
【Notion】DBに動的ナンバリングをしよう!
まつけんです🐰
DB中のページ管理の際に、ページのジャンルや状態でフィルタリングして、ページの抽出を行う事は多々あります。
しかし、私はある機能をNotion上で作りたいと思った際に、ページのIDが欲しいなと思いました。それも、ちゃんとDB中のページの個数(サイズ)に対してIDに空きがないようにIDを割り振る仕様です。
実は、現在簡易的に使える機能では、IDのナンバリングをできますが、ページの個数に対してIDに空きが出てきてしまいます。(これを静的ナンバリングと呼びます。)
そこで、DBにIDを動的ナンバリングする手法を実際に見つけたので、ここで紹介したいと思います!
▽ DBと機能を切り離したバージョンはこちら
プロパティにある「ID」は静的ナンバリング

DBのプロパティで提供されているIDとは、静的ナンバリングをするんです…

では、CDEを消してみると…

という感じで、ページは4つあるのに、IDが6とか7が存在するのです。もちろん、更新したところで、IDは変わりません。
そうです、静的ナンバリングされているのです。
しかも、このIDプロパティ、数値の編集できないんです。
超頑固なプロパティちゃんなのです。
私の手で、君を動的ナンバリングにしてあげましょう!
はい。という事で、動的ナンバリングに変化させたいと思います!
① まずは、IDプロパティを追加する。

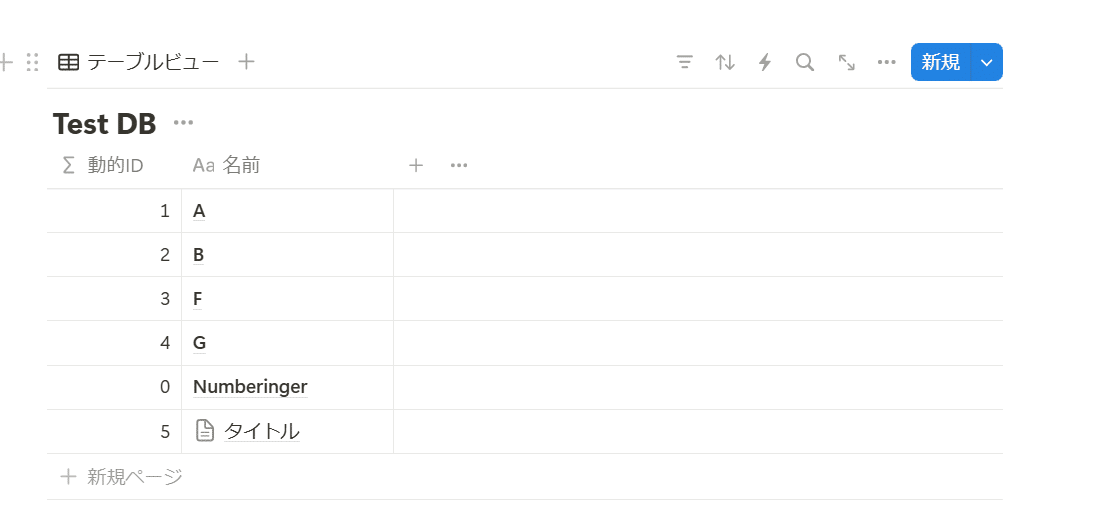
動的ナンバリングをしたいDBをここではTest DBとします。そして、説明の都合上、IDが飛び飛びになっている状況からスタートします。
※ プレフィックスはなしでお願いします。
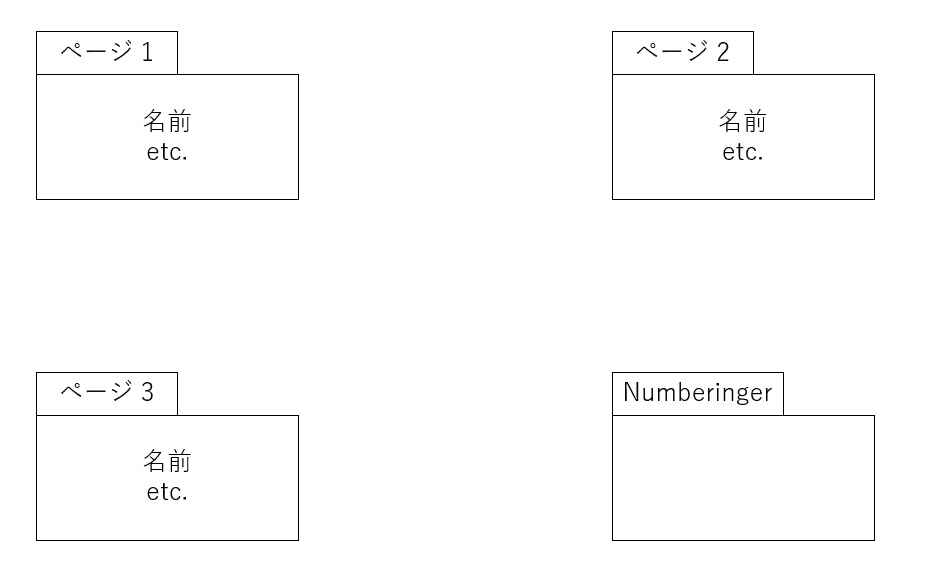
② NumberingerというページをそのDB内に追加する。
Numberingを行うために必要なページを対象DB内に追加します!

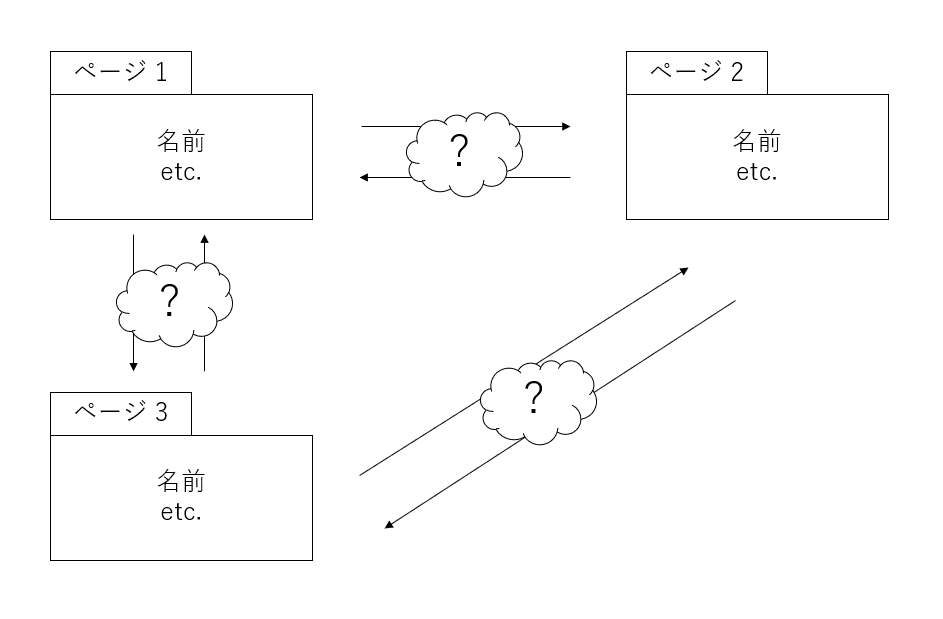
NotionのDBはページ間の繋がりは認識できません。全てのページは独立しています。

ゆえに、ページが何番目にいるのか、動的ナンバリングができません。

そこで、リレーションを行う事でお互いのページの情報を共有できるので、リレーションを用いて動的ナンバリングを行います!動的ナンバリングする機能を持たせるページとして、Numberingerを追加します!

このページのおかげで、他のページが整列してくれるようにします。要は、Numberingerに指揮官みたいな役割を持たせます!

③ Numberingerと各ページを接続する
これはリレーションを行う事で、お互いのデータと接続します。
ここでは、Numberingerは他の全てのページの情報を知らないとナンバリングできないので、他のページと繋がりを持たせます。
また、Nubmeringer以外のページは、Numberingerからの指示通り整列すれば良い(他のデータと比較して並ぶ必要は無い)ので、Numberingerとのリレーションだけ持っていれば良いです!

では、リレーションします!



ページの繋がりというネーミングで、どのページがどのページとつながっているかを視覚化できるようにしています!

この画面になればOKです!
つなげ方は簡単で、Numberingerのページの繋がりプロパティを選択し、


つなげたいページをポチポチ追加しましょう!
ここでは、Numberingerが他の全てのデータとつながっているだけで良いので、

こんな感じに追加できればOKです!(順番はどうでもよく、終盤で順番の替え方を教えます!)
④ 新規ページも自動でNumberingerに接続させる
この段階で新規にページを追加すると、このようにページがつながらずに新規作成されます。

手動はできるだけやりたくないので、ここも自動で繋がりを持たせていきます!

右上の青色新規ボタンの右側のトグルをクリックして、新規テンプレートをクリックします。

新規に追加されるページは、Numberingerとつながれば良いので、このように、Numberingerとだけつながるように選択しておきます。

すると、元のページに戻り、再び新規ボタンのトグルを下ろし、「タイトル」をデフォルトに設定しましょう。




それでは、新規ページをつくって見ると…

※ ID 9は邪魔なのでココで消しておきます。
これで、新規に作成されるページも自動でNumberingerが認識してくれるようになりました!

⑤ Numberingerに静的IDを知らせる
データとして、どのページがどのIDを持っているかを扱う必要があるので、ロールアップで、どのページがどの静的IDを持っているかをNumberingerに知らせます。

やり方は、



こんな感じで、Numberingは他のページの静的IDを知ることができました!

⑥ ロールアップを関数で使えるように数式に
ロールアップはリレーション先のデータを表示しているだけで、実際に扱うことができないらしいです。
そこで、ロールアップで取得したデータを数式に変換することで、関数で扱えるようにします。




おなじものと見えますが、実際に変換しないといけないので…
これで、数式で扱えるようになりました!
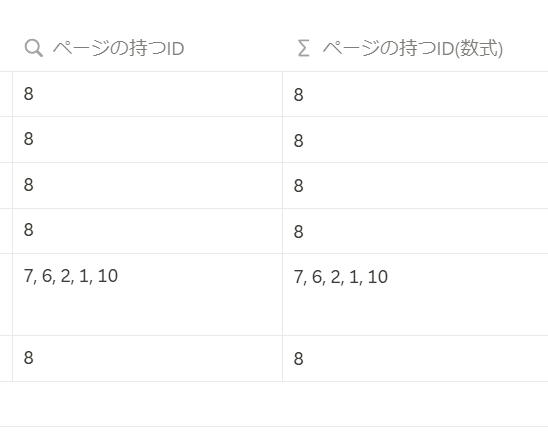
⑦ Numberingerの持つ順番リストを他のページに配布する
ここで、Numberingerの持つ順番リストを他のページに配布します!

すると、他のページにNumberingの持っている順番リストが配布されました!
同様に、このリストを扱えるように数式で変換しておきます。



⑧ なんでこんなことをした?
ここで、なぜこのようにしたか、設計の思想を共有します。
Numberingerに各ページのIDを渡すことで、Numberinger側にIDの配列ができます。この配列がDB中のページの出席番号表のような役割を果たしてくれます!

静的なIDは一意なもので、Notion側から見ると、固有の名前の様に認識されます。ですので、静的IDのリスト(名簿)を作成し、そのリストの前から何番目にそのIDがあるかで、自身が何番に並べば良いか、各ページは認識できるようになります!

これで、下準備は完了で、いよいよ動的IDの生成です!
⑨ いざ動的ナンバリングへ!
新しく数式プロパティを追加して、動的IDという名前にします!


findIndex(a, b)は、aのリスト中で、bが何番目にあるのかを返す関数で、先頭は0番目と認識されます。そこで、各ページの持っている静的IDと配られた順番表を見比べて、順番表の何番目にあるのかを計算させます!
※ ここで+1している理由は、IDを1番からスタートしたいからです。+1がないとIDは0番からスタートされることになります!


これで、動的ナンバリングは終了です!
設計思想でも説明したように、Numberingerが持っているページの順番でナンバリングしていますので、Gが1番目、Fが2番目、Bが3番目、Aが4番目になっています。
これをいじれば、順番が勝手に変わります!(名簿の順番をいじれば動的な順番も変わる!)

もちろん、新規ページを追加したり削除したりしても、しっかり動的ナンバリングされます!(これは、ここまで到達したみなさまのお手元で演習してください!)
⑩ 整理
プロパティやNumberingerは基本的に見えて欲しくないので、非表示をさせます。
Numberingerをあえて残すようにしたい方向けの作成をしていたので、ここからはNumberingerの消し方を教えます。

Numberingerのページを開いて、ページの繋がりリレーションにNumberingerを追加します。そして順番を最上位に持ってきます。





※ DB内のページを移動させてしまうと、動的IDがバラバラになります。ですので、DBの並び順を変えたい場合は、Numberingの中のリレーションにあるページ順を変更してください!(順番にとくに意味が無い場合は、並べ替えで「動的IDで並べ替えて表示」してください!)
※ ここで、フィルタを使った後に、なぜか新規ページのテンプレのリレーションがとれるので、再設定してあげてください!
終わりに
長くはなりましたが、かなりかみ砕いて、動的ナンバリングのやり方を説明しました!質問などございましたらお気軽にコメントしてください!
これは、みなさまのNotionのページを素晴らしくさせるための機能だと自負しています🤗
また、私はこの機能ともう一つの機能を開発し、それを組み合わせた面白いページの作成も行う予定です!

よろしければ、「まつけん、なんか面白いこと考えてるんだな!」と頭の片隅で覚えていただけると幸いです!
では!良いNotionライフを!
