
著書ユーザーストーリーマッピングに学ぶ! UIデザイナーが「とりあえずデザインを作る」から抜け出すまで
こんにちは!melty デザイナーの渡部です🌻
すっかり春になり、お庭の花が満開を迎えました。毎日お水をあげてよかったな〜と思う瞬間です。
さて、私は新卒から2年ほど制作会社でwebサイトやLP、バナー広告などの制作をしていましたが、melty に入社してシステムやアプリケーションなどのUI・UXデザイナーに転身しました。
転身してからまだ1年ですが、UIデザイナーとしてプロジェクトの進め方にたくさんの変化がありました。
本日はそんな変化と、そのきっかけとなった著書「ユーザーストーリーマッピング」についてお話したいと思います。
はじめてのシステム開発の現場
私がUIデザイナーとして初めてのプロジェクトでは、「要件が固まっていないからとりあえず想像できる範囲で。。」と、 figma を使用してとにかくたくさんのデザインを作っていました。
そのデザインを持って会議にのぞみ、また作り。。というステップの繰り返しで少しずつ要件を固めていきました。
ユーザーストーリーマッピングを用いた機能の洗い出しは行い、漠然と作っていたわけではないのですが、ユーザーストーリーマッピングの本質的な使い方ができていなかったのです。
ユーザーストーリーマッピングとは?
ユーザーストーリーとは、プロダクトを実際に利用するエンドユーザーに何を提供するのか、そしてその目的は何かを簡潔に書く要件定義の方法の1つです。
このユーザーストーリーを時系列に、優先順位順に配置したものがユーザーストーリーマップであり、ユーザーストーリーマップを書く手法のことをユーザーストーリーマッピングと言います。
著書「ユーザーストーリーマッピング」との出会い
きっかけはこの本を読んで、社内の勉強会で感想や学びを共有しようという提案からでした。
meltyのテックリードを務める凄腕エンジニアが紹介してくれました!
ここからは、著書「ユーザーストーリーマッピング」を読んで勉強会を行い、実務に活かせた考え方を3つご紹介します!
MVPって?
以下は著書「ユーザーストーリーマッピング」からの引用文です。
MVPとは、望まれる成果を実現できる最小の製品のリリースである
すべてのリリースを実験として扱い、何を学びたいのか忘れないようにしよう。
リリースの目標はユーザーの望む成果があるのか学ぶことにあるため、構築するものは最小限に抑えて
検証→計測→学習のループを繰り返すことが大切だという内容でした。
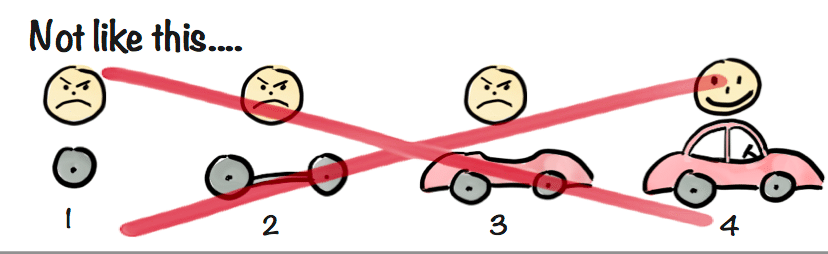
こちら↓の絵を見たことのある方も多いのではないでしょうか?

リリースごとに使えないものを作り、最後のリリースでやっと使えるものを生み出しています。
↓こちらだとどうでしょうか。

このようなリリースプランを立てれば、毎回のリリースでユーザーが実際に使えるものを届けることができます。
初期段階で作るものは検証ができる最小限で良いので製品として出せるものでなくても良く、実際製品として出せるレベルのものだと作りすぎている可能性が高いと著書の中に記載がありました。
製品として売り出せる最小限の機能をリリースすることをベースに考えていた私は目からウロコでした。
必要なのは会話
ストーリーマップを作ると、ユーザーとそのエクスペリエンスに意識を集中でき、より良い会話を交わすことができ、最終的には良い製品が生まれる。
ストーリーを作る目的は良いストーリーを書くことではない
ユーザーストーリーマッピングは、プロジェクトに関わるメンバーでビジョンを共有し、会話を交わし、良いアイデアをプロダクトに追加するためのものだということです。

完璧なドキュメントは作れない
初めてのシステム開発の現場では、「機能やタスクをユーザーの視点から整理して、優先順位をつけること」が目的になっており、プロジェクトマネージャーとデザイナーだけでストーリーマップを作り、後に他のメンバーに共有する形を取っていました。
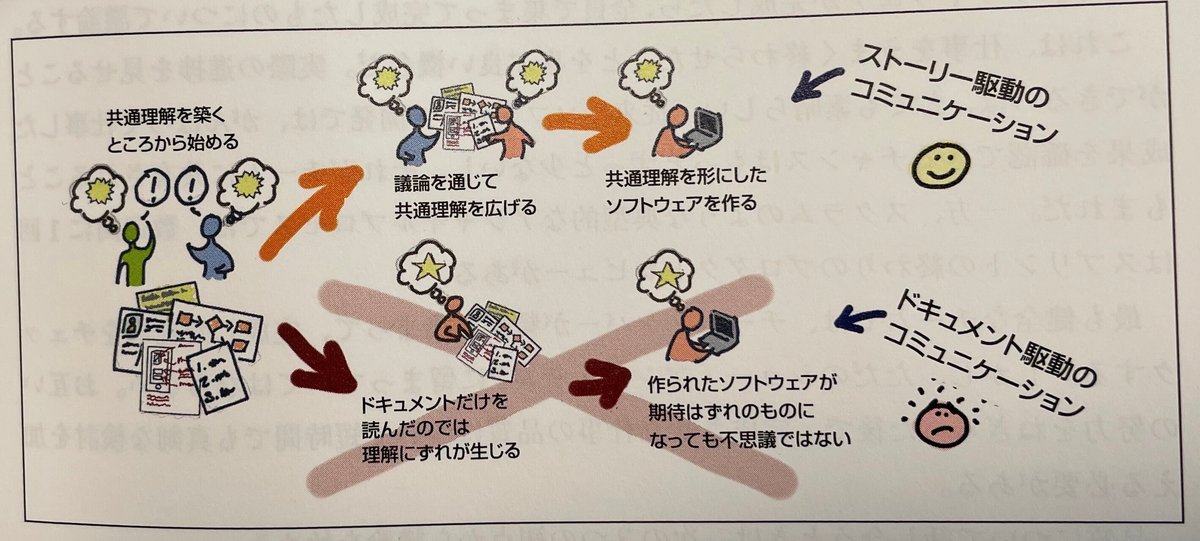
頻繁に起こっていた認識のズレは、著書のなかでいう「ドキュメント駆動のコミュニケーション」となっていたからでした。

私たちは同じドキュメントを読むことができるが、違う理解をする。
ドキュメント書いて共有しただけでは、読む人によって違う解釈をする可能性があるので共通認識が取れず、実装漏れも起きやすくなります。
誰もが同じ理解のできる完璧なドキュメントをつくる事はできないので、
大切なのはドキュメントも作った上で、議論しながら共通理解を広げることです。
現在のmeltyのプロジェクト進行では…
現在meltyでは現在新しいプロダクトの制作を試みています。
そこではじめにやったことは、デザインをfigmaに起こすことではなく、mtgで会話の機会を作り、認識を揃えることでした。
何をなんのために作るかの共通理解があるので、タスクの優先度の判断や起票を全員が行えています。
また、定期的にプランニングやデイリーミーティングを重ねることで共通理解を保ち続けています。
おわりに
いかがでしたでしょうか?今回とりあげた
MVPは成果を発揮できる最小の製品のリリース
大切なのは会話を通して共通理解を深めること
ドキュメントは共通理解を築くための手段
以外にも興味深い例や手法のお話も記載されていたので、
気になった方はぜひ読んでみてくださいね!
meltyでは、エンジニア、プロジェクトマネージャー、デザイナーが
豊富な経験と知識を持ち寄り、課題に並走するパートナーとして
プロジェクトの実現を全力でサポートします。
大規模なWebサービスから小規模なWebページ制作、エンジニア教育まで対応できますので、ぜひmeltyにお任せください!
また、meltyで一緒に働く仲間を募集しています!
ユーザーに対してもメンバーに対しても思いやりを持った、優しいプロダクト作りを一緒にしませんか?
ご興味をお持ちいただけたら、以下のホームページよりぜひお問い合わせください✨
