
【Unity】5.オブジェクトのオン/オフ+軽量化【初級編】
この記事ではアバターのオブジェクトのオン/オフと簡易的な軽量化、改変後アバターのアップロードまで行います。
オブジェクトのオン/オフ実装(Object Toggle)
装飾品やバッグ、衣装の上着などをVRCをプレイ中に非表示にしたいって時があると思います。
ここではModular Avatarの機能の1つであるObject Toggleを使用してExpressionメニューからオブジェクトの表示・非表示が出来るように設定します。
また、プロジェクトやSceneは開いてる前提で説明していきます。
▶オン/オフ設定用オブジェクトの追加
”4.アバター衣装変更の▶既存衣装の非表示”時と同様にオン/オフ設定をしたいオブジェクトを見つけてください。
Hierarchyタブ内のオブジェクトをクリックして選択状態にすると、Sceneタブ画面上でXYZ座標表示と描画されている物はオレンジのアウトラインが表示されるので、選択しているオブジェクトが何か確認することが出来ます。
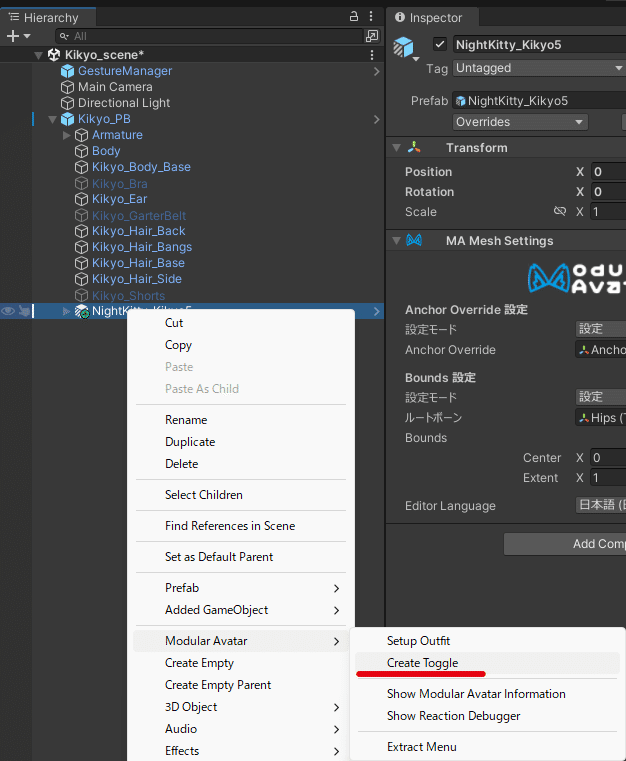
まずHierarchyタブ内の「衣装prefab名」オブジェクトを右クリックしてModular Avatar→Create Toggleをクリックしてください。

この時右クリックするのは「アバター名」オブジェクトでも構いません、どちらの方法でも「アバター名」オブジェクトの子オブジェクトとして一番下に生成されます。
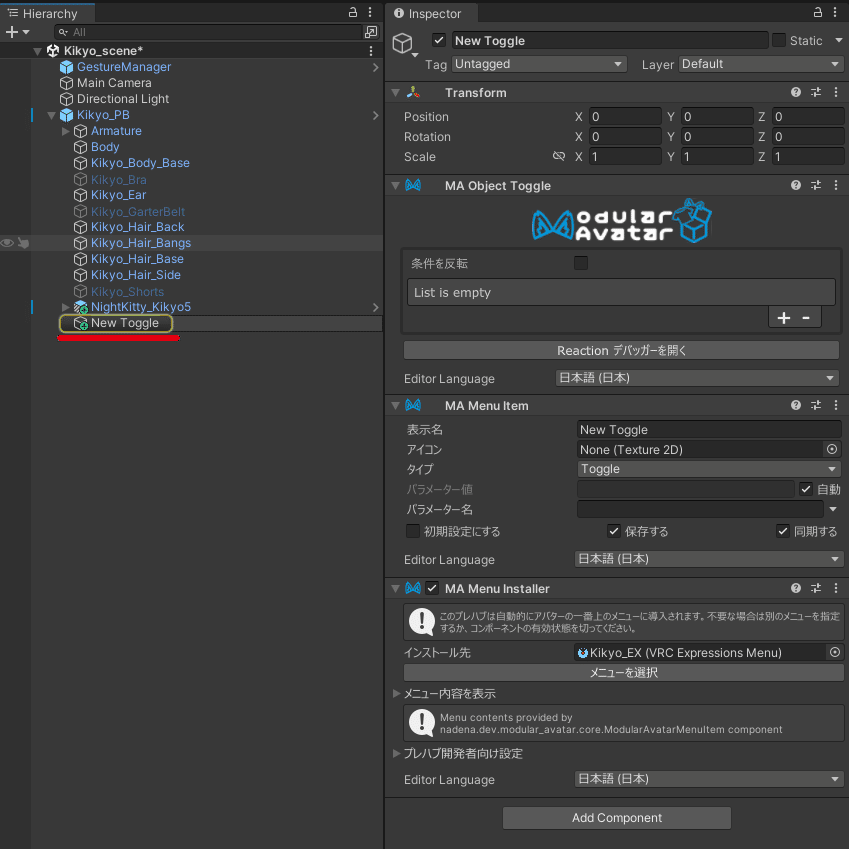
Hierarchyタブ内に「New Toggle」オブジェクトが生成されます。

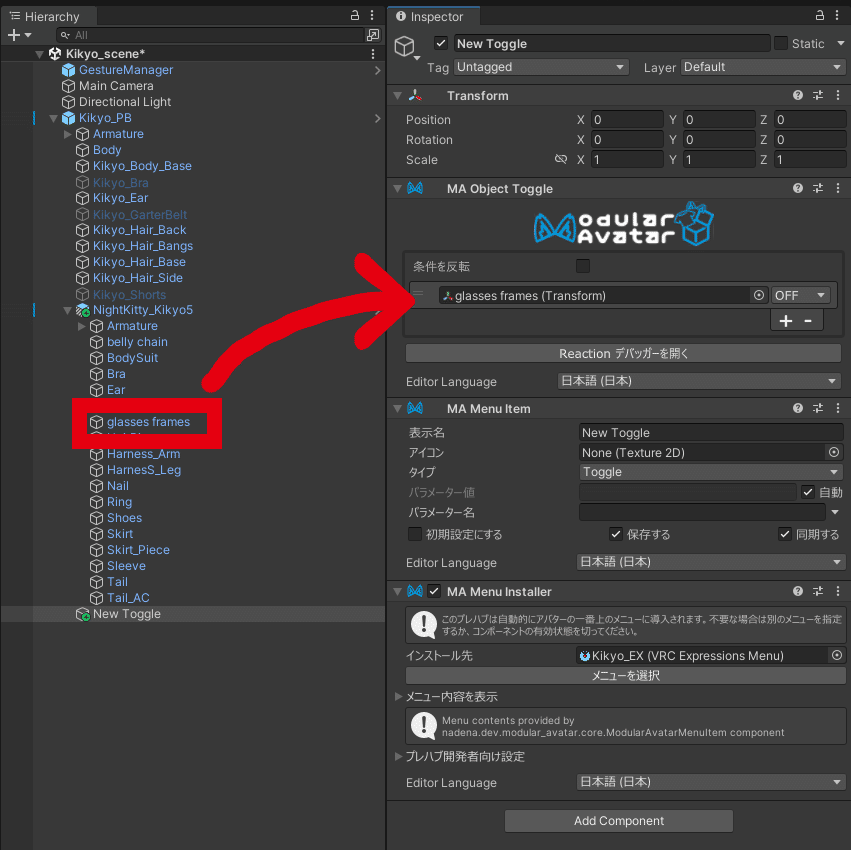
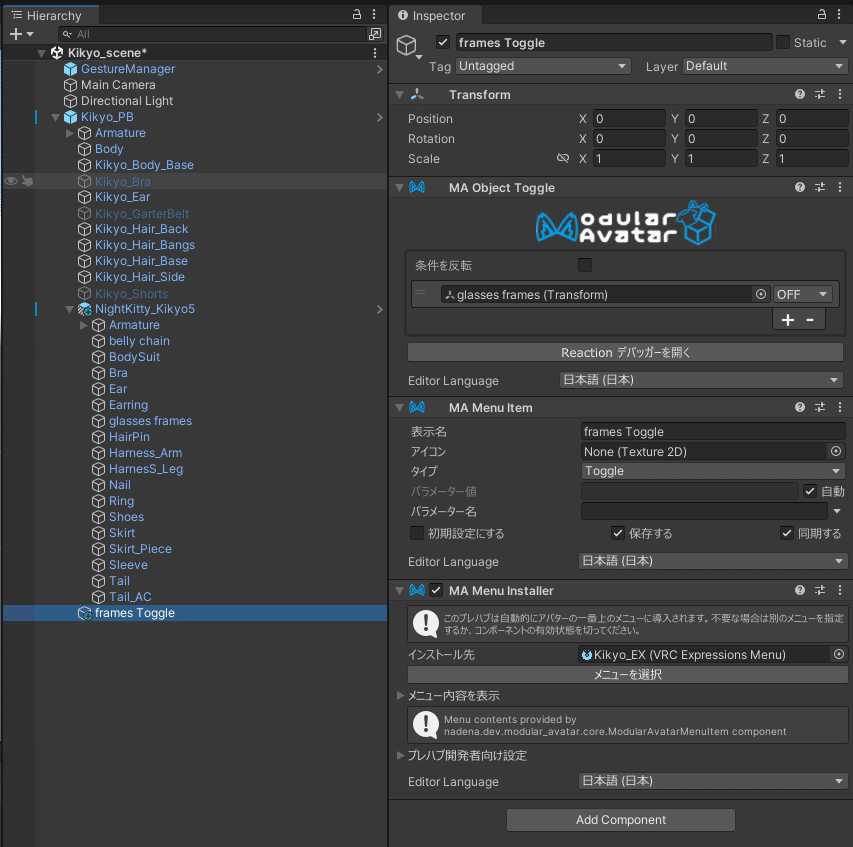
Inspectorタブ内のMA Object Toggleコンポーネント内のList is emptyと書かれている部分に、オン/オフ設定をしたいオブジェクトをドラック&ドロップしてください。

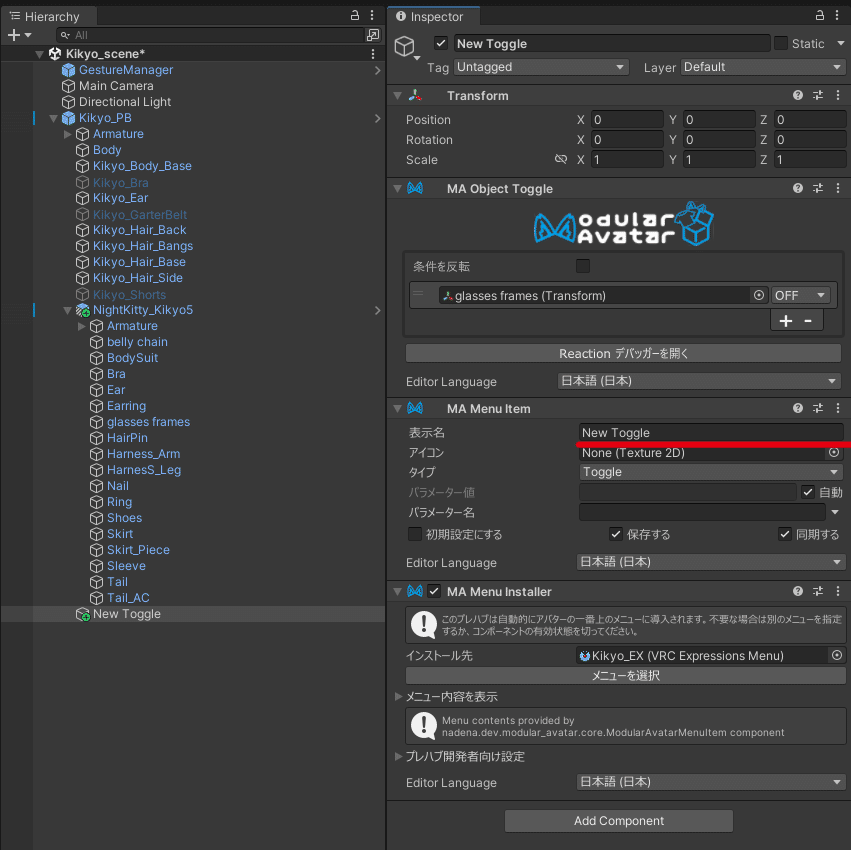
このままだとメニュー上の表示名も「New Toggle」となり、何のオン/オフか分かりづらいので名前を変更しましょう。
MA Menu Itemコンポーネント内の表示名の黒枠部分をクリックすれば変更出来ます。

表示名を変更したら連動してオブジェクト名も勝手に変更されます。

単純なオン/オフであればこれだけで実装完了です。
これを必要なオブジェクトの数だけ同じ手順を繰り返して実装してください。
もし間違えて違うオブジェクトを入れてしまっても、MA Object Toggleコンポーネントの黒枠内に正しいオブジェクトをドロップ&ドロップすれば問題ありません。
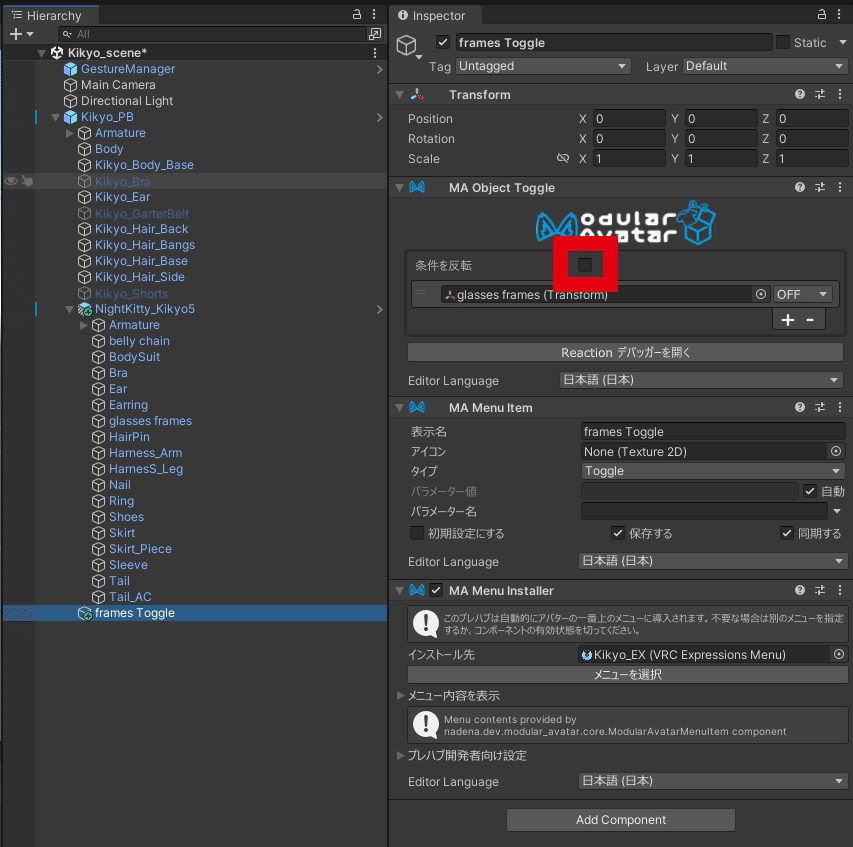
初期状態を非表示にしたい場合は、MA Object Toggleコンポーネントの条件を反転にチェックを入れてください。

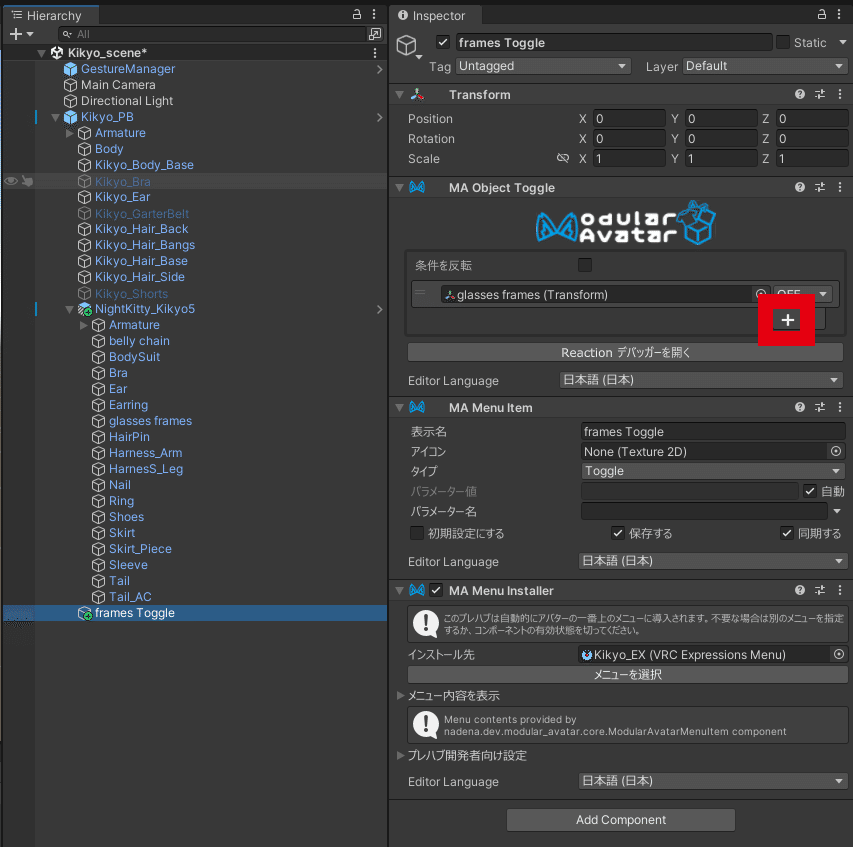
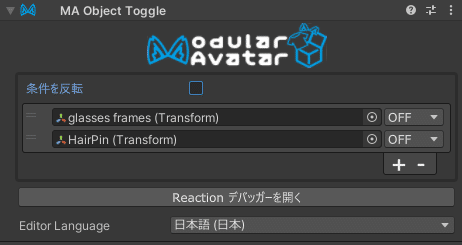
複数のオブジェクトを一括でオン/オフしたい場合は、MA Object Toggleコンポーネントの+マークをクリックしてください。

設定出来る欄が増えるので、増えた方の欄へ同様にオブジェクトをドラック&ドロップして設定するだけです。

靴などを非表示にしたい場合はブレンドシェイプで足などが細くなってる場合がほとんどだと思うので、オン/オフしたい場合はModular Avatarの説明書を確認して対応してください。
GestureManagerで動作確認
GestureManagerを使ってちゃんと実装できてるか確認しましょう。
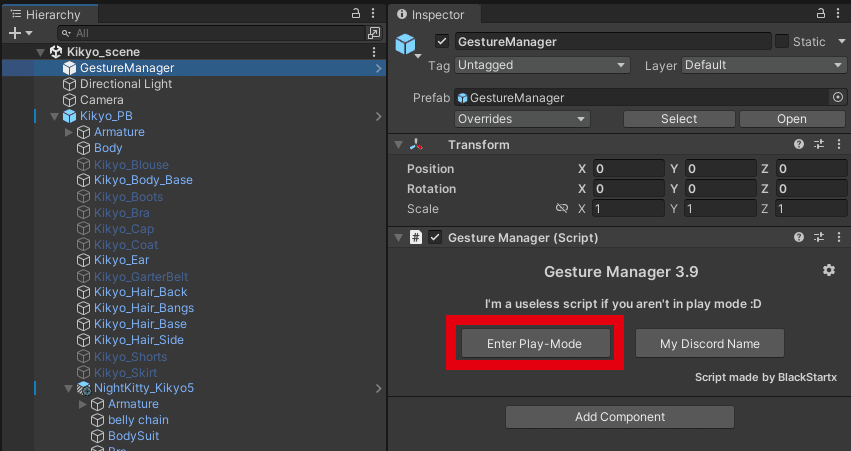
Hierarchyタブ内の「GestureManager」オブジェクトをクリックしてInspectorタブ内のGestureManagerコンポーネントの『Enter Play-Mode』をクリックしてください。

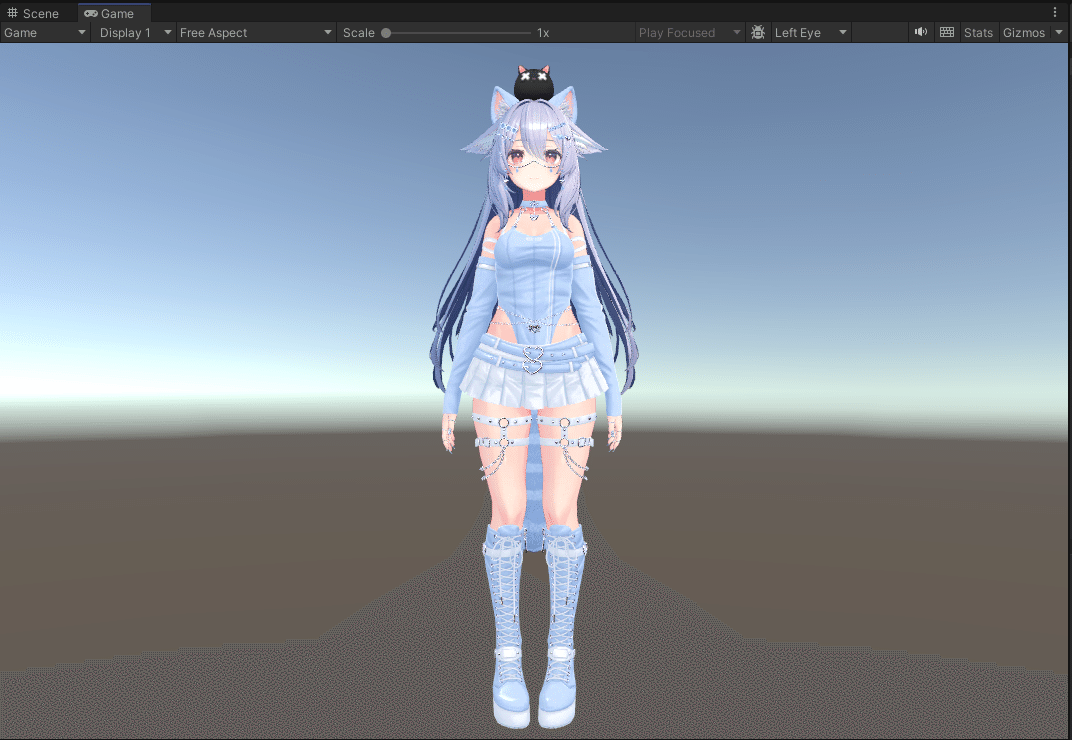
UnityがPlay-Modeになり、表示がGameタブ画面に切り替ります。
Gameタブは設置しているMain Cameraの視点で表示される仕様です。

もしGameタブ画面にアバターが映らない場合は中央上にある▶マークのPlayボタンをクリックしPlay-Modeを解除、Hierarchyタブ内のカメラオブジェクトを削除してからカメラを再度生成してください。
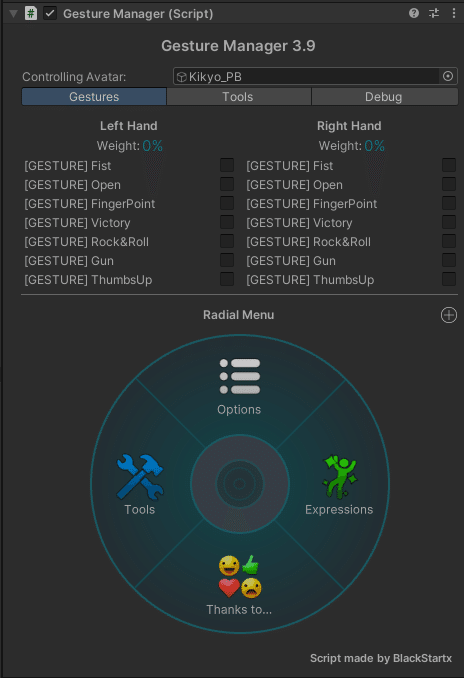
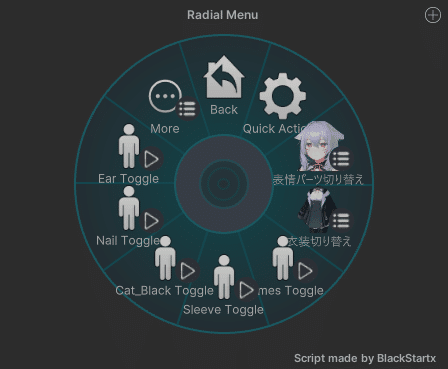
Play-ModeになるとInspectorタブ内に表情のチェックボックスやRadial Menuが表示されてマウスで操作できるようになります。

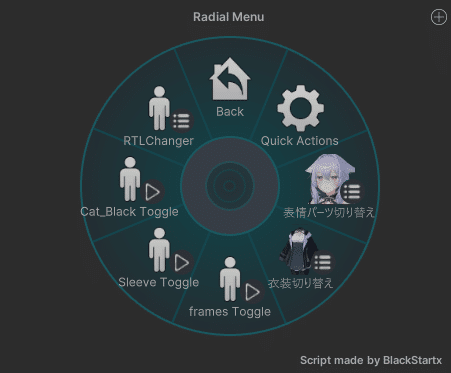
Radial Menu右側のExpressionsをクリックすると表示が切り替わります。
メニュー内でオブジェクトをオン/オフするものは先ほど設定した「表示名」で実装されてますので、クリックして変化するか確認しましょう。

Gameタブ画面上でオブジェクトが見えない場合はMain Cameraを移動するか、Sceneタブをクリックすれば画面を切り替えれるのでそちらで視点操作して見えるようにしたらいいです。
ちなみにRadial MenuはVRChat上ではメニューボタン長押しで表示されます。
Expressionsメニューの一つの画面内に自分で設定できる最大数は8個までで、それ以上設定した場合は8個目がMoreという表示になるのでそちらをクリックすれば残りメニューが表示される仕様となってます。

ちなみにPlay-Mode中にもHierarchyタブ内の値などの編集は可能ですが、Play-Modeを解除したら元の状態に戻るので注意してください。
では確認が終わったら中央上にある▶マークのPlayボタンをクリックすればPlay-Modeを解除出来るのでしましょう。

もし確認してオン/オフするオブジェクトを間違えていたなどがあれば設定をやり直して再確認してください。
アバターがアニメーションによってブレンドシェイプの値が変更されて体が細くなっているなど問題が生じる事があります。
おかしくなった場合はModular Avatarの説明書を確認して対応してください。
根本的な解決をしたいのであればご自身で調べていただき、アニメーションのキーやFXのレイヤーを削除してください。
簡易軽量化
最近はクオリティが上がった分アバターも衣装も容量が増えてきてるので複数の服を一つのアバターに詰め込みすぎるとアップロード容量制限に引っかかってしまう可能性があります。
マテリアルや揺れ物が増えるほどゲーム処理が重くなりますし、中には回線速度が遅くてなかなかアバターが表示されなくて困るといった方もいるので、基本的に一つのアバターには一着のみにすることをオススメします。
他の服を着せたい場合はこれまでの手順と同じことを別素体で行い別IDでアップロードすればVRC上でアバターの変更をすれば簡単に着替える事ができます。
軽量化はなるべくやった方がいいのですが、理解していないと難しい作業なのでここではコンポーネントを一つ付けるだけで簡易的に軽量化できる方法のみ解説します。
やる気のある方は以下の記事でより詳しいやり方を解説されているので覗いてみてください。
▶AvatarOptimizerの登録とインストール
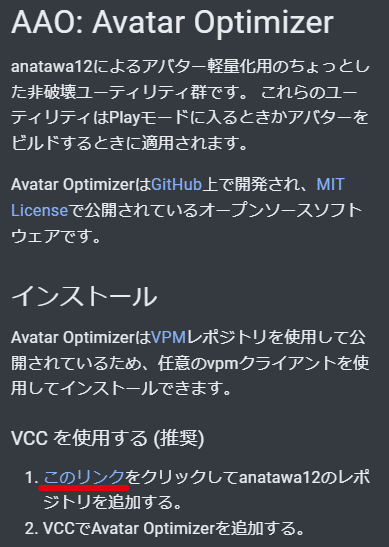
こちらからサイトに行き、VCCを使用する(推奨)の下に1.このリンクをクリックしてください。

後は初級編1.と2.の時と同じ流れでVCC登録とプロジェクトへインストールを実施してください。
VCCにインストール時はAAO: AvatarOptimizerというのを探してインストールしてください。
▶AvatarOptimizer設定
Hierarchyタブ内の「アバター名」オブジェクトをクリックして選択状態にし、Inspectorタブ内をスクロールして一番下の『Add Component』をクリックしてください。
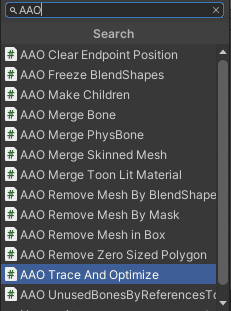
コンポーネントの一覧が表示されるので、一番上の”虫眼鏡”アイコン検索欄に「AAO」と入力し、今回使用する[AAO Trace And Optimize]をクリックすればコンポーネントが追加されます。

コンポーネントを追加したら後はアップロード時に自動的に軽量化処理を勝手にしてくれるのでこれで完了です。
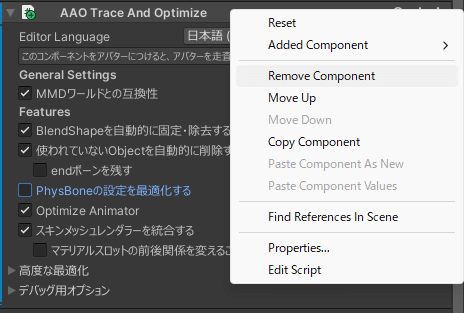
もし間違えて違うコンポーネントが追加されてしまった場合は、Inspectorタブ内の「Component名」を右クリックしてRemove Componentをクリックすれば消せます。

初級編3.と4.で説明した方法でアップロードして終了です。
お疲れさまでした。
これでオブジェクトのオンオフ実装+軽量化したアバターアップロードが終わりました。
以上で”オブジェクトのオンオフ+軽量化”は終了です。
誘導記事に戻って”【中級編】色の変更、表面的な見た目変更など”に進んでください。
