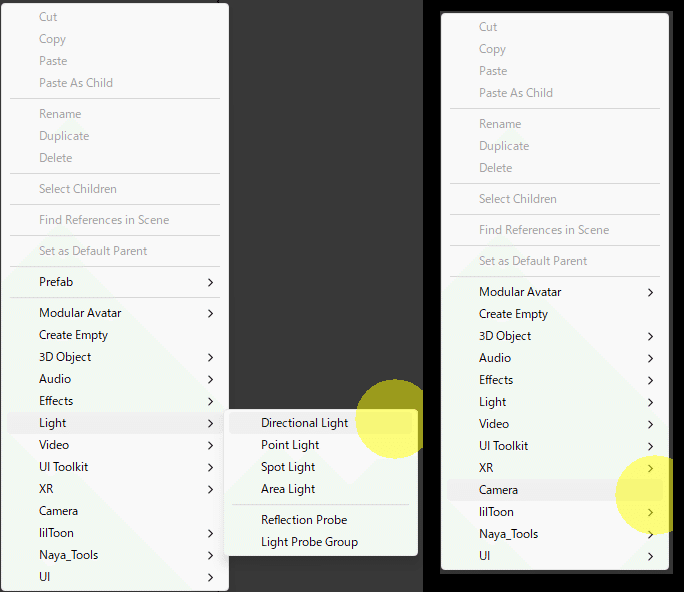
専用のSceneがある場合でもディレクショナルライトやメインカメラが無い時があるのでHierarchyタブ内の空白部分で右クリック→[Light]→[Directional Light]でディレクショナルライト、右クリック→[Camera]でカメラ(メインカメラと同じ物)が作成できます。
桔梗ちゃんの場合はMain Cameraがないのでカメラを生成します。

以下の手順で実行してください。
初期状態だとディレクショナルライトが薄黄色になっており、アバターも少し黄色っぽく見えてしまうのでライトの色を変更します。
Hierarchyタブ内のDirectional LightをクリックするとInspectorタブ内に詳細が表示されます。
LightコンポーネントのColorと書いてある部分の色が表示されている所をクリックすると色が変更できるので、真っ白にしてLight設定は終了です。

R.G.B.Aがすべて255になっていればOKです。
オブジェクトが物・入れ物であるのに対して、コンポーネント(Component)は見た目や振る舞い等の機能を提供する部品です。
基本的にはこのコンポーネントの組み合わせでアバターの見た目や様々なギミックを機能させています。
次にメインカメラですが、こちらも初期状態だとアバターの背後側の遠い位置におり、動作確認時にとても見えづらいので事前に位置を移動しておきます。
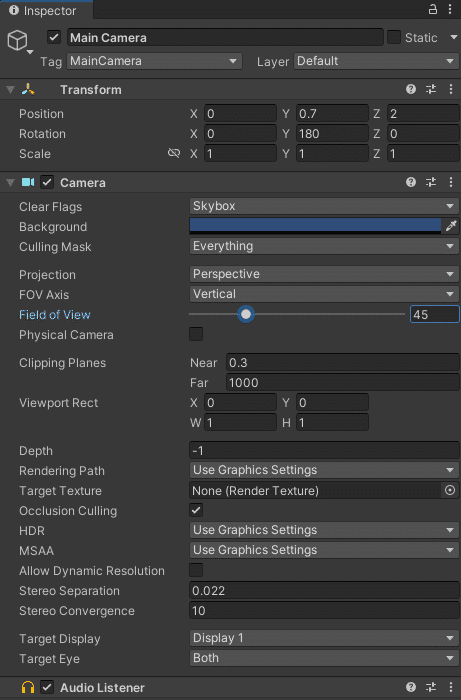
Hierarchyタブ内のMain CameraをクリックしInspectorタブ内のTransformコンポーネントから位置を変更します。
PositionのXを0、Yを0.7、Zを2に変更、RotationのXを0、Yを180、Zを0に変更してください。
CameraコンポーネントのField of Viewの値を45に変更してCamera設定は終了です。

PositionのXYZの値はアバターの全身が映るように調整してください。
▶GestureManager導入
アバターアップロードまでの作業で使用はしませんがアバターの表情やExpressionメニューなどのギミック確認に使えるので事前に入れて置きます。
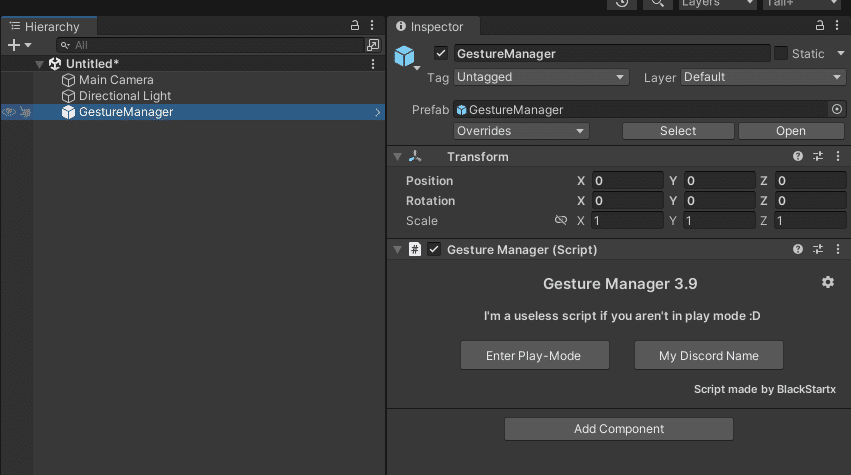
上メニューの[Tools]→[Gesture Manager Emulator]をクリックするとHierarchyタブ内にGestureManagerが追加されます。

アバターより下側に生成されると思うので、GestureManagerをドラック&ドロップしてHierarchyタブ内の一番上に移動しておきましょう。
ここまでやったらSceneとProjectを保存しておきましょう。
こまめな保存はとても重要です!
▶アバターアップロード
上メニューの[VRChat SDK]→[Show Control Panel]をクリックするとウィンドウが表示されます。
ログイン画面が表示されているのでアップロードしたいアカウントにログインしてください。
二段階認証が必要でアプリなどを登録していない場合はメールアドレスに送られるのでそちらを確認して入力してください。

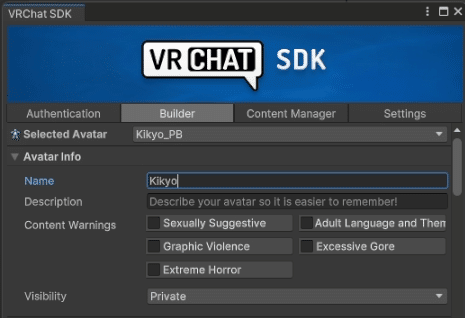
ログイン出来たら、VRChat SDKウィンドウ内のBuilderタブをクリックしてください。
もしScene内に複数のアバターを表示している場合にはBuilderタブのすぐ下にあるSelected Avatarの右側をクリックしてアップロードしたい「アバター名」オブジェクトを選択してください。

次に▼Avatar InfoのNameに好きな名前を入力してください。
ここでは例としてアバター名を使用し「Kikyo」とします。

名前の入力が終わったら▼Avatar InfoのVisibilityが『Private』になっているのを確認してください。
触っていなければPrivateになっているはずですが、Publicにしてしまうと他の人がクローンして使えてしまうので注意してください。
ほとんどのアバターや衣装などは規約でPublic化はNGとなっているので忘れずにPrivateになっているか確実に確認してください。
次にサムネイルを設定します。
サムネイルの設定方法は2種類あり、どちらの方法でも構わないのでサムネイルを設定してください。
一つ目はPC内の画像を選択して設定する方法です。
▼Thumbnailの『Select New Thumbnail』をクリックしサムネイルにしたい画像を開いてください。

画像の位置調整などは出来ないので、画像の位置をズラしたい場合は画像自体を編集してください。
使用する画像はなんでも構いませんが私の場合は仮の画像で一旦登録し、改変した後に中心寄りに被写体がくるようにVRChat内で撮影して後から更新する方法を取ってます。
このサムネイルはこのアバターになっている間は誰でも見る事が出来るものなので、いろんな意味で問題のないものを選んでください。
二つ目はunity上のSceneを撮影する方法です。
▼Thumbnailの『Capture From Scene』をクリックすると、”No Image”と表示されていたところに参考サムネイルが表示されます。

Sceneタブ画面がそのまま反映されるのでSceneを操作すると参考サムネイルも変化します。
・マウスのスクロールで視点の拡大縮小
・スクロールクリック+ドラックで視点移動
・右クリック+ドラックで視点回転
参考サムネイルは実際のSceneタブ画面の見た目より引き気味に表示されるので少し近づきすぎくらいがちょうど良いです。
Unityらしい背景が嫌な場合はFill Backgroundにチェックを入れれば背景を好きな色に変更することが可能です。
上記を踏まえていい感じになるように動かしたら『Capture』をクリックしたらサムネイルが設定されます。
最後に下側のOnline Publishingにチェックを入れると一番下に『Build & Publish』のボタンが出てくるのでそれをクリックしてください。

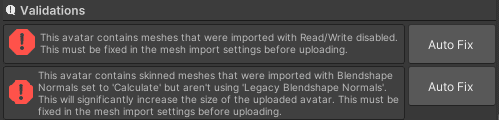
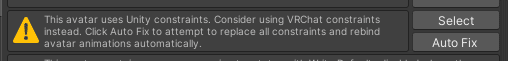
『Build & Publish』がもし押せない場合はValidationsに赤色の八角マークのエラー表示があると思います。

UTSやMToonを使用していなければ基本的には右側にある『Auto Fix』をクリックすれば問題が自動解決されて『Build & Publish』が押せるようになるはずです。
UTSやMToonをシェーダーを使用している場合は「Shader Keyword」という文字がエラー文に無いか確認しある場合は『Auto Fix』を実行しないでください。
赤色の八角マーク以外は対応しなくてもアップロードできるので特別な理由がない限り『Auto Fix』を実行しないでください。
直近で言うと下記エラーを『Auto Fix』すると素人では復旧不可になりプロジェクト作成からやり直しとなるので注意してください。

『Build & Publish』をクリックするとアップロードが始まり、完了するとウィンドウ下部にUpload Succeeded!とポップアップ表示されます。
右側にあるDismissをクリックすればポップアップを消せます。

名前とサムネイルはアバター本体とは別に個別に更新が可能です。
変更するとウィンドウの上側に反映するか出てくるので『Save Changes』をクリックすればアップロードされて反映されます。

お疲れさまでした。
これで無改変状態でのアバターアップロードが終わりました。
以上で”アバターアップロード”は終了です。
次の記事「4.アバター衣装変更」
