
【キャプチャあり📒】Notionを活用してUXリサーチポータルを作りました
こんにちは!PdMをしているめーら(@mela_dayo)です。
今回は私が社内で構築したリサーチポータルを公開したいと思います。(何番煎じ?)
リサーチポータルの構築にあたって、はじめてのUXリサーチ、Centouさんの記事、つづくともこさんのnote、まあやさんのnoteを参考にさせていただきました。
この場を借りてお礼申し上げます。本当にありがとうございます!
なぜUXリサーチポータルを作ったか
元々、会社内にリサーチ文化はありましたが情報が散らばっていたり、ナレッジが属人的になっているという問題がありました。
例えば「過去のリサーチの記録ってどこにあるの?」「そもそもうちの会社でリサーチってどう進めればいいんだっけ?」という悩みです。
そこで「誰もが悩まずにリサーチを進められるようリサーチに関する情報を集約した場所を作りたい!」と考え、リサーチポータルを作ることにしました。
また、情報をオープンにすることでリサーチをあらゆるメンバーにとって身近なものにしたいという裏目的もありました。
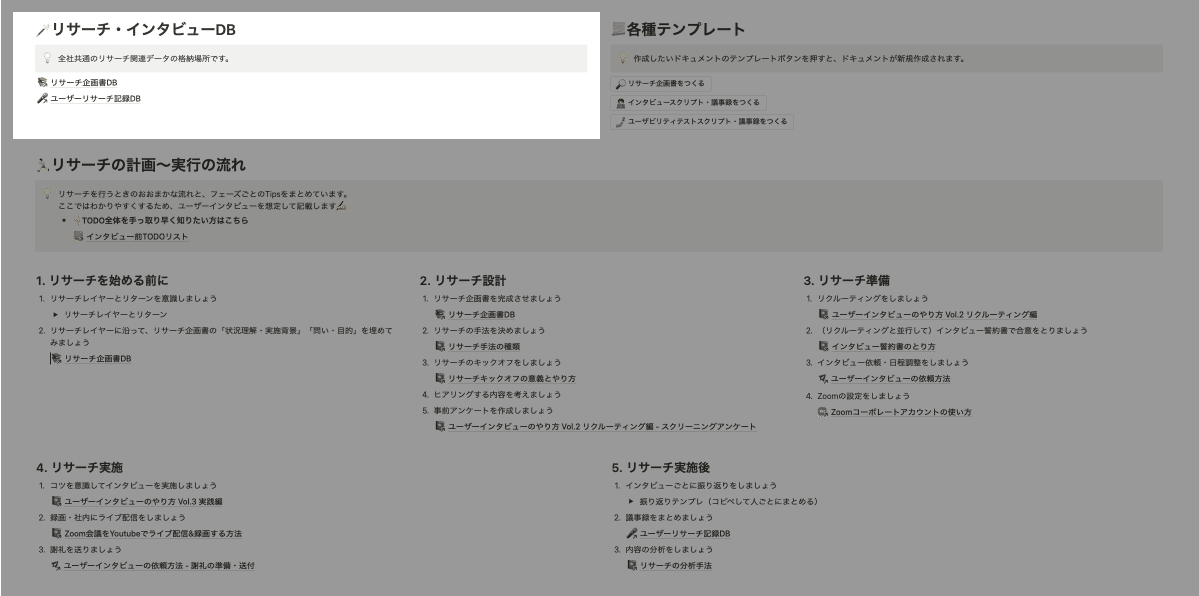
作成したリサーチポータル

お恥ずかしいことにまだ作成途中の段階です🙏🏻そのため荒い部分が多い点についてはご容赦くださいませ!
また「この箇所はこの方が良いのでは?」という部分があればぜひ教えてください🙋🏻♀️
設置したのは大きく以下3つです。
・リサーチ・インタビューDB
・各種テンプレート
・リサーチの計画〜実行の流れ
それぞれについて解説していきます。
🪄リサーチ・インタビューDB

リサーチの企画書とユーザーリサーチの記録を格納するデータベースを作成しました。
リサーチ企画書DB

どんな目的でリサーチをやるのかをまとめます。(テンプレートの内容は後述)
・チーム / PJ
・リサーチオーナー
でフィルタリングができるようになっています。
また、リレーションとしてユーザーリサーチ記録DBを紐づけることで、リサーチの企画書がユーザーリサーチ記録DB内のどのリサーチ内容に関連するのかを辿れるようにしています。
ユーザーリサーチ記録DB

具体的な調査内容やスクリプト、調査結果からのインサイトなどを記載します。(テンプレートの内容は後述)
プロパティは以下の通りです。
・チーム / PJ
・動画
・実施期間
・担当者
📃各種テンプレート

各種テンプレートを簡単に作成できるようなアクションボタンを用意しました。
ボタンを押すことで、あらかじめ用意されたテンプレートに基づいてドキュメントを作成できます。便利!!!
新規作成したページは、前述したリサーチ企画書DBやユーザーリサーチ記録DBにデータベースに紐づくようになっているので管理も楽ちんです。
テンプレートの内容もご紹介しちゃいます!
リサーチ企画書テンプレート

リサーチをはじめるにあたって、まず整理しておくと良いことをまとめやすくしています。
このテンプレートを使うことで自然とリサーチの目的に向き合える…はず!
Findingsのインサイトのまとめ方はCentouさんの記事を参考にしました。
ユーザーインタビュー記録テンプレート

リサーチ対象者の発話内容や結果を見比べながら分析したいということがあったため、テーマ内で対象者の内容を一覧で見れるようにしました。
🏃🏻リサーチの計画〜実行の流れ

社内におけるリサーチのフローを一覧でまとめました。
1.リサーチを始める前に
「なぜリサーチをするのかを考える」ことを意識するために記載しました。
リサーチレイヤーのお話はまあやさんのnoteとCentouさんの記事を参考にしています。
2.リサーチ設計
リサーチ企画書〜具体的なリサーチの設計について書いています。
この段階で、どんなリサーチにするのかを明確にしていきます。
リサーチの目的やゴールをハッキリさせて言語化しておくことで、リサーチ迷子になることも防げるのではないでしょうか?
3.リサーチ準備
リクルーティングの方法やオンラインインタビューの設定方法についてです。
入社したばかりの方から質問をいただくことも多かった項目なので、社内のマニュアルを再整備してリサーチのフローに盛り込みました。
4.リサーチ実施
インタビュー中の具体的な質問の仕方や、インタビュー後の対象者とのやりとりについて書いています。
5.リサーチ実施後
リサーチ後の振り返りや分析方法についてまとめました。
リサーチをするだけでなく、どうプロダクトに活かせるかを考えることがとても大切です。
おわりに
ここまで私が作ってきたnotionでのリサーチポータルについて解説しましたが、正直まだまだ道半ばだと感じています。
というのも十分活用できているかといえばそうではないし、コンテンツについても荒削りな部分が多いのが現状です。
そもそも、リサーチポータルはリサーチをやりやすくしていくための手段でしかありません。
一番の目的は、リサーチを通じてプロダクトを大きくしていくことですからね!!!
そのため「リサーチでプロダクトづくりを強強にするにはどうすればいいか」を今後も模索していきたいです。
このnoteが同じようにUXリサーチに取り組む方の参考になれば幸いです。
私も引き続き頑張ります😎
