
VSCodeをWeb制作用にインストールから日本語化・機能拡張などまとめてみた
VSCodeとはVisual Studio Codeというテキストエディタ
Visual Studio Codeは、Microsoft社が開発したオープンソースのテキストエディタである。Windows、Linux、macOS上で動作する。デバッグ、Gitクライアントの統合、シンタックスハイライト、インテリセンス、スニペット、リファクタリングなどの機能を持つ。
以下、VSCode(ブイエスコード) と省略しますが、主な環境構築をメモに残しておきます。
手順1:ダウンロードする
Microsoft社の公式ホームページから入手することができる。トップページを表示すると、アクセスしているPCのOSに合わせたインストーラのダウンロードボタンが表示されるのでダウンロードしよう。

手順2:ダウンロードしたらインストール
およそ50MBちょっとあると思います。バージョン1.43.0というものが最新ですが、意識せずインストールしてみよう。

手順3:VSCodeを日本語化にする
日本語化する必要性はないのですが、日本語化しないと私はよくわからないのでメニューとか日本語化して使います。ちなみWindows10での環境です。
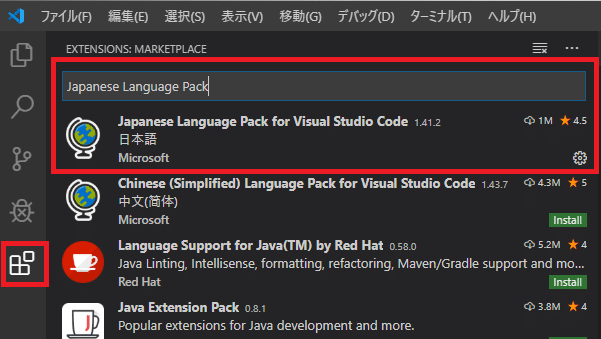
1)MARKETPLACEで「Japanese Language Pack」を検索すると最上段に出てくるので緑の【Install】ボタンを押してインストールする。

インストールが完了すると右下に再起動を促すメッセージが表示されるので、「Yes」を選択して再起動したら完了です。
手順4:文字サイズ、フォント、配色テーマ変更
画面の拡大・縮小ではなくて、フォントサイズやフォントの種類の初期値を変えたくなりますよね。日本語化されてる前提ですが下記から設定できます。
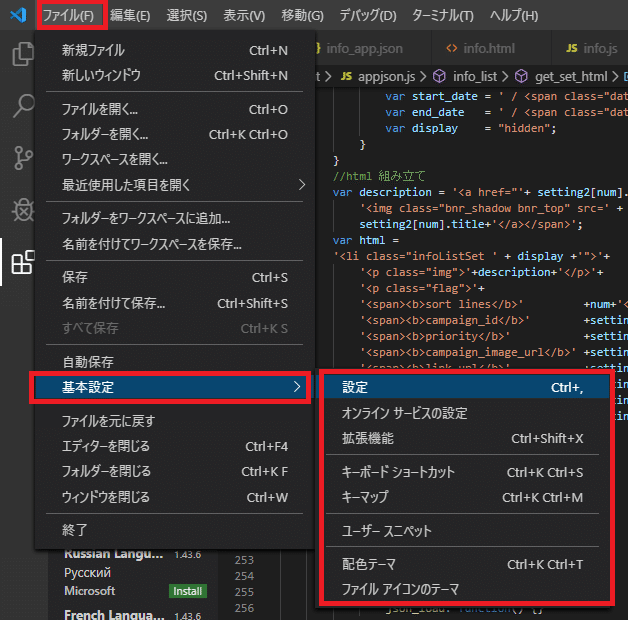
「ファイル>基本設定>設定」を開きます。ほか配色テーマなどやっておきたいものも是非やってみてください。

「設定」の中にフォントサイズ、フォントファミリー、タブサイズなどありますので適宜設定しましょう。
<私の場合>
Font Size:12
Font Family:Consolas, 'Courier New', monospace
Tab Size:4

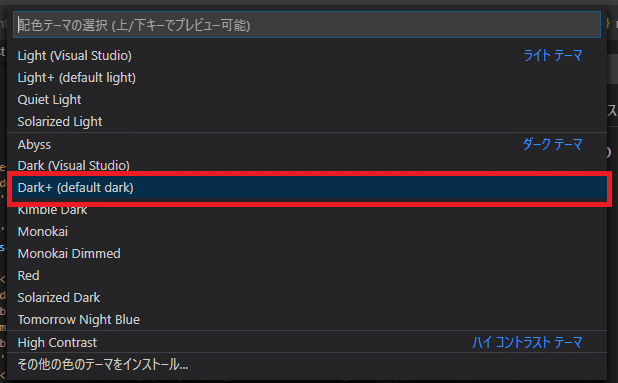
配色テーマも変えてみましょう。ダークモードが流行ってるのでダークモードにしたのがこれ「Dark+ default dark」です。

手順5:機能拡張 リアルタイムプレビュー「HTML PREVIEW」
Webの制作したらその場で表示プレビューしたいですよね。その時におすすめなのがこれ。機能拡張 リアルタイムプレビュー「HTML PREVIEW」、個人的には次に紹介する手順6の「Live Server」をよく使っています。
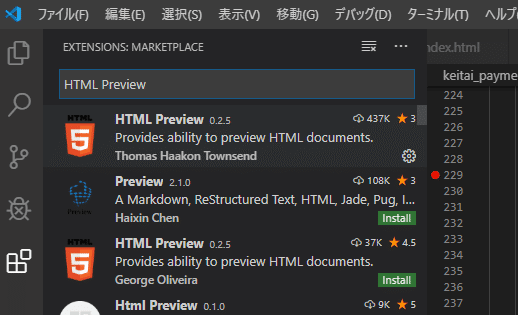
1)MARKETPLACEで「HTML Preview」で検索すると一番上に出てきたこれを緑の「Install」からインストールするだけです。

使い方はhtml編集時に下記コマンドを押すだけです。右側のペインに表示が出てきます。
An extension to preview HTML files while editing them in VSCode
The extension can be activated in two ways
Toggle Preview - ctrl+shift+v or cmd+shift+v
Open Preview to the Side - ctrl+k v or cmd+k v
表示の仕方は下記コマンドでできるという説明です。
Win:ctrl+k → v
Mac:cmd+k → v
手順6:拡張機能 ローカルサーバー「Live Server」
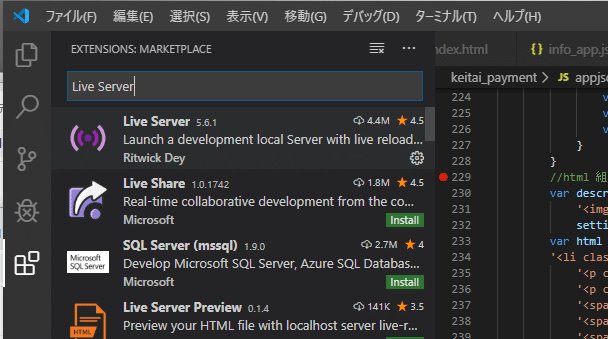
1)MARKETPLACEで「Live Server」で検索すると一番上に出てきたこれを緑の「Install」からインストールするだけです。手順5で紹介した「HTML PREVIEW」より私はこちらのほうが好きでよく使ってるのはこちらです。基本どちらかでよいと思います。

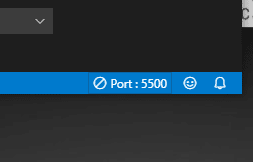
2)使い方は、htmlの編集時に画面右下の青いタスクバーに「Go Live」と出てくるのでタップするとサーバーが立ち上がりブラウザが表示されます。

3)ローカルサーバーが立ち上がります
すると、ポートが指定されてブラウザが立ち上がります。この瞬間ローカルサーバーが立ち上がっています。リアルタイムなので、実際のソースに何か呪文のようなJSがついた状態で立ち上がって、エディタで保存するたびに反映されるようになります。実際のソースには余計なJSはつかないです。「Go Live」の時にサーバー上で展開されます。

特に見せるものがないので、こんな感じでローカルサーバーでプレビューできます。(http://127.0.0.1:5500/)ポートの数字とかは意識せずとも勝手に取得してくれるので「Go Live」を押すだけという便利さ。もうXAMPもMAMPも、anhttpdもなくても静的環境ならこれだけでOKです。

操作イメージ ↓こちら

XAMPP(ザンプ)とは、完全に無償で MariaDB、PHP、および Perl を含んだ、簡単にインストールできる Apache ディストリビューションです。XAMPP オープン ソース パッケージです。
MAMP(マンプ)とは、「Macintosh」「Apache」「MySQL」「PHP」の頭文字をとったもので、XAMPPと同様の事をできるようにしたPHPなどの開発環境ツール。
anhttpdとは、だいぶ前に、ANHTTPDとして、Windowsで動作する超軽量な簡易的なWEBサーバソフトです。
・・・
ほか細かい設定は下記ブログも参照ください。
VScodeを使う前に - おすすめ初期設定と最低限の拡張機能をセットする
Visual Studio Code の初期設定と最低限必要な拡張機能 - フロントエンド向け
いいなと思ったら応援しよう!

