
NapkinAIを使った図解AIライティング:効率的で魅力的な記事作成のコツ
みなさん、こんにちは!
今回は、NapkinAIを使って図解を中心とした記事作成について、私なりのコツをお伝えしていきます。
図を活用することで、記事やプレゼン、さらには動画制作も直感的で分かりやすく、より効果的に情報を伝えることができるんですよ。
それでは、さっそく詳しく見ていきましょう!

関連動画
いいね・チャンネル登録、よろしくお願いします🍀
NapkinAIとは?

NapkinAIは、高品質な図やダイアグラムを簡単に作成できるAIツールです。名前の由来は面白いんですよ。アイデアをメモするためのナプキン(紙ナプキン)から来ているんだとか。確かに、レストランでアイデアをナプキンにサッとスケッチする、あのイメージにぴったりですよね。
NapkinAIの特徴は、高品質な図作成はもちろん、簡単な操作性、多様なダイアグラム作成機能、そして文章生成機能も備えていることです。ただし、文章生成に関しては他のAIツールの方が優れている面もあるので、私は図の作成に特化して使うことをおすすめしています。
ChatGPTやClaudeなどの文章生成AIと組み合わせることで、より効果的な記事作成が可能になりますよ。NapkinAIは図の部分、他のAIは文章の部分、というように役割分担させるのがコツです。
図解を中心とした記事づくり
図解を中心に記事を作ると、読者にとって情報がすっと入ってきやすくなります。でも、
「どうやって始めればいいの?」
って思いますよね。
私のおすすめは、まず記事の全体像を把握するための図を作ることから始めることです。
具体的な手順としては、まず記事の骨組みとなるセクションを作ります。次に、セクション全体をまずNapkinAIにコピペして、それを図解化していきます。これでまず、全体の概要を作ります。
この方法を使うと、記事の構造が明確になり、読者にとっても理解しやすい内容になります。また、執筆する側も全体像が把握しやすくなるので、スムーズに記事を書き進められるんですよ。
セクションのみをつくり概要図をつくる

まずは、記事の骨組みとなるセクションを作りましょう。
これには、AIの力を借りるのが便利です。例えば、以下のようなプロンプトをNapkinAIに投げかけてみてください。
日本仏教と日本文化のブログを書きたいです。最初に全体像を把握するための図を作成したいので、目次のセクションと小セクションを作ってください。目次から図を作成しますので、目次の行間を開けないでください。このようなプロンプトを使うことで、NapkinAIが、まず「記事の全体像をつくるんだな」と判断して記事の構造を提案してくれます。
まず、タイトルとセクションのみができますので、ここで全体図をNapkinAIで生成します。ここで行間があると、うまく図解が生成できないので、行間をなくすプロンプトを出すんです。出さなくても後から調整できますし、文章の上に「概要」とか入れると、全体図を作ってくれますよ。
この全体像は、ブログだけでなくて、動画の最初のお品書きにも出せますので、作っておくと使いまわせますので、とても便利ですね!
こうすることで、記事の構造がすぐに見えてきますよ。全体像が把握できれば、どの部分に重点を置くべきか、どの順序で情報を提示すべきかなどが明確になります。
要点のみ箇条書きを入れ図解化する


次に、各セクションを文章生成AIに投げていきます。
動画ですと、Perplexityに投げて、ファクトな情報を集めながら書いていますね。そして、そこからClaudeで推敲、清書する感じです。
この文章生成では、基本的に散文形式で書きますが、要点は箇条書きにします。そのようにプロンプトを入れてみてくださいね。これが図解ブログのポイントでもあります。
そして、この要点の部分である箇条書きを図解化していきます。この時、NapkinAIの出番です!要点が図解化されることで、記事の言いたいことなどが際立ちます!あとは、その内容に合った図を選んだり、編集したりする、これも図解生成の重要な作業になります。
NapkinAIは様々な種類の図を作成できますが、内容に応じて適切な図の種類を選びましょう。例えば、プロセスを説明する場合はフローチャート、概念の関係性を示す場合はマインドマップ、データを比較する場合は棒グラフや円グラフなどが適していますね。
図解ができたら、必要に応じて調整や改善を加えます。色使いを工夫したり、アイコンを追加したりすることで、より魅力的で分かりやすい図解になりますよ。
図解は多窓で行い高速化
NapkinAIで図を作る時、ちょっとした裏技があります。それは、複数の窓を開いて並行して作業すること。待ち時間が少なくなって、効率アップですよ!
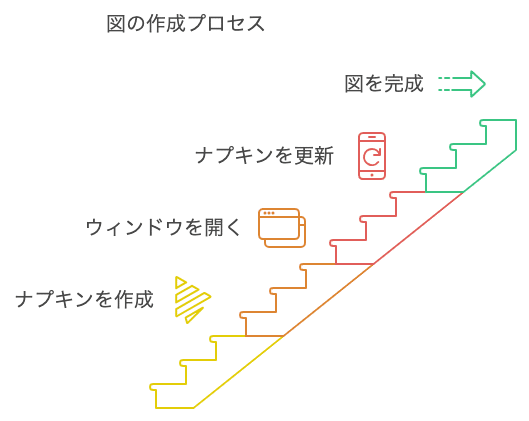
具体的な手順は以下の通りです:
新しいナプキン(図)を作成
別の窓で次々とナプキンを作成
最初の窓に戻って更新すると、図が完成している

この方法を使うと、1つの図の生成を待っている間に次の図の作成に取り掛かれるので、全体的な作業時間が短縮されます。特に複数の図を作成する必要がある場合、この方法は非常に効果的です。
ただし、あまり多くの窓を同時に開きすぎると、コンピューターの動作が遅くなる可能性があるので、自分のPCの性能に合わせて調整してくださいね。
図解はArcの並列窓で行う

ブラウザの使い方も工夫すると、さらに効率アップ!
Arcブラウザを使うと、並列で窓を開けるので、NapkinAIの作業がよりスムーズになります。
Arcブラウザは、複数のタブを効率的に管理できる新しいタイプのウェブブラウザです。NapkinAIの作業では、この特徴を活かして複数の図を同時に作成できます。
Arcブラウザでの作業手順:
複数のスペース(Arcの機能)を開く
各スペースでNapkinAIの別のプロジェクトを開始
スペース間を素早く切り替えながら作業を進める

この方法を使えば、生成した図解をコピーしてすぐ隣の窓へとペーストすることができます。つまり、通常のブラウザの上方にあるタブクリックを省略できるのです。また、Arcの優れたメモリ管理のおかげで、多くのタブを開いていても動作が重くなりにくいのも利点ですね。
まとめ
NapkinAIを使った図解AIライティングは、記事作成の効率をグッと上げてくれます。ポイントをまとめると:
全体像を把握するためのタイトル・セクションのみを生成
タイトル・セクションから図を最初に作る
記事の要点に箇条書きを入れて、箇条書きを図解化
図解生成時は、多窓で作業で効率アップ
図解を記事に移す際は、Arcブラウザの活用でさらにスムーズに

図解を使いすぎるとうざったくなる可能性もあるので、重要なポイントに絞って使うのがコツですよ。フローチャートやマインドマップなど、様々な形式の図解を使い分けてみるのも面白いかもしれません。
みなさんも、NapkinAIを使って魅力的な記事作りにチャレンジしてみてくださいね。AIツールを上手に活用することで、クリエイティブな作業がより楽しく、より効率的になるはずです。
それでは、今回はここまで。図解AIライティングで、あなたの記事作りが一段とレベルアップすることを願っています。
それでは、また!
【プロフィール】
ワンダー・佐藤源彦(さとう もとひこ)
医療系の研究所、心理学の研究所の勤務を経て独立し、心身に関する研究をしている。
心理学・カウンセリング・コーチングをAIに技術転用し、AI共創学を開発している。
現在、文系アナログ思考でもわかるAI企業研修や個人向けのAIスクールを開催。
これまでに書籍や雑誌など、執筆多数。AI共創ライティングを開発中。
✅MBBS(心身バランス研究会)
https://www.mbbs.click/
✅AI共創イノベーション
https://mbbs-ai.jimdofree.com/
✅Facebook
https://www.facebook.com/motohiko1977
✅note(ブログ)
https://note.com/mbbs
文章生成:Claude3.5sonnet
図解生成:NapkinAI
サムネイル:ChatGPT・DALLE3
