
榊正宗のちょいメモComfyUI:CN-anytestによる線画の作り方
こんばんは、榊正宗です。
CN-anytestは、写真やイラストを簡単に線画化するためにも使える優れたControlNetモデルです。この手順では、ComfyUIを使用して線画を作成する方法を解説します。簡単にいえば、このノードを知っていれば、手描きの補助に使えるということです。絵が描ける人にとってAIで出した絵を工夫次第でいろんなことに使えるようになります。AIイラストはみっちり書き込まれるので修正が大変ですがこの方法なら修正しやすい下絵に変更出来ます。
必要な準備
ComfyUI
ソフトウェアがインストール済みであること。
CN-anytestモデル
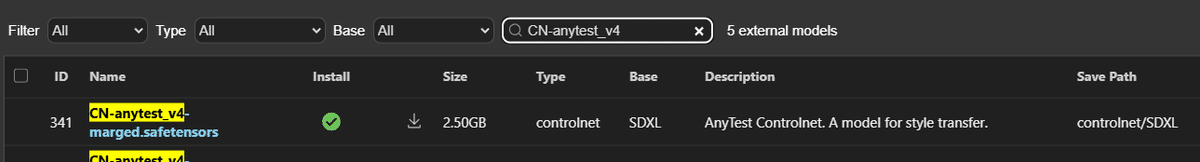
「CN-anytest_v4-marged.safetensors」モデルをダウンロードし、ControlNetのディレクトリに配置します。
入力画像
線画化したい画像(写真やイラスト)を用意。

手順
1. ControlNetモデルの読み込み
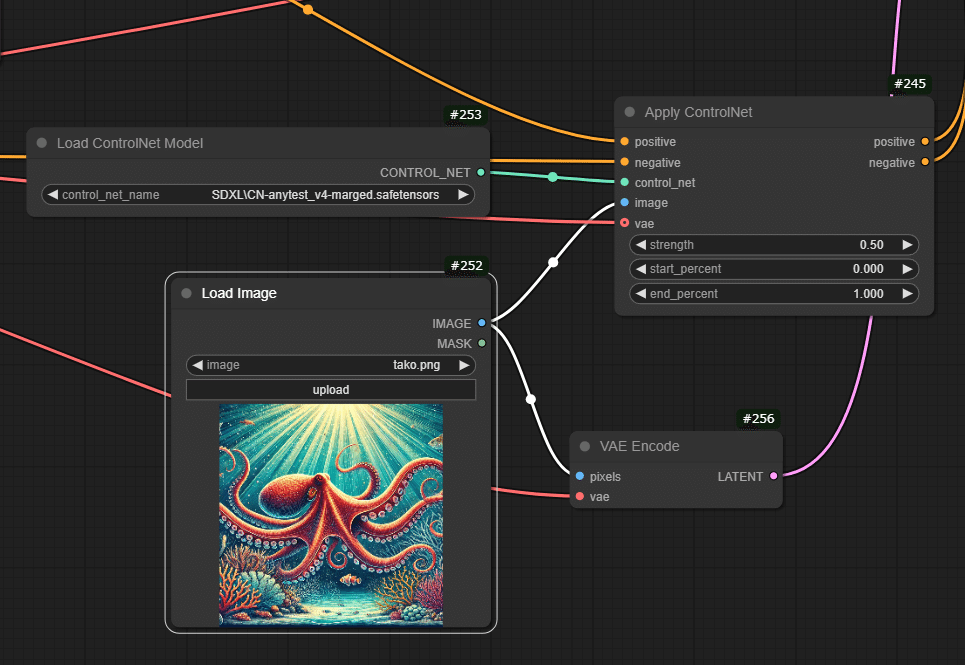
ComfyUIでLoad ControlNet Modelノードを配置します。
モデル名としてSDXL/CN-anytest_v4-marged.safetensorsを選択。


2. 入力画像の指定
画像を読み込むためにImage Inputノードを配置。
線画化したい画像をアップロードし、ノードに接続します。

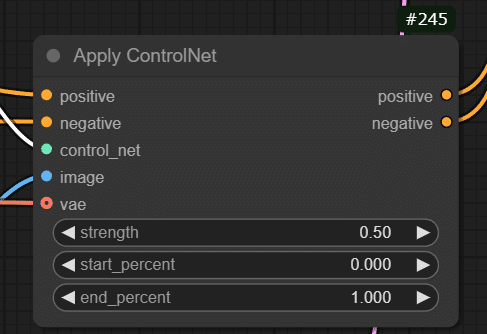
3. Apply ControlNetノードの設定
Apply ControlNetノードを配置し、以下のように設定します:
control_net: 先ほど読み込んだControlNetモデルを接続。
image: 入力画像を接続。
strength: 線画化の強度を調整(例: 0.5)。
start_percent: 0.0(開始位置)。
end_percent: 1.0(終了位置)。
ポジティブプロンプトとネガティブプロンプトを設定(基本的には空欄でも動作します)。


4. プロンプトの例
👇️ポジティブプロンプト
lineartにすると線画になります(たまに失敗する)
octopus,lineart only,monochrome,no shadow,no shade,👇️ネガティブプロンプト
shade.shadow,color,worst quality, low quality,watermark, username, lowres, text, error, extra digit, fewer digits, cropped, normal quality, jpeg artifacts, nsfw5. 結果の生成
最後に、生成された画像を出力するためにImage Outputノードを接続します。
フローを実行し、結果の線画を確認します。

パラメータ調整のポイント
Strength
高すぎると輪郭が強調されすぎる場合があります(例: 1.0)。
低すぎると元画像がそのまま残ります(例: 0.3)。
初めは0.7を基準に調整しましょう。
プロンプトの活用
必要に応じて「線画」「Sketch」「Outline」などのキーワードをポジティブプロンプトに追加することで、より効果的な結果が得られる場合があります。
実用例
写真からアニメ風線画を作成。
キャラクターデザインやイラストの下書きに使用。
マンガ制作のベース作成。
この手順を通じて、CN-anytestモデルを用いた線画作成を簡単に実現できます!さらに具体的なサンプルや画像が必要であれば教えてください!

この絵なら簡単に修正して自分の絵と合成出来そうですね!
CN-anytestで線画作成!ComfyUIを使えば写真やイラストを簡単に線画化。修正しやすい下絵を作る方法やプロンプト設定、ポイントを詳しく解説!手描き補助やマンガ制作にも活用可能! pic.twitter.com/8C0xi2vFaU
— 榊正宗@ずんだもん&デルタもん考えた人 (@izumiyukiagi) December 20, 2024
