
【BONO】音声SNSアプリのUIデザインをしてみました!
こんにちは!めーら(@mela_dayo)です。
今回は、UIUXデザインのスキルアップのために参加しているオンラインコミュニティBONOで作成した架空の「音声SNS」の制作過程をまとめました。
はじめてのUI制作のためツッコミどころも多いと思いますが、同じようにデザインを勉強している方の参考になれば幸いです🙌🏻
【Day1】新規登録画面
🌱要素・要件
新規登録者向けのEメール、パスワード登録導線がある
利用規約が確認できる
既存利用者向けのログイン導線がある
いくつかのサービスの新規登録画面を確認したところ、メールアドレスだけでなくソーシャルログインができるようになっていました。
また、利用規約は画面下部にてテキストで「サービスを利用するには規約に同意してください」と伝えていることが多いようでした。
👩🏻💻初稿と修正後

Pairsの新規登録画面を一番参考にしています。
新規登録とログインを区別せずにサインインとしているところがシンプルでいいと思ったのですが、「新規登録」「ログイン」という文言の方が一般的なのではと思い直しました。
また解説にて、ソーシャルログインなどのボタンが多い場合は、フォーカスしたいアクションを絞ったUIにするとスッキリするとのことだったので併せて修正をすることに。

⭐意識したポイント
ユーザーに馴染みのある文言にするため「サインイン」ではなく「新規登録」「ログイン」という文言にして導線を分けました。
メールアドレス、パスワード入力に注目してもらうためソーシャルログインはアイコンだけの表示にしました。
インプット中にパスワードの表示/非表示を切り替えられるようにしました。
入力内容にエラーがあった場合は、フォーカスから外れた際にエラーアラートを表示するようにしました。また、何を修正すればいいのかが伝わる文言にしています。
入力状態にあわせてボタンの押せる・押せないをわかりやすくしました。
【Day2】フィード画面
🌱要素・要件
音声×文字で投稿するSNS
投稿には「音声」「文字」「アカウント」「反応導線」などの情報がある
最低限のナビゲーションがある
コンテンツの投稿導線がある
👩🏻💻初稿と修正後

X、Voicy、stand.fm、SpotifyなどのUIを参考に作成しました。
投稿を強く促すために右下にフローティングの投稿ボタンを設置したのですが、再生ボタンと被ってしまい絶妙に押しにくい&見辛くなっています🥺
また、フィードをスクロールしても再生中のコンテンツがわかるように、ナビゲーションバーの上にプログレスバーが表示されるUIにしました。
ですが解説にて、プログレスバーが表示される場合はフィード内の再生バーは不要(同じ情報のため)とのことだったので修正しました。

⭐意識したポイント
投稿ボタンをナビゲーションバーに含めることで、再生ボタンと被らないようにして操作性や見やすさを向上させました。
ナビゲーションバーのアイコンの色をフォーカス時は黒、それ以外の時はグレーにすることで現在のタブ位置をわかりやすくしました。
Voicyやstand.fmを参考にフィード内の再生バーをなくし、再生ボタン&プログレスバーのUIにすることで情報が重複しないようにしました。
停止ボタンをグレーにすることで、再生ボタンとの差異を明確にしました。
【Day3】投稿画面
🌱要素・要件
音声を添付できる
文字・画像を添付できる
DAY2のフィードUIから遷移するイメージ
ライトに投稿できる
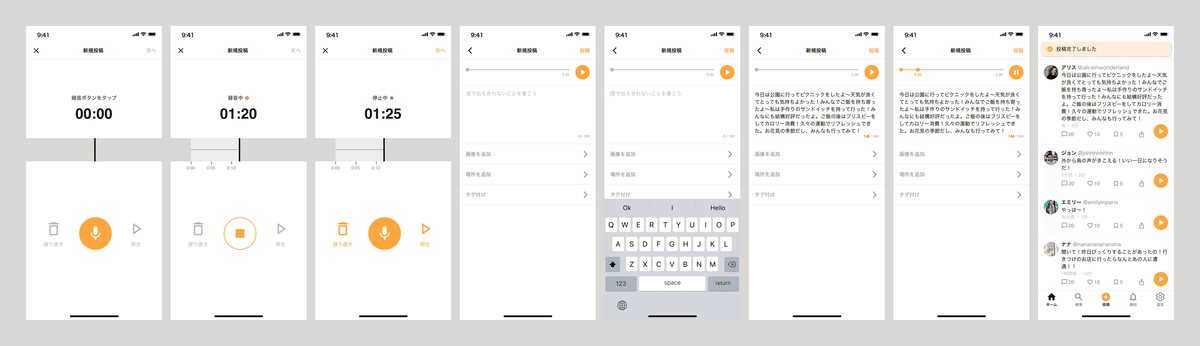
👩🏻💻初稿と修正後

X、Instagram、TikTokを参考に1️⃣録音→2️⃣録音内容確認→3️⃣投稿のステップで作成しました。
ですが作ってみて、テキストがメインのコンテンツのようになっているように思いました。
具体的には初稿の録音内容確認画面だと、テキスト > 音声という表示順になっているので、テキストがメインで音声はオプションのコンテンツになっているのではないかということです。
そこで、あくまでメインのコンテンツは音声で、テキストはオプションという立ち位置をわかりやすくしたいと考えました🙋🏻♀️

⭐意識したポイント
ナビゲーションバーの➕投稿ボタンを押した時に違和感のない画面になるようにしました。
録音→録音内容の確認を同じ画面にすることで、フローを短く感じられるようにしました。
メインコンテンツ(今回は音声)を作成した後にオプションでテキスト等を追加するようにしました。
録音内容確認画面でも音声をTOPに持ってくることで、あくまでメインコンテンツは音声であることをわかりやすくしました。
投稿完了のポップアップを表示することで、投稿できたことを伝わりやすくしました。
【Day4】検索画面
🌱要素・要件
フィードを検索できる
ボトムナビゲーションででフィード画面と行き来できる
検索フォームを付ける
検索前の画面を作る
👩🏻💻初稿と修正後

X、YouTube、noteなどを見ると、検索履歴が入力のサジェストとして表示されていたので、インプット中は検索履歴を表示することに。
また、Voicy、stand.fm、Spotifyなどを参考に検索前の画面ではトレンドの他にカテゴリでも検索できるようにしたのですが「今回の音声SNSには適さないかも?🤔」と思いました。
というのも今回は「この情報について知りたい」と明確に決まっているユーザーというより「SNSを通じて色々な人や情報と接したい」ユーザーを想定していたためです。
そこで目的が定まっていなくても、コンテンツに出会いやすいように修正しました。

⭐意識したポイント
おすすめの投稿を表示して、目的が定まっていなくても回遊しやすいようにしました。
インプット中は検索履歴を表示することで、同じ単語を再度検索しやすくしました。
検索結果の画面では、検索ワードをハイライトすることで該当箇所がわかりやすいようにしました。
【Day5】通知画面
🌱要素・要件
投稿に対する通知を一覧表示する
「いいね」「コメント」「フォロー」の通知を表示する
👩🏻💻初稿と修正後

X、Instagram、noteなどを参考に、フォロー、いいね、コメントなどアクションの内容ががわかりやすいようアイコン+テキストの形式にしました。

⭐意識したポイント
誰が何をしたのかを把握しやすくするため、アイコン + テキストでアクション内容を伝えるようにしました。
通知からアクションに移行しやすくするため、フォローを返すボタンを追加しました。
自分のコンテンツにまつわる通知一覧と運営からのお知らせをタブで分けることで、ユーザーが必要な情報をキャッチアップしやすくしました。お知らせタブを作ることで、運営がユーザーに情報を届けやすいというメリットもあると考えています。
【Day6】設定画面
🌱要素・要件
アカウント設定
プロフィール編集
メールアドレス変更
パスワード変更
アプリの基本設定
通知
サウンド
アプリ全体について
アプリの概要
ヘルプセンター
利用規約
プライバシーポリシー
ログアウト
👩🏻💻初稿と修正後

Instagram、note、メルカリ、LINEなどを参考にしました。
トグルボタンのUIも作りたかったので一般 > 通知の階層も作成しています。
解説のUIではアイコンを使用しており「項目が一目でわかりやすい😳」と思ったのでアイコンを表示することにしました。
また、プッシュ通知全体をオフにしていた時のUIを忘れていたため追加で作成しました。

⭐意識したポイント
大項目 > 小項目という構造にすることで、目的の項目を見つけやすくしました。
大項目ごとにグレーの区切りを入れることで項目の分かれ目をわかりやすくしました。
項目の前にアイコンを追加して、視覚的にわかりやすくしました。
プッシュ通知をオフにしている場合は、まずプッシュ通知をオンにすることを促す導線を入れました。
トグルボタンはiOSの標準コンポーネントを使用することで、OSアップデート時にも動作が損なわれないようにしました。
まとめ
今回は音声SNSのUIデザインの制作過程をまとめました🐈⬛🐾
UIを一から作成するのははじめてだったので、初めは「どうすればいいんだ?」と迷うことも多くありました。
ですがリサーチからのインプットや情報設計に時間をかけることで自分のイメージが膨らみやすくなったと思います。
そのためにも、色んなサービスをユーザーとして使い倒すことが大切ですね!
また、作れば作るほど修正したい箇所が出てくるというジレンマがありました。あれもこれも追加したいという衝動🥹
そういう時こそ、元々の要件を整理し直すと「この修正は必要」「これはマストではない」などの線引きがしやすかったです。
これからも時間を見つけてUIの作成をしていきたいと思います!
