
プロとの二人三脚で実現!短期間でのBtoB顧客支援サイト立ち上げ
コンカーでカスタマーマーケを担当している松木(さわ)です。前回の記事では、カスタマーマーケの3大情報インフラ「支援サイト・テックタッチ・ニュースレター」の立ち上げにあたり、担当者目線で大変だったこと、乗り越えられたターニングポイントをご紹介しました。
3つのインフラのうち「どのHow toを読みたいですか?」とTwitterでアンケートを取ったところ、堂々一位となったのが、『支援サイトの立ち上げ』です。
カスタマーマーケ・カスタマーサクセス界隈の皆様に質問です🚩読みたいテーマを教えてください🚩#cmkt アドベントカレンダーに執筆予定の記事の構想を練っていたら、とても1記事に収まりきらないことが判明😂https://t.co/HIZ6bvSEWC
— さわ | 松木/澤 綾子 (@matsusawako) November 24, 2021
各論は人気順に別記事として公開します!
そこで当noteでは、どのように支援サイトを構築したのか?を重要ポイントに沿って振り返ります。「これから支援サイトを立ち上げたい」「立ち上げに興味がある」という方の参考になれば幸いです。
はじめに|支援サイトの作成マイルストーン
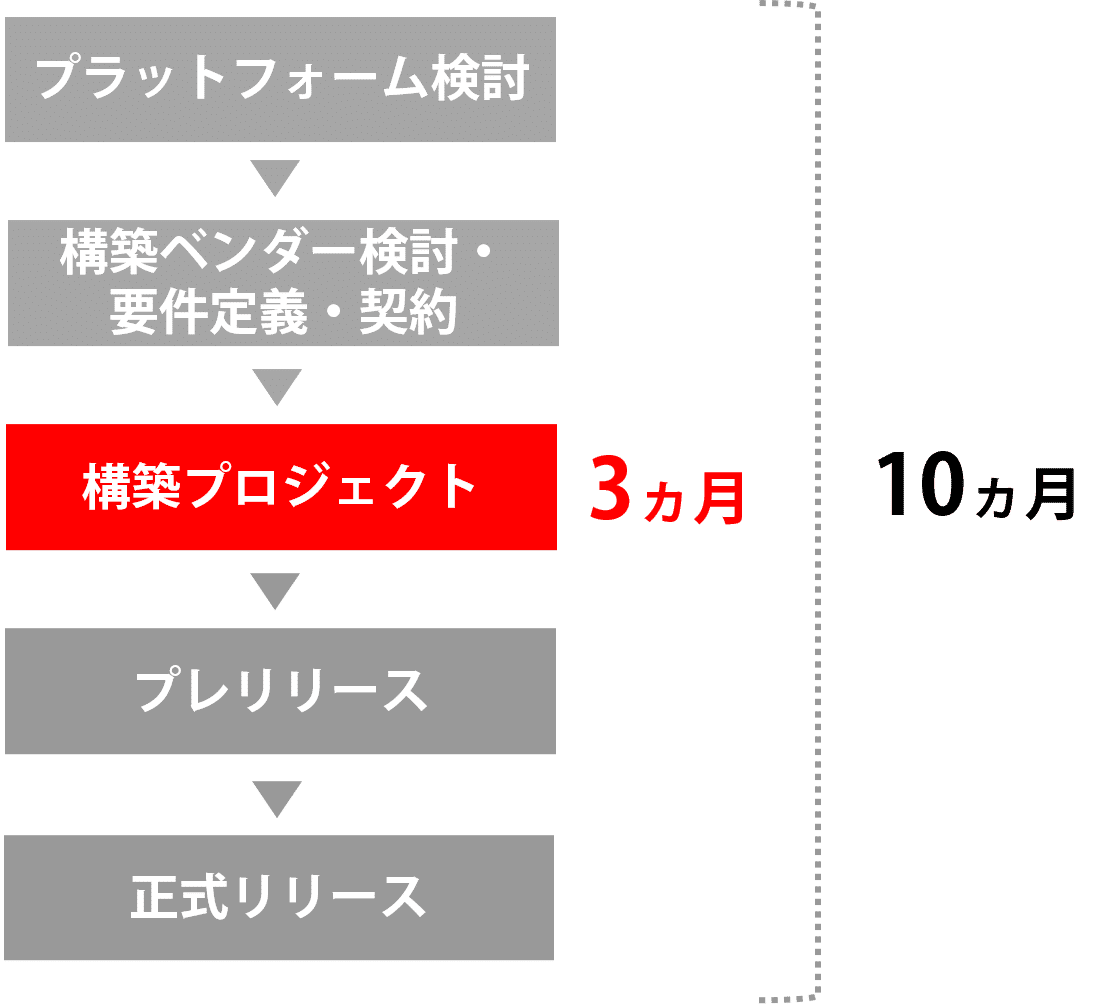
サイト完成までの大まかなマイルストーンと、かかった時間はこちらです。

プラットフォームの検討から正式リリースまでを含む広義の立ち上げには、全10カ月の期間を要しました。実際にサイトを構築する狭義の立ち上げである『構築プロジェクト』のみをとると、半年~1年かける会社さんも多くあるなか、わずか3ヵ月という短期間で完了させることができました。
「そんな短期間で作ったサイト、中身はイマイチなのでは…?」と思われた方!
もちろんまだ改善の道半ばですが、KPIの一部となっている「ページビュー数」「アクセスユーザー数」はローンチ以来右肩上がりとなっており、順調な滑り出しです。
質を妥協せずに短期間での立ち上げを実現できたポイントをご紹介します。
ポイント① 目的とゴールを明確にし、関係者のコンセンサスを得る
前回のnoteでも書きましたが、契約後のプロセスには多くの部門が関わります。そもそも『何のためにサイトを作るのか?』について、関係者全員の認識が同じでないと、意見がまとまりません。

そこで構築プロジェクトの冒頭に、関連部署のメンバーにヒアリングを行い、『サイトコンセプト』を明確に定義しました。
メインターゲットはどの層か?その背景は?
ターゲットはどんな行動・思考をするのか?課題は何か?それはフェーズによってどのように変わるのか?
ターゲットのカスタマージャーニーはどう変化するか?
その結果、支援サイトの担うべき役割、あるべき姿がクリアになり、目指すゴールを明文化できました。

各部門からのヒアリングの集大成として、全員の合意をもとに作成しているので、後のステップで意見が割れたり判断に悩んだ際、この目的・ゴールに立ち返ることで、意思決定をスムーズにできます。スピードアップに不可欠な重要ポイントでした。
ポイント② コンテンツの”グループ化”
どのようなサイト構成にするか?を考えるにあたり、コンテンツの洗い出し ▷ グループ化 というステップを踏みました。
ありがちなグループ化の例として、後で運用しやすいように「担当者別に分ける」「部門別に分ける」等があると思いますが、これは要注意。必ずしも、自社にとって便利なグループ分けが利用者にとっても分かりやすいとは限らないためです。
利用者にとってベストな構成を探るため、社内ワークショップを行いました。顧客に詳しい部門の方に集まっていただき、サイトの目的・ゴールを振り返った後、目的を達成するにはどんなコンテンツがまとまっていると良いか?を付箋をあちこち動かしながら検討を重ねました。

そうして出来上がったグループが、グローバルナビゲーションの核になります。
※ちなみにグローバルナビゲーションとは、サイトの全ページに共通して表示される、主要なコンテンツへのリンクをまとめたメニューバーのことです(サイトの上部によくあるやつ)。略して「グロナビ」と呼ばれることもあるそう。←通っぽい感じを出せます笑
ポイント③ グループの”ネーミング”
ここからが最も難しいところです。
ネーミング のステップでは、各グループにどんな名前を付けるとそのグループに目的のコンテンツが含まれていると伝わりやすいかを、ワークショップ形式で議論しました。

顧客視点でわかりやすい名前に辿り着く為、
「初めて訪れた人はその用語を見てどう感じるか?」「そもそもサイトに訪れた後、どう動くか?」
といった顧客動線を、様々な角度から検討しました。
より利用者の視点に近づくため、お客様の簡易ペルソナを数パターン作成し、社員がそのペルソナになりきって意見を出す、等も行いました。もちろん、意見が分かれるれたり悩むシーンも多々ありましたが、「困ったら目的・ゴールに立ち返る」を重ね、グローバルナビゲーションを完成させました。
ここまでくれば、あとは力業でなんとかなります(笑)ページデザインと編集ルールを決め、担当者を割り振り、インターン生にも手伝っていただきながらページ構築作業を進め、計100ページを超える支援サイト「Concur Navi」がめでたく誕生しました!
おわりに|その道のプロと二人三脚での構築を推奨
最後にこれだけはお伝えしたいのですが、この構築プロジェクトの骨子はもちろん私一人で考えたわけではありません。
今回採用したサイトプラットフォームの技術に詳しく、サイト構築の実績も豊富なアバナードさんに全体をリード頂きました。
また、技術に詳しい社員の竹内秀仁さんに、本業であるデリバリー業務に加え、構築プロジェクトにも急きょ参画いただけたおかげで、社内の要望をアバナードさんに的確に伝えることができました。つまり、
構築経験の豊富なベンダーさん×スペシャリストな社員(技術面・顧客面)
のコンビが最強です。関係者総数はなんと40名を超える一大プロジェクトでしたが、成功できた肝はこれに尽きると思ってます。※PRではないです、念のためw
社内メンバーだけで構築すると、どうしても「はじめての顧客視点」が抜け落ちがちに。また、悩んだときに「プロの意見」を聞けると、社内のステークホルダーの意見がまとまりやすいといったメリットもありました。
いざ外注するとなると、社内からこんな声があがることが予想されるので、打ち返し例を載せておきますね。
「とりあえず顧客向け情報がまとまってればいいんでしょ?まずは社内でちゃちゃっと作った方が早くて良いんじゃない?」
⇒ たしかに、とりあえずコンテンツがWebに上がっているだけで目的が達成できるなら、それでも良いかもしれません。しかし『顧客エンゲージメントの強化』を『短期間』で実現させたいならば、話は変わります。サイトに訪れても欲しい情報が手に入らなければ、もうそのユーザーは再び訪れてはくれないでしょう。結果としてこれまでと運用が変わらないのであれば、支援サイトを作る意味がありません。自社の顧客にとって使いやすい支援サイトを構築する最短ルートは、プロが知っています。
「プロに委託するなら、社内リソースは要らないんじゃない?」
⇒ 本当に利用者にとって便利なサイトを作るには、良質なインプットが欠かせません。グループ化やネーミングのステップで行ったワークショップへの参加はもちろん、判断に悩む際の意思決定は社員が行うのが、より質の高いサイトづくりには不可欠です。
なお、私がこれまで見た中で最高の支援サイトを運営されているSansanさんは、専門のクリエイティブの方を置かれています。(さすが!)
以上が、質を妥協せずに短期間で支援サイトを構築する上で、重要だと思うポイントでした。
「より詳細な事例を聞きたい」「相談に乗ってほしい」という方は、お気軽にTwitterまたはLinkedinでご連絡ください!meetyでのカジュアル面談も大歓迎です。
「コンカーでのカスタマーマーケに興味がある」という方は、こちらからどうぞ!現在絶賛採用中です!
最後までお読みいただき、ありがとうございました!
いいなと思ったら応援しよう!


