
AdobeXDのはじめかた。インストールから使い始めまで。
Adobe XDは、2016年よりリリースされ、Webページや、アプリのUI/UXデザインができるツールで、Adobe XDの使い方を学習すれば、ワイヤーフレームを手軽に作成できるし、またデザインを効率よく作ることができ、またプロトタイピングツールとしても利用ができる便利なツールです。
構想をそのままデザイン
本物のようなルック&フィールのデザインでストーリーを語ろう。ワイヤーフレーム、アニメーション、プロトタイプ、共同作業機能、その他の機能がすべてがここに統合されています。
Adobe XDをダウンロードしよう
Adobeからダウンロードできます。

インストーラーがダウンロードされるのでインストールします。
Adobe XDをインストールしよう
途中でアカウントのログインを必要とするので例えば、ご自身のGoogleアカウントでログインするとログインできます。

インストーラーに従ってインストールします。

アプリケーションの起動
インストーラーが終了するとアプリが起動しています。

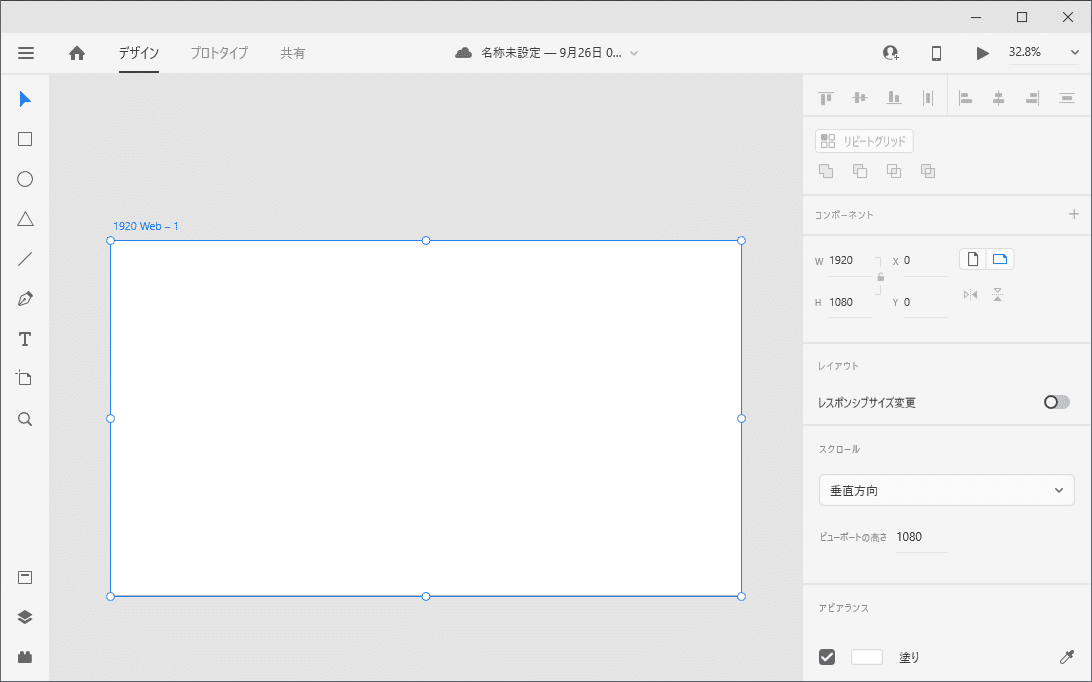
すぐにここから新規ドキュメントを作成から作成してもよいです。たとえば「新規ドキュメントを作成」から「1920 Web」をタップします。

すると「1920 Web」のサイズのアートボードが初期状態で出てきた状態から始められます。

ですがアートボードの初期値のサイズがそのサイズというだけでいくらでも、サイズ自由に作れますので、またPCサイズ、スマホ(SP)サイズ、アプリ、デバイスの種類ごとにサイズは同時に作ることもあるでしょうし、最初は何も気にせずいろいろと試してみましょう。
アートボードだけをたくさんポチポチ作成していくといくらでも作れます。Adobe Illustratorのようなデザイン、イラストツールと似たような作りなのが分かります。

ホームに戻る
ローカルで動作するアプリと違うところで、ホームに戻ってみよう

最初の起動時に出た画面に戻ってきます。ここがホームと呼ばれるところで、先ほど作成したアートボードだけの画面が実は保存されていました。クラウドドキュメントとして保存されています。

また先ほどのウィンドウに戻ってもらって、左上の「三」バーガーメニューをタップすると、メニューが表示されるのですが、ここに「別名で保存」、「ローカルドキュメントとして保存」があります。
このように、他のこれまでのデザインソフトと違って、保存先にクラウド(ネットワーク上にある保存領域)に保存と同時に、ローカルにも保存できるということになります。つまり環境にかかわらずオンラインであればどこから接続しても、デザインデータを持ち歩くことができる。

同様に、プロトタイピングができるUIデザインツールに「Figma」というアプリも同じようなことができるものがありますが、こちらはオンラインオンリーとなります。(ローカルに保存ができない、pngやpdfへの書き出しはできます)
これはデザインや画面設計、ワイヤー作業に革命をもたらしていて、離れた場所からでも共同でデザインをする、共同で画面設計をする。方や、画面設計をしながらそれをみてリアルタイムにデザイン作業したり、ビジュアルのデザインする人と、画面全体の設計、原稿を入稿する人と同時に作業もできるということになります。なのでライター、ディレクター(ワイヤー設計)、デザイナー(グラフィック、デザイン)、レビュー(コメント、校閲)が同時に(する必要はないけど)同じ画面のままできる。
スタートキットから学ぶ
なんかすごいことは分かったけど、何ができるのって話ですが、それなら「スターターキット」というものがあって、それをダウンロードしてみてみるのが早いです。
最初のアプリをダウンロードする画面の下に「XDの主要機能を試せるスターターキットをダウンロード」というものがあるのでタップします。

XDの主要機能を試せるスターターキットがあるのでご自身の環境のスターターキットをダウンロードします。

スターターキットを使ってみる
ダウンロードしましたら、2つファイルが入っているので、まず「adobe-xd-starter-kit-basic-win.xd」のほうを起動してみましょう。

もうこのファイル自体が、XDで作成されていて、しかも作成ガイドにもなっているという優れものです。
もう一つの「adobe-xd-starter-kit-intermediate-win.xd」というファイルを起動してみるとこちらは「中級編」となっており、先ほどよりもレベルアップした使い方の説明が入っています。たとえば、大量にデザインなどしていくとコンポーネントという機能を使って、デザインパーツの共通化というかマスター要素を作っておくことができます。たとえばWebページを作る時ロゴだったり、ヘッダやフッタのような領域、共通で使うパーツなどを一元管理できるようになります。100ページあったら100か所あるロゴを変更するのは大変ですよね。後々絶対使いたい機能ですね。

この辺の説明書きやアップデート情報がこのスターターキットにデータとして入っているのでぜひ最初は目を通しておきましょう。

・・・
Adobe XDっていくらするのか
Webサイト、モバイルアプリ、音声インタラクション、タッチスクリーンのためのデザインとプロトタイプの作成に必要なすべてが揃っています。アイデアからエクスペリエンスまでを作成できる最速のアプリです。
「スタータープラン」登場
本日から提供開始する「Adobe XDスタータープラン」では、デザインとプロトタイピングに関するすべての機能が使用できるMac版およびWindows 10版のデスクトップバージョンのXDと、iOS版およびAndroid版のモバイル用プレビューアプリを無償でお使いいただけます。
もともとスタート時は体験版として始まり、スタータープラン(無料)で利用できました。のちに有料プランが始まって、スタータープランが2020年春に終了して有料プランオンリーになる予定だったが、その後延長され、2020年10月までスタータープラン(無料版の一部制限あり)が使えるようになっています。

お支払い方法(価格は税別):
月々プラン — 1,180 円/月(税別)
年間プラン, (一括払い) — 14,160 円/年(税別)

Adobe XDを使えるプランを比較すると下記表のとおり、無料で利用するか、単体プランとして購入するか、コンプリートプランと呼ばれるPhotoshopやIllustratorといった定番アプリなど全乗せプランに加入するかのいずれか、単体でいくつか買うくらいならコンプリートのほうが安いということになりますね。無料で使えるうちにマスターしてしまうか、無料の他のツール使うということも検討されますが、共同作業、チーム作業となると複数人で何かを作るというならばチームで揃えることが大事かなと思います。

・・・
いいなと思ったら応援しよう!

