
榊正宗のちょいメモComfyUI:連番画像(連番動画)の読み込みに関するメモ
はじめに
こんばんは、榊正宗です。これからComfyUIに関する学習記事を積極的に投稿していく予定ですが、まずは自分用のメモとして、小ネタを毎日残していこうと思います。今回は連番動画として用いられる連番画像の読み込み手法について、簡潔にまとめます。
ComfyUIのバッチ処理の特性
ComfyUIには、バッチ処理時に内部的なリセットを行わないという特性があります。このため、単純な連番画像の読み込みを行うには少し工夫が必要です。具体的には、カウンターを使って連番として画像を順番に取り出す仕組みを整える必要があります。
Simple Counterノードの活用
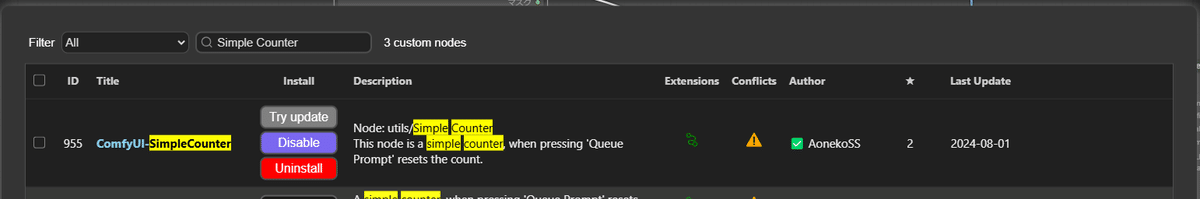
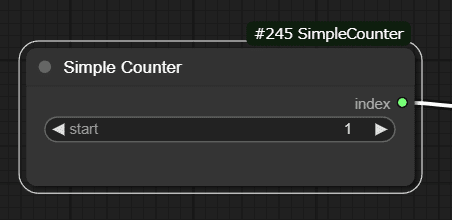
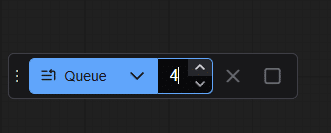
このカウンターとして機能するのが、AonekoSS/ComfyUI-SimpleCounterPublicによって提供されている「Simple Counter」ノードです。Simple Counterを用いると、インデックスを管理しながら連番画像を次々と読み込み、Image to Image処理を継続して行うことが可能になります。最初にカウンター値を0で一度出力することで状態をリセットし、その後に値を1に変更してバッチカウントを増やすと、連番の画像が順次読み込まれていきます。




Load Image List From Dir (Inspire)ノードの利用
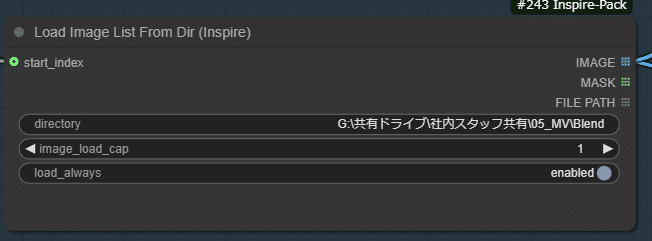
以前はWAS Node SuiteのLoad Image Batchを利用していたのですが、最近は動作が不安定なケースが報告されています。そのため代替として、ComfyUI Inspire Packから提供される「Load Image List From Dir (Inspire)」ノードの使用を検討できます。こちらは機能はやや限定的ながら、安定して連番画像を読み込める傾向があります。
このノードは名前にLoad Imageなどのキーワードが含まれていないため、見失います🤣
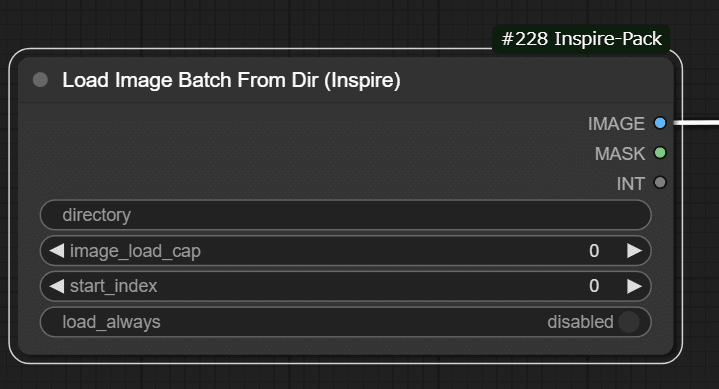
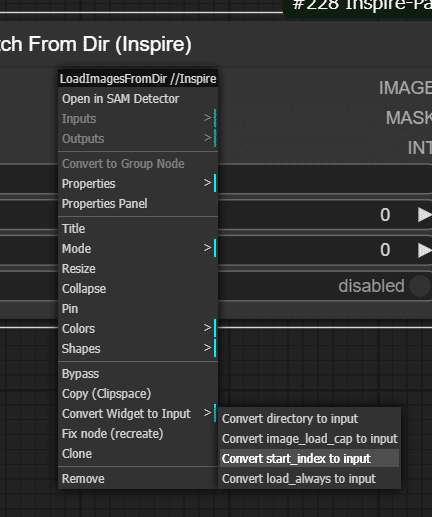
もし、このノードを含む赤くなったJSONファイルがある場合は、ComfyUIで「Check Missing」機能を使うと見つけやすくなります。インストール後、Simple Counterが出力するインデックス値を「start_index」として渡し、必要に応じて「image_load_cap」を1に、「load_always」を有効にすることで、毎回確実に新たな画像を取得できます。






まとめ
連番画像の読み込みによる自動処理は、アニメーションの制作や大量画像の一括処理に非常に有効です。現時点では情報がやや限られており、安定性に多少の不安はあるものの、Simple Counterによるカウンタ制御とLoad Image List From Dir (Inspire)ノードを組み合わせることで、連続的かつ効率的な連番画像処理が可能になります。今後、より安定した手法や詳細な解説記事を随時更新していく予定です。
ComfyUIを使った連番画像(連番動画)の読み込みについて、Simple CounterノードやLoad Image List From Dir (Inspire)ノードを活用する方法を解説!アニメ制作や画像処理に役立つノウハウをまとめました。詳細はリプ欄にて!
— 榊正宗@ずんだもん&デルタもん考えた人 (@izumiyukiagi) December 19, 2024
👆拡散宜しくお願いします!
