
全ユーザーを想うデザイン✨ Webアクセシビリティについて社内勉強会を開催しました🧑💻👩💻
こんにちは、エンジニアの今堀です🐄
meltyでは、毎週チーム全体で勉強会を開催しています📕。
そして、今回のスポットライトは…「Webアクセシビリティ」に当てられました!💡

meltyの強みは、
実装からデザインに至るまで、
プロジェクトのすべてを社内で完結させられることです!
エンジニアとデザイナーが手を取り合い、
全員が「Webアクセシビリティ」の深い理解に努めることで、
強みを活かし、
誰もが使いやすく、愛されるプロダクト開発ができると考えています!
この記事では、勉強会で共有された知見の一端をみなさんにもお届けします!
勉強会のゴール 🎯
この勉強会のゴールは、
Web Content Accessibility Guidelines (WCAG) 2.1 Level Aのアクセシビリティ基準を理解して、
日々の開発に活かせるようになることです💻
障害を持つユーザーはもちろん、
あらゆるユーザーに対して最高の体験を提供するため、
デザインと実装のスキルをレベルアップすることが大切です!🎯
Webアクセシビリティとは?
政府広報オンラインでは、
Webアクセシビリティについて以下のようにご紹介されています。
ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
つまり、すべての人がWebサイトやモバイルアプリなどのデジタル資源を利用できるようにするための実践であり、
視覚、聴覚、運動、認知の各障害を持つユーザーが直面する可能性のある障壁を除去する取り組みが含まれます。

WCAGの役割と Level A
WCAG (Web Content Accessibility Guidelines) は、
Webアクセシビリティを向上させるための国際的なガイドラインです。
Level Aはその中でも基本レベルを示し、最低限守るべきアクセシビリティ基準を定めています。
これらの基準を満たすことは、
すべてのユーザーがWebコンテンツをより簡単にアクセスできるようにするための第一歩です!
勉強会で学習した内容の紹介
Dialogのアクセシビリティ対応🚨
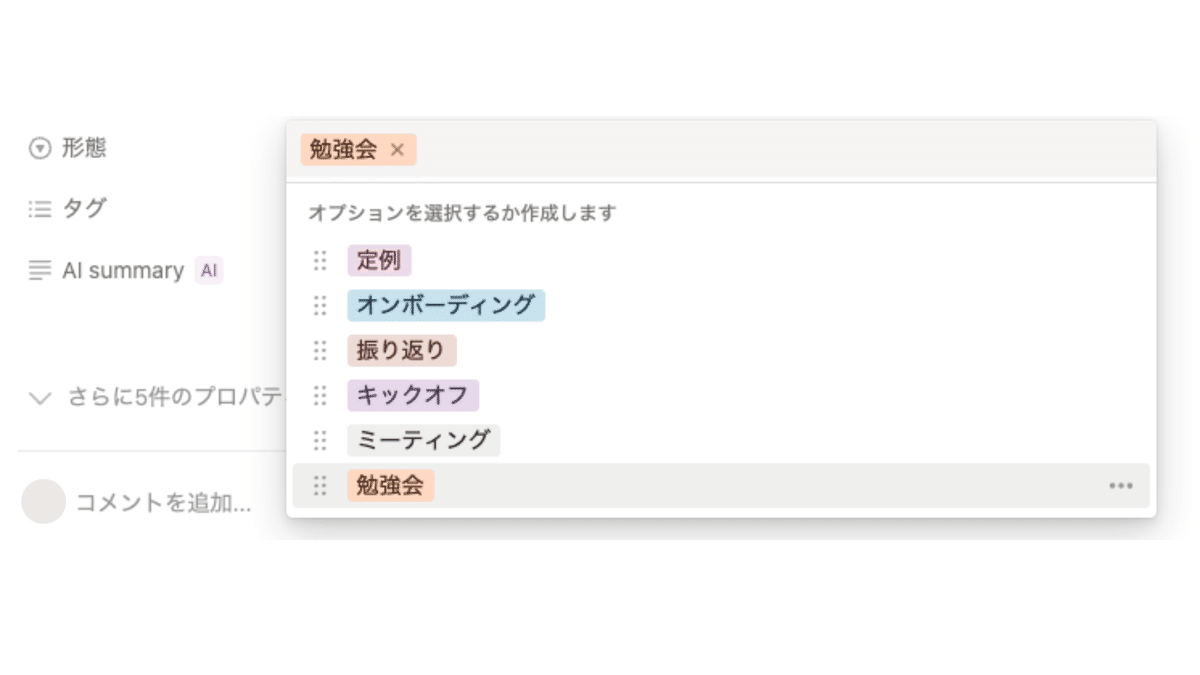
Dialogは、以下画像のように、ユーザーにとって大切な情報や選択を提示するときによく使われます。

ユーザーにとって重要なアクションとなるため、
アクセシビリティ対応は絶対に欠かせません👀。
特徴と使いどころ
Dialogは、ユーザー情報の詳細表示や入力フォームなど、さまざまな情報をオーバーレイウィンドウで見せるために使われます。
また、「この操作は元に戻せません!」や「入力に誤りがあります!」といった、ユーザーにとって破壊的なメッセージを伝えるのにも使われます。
アクセシビリティ対応ポイント
ダイアログの外側のコンテンツは、視覚的に隠したり、薄暗くしてユーザーの注意をダイアログに集中させる!🔍

キーボードナビゲーション対応で、ダイアログ内の要素や、ダイアログを閉じる操作がキーボードだけでできるようにする!これはキーボードユーザーや視覚障害を持つユーザーにとって特に重要です。
ダイアログを開いたときは、最も使われる要素や安全なアクションに自動的にフォーカスを合わせて、誤って破壊的な動作を行わないようにする!

Alert DialogやDialogを設計するときは、
見た目を整えるだけではなく、すべてのユーザーが直面するかもしれない障壁を考慮して
アクセシビリティ対策を施すことが大事です!🌟
Buttonのアクセシビリティ対応🔘
Buttonは、Webサイトやアプリケーションで最も一般的に使用されるUIコンポーネントの一つです。
アクションの実行、フォームの送信、ダイアログの表示など、多くの重要な機能を担っています。
だからこそ、ボタンのアクセシビリティ対応は
すべてのユーザーにとってスムーズなWeb体験を提供するために欠かせません!
アクセシビリティ対応のポイント
ラベルの明確化: ボタンにはその機能が一目で理解できるよう、明確でわかりやすいラベルを付けましょう。支援技術を使用しているユーザーにとっても、ボタンの目的が正確に伝わることが重要です。
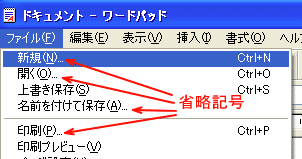
省略記号の使用を避ける: ダイアログを開くボタンに「…」という省略記号を追加することがありますが、現在のWebデザインのトレンドでは、このような表現はユーザーにとって情報が不足していると感じられることがあります。代わりに、ラベルやツールチップを使用してボタンの機能を明確に伝えることが推奨されています。

見た目と役割の一致: ボタンのデザインは、その機能や役割を視覚的にも明確に示す必要があります。ユーザーが直感的に操作できるように、見た目と機能が一致していることが大切です。
このように、Buttonのアクセシビリティ対応では、
支援技術を利用するユーザーだけでなく、
あらゆるユーザーが直面する可能性のある障壁を考慮した設計が求められます。
その他 様々なUIコンポーネント✨
他にも様々なUIコンポーネントについても学習しました!
例えば Comboboxは、
ユーザーがリストから選択するか、あるいは自由にテキストを入力して選択することができる非常に便利なUIです。

選択肢の絞り込み、自動補完機能、さらには入力履歴からの選択をサポートすることで、
ユーザー体験を大幅に向上させます。
コンボボックスの各要素(選択肢、選択中の項目、開くボタンなど)は、
視覚的にも区別がつくようにデザインします。
選択肢のハイライトやフォーカスの境界線などの視覚的フィードバックを提供することも重要です。
他にもCombobox、Listbox、Menu Button、Menu and Menubar、Meter、Slider、Table、Spinbuttonなど
多岐にわたるUIコンポーネントについて学習し、
それぞれのアクセシビリティ要件を満たすための方法を探求しました💡
まとめ
今回の勉強会を通して、
DialogとButtonのような基本的なUIコンポーネントにおいて、
アクセシビリティを考慮した設計と実装の重要性を深く理解することができました。
アクセシビリティ対応は、障害を持つユーザーだけでなく、すべてのユーザーにとってより良いWeb体験を提供します。
私たちmeltyは、アクセシビリティを深く理解し、実践することで、
より多くの人々に愛されるプロダクトを開発し続けたいと思います!
meltyでは、エンジニア、プロジェクトマネージャー、デザイナーが豊富な経験と知識を持ち寄り、課題に並走するパートナーとしてプロジェクトの実現を全力でサポートします。
大規模なWebサービスから小規模なWebページ制作、エンジニア教育まで対応できますので、ぜひmeltyにお任せください!
また、meltyで一緒に働く仲間を募集しています!
ユーザーに対してもメンバーに対しても思いやりを持った、優しいプロダクト作りを一緒にしませんか?
ご興味をお持ちいただけたら、以下のホームページよりぜひお問い合わせください✨
