
初心者でもできる!配色のコツと失敗しない色選び
デザインを始めるとき、色選びは楽しくもあり、少し悩ましいポイントですよね。特に初心者にとっては、色の組み合わせをどう選んだらいいのか迷うことも多いはず。
今回は、そんな初心者の方でも失敗しない配色のコツをご紹介します!
1. 基本は3色で考える
デザインを始めるとき、使う色の数が多すぎるとゴチャゴチャした印象になりがちです。まずは3色を基本に考えると、バランスが取りやすくなります。この3色は以下のように分けて考えると効果的です
ベースカラー(約60%):デザイン全体の雰囲気を決める主な色。
アクセントカラー(約30%):デザインにメリハリをつけるためのサブカラー。
ポイントカラー(約10%):視線を引き付けるために、強調したい場所に使う色。
(例)


アクセントカラー(約30%):#556B2F(ダークオリーブグリーン)
ポイントカラー(約10%):#FFA500(オレンジ)
2. 色相環を使ってバランスを取る

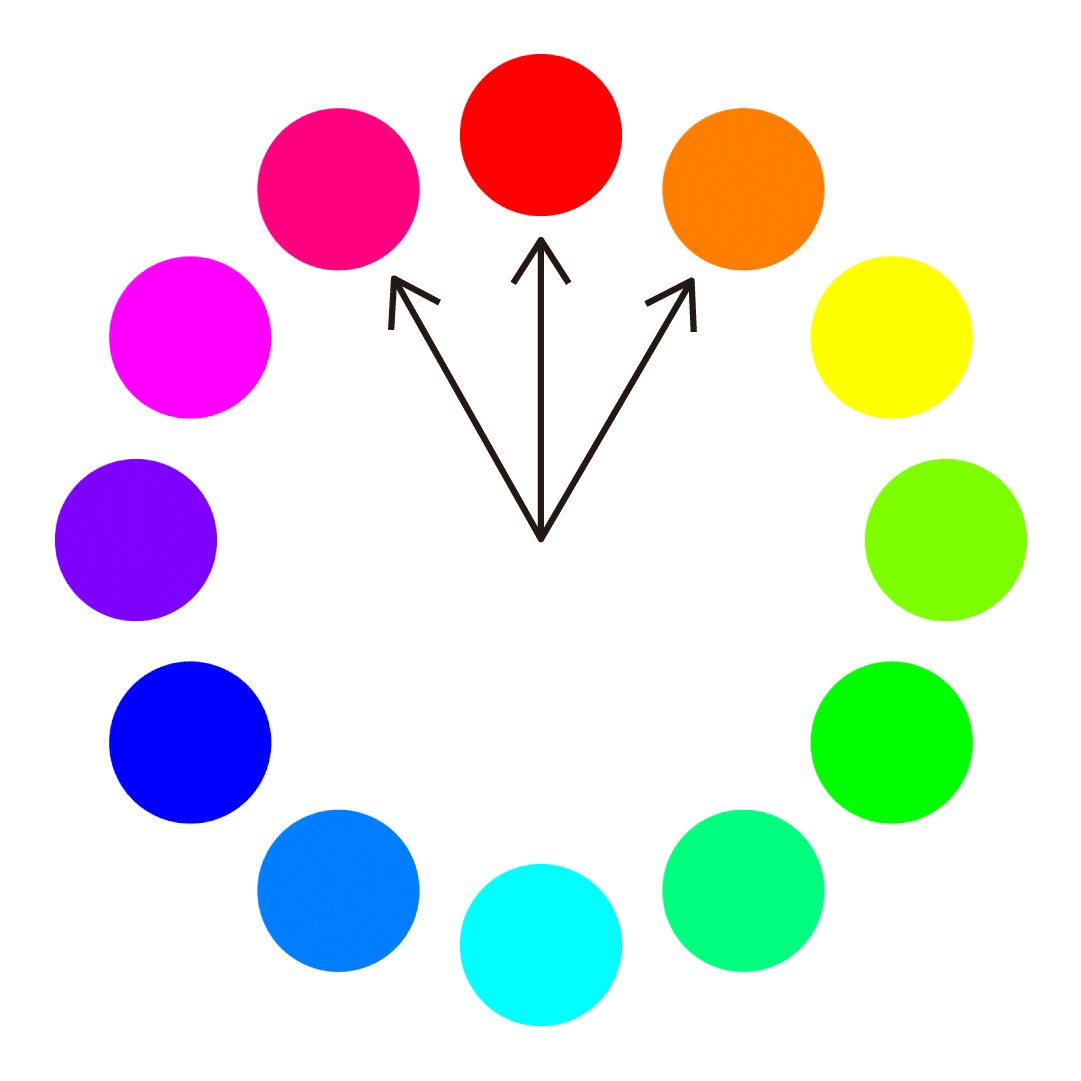
上記の色相環(しきそうかん)を見たことはありますか?
色の関係を円状に表したもので、配色を考えるときにとても役立つツールです。色相環を使うと、相性の良い色を簡単に見つけることができます。
以下の配色パターンを覚えておくと便利です。
⚫︎ 類似色配色
色相環で隣り合う色を使う配色。
落ち着いた統一感のあるデザインに仕上がります。

⚫︎ 補色配色
色相環で向かい合う色を使う配色。
コントラストが強く、目立たせたいときに効果的です。

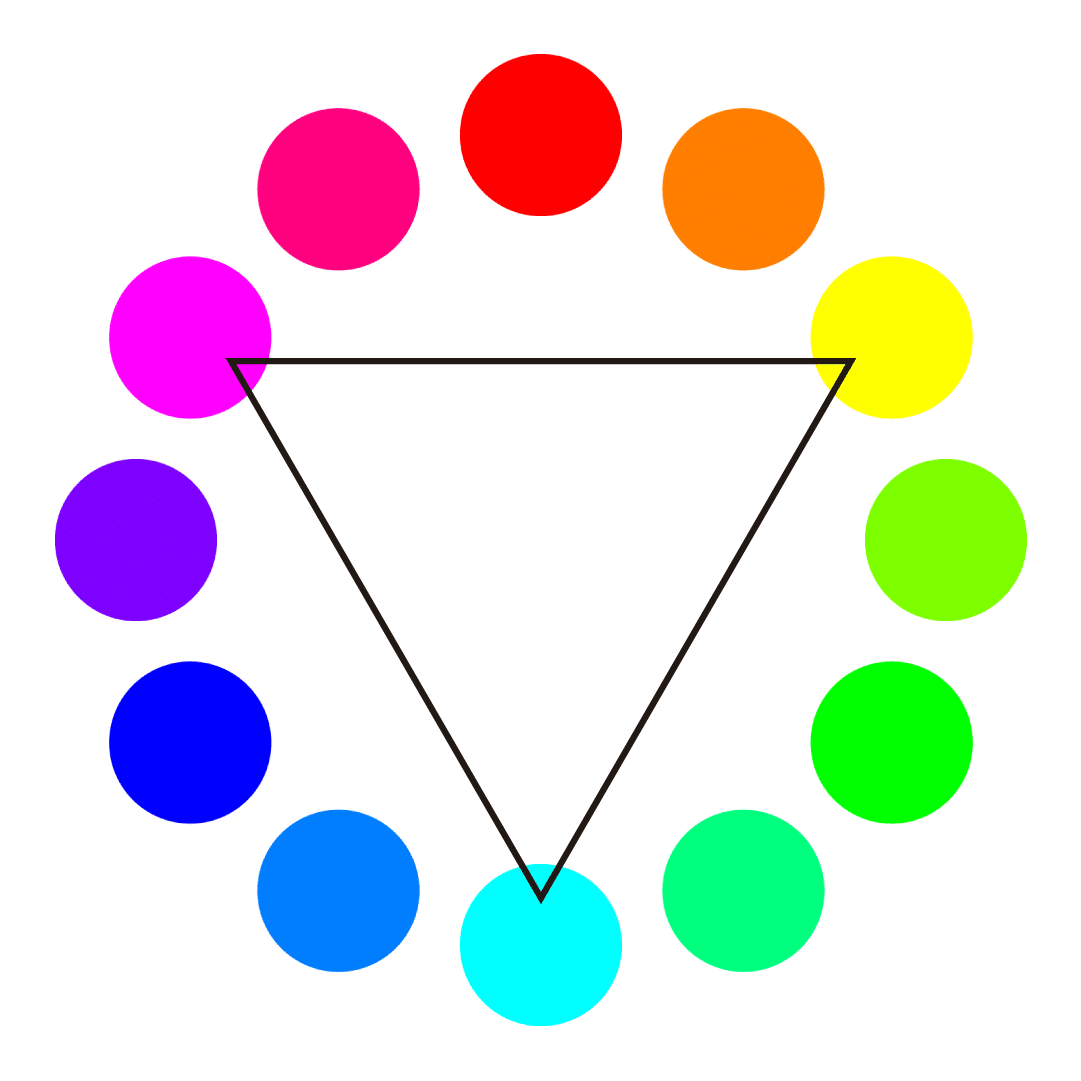
⚫︎ トライアド配色
色相環で正三角形を作る位置の3色を使う配色。
バランスが良く、カラフルでもまとまりがあるデザインになります。

色相環はWeb上でもたくさんツールがあるので、ぜひ活用してみてください!
3. 彩度と明度のバランスに注意
色選びで意外と見落としがちなのが、彩度(鮮やかさ)と明度(明るさ)の調整です。例えば、全ての色がビビッドなカラーだと、目が疲れるデザインになってしまいます。逆に、全ての色が淡いと、ぼんやりとして印象に残りにくくなります。
彩度:鮮やかな色は視線を集めやすいので、アクセントやポイントカラーとして使うと効果的です。
明度:背景色やベースカラーには、明度の低い落ち着いた色を使うと他の要素が引き立ちます。
彩度と明度を意識することで、デザイン全体の調和がとれ、プロフェッショナルな印象を与えられます。
(いい例)

アクセントカラー:#FF6F61(コーラルピンク)
ポイントカラー:#264653(ダークティール/ダークブルーグリーン)
失敗の原因
(失敗例1)

⚫︎ 強い色同士の組み合わせ
すべての色が非常に強いため、どこに視線を向けるべきかが分かりにくくなります。目が疲れやすく、情報が伝わりにくいデザインになるリスクがあります。
⚫︎ 彩度の高すぎる配色
3色全てが鮮やかな色だと、カラフルすぎて調和が取れず、逆に雑然とした印象を与えます。
(失敗例2)

⚫︎ トーンが似すぎている
すべての色が淡いトーンで統一されすぎているため、デザインに動きやコントラストがなく、全体がのっぺりとした印象になってしまいます。
⚫︎ 視覚的な弱さ
デザインにおける重要な要素が視覚的に強調されないため、どの部分が重要なのかが伝わりにくくなります。ポイントカラーがアクセントにならないことで、デザイン全体が平坦になりがちです。
4. 安全に行くなら「トーン・オン・トーン」
トーン・オン・トーンとは、同じ色相の中で、明度や彩度の違う色を組み合わせる方法です。例えば、同じ青系でも明るい水色から濃いネイビーまでを使うことで、シンプルだけど奥行きのあるデザインになります。この方法は非常に安全で、どんな場面でも洗練された雰囲気を演出できます。
(例)

ミディアムブルー (#4682B4) :メインとして使いやすい落ち着いたアクセントカラー
ネイビーブルー (#000080) : デザインを引き締めるポイントカラー
5. 配色ツールを活用しよう
初心者でも簡単に美しい配色ができる便利なツールがいくつもあります。
たとえば、「Adobe Color」や「Coolors」などのオンラインツールは、色相環を使って自動的に色の組み合わせを提案してくれます。自分の感覚だけでなく、ツールを使って科学的に配色を決めると失敗が少なくなります。
【おすすめカラーパレット】
・Adobe Color
・COLOR SUPPLY
・さくさく決める 配色サイト
・HUE/360
まとめ
色選びはデザインの中で重要な要素のひとつですが、あまり難しく考える必要はありません。
今回紹介したコツを押さえれば、初心者でも簡単にバランスの良い配色ができるはずです。
まずは3色に絞って、色相環やツールを使いながら、自分なりの色の組み合わせを楽しんでみてください!
