
【GAS】スプレッドシートからスライドを自動生成する
こんにちは。
社内のあちこちで「GASで自動化楽しいよー」と話していたところ、別部門からスライド自動生成のGAS依頼が舞い込んできました。
依頼内容
当該部門では、ユーザインタビューの回答結果をまとめたスライドを作成している。スライドに記入するユーザ情報や回答内容は、スプレッドシートにまとめている。このスプレッドシートから直接スライドを自動生成したい。
背景
このチームでは、スプレッドシートに入力したインタビュー情報を手動で一つ一つスライドの対応部分にコピペしていました。
例えば、10人のユーザから5問回答してもらったら、単純計算で50回コピペが発生します。担当者さんは、「コピペミスしそうなので、朝早く起きてコピペ作業をして、その後何度も印刷して目視確認している」とのことでした。
これは自動化しがいのあるお題です。
作ったもの
今回は次の3つのものを作成し、自動化しました。
①データ出力用テンプレートスライド
依頼者が指定したレイアウトでテンプレートスライドを作成しました(ここでは紹介用に一部改変しています)。
{}で囲んだ部分にスプレッドシートの情報を転記(リプレイス)します。
このテンプレートは、3人分のインタビュー結果を一枚にまとめます。インタビュー人数は都度異なり、5人のこともあれば8人のこともあります。つまり5人ならば2枚、8人なら3枚スライドを作られるようにする必要があります。この処理については後述します。

②スプレッドシート
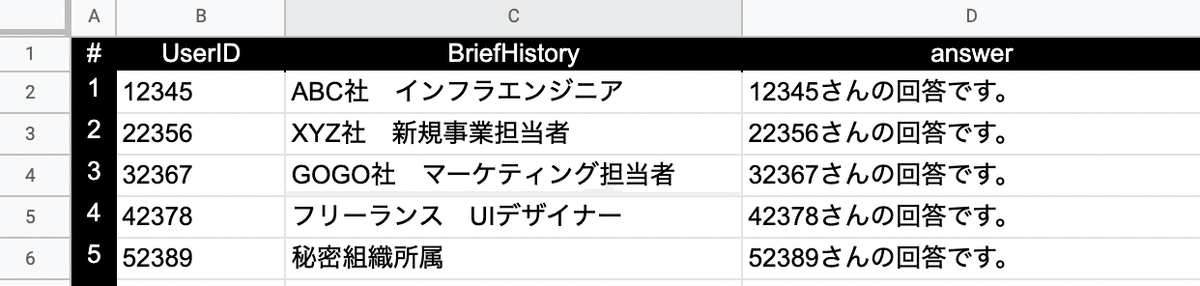
一行目にテンプレと同じカラム名を入れていきます。ただし、数字はいれません。
二行目以降に、一人分ずつユーザID、ユーザ情報、質問1への回答、に、、と進みます。

③GAS
完成したスクリプト全体がこちらです。
//スプシ側にスライド自動作成ボタン表示
function onOpen(){
const spreadsheet = SpreadsheetApp.getActive();
const menuItems = [{name: 'スライド作成', functionName: 'generateSlide'}]
spreadsheet.addMenu('Generate Slides', menuItems);
}
function generateSlide() {
//スプシを読み込む
var sheet_outcomes = SpreadsheetApp.openByUrl('スプシURL').getSheetByName('シート名');
var datarange_outcomes = sheet_outcomes.getDataRange().getValues();
//スライドの読み込み
var slide = SlidesApp.openByUrl('スライドURL');
var template_outcomes = slide.getSlides()[0];
var newpage = slide.appendSlide(template_outcomes);
//スプシの内容を読み込む
for(var i=1;i<datarange_outcomes.length;i++)
{
for(var j=0;j<datarange_outcomes[0].length;j++)
{
if(i > 3){
var num = i%3
if(num == 0) {
num = 3
}
newpage.replaceAllText('{'+datarange_outcomes[0][j]+num+'}', datarange_outcomes[i][j]);
} else {
newpage.replaceAllText('{'+datarange_outcomes[0][j]+i+'}', datarange_outcomes[i][j]);
}
}
if(i >= 3 && i%3 == 0) {
newpage = slide.appendSlide(template_outcomes);
}
}
}少しずつ区切って説明していきます。
generateSlideファンクションについて説明していきます。まずスプレッドシートとスライドを読み込みます。
function generateSlide() {
//スプシ読み込み
var sheet_outcomes = SpreadsheetApp.openByUrl('スプレッドシートURL').getSheetByName('シート名');
var datarange_outcomes = sheet_outcomes.getDataRange().getValues();
//スライドの読み込み
var slide = SlidesApp.openByUrl('スライドURL');
var template_outcomes = slide.getSlides()[0];
var newpage = slide.appendSlide(template_outcomes);スプレッドシートとスライドのURLは「Share」(日本語設定だと」「共有」)から「コピー」して取得します。そのままペーストでOKです。
ここでスプレッドシートの中から読み込む範囲を指定しています。
var datarange_outcomes = sheet_outcomes.getDataRange().getValues();またスライドのslide.getSlides()[0]はテンプレートとして使用するスライドの番号です。0からカウントするため、1枚目のスライドをテンプレートとして使用するため0が入っています。
var template_outcomes = slide.getSlides()[0];
自動生成したスライドはテンプレートの後ろに追加していきます。
var newpage = slide.appendSlide(template_outcomes);for文で順々に読み込み、replaceAllTextでテンプレにある文字をスプレッドシートの文字に代替します。
+num+はユーザの番号で、一番目のユーザ、二番目のユーザ、三番目のユーザ・・・とユーザ情報を読み込ませます。
//スプシの内容を読み込む
for(var i=1;i<datarange_outcomes.length;i++)
{
for(var j=0;j<datarange_outcomes[0].length;j++)
{
if(i > 3){
var num = i%3
if(num == 0) {
num = 3
}
newpage.replaceAllText('{'+datarange_outcomes[0][j]+num+'}', datarange_outcomes[i][j]);
} else {
newpage.replaceAllText('{'+datarange_outcomes[0][j]+i+'}', datarange_outcomes[i][j]);
}
}
if(i >= 3 && i%3 == 0) {
newpage = slide.appendSlide(template_outcomes);
}
}
}if(i > 3)・・・となっているのは、1スライドに3人分のインタビュー結果をまとめるので、ユーザ数(カラムを除く行数)が3以上で3で割り切れるときにスライドを新規作成するためです。
(注:3人ちょうどの時の処理がうまくできなくて、if(i >= 3 && i%3 == 0) という処理を最後に入れています。良い方法をご存知の方はぜひご教示ください)
最後にスプレッドシートからスライド自動生成ができるようにボタンを設置します。
//スプシ側にスライド自動作成ボタン表示
function onOpen(){
const spreadsheet = SpreadsheetApp.getActive();
const menuItems = [{name: 'スライド作成', functionName: 'generateSlide'}]
spreadsheet.addMenu('Generate Slides', menuItems);
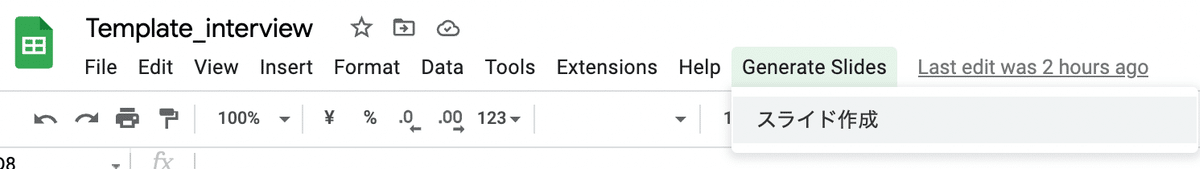
}これを保存・実行すると「スライド作成」というボタンができます。ここをクリックするとスクリプトが実行され、スライド自動生成されるようになります。

実行するとテンプレートスライドファイルの2枚目にスプレッドシートの情報が転記されたスライドが作成されます。今回のサンプルでは5名なので2枚のスライドが新規作成されています。

まとめ
今回はスプレッドシートからスライドをボタン一つで自動生成するスクリプトを書きました。
ネット上にはスプレッドシートやカレンダーなどのGASサンプルは多いのですが、スライドに関するものは比較的少ないようだったので、リファレンスを見たりしながら作りました。
依頼主だけでなく、依頼主の上司やチームの皆さんにとても喜んでいただけました。自分の仕事だけでなく他のチームの仕事まで楽にできて、ちょっと嬉しい出来事でした。
【参考にしたサイト】
毎週の研究進捗スライドを「半」自動で生成する
より良い方法があればコメントいただけると嬉しいです!
