
Obsidian×Mermaid入門:テキストベース図解がもたらす思考革命
はじめに
Obsidianは、Markdownベースのノート管理ツールとして人気を博しているアプリケーションです。シンプルかつ強力なリンク機能によって、個人のナレッジベースや学習リソースを俯瞰しやすくしてくれます。しかし、文章や箇条書きで書き溜めた情報をより体系的に視覚化したいと感じたことはないでしょうか? そんな時に活躍するのがMermaidです。
Mermaidはテキストベースで多彩なダイアグラムを生成することができる非常に便利なツールであり、Obsidianでは標準機能としてサポートされています。本記事では、初心者にもわかりやすいステップで解説しつつ、やや高度な機能やコツも織り交ぜてご紹介します。Obsidian内でMermaidを使いこなすことで、あなたのノート作成が「文章+図解」のハイブリッドな形へ進化し、情報整理やアイデア発想が一段と加速するはずです。
1. Mermaidとは何か? —— テキストで描くダイアグラム
Mermaidは、JavaScriptベースでMarkdownなどのテキストに簡単な構文を記述するだけで、多種多様なダイアグラムを生成できるオープンソースライブラリです。例えばフローチャート、シーケンス図、ガントチャート、ER図などを作成できます。「ノーコード・ローコード」でグラフィカルな図解を表現できるのが最大の魅力です。
1.1 なぜObsidianとMermaidが相性抜群なのか
Markdownベースとの親和性:ObsidianはMarkdownファイルをベースにしています。Mermaidの記法もMarkdownのコードブロックに書くだけでOK。
ノートの文脈と図を一元管理:Obsidian内に図解が直接埋め込まれるため、文章と図解が同じファイル内で管理でき、検索や参照もしやすい。
コピペや修正が容易:図の修正はテキストを編集するだけ。バージョン管理(Gitなど)を使う場合、差分がテキストとしてわかるので便利。
2. 初めてのMermaid
Mermaidを埋め込むための最小構文
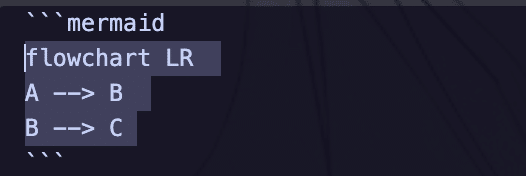
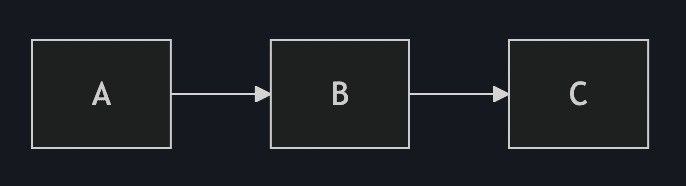
Markdownファイル(.md)の中で以下のように書くだけでMermaidダイアグラムが表示されます。

flowchart LR
A --> B
B --> C 
3. Mermaid記法の基礎:まずはフローチャートから
Mermaidで最もよく使われる代表的なダイアグラムが**フローチャート(Flowchart)**です。分岐や矢印などが簡単に書けるので、作業手順やプログラムの処理フローを可視化するときに大変便利です。
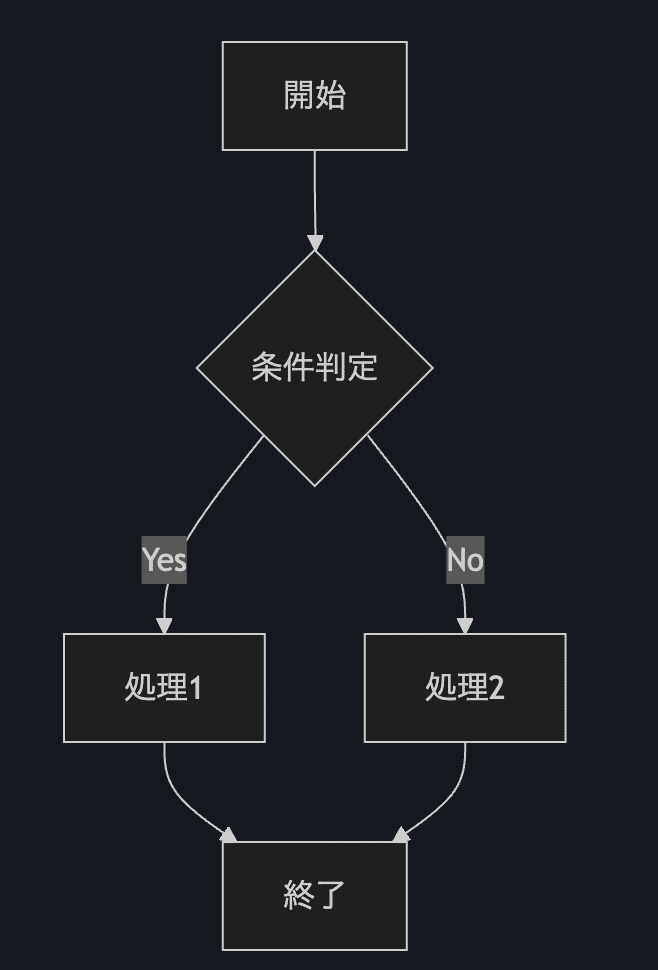
3.1 フローチャートの基本的な書き方
flowchart TD
A[開始] --> B{条件判定}
B -->|Yes| C[処理1]
B -->|No| D[処理2]
C --> E[終了]
D --> E
`flowchart TD`:ダイアグラムの方向指定。`TD`はTop Down(上→下)、`LR`はLeft to Right(左→右)。
ノードの書き方:
`[角括弧]`で四角形
`(丸括弧)`で楕円形
`{波括弧}`で菱形や条件判定
`((二重丸))`で円形など多彩に表現可能
矢印の書き方:`-->`で実線、`-.->`で破線、`==>`で太線など。
3.2 ノードと矢印のラベル
ノードそのものには `[ ]` の中にテキストを書く。
矢印には `-->|Yes|` のように `|ラベル|` を追加可能。
4. Mermaidが扱える多彩なダイアグラム
Mermaidの真骨頂は、1つのツールでフローチャートだけでなくシーケンス図やガントチャート、ER図、ステート図、ユーザージャーニー図など幅広いダイアグラムを統一的に描画できるところです。以下に、主な図表の種類と書き方をまとめます。
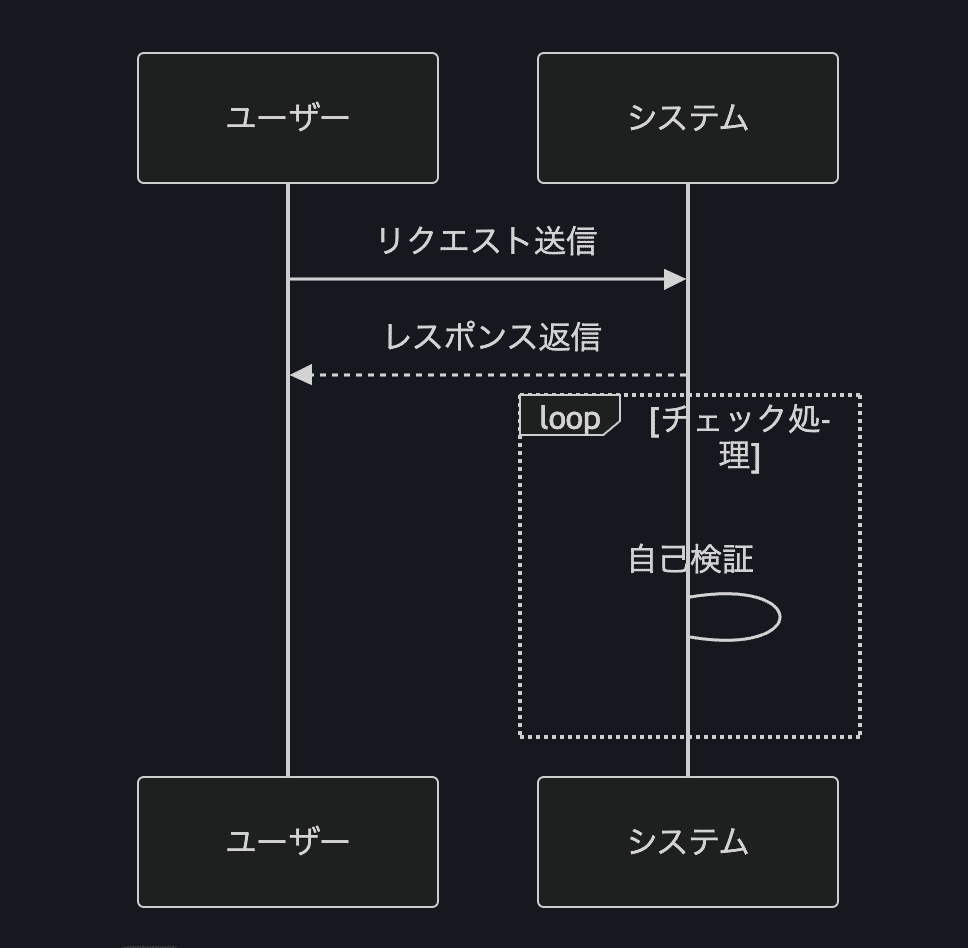
4.1 シーケンス図(Sequence Diagram)
やり取りの流れを時系列で示すのに便利。たとえば、ユーザーとシステム間のリクエスト-レスポンスの流れなどを可視化できます。
sequenceDiagram
participant A as ユーザー
participant B as システム
A->>B: リクエスト送信
B-->>A: レスポンス返信
loop チェック処理
B->B: 自己検証
end
`->>`:実線矢印
`-->>`:破線矢印
`loop` や `alt`、`opt` などの制御構文で繰り返しや条件分岐を表現。
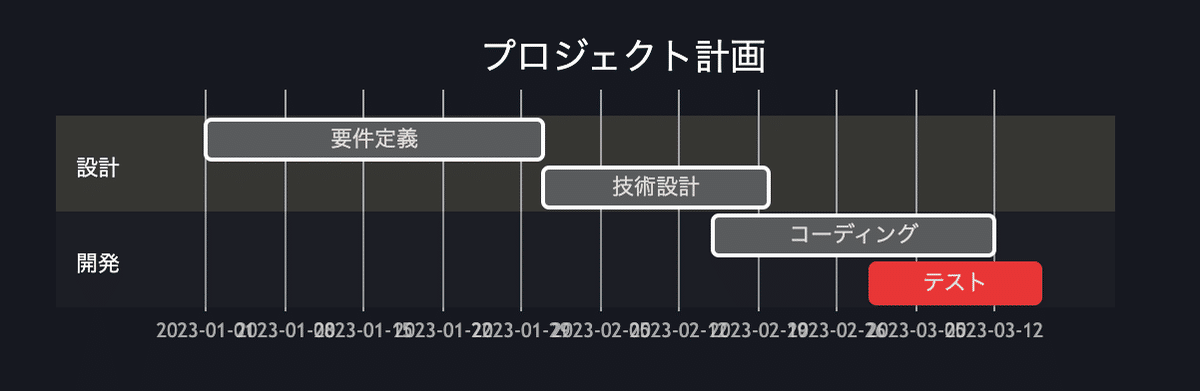
4.2 ガントチャート(Gantt Chart)
プロジェクトの進捗管理やタスクのスケジュール可視化に最適。期間を指定してタスクを並べるだけ。
gantt
title プロジェクト計画
dateFormat YYYY-MM-DD
section 設計
要件定義 :a1, 2023-01-01, 30d
技術設計 :after a1, 20d
section 開発
コーディング :2023-02-15, 25d
テスト :crit, 2023-03-01, 15d
`crit` でクリティカルパスを強調表示
`:done, 0.5` で進捗率を表現
`after a1` でタスク間の依存関係を表す
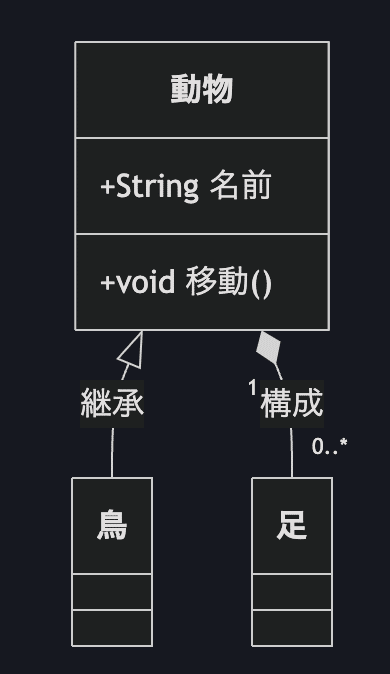
4.3 クラス図(Class Diagram)
オブジェクト指向のクラス構造を可視化する時に有用。
classDiagram
class 動物 {
+String 名前
+void 移動()
}
動物 <|-- 鳥 : 継承
動物 "1" *-- "0..*" 足 : 構成
継承:`<|--`
実装:`<|..`
関連:`-->`
集約:`o--`
合成:`*--`
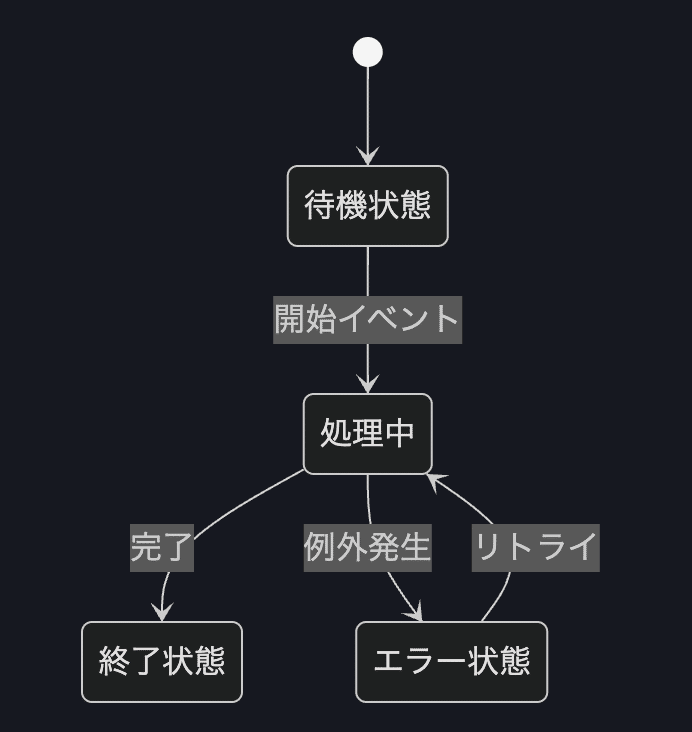
4.4 ステート図(State Diagram)
状態遷移(ステートマシン)を可視化。プロセスやワークフローの状態変化を表すのに適しています。
stateDiagram-v2
[*] --> 待機状態
待機状態 --> 処理中: 開始イベント
処理中 --> 終了状態: 完了
処理中 --> エラー状態: 例外発生
エラー状態 --> 処理中: リトライ
初期状態:`[*]`
終了状態:`状態 --> [*]`
Fork/Join などの並列分岐:`<<fork>>` や `<<join>>` を使用
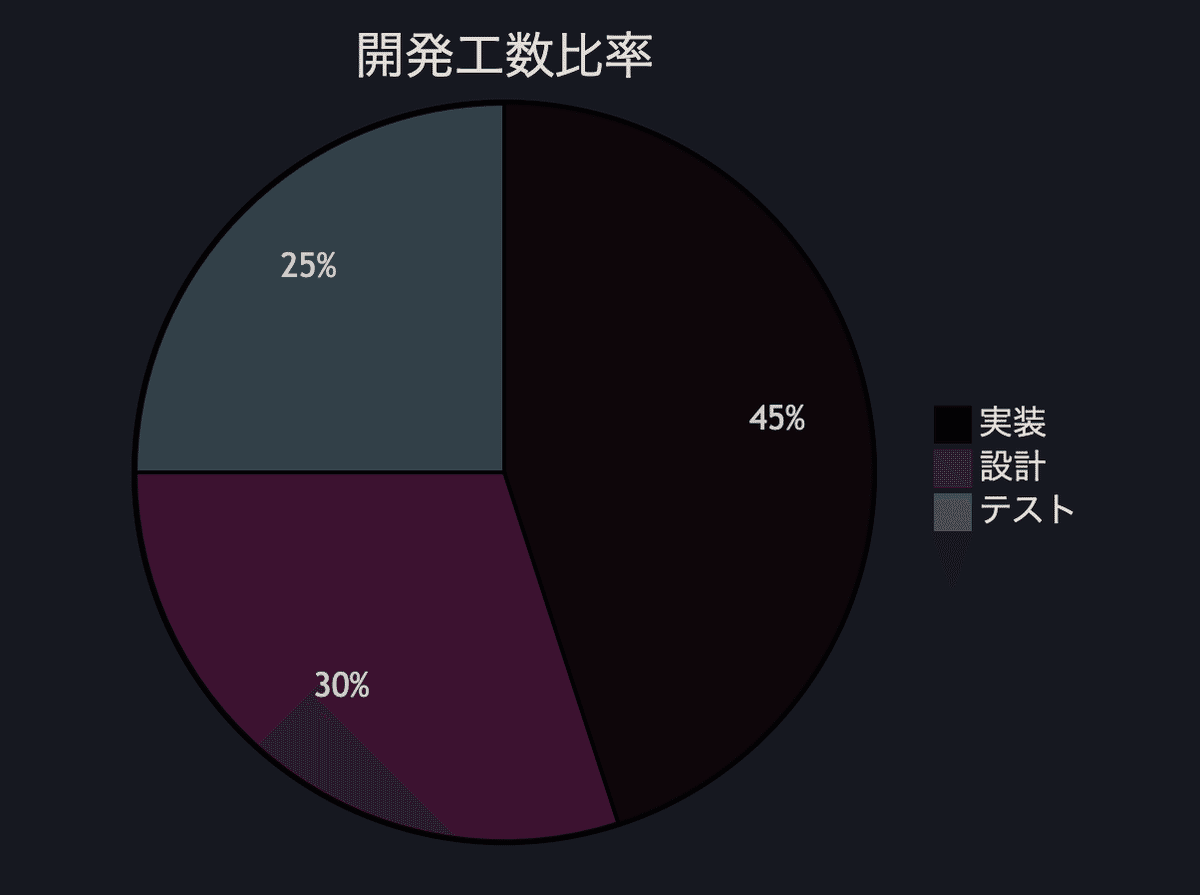
4.5 円グラフ(Pie Chart)
シンプルな比率を表すのに重宝します。
pie title 開発工数比率
"設計" : 30
"実装" : 45
"テスト" : 25
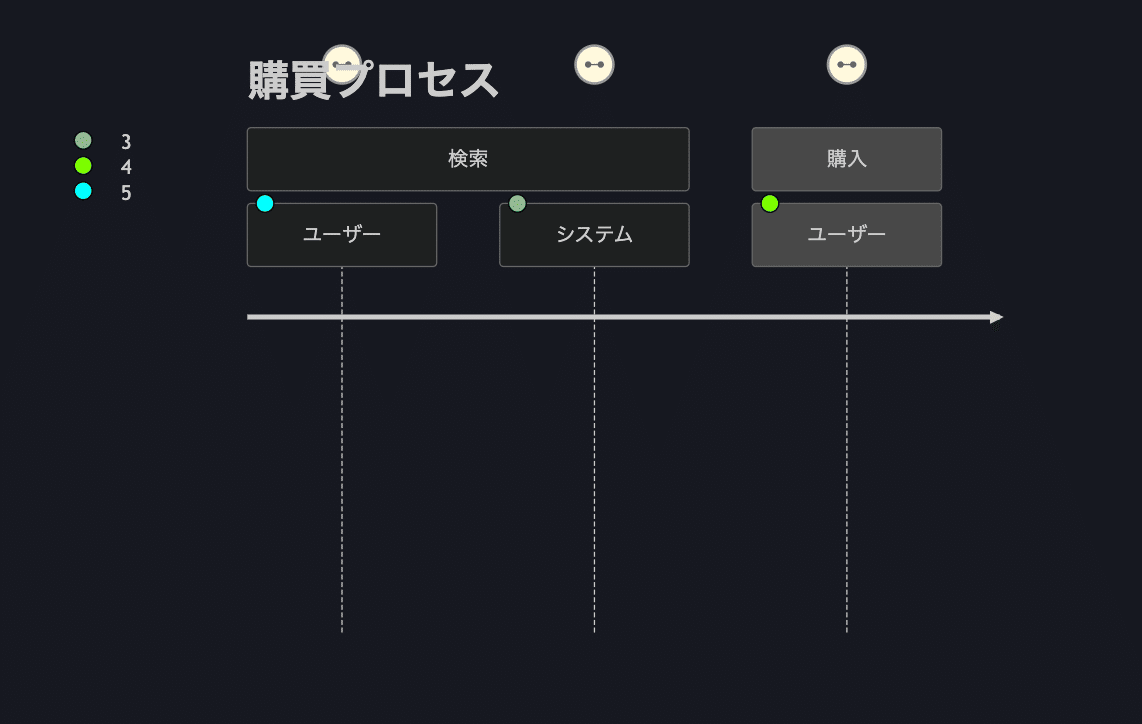
4.6 ユーザージャーニー(User Journey)
ユーザーの行動や感情の推移を時系列で表現するのに向いています。
journey
title 購買プロセス
section 検索
ユーザー: 商品を検索: 5
システム: 結果表示: 3
section 購入
ユーザー: カート追加: 4
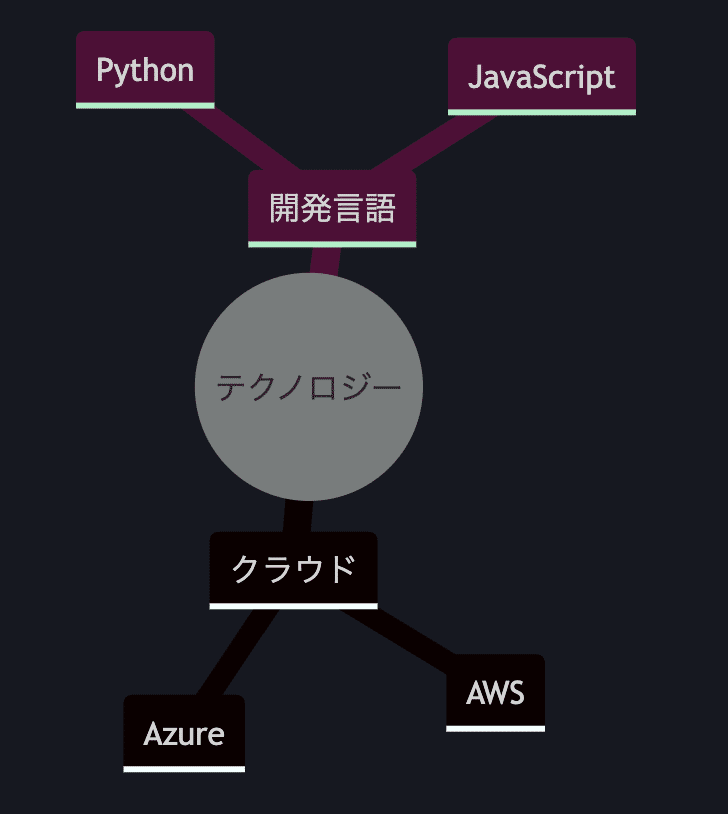
4.7 マインドマップ(Mindmap)
アイデアを発散・整理するのに便利。
mindmap
root((テクノロジー))
クラウド
AWS
Azure
開発言語
Python
JavaScript
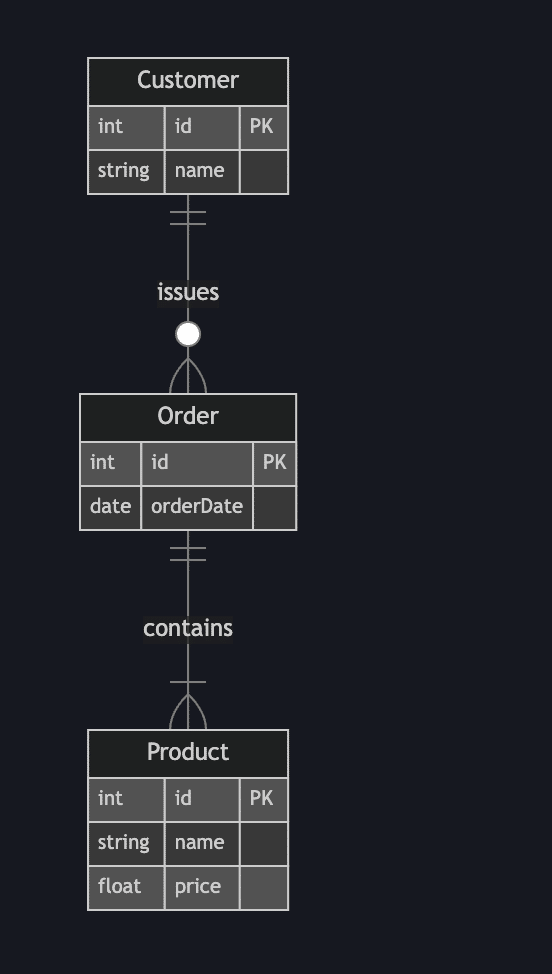
4.8 ER図(エンティティ関係図)
データベースのテーブル設計やリレーションの把握に。
erDiagram
Customer ||--o{ Order : issues
Order ||--|{ Product : contains
Customer {
int id PK
string name
}
Order {
int id PK
date orderDate
}
Product {
int id PK
string name
float price
}
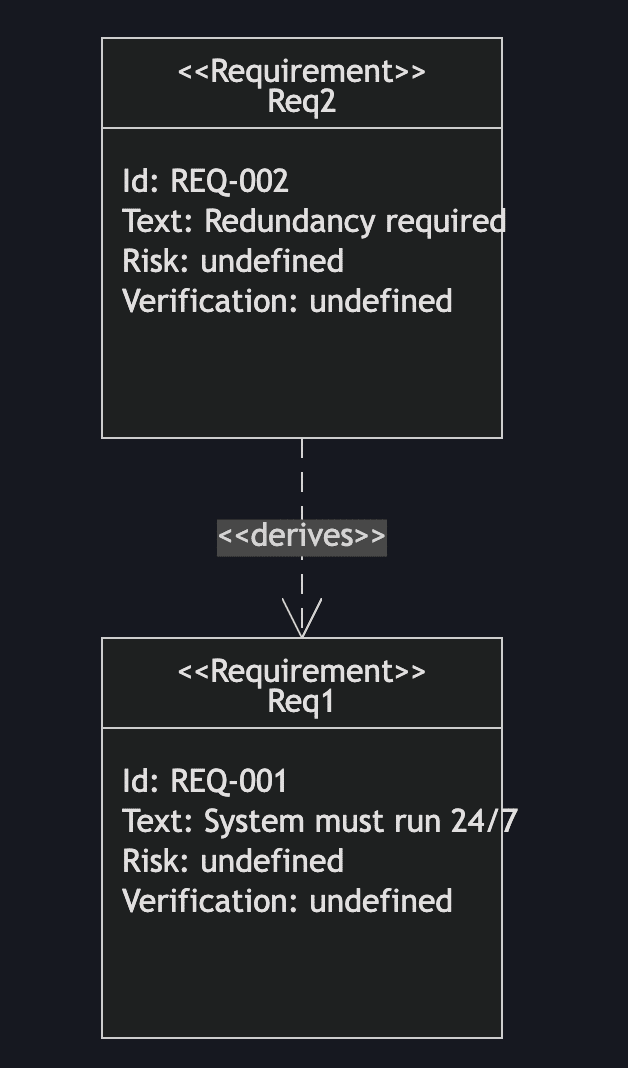
4.9 要件図(Requirement Diagram)
要件と要件間の関係、トレーサビリティなどを視覚化。
requirementDiagram
requirement Req1 {
id: "REQ-001"
text: "System must run 24/7 "
}
requirement Req2 {
id: "REQ-002"
text: "Redundancy required"
}
Req1 <-DERIVES- Req2
5. Obsidianでの実践:思考整理の流れを変える
5.1 ノートに組み込むメリット
文章と図が同じファイルで管理できる:ノートを開くだけでフローチャートやガントチャートが目に入り、すぐに内容を把握できる。
ライブプレビューで即座に確認:編集しながらプレビュータブまたはライブプレビューでリアルタイムに描画結果を確認可能。
リンク機能との組み合わせ:図中の要素をさらにノートへリンクさせたり、ObsidianのCanvas機能で拡張的に可視化することも可能。
5.2 具体的なワークフロー例
アイデア出し:まずは文章でブレインストーミング。ノートに箇条書きや短文で思いついたキーワードを書き連ねる。
構造化:箇条書きから小さなフローチャートやマインドマップを書き起こす。
検証:シーケンス図やステート図で動きを確認。
スケジュール化:ガントチャートでタスク分解と時間配置。
ドキュメンテーション完了:全てが同じノートまたは関連ノートにまとまり、後から参照・更新が容易。
6. 高度な使い方
6.1 テーマの変更
Mermaidには標準でいくつかテーマが用意されています。ダイアグラムの見た目を簡単に変えられます。
%%{init: {'theme':'dark'}}%%
flowchart TD
A --> B
B --> C利用できるテーマの例:`default`, `forest`, `dark`, `neutral`など。
6.2 スタイルカスタマイズ
より細かい色や線の太さを調整したい場合、独自のクラスやスタイルを定義できます。
flowchart
A:::specialClass --> B
classDef specialClass fill:#f9f,stroke:#333,stroke-width:2px`classDef` でクラスを定義し、スタイル属性を指定
ノードで `A:::specialClass` のように定義クラスを適用
6.3 コメント機能
Mermaidのコードブロック内で `%% ... %%` を使うとコメント化できます。図には表示されません。
7. エラー対策と注意点
インデントと改行に注意:Mermaidはテキストベースなので、余計な空白や改行があるとエラーになる場合があります。エラーが出た場合は一度行頭と改行を見直してみましょう。
特殊文字の扱い:`:`や`;`などの記号は構文として使われるので、必要に応じてクォートで囲む(例: `"テキスト:1"`)など工夫が必要。
バージョンによる差異:新機能が追加されたり、古いバージョンでは使えない構文もあるため、利用するObsidianのMermaidバージョンやブラウザ互換性に注意します。執筆時点(2023年8月現在)でMermaidの最新バージョンは10.2.0。
8. Obsidianでの活用シーン
8.1 毎日のタスク管理に
例えば、朝一で今日のタスクを整理するときにフローチャートで優先度ごとの流れを可視化すれば、余計な脳内負荷を減らせます。あるいはガントチャートで今週のタスクをマッピングし、どこで集中すべきか把握するのも有効です。
8.2 プロジェクト開発の要件洗い出し
クラス図やステート図、シーケンス図を組み合わせると、システム構成の全体像をテキストベースで簡潔に表現できます。各コンポーネントに対する要件図を設ければ、プロジェクトドキュメントを一本化しやすくなります。
8.3 学習ノートや研究記録
学習内容のまとめや研究の進捗管理にも最適です。頭の中にある複雑な概念をER図やマインドマップで整理し、繰り返し見返すことで理解が深まります。
9. よくある質問(Q&A)
Q1. Mermaid記法を覚えるのが大変そうですが、どのくらいの学習コストですか?
A. フローチャートやシーケンス図などよく使う基本構文だけなら、30分もあれば十分に習得可能です。使う頻度の高い部分から少しずつ覚えていけばOKです。AIを使うのも良いでしょう。
Q2. 大規模な図を管理するコツは?
A. ObsidianのCanvas機能で複数のMermaidブロックを並べたり、ノートを分割してリンクを貼るのがおすすめです。大きすぎる図はメンテナンスが難しくなるので、粒度を細かく分けましょう。
Q3. テーマをカスタマイズしたいけどプレビューが崩れます。どう対処すれば?
A. テーマ設定にはMermaidのバージョン差異やObsidianのバージョンも影響します。バージョンを確認し、公式ドキュメントにあるサンプルコードを試しながら調整してみてください。
10. 実践ステップ:明日から始めるMermaid習得プラン
一番身近なフローチャートを作成する
例:朝の支度や日次タスクの流れを図示
シーケンス図やガントチャートにトライする
仕事や学習の進捗計画をガントチャートで視覚化
チームメンバーとのやり取りやシステム動作をシーケンス図で整理
マインドマップやER図にも挑戦
思考の拡散やデータ構造の把握を行う
コメントやカスタマイズを加えてリファイン
Mermaidのコメント機能やテーマ変更、クラス定義を試す
これらを日々のノート作成プロセスに組み込むことで、テキストと図解を常に行き来しながら思考を深められます。
11. まとめ:Obsidian×Mermaidで実現する「テキスト思考+視覚思考」の融合
Mermaidは単なる「図を描くための記法」ではなく、頭の中のロジックを即座に可視化し、整理やアイデア創出を助ける思考ツールです。Obsidianという強力なノート管理ツールと組み合わせることで、情報が「点在するテキストの集まり」から「有機的にリンクされた図と文章のネットワーク」へと進化します。
初心者の方は、まずフローチャートとシーケンス図から始めましょう。
慣れてきたらガントチャートやER図、ステート図など高度な機能にも挑戦。
自分なりのテンプレートを作成し、作図をルーチン化すれば一層効率が上がります。
あなたのノートが単なる文章の羅列から生産性と創造性を刺激する「図解ノート」へ変貌するきっかけになれば幸いです。テキストに少しでも構文を書くだけで、美しいビジュアルが生成されるのは痛快です。ぜひ今日から、Obsidian上でMermaid記法を試してみてください。書くたびに、あなたの「思考のマップ」が形を帯び、知識がつながり、アイデアが広がっていくはずです。
付録:Mermaid記法 完全ガイド(要点サマリ)
フローチャート:`flowchart TD` or `LR` で分岐と処理フローを可視化
シーケンス図:`sequenceDiagram` で時系列のやり取りを整理
ガントチャート:`gantt` でタスク管理・スケジュール把握
クラス図:`classDiagram` でオブジェクト指向の構造をモデル化
ステート図:`stateDiagram-v2` で状態遷移と分岐を表現
円グラフ(Pie Chart):シンプルに割合を視覚化
ユーザージャーニー:`journey` で顧客体験やフローを俯瞰
マインドマップ:`mindmap` で発散的なアイデアを構造化
ER図:`erDiagram` でDBのエンティティ関係を整理
要件図:`requirementDiagram` で要件同士の関係やトレーサビリティを管理
このガイドを活用して、テキストベースの図解をどんどん使いこなしていきましょう!
