
新規事業のウラガワ:駆け抜けてたどり着いた現場ドリブンなプロダクトのつくりかた
migi(@migii000)です。
カミナシでプロダクトマネージャー( PdM )をしています。
先日、「カミナシ 設備保全」を正式にリリースしました。
正式リリース前からご契約いただいているお客様もおり、より一層身が引き締まる思いです。「カミナシ 設備保全」を導入して正解だったと言ってもらえるように、引き続きチーム一同頑張っていきます。
なぜカミナシが「設備」領域のプロダクトを提供するのかは、COO 河内さんの note を読んでいただけると嬉しいです。葛藤のあった立ち上げの裏側を一人でも多くの方に知っていただきたいです。
この note では、私たち「カミナシ 設備保全」開発チームのプロダクトのつくりかたをご紹介します。
新規事業の裏側で、文字通り駆け抜けるように開発を進めていく中でやって良かった( = 最後まで残った)開発プロセスと実践知をまとめました。
まさに新規事業に取り組んでいるぞ
これから新規事業をやっていくぞ
な開発チームの方々にとって、1つでも Give できるものがあることを願って書きました!
「へー、使えそうだな〜」と思ったらいいね ❤️ やシェアをお願いします!
また、現場ドリブンなプロダクト開発に興味がある方はぜひカジュアルにお話させてください!ご連絡お待ちしています!(巻末に採用リンク貼っています)
0 / バリューからはじめる
β版(*)開発から正式リリースまでに磨いてきた開発プロセスの根底には、カミナシのバリューである"現場ドリブン"があります。
*β版:テストユーザー様に試験利用いただいた、管理機能などの一部機能が不揃いなバージョン

ちなみにカミナシでは全社員で年間3,100回の顧客訪問を実施しており、掲げるだけのバリューではなく、真に体現しているバリューでもあります。
現場ドリブンに得たインサイトをもとに開発を進め、日々の開発を通じてチームの現場ドリブンなバリューがさらに強化されるような、正のループに入ることができました。
1 / 顧客を理解してつくる
1-1. 現地現物を見る
現場ドリブンの初歩の初歩です。β版を開発していた数ヶ月で、九州〜東北まで日本中の現場へ足を運びました。PdM もデザイナーもエンジニアも取締役も現場へ行っています。
当初、設備保全のドメインに詳しいメンバーは私を含め1人もおらず、そもそも全員素人でした。
オンラインの MTG を1時間しただけでは業務の輪郭しかわからないため、お客様にお願いして、現場訪問させていただきました。
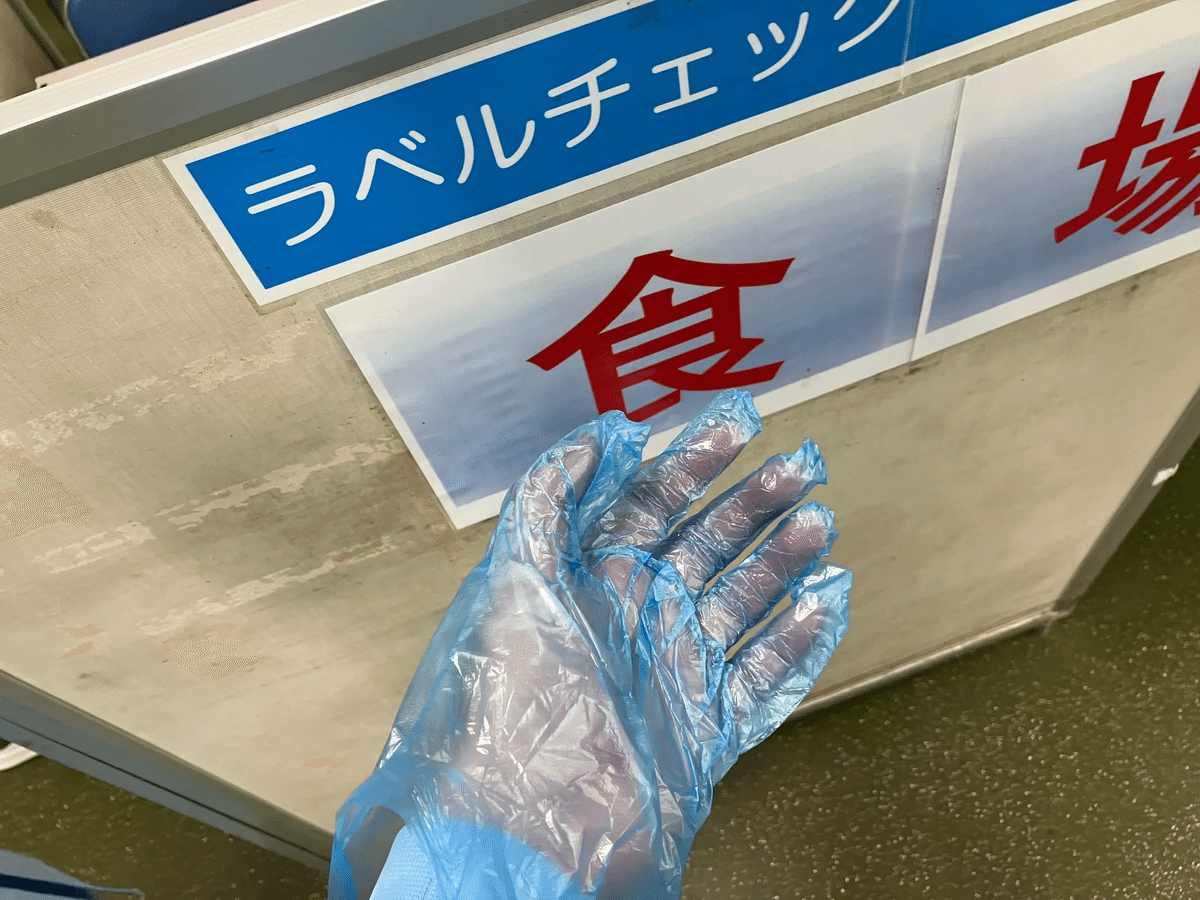
顔を突き合わせながら一緒に業務フローを書き、工場内ではお客様がどんな環境(明るさ、音、服装 etc.)で、どんな人と、どんな作業をしているのか。わざわざお客様が言葉にして伝えない当たり前を、現場へ体感しに行っています。

現場で使いやすい体験とは…?
訪問時には、お客様と同じ場所で・同じ目線で・同じ課題を見ることを意識しています。
目の前のお客様が感じているこの課題をどうやって解消することができるのか、質問や議論をさせていただきながら、一緒に課題を解決していける関係性になることをめざしています。
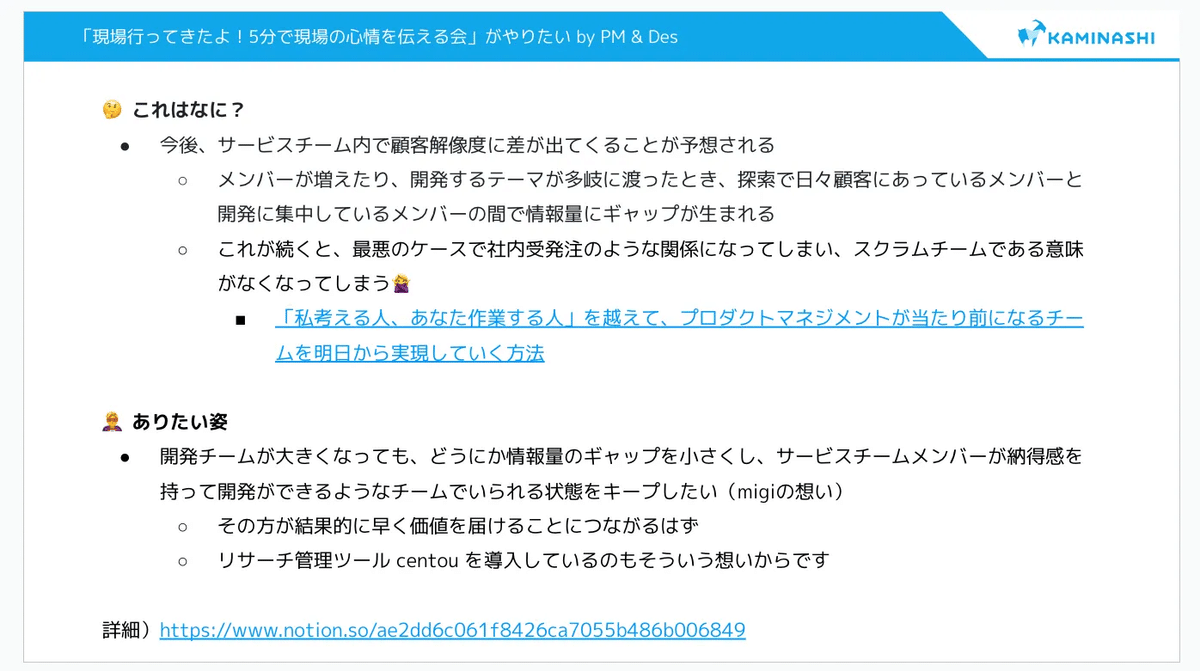
1-2. 現場行ってきたよ LT をする
メンバー全員が現場に毎回訪問するのは難しいです。そのため、現場へ行ったレポートをチームに共有するようにしています。
議事録を読む・商談動画を見るのは大事だとはわかりつつ、日々忙しい中でどうしても優先度が上げられないのもとてもよくわかります(人間だもの)。
であれば、時間をとって同期的に共有しましょうという発想です。同期的なので、質疑をしながらインタラクティブに理解を深められます。

朝会の後に10〜15分程度で、訪問の目的や写真、気づきなどを共有しています。
特に、案内してくださったご担当者様からのこぼれ話、現場に行ったからこそわかる作業の面倒さ・煩雑さや困りごとなどの感情面を意識的に話すようにしています。
(こちらの公開収録でお伺いしたログラスさんの10分勉強会で「感情を共有している」お話が素敵だったので、参考にさせていだきました)
半年近くやってみて、チームからも好評です。特に、どうしても開発を優先するシーンが多く、なかなか現場に行けていないエンジニアからもポジティブな声がもらえています。
1-3. 商談する
プロダクトマネージャーの自分も商談しています。PdM だけでなく、デザイナーも商談に同席し、見込み顧客に疑問点や仮説をぶつけます。セールス担当者の営業に同行することもあります。商談の場で仮説検証や業務理解を進めています。
カミナシに入るまで商談経験はなかったのですが、実は自分が一番製品のロードマップについて話せるし、仕様も理解しているし、デモや会話から顧客の反応を直接知れるので、短期間で一気に仮説検証サイクルを回すことができることに気づきました。
もちろん、契約をめざして商談に臨みますが、もし契約に至らなくてもお客様から教えていただけることは多いです。強烈なダメ出しをもらうシーンもありますが、Sales チームがどんな気持ちで商談の場に立っているのかを理解する機会にもなっています。
PdM がプロダクトを売ることについては、同僚の ori さんがより詳しくまとめているので興味のある方はぜひ読んでみてください!
先日参加した pmconf 2024の落選セッションお披露目会 でも PdM がセールスする重要性が話題になっていました。PdM が売れないサービスは Sale チームも売れないので、正式リリース後も継続的に商談しています。
1-4. インサイトを管理する
商談、ヒアリングや現場訪問などのリサーチで得たインサイトを1箇所に集約し、再利用しやすくすることで「リサーチしっぱなし」「都度リサーチし直し」にならないようにしています。
具体的には、インサイトマネジメントツールである Centou を活用しています。以前インタビューしていただいた記事を読んでいただくとイメージを掴んでいただけると思います。
「リサーチをAIで効率化だ!」という世のトレンドとは逆行して、「この地道で泥臭いインサイト管理こそがディスカバリーの肝だ!」といった意気込みでやってます。デザイナーの satoami さんが素晴らしい整理をしてくださっており、チームの高いドメイン理解の下支えになっています。
200件を超える過去のリサーチ内容を整理・蓄積することで、VoC 対応や新テーマ探索のときに、資産として活用できるようになりました。
おかげで、全てのリサーチを見直して、都度まとめ直す手間はありません。仕込みがそこそこ大変でしたが、ようやく花開いてきました。将来的な探索テーマをストックしておく意味合いもあり、事業の機会や奥行きも見通すこともできています。
今後はチームが拡大していくため、ビジネスチームと開発チームで一体となってインサイトドリブンなプロダクト開発にチャレンジしていきます。
1-5. ドメインモデリングでつくるものを決める
こちらは以前詳しく書いた note があるので、そちらを見ていただけたら喜びます!
ディスカバリーで作ってきた画面を一度捨てて、開発チーム全員でユースケースからモデルを設計しています。手戻りもなく、速い開発を実現し続けている効果的なプロセスです。
1-6. β版ユーザー向けにメールマガジンを送る
「せっかく開発チームがどんどこ機能を作ってアップデートしているのに、この内容を伝えないのはもったいなくないですかね?」ということで始まったカミナシからPushしていくスタイルのメルマガです。β版なのにメルマガを送り続けました。


デザイナーとCSのメンバーと編成会議をして、送るコンテンツや内容を決めています。Hubspotでテンプレート化し、β版をご利用いただいていた顧客に配信しています。主にリリースした機能の説明や開発しているものの進捗などをお伝えしています。
ある種、チームのノリとのっていきではじめた施策ですが、きちんと企画書は書きました。
どんな目的で、誰に、どのような編成スケジュールで、どんなボイス&トーンで届けるのかを決めています。生産者(開発者)の顔が見えて、プロダクトの進化にわくわくしてもらうことをめざしました。
数ヶ月の内に、全5回配信しました。驚くことに、配信ごとにお客様からお返事が返ってきます!「使いやすくなりました」というポジティブな反応がある度に、チーム一同嬉しい気持ちになれます。やらなくてもいいことではありますが、やってよかったです。
1-7. フィードバックを集める
ユーザーが少ないなら、データを見るより顧客に話を聞いた方が気づきが多いと考え、とにかく VoC を集めまくるようにしています。

現場訪問する、オンラインで打ち合わせをする、電話する、メールする。とにかく顧客との接点を持ちつづけ、生の声を集め続けています。開発チームも積極的に現場へ行ったり、お客様との打ち合わせに同席して、お客様の発言のトーンを生のまま受け取るようにしています。
そして、もらったコメントやフィードバックなどの VoC はチームに見えるところで素早く共有します。
ちなみに、不具合の声をいただくケースも想定して、最小限のオンコール体制を構築していました。幸い、全体にネガディブな影響の出る不具合はありませんでした。エンジニアメンバーが素晴らしい仕事をしてくださいました。
2 / よいチームをつくる
2-1. 対面でワークする
開発チーム内でコミュニケーションしやすい関係性をキープするため、隔週で集まっています。
ちなみに、カミナシのサービスチームはリモートが主体の組織です。我々のチームメンバーも、都内に住む人もいれば、神奈川や茨城に住む人もいます。
普段から同期的にコミュニケーションをとるためにバーチャルオフィス( Gather )やオンライン MTG で対話していますが、より腰を据えて短期〜中期のテーマについての議論をしています。
具体的には、前述のドメインモデリングをして機能を設計したり、ロードマップアイテムの優先度を議論したり、振り返りや向き直りなどの対話に使ったりしています(このひとまとまりをチーム内では設計ワークと呼んでいます)。

定期的に集まってガッと検討を前に進める場をもつことで、どうしても多くなる細かい検討事項をまとめて処理できるメリットがあります(優先順位は高いが緊急度が低いものを、普段は保留して後回しにできるメリットもある)。
集まって進めるべきネタがなければ躊躇なくスキップし、各自作業を進めたり、顧客と話す時間に充てています。ただし、「納期まで日がないからスキップして作業時間を確保しましょう」みたいなことはしていません。そもそも納期という考え方をしていません。
集まる前の準備はそこそこ大変ですが、準備の手間を超えて余りあるくらいには生産性の高い時間の過ごし方ができています。いいリズムも作れていると思います。たまに、チームでランチに行って他愛のない話をするのも大事ですね。
(先日のランチでは、平成ライダーとプリキュアの話題で盛り上がりました)
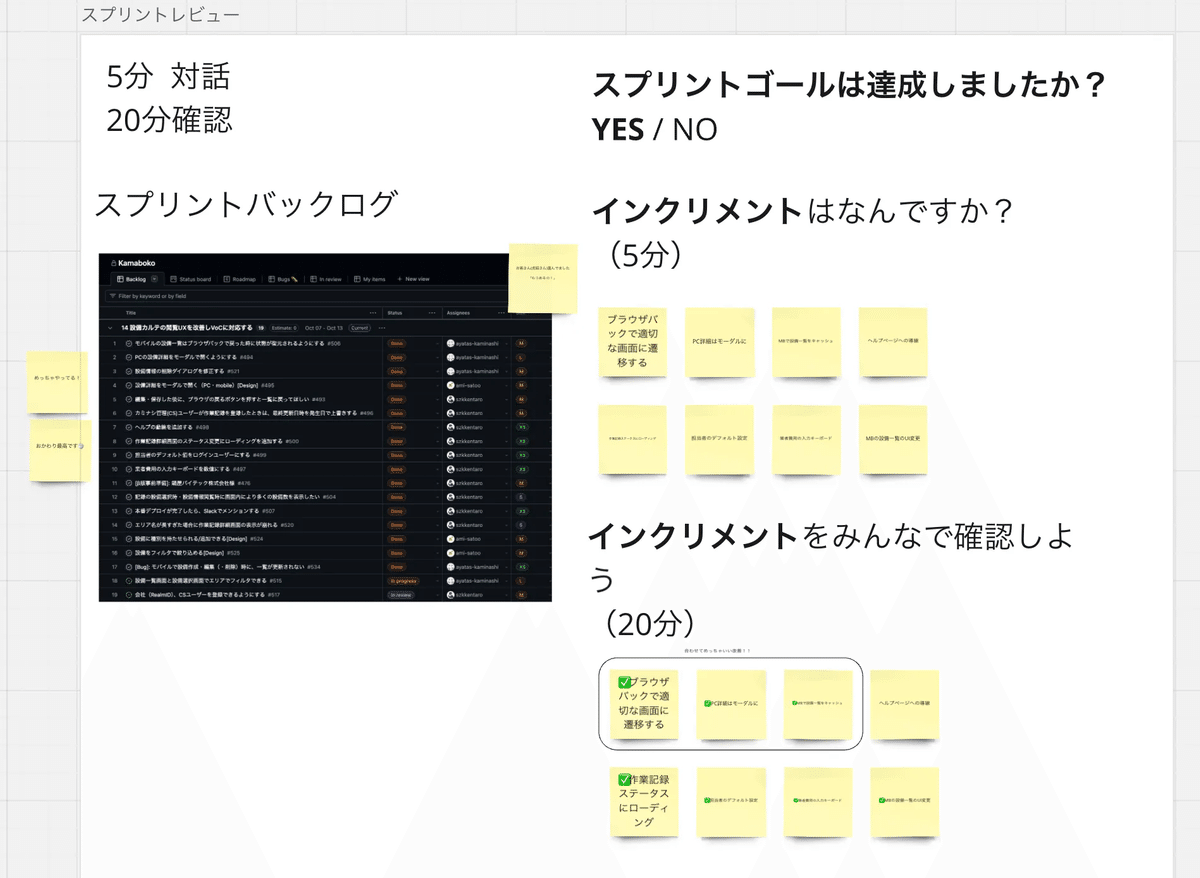
2-2. インクリメントレビューで賞賛する
スプリントの終わりにインクリメント(ユーザーができるようになったこと)を再確認しています。生み出したインクリメントを1つずつ、チームメンバーで触って確認するようにしています。

毎スプリントごとに少人数とは思えないほどのインクリメントが出せているので、みんなの頑張りを互いに称賛し、ユーザーに価値が届けられていることを確認して、スプリントを閉じていきます。
このタイミングではじめて、エンジニアが裏側で仕組みやセキュリティ対策を進めてくれてたことを知ったりします(むやみにアッピールせずにシュッとやっててかっこいいです。シャイなのかな?)。
ちなみに、まだスプリントレビューは実施していません。新規事業開発でステークホルダーが少なく、後述のバグバッシュで顧客観点は確認できているためです。
2-3. レトロスペクティブでよりよくする
インクリメントレビューが終わると、そのままスプリントのレトロスペクティブを行います。
今はタイムラインを採用しており、事実として起こったこと、ポジディブなこと、モヤモヤを場に出して対話しています。

ときにはモヤモヤが多いスプリントもありますが、そのつどメンバーみんなで対話をしています。ネクストアクションを持ち帰るときもあれば、様子見することもあります。
とはいえ、日々の活動の中で発生した課題は都度対応できているので、ガッツリと課題解決していくぞ!という感じではないです。
前スプリントでモヤモヤしていたことが、スプリントが終わった頃には気にならなくなってることも多々あります。何でもかんでも解決しようとせず、対話のきっかけを作ることに集中できているのがポイントかもしれません。
コンディションがいいときもあれば、ときには少し落ちるときもあります。それでも、近似曲線ではポジディブなコンディションのまま正式リリースを迎えられました。毎回 Engineering Manager のすずけんさんが完璧なタイムマネジメントとアグレッシブなファシリテーションで進行してくださるので、イイ感じでスプリントを閉じられています✌
(すずけんさんは2025/02/27のEMConfに登壇予定なのでぜひ聴いてみてください)
3 / 小刻みにつくる
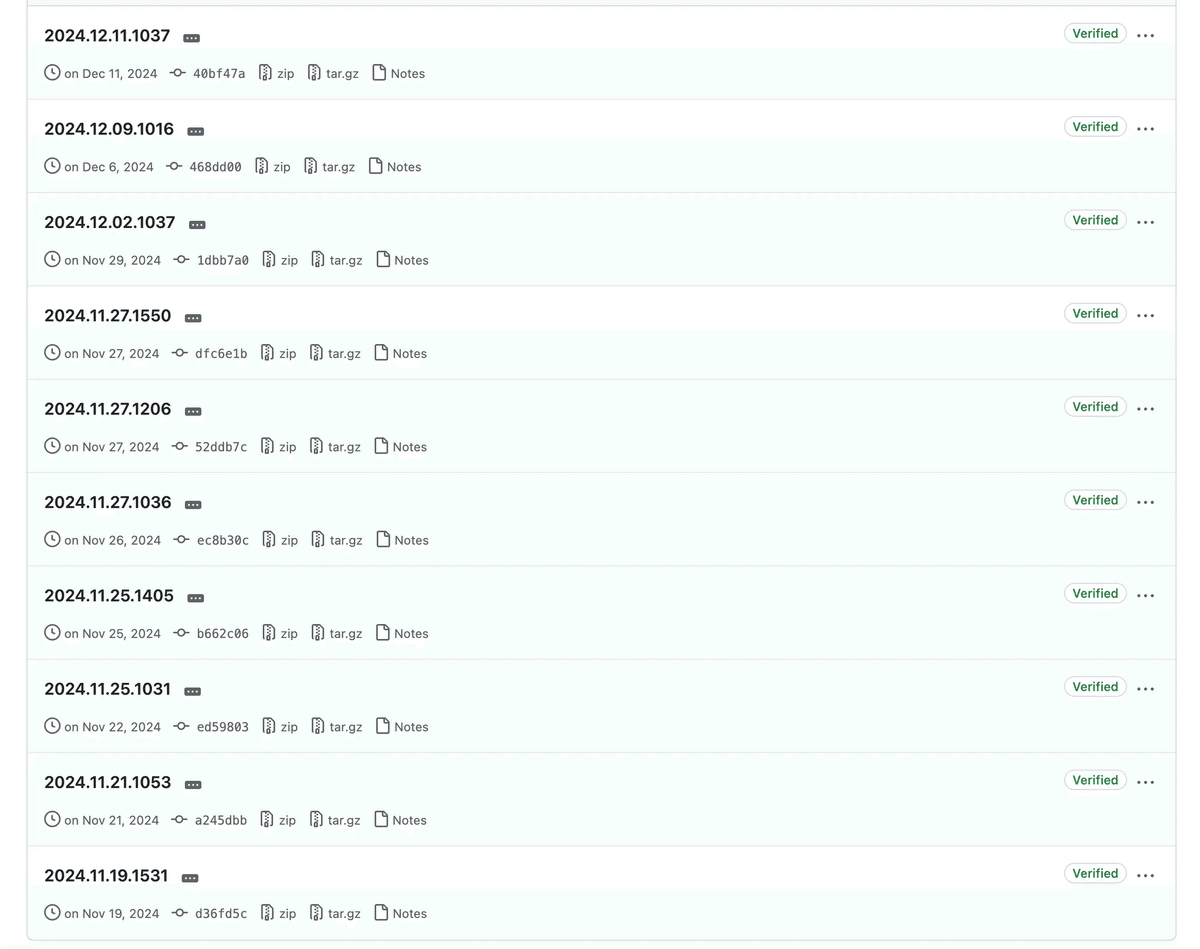
3-1. (ほぼ)毎日リリースする
細かくリリースすることで、ユーザーができることを日々増やし、リリースした機能の利用状況から素早く学ぶようにしていました。また、細かくリリースをしたことで、不具合や不都合があったときに切り戻しても、影響を最小限にできました。

β版の期間では、影響範囲(利用社数)が最大でも数十社、かつ PdM である自分が大半の顧客と接点を持っていたため、厳密なリリースレベルは定義せず、必要なお客様に都度アップデートをお伝えしました。前述のメールマガジンも周知の役割を果たしています。
エンジニアメンバーが朝会後に PR レビュー → プロダクション環境にマージ → リリースと自律的に進めてくれていたので、商談中に「(新機能がもう出てる!)」なんてことがよくありました(笑)。
ちなみに、リリースノートを作成してくださっていたので、いつ何がリリースされているかは、ドキュメントを見れば追いかけられるようになっていたのも良かったです。余計なコミュケーションは不要でした。
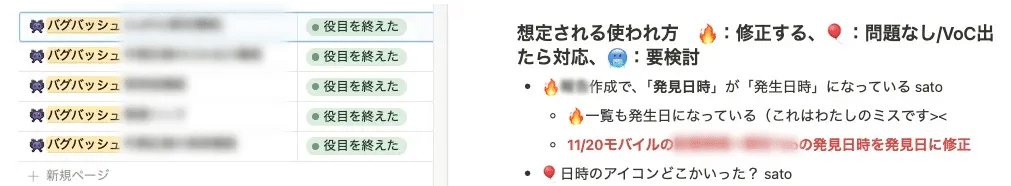
3-2. バグバッシュする
ひとかたまりの機能を開発したときに、チームで品質を保証するため/バグを見つけるために行っているワークです。
開発環境にデプロイされた機能を開発チームで同期的に触って、ユースケースに対して想定した挙動になっているか、UI や文言はユーザーが利用するのに違和感はないかを確認しています。
もし何か気になる点があれば Notion のページにコメントを残します。挙がったコメントに対して、対応する/しないを整理(トリアージ)し、対応するものについてはチケット化してバッグログに積み、対応します。

小さめの機能なら朝会後に15分ほど、大きめの機能なら時間を設けて1時間ほどで実施しています。作る機能のサイズにもよりますが、修正箇所が多い場合は2回ほどバグバッシュを実施した上で、リリースしています。
開発チームの全員がドメインの解像度が高い状態 = ユーザーのユースケースを捉えた上で機能を触るので、挙がってくる修正点とそのトリアージは的確にできていると思います(そのためスプリントレビューは今のところしていない)。バグバッシュを経ることで、自信を持ってリリースできるようになっています。
3-3. feature flag でリリース範囲を絞る
比較的影響範囲の小さいβ版においても、小さく試して、リリースした機能が想定通りユースケースにハマる(価値が届く)ようなら公開範囲を拡げるようなリリース戦略にしました。
前職で feature flag が大変役立った経験からこの機能を熱望したのですが、エンジニアの皆さんがシュッと作ってくれました。作るだけでなく改善してくださって小回りがきくようになっています。感謝するばかり。
正式版リリース以降も活躍してくれるであろう feature flag ですが、初期的な運用だったのでライフサイクルをかっちり決めずに運用していました(それで困ることはなかったはず)。このあたりは正式版リリースに伴い、運用方針のアップデートを進めています。
3-4. 期限付きで VoC に対応する
0からつくるサービスなので、どんどん新しい機能を出したい気持ちと、出した機能への VoC(要望、修正依頼やフィードバック)に対応したい気持ちが常にせめぎ合っています。現場に行って直接お客様と課題感を共有しているからこそ、正直めちゃめちゃ悩みます。
とはいえ立ち上げ期で開発メンバーは少数です。ない袖は振れないため(また悩んでる時間も勿体ないので)、対応期間を決めて VoC に対応するようにしました。 「この機能はコア機能なのでリテンションに効くはず。だから、VoC 対応の優先度を上げて n スプリント分でやれるところまでやりましょう」みたいな会話をしています。
実際には、ロイヤルユーザーや重点顧客から期限ギリギリで緊急度の高い要望が出てくることもありました。つどチームで対話して、「この要望だけは満たすために期間延長しよう」「この要望はスプリント中に余裕が出たらやるチケットにしよう」「これはやらない」と素早く決められたため、うまく適応できたと思います。
期限という制約を一つ入れることでやるべきことをシャープに絞りつつ、対話を通じて柔軟に動くことができました。

3-5. 期限付きでリファクタリングする
エンジニアメンバーからの発案で、大きめの機能開発をした後に一定期間エンジニアがエンジニアのために使う時間(n 週間)を確保するようにしました。

この期間はユーザーが触る機能を作りませんでした。代わりに、技術負債の解消やリファクタリングを進めてもらっています。開発チーム内では「長期的に速く顧客に価値をデリバリーし続けるために負債の解消 / スケールの準備をする時間」と定義しています。
社内のステークホルダーや経営陣向けにも同様の説明をしています。「新規事業なのに顧客向けの機能をつくらないの?」と聞かれてもおかしくはありませんが、経営陣が技術的負債に対する理解があるため、今のところ苦言を呈されたり、否定されたことはありません。チームを信じて任せてもらえている感覚があり、大変ありがたいです。
このリファクタリング期間は、結構チャレンジングな営みだと思っていたのですが、やってみたらデザイナーやプロダクトマネージャーもディスカバリー内容や figma のデザインマスターを整理整頓したり、次に取り組むテーマについてじっくり議論できたり、商談の時間をもてたりと、想像以上にポジディブな効果がありました。
手前味噌ですが、各職種のメンバーが高い自立性をもってリファクタリング期間を過ごしているので成り立っているように思います。息抜きをしているのではなく、ちゃんとしゃがんで次に向かう準備を整えています。この期間は今後も取り続けていきたいですね。
番外編:帽子をつくる
お客様の現場を訪問していると、「帽子持ってますか?」と聞かれることが多いことに気づきました。
帽子は、ツバでうっかり顔をぶつけるのを防ぐ効果や、(ヘルメットほどではないにせよ)頭に何かぶつかったり擦れたりした時のダメージを軽減する効果があるそうです。
「毎回お借りするのも申し訳ないな〜…これ、カミナシの帽子を作ったらよいのでは?」となり、デザイナーの satoami さんが作ってくださいました。

日々現場に足を運んでいたからこそ、こういった実用性を兼ねたグッズ作りに繋がりました。現場訪問時はもちろんのこと、会社の全社イベントで集まったとき、私達のチームメンバーで帽子を被り、チームの一体感を高めています🤠
まとめ:カミナシらしい開発をつくる
チーム発足のキックオフをしたときに、「自分たちのチームの開発をやっていきましょう!」と豪語して、自分たちのチームの開発を模索してきたβ版期間でした。
教科書に書いてあるプラクティスではなく、自分たちの開発をしている実感があります。
これにはCTOのtoriさんもニッコリですね☺

我々のチームは、社内でも実験台のように振る舞い、とにかくいろいろ試してきました。いつの間にか消えていった(効果が薄かった)プラクティスもあります。
私たちのチームはこれから、プロダクトも事業も組織もスケールさせていく時期を迎えます。それに伴い、これまでは良かった開発スタイルも、次第に通用しなくなってくるシーンが出てくるはずです(すでに直面し始めています)。
プロダクトと同じように、開発チームの運営や開発プロセスも進化し続けています。今までよかったやり方にとらわれず、必要に応じてすぐにアンラーンして、フェーズに応じた開発スタイルをつくり出していきたいと思います💪
カミナシでは私たちと一緒に、これからスケールする事業を、現場ドリブンなプロダクト開発で成長させていくことに興味のあるエンジニアや PdM を募集しています!
まずはカジュアルにお話しましょう!
ご連絡・ご応募お待ちしています!
▼ 私たち設備保全チームのエンジニア
▼ カミナシの PdM
▼ カミナシの求人一覧
おわり
