
【Notion】RandomizerでNotionにランダム性を!
まつけんです🐰
前回の記事で、NotionのDBで動的ナンバリングを行い、動的IDを自動で採番する方法を説明しました!▽
本日はその機能を応用して、DB内で疑似乱数を生成し、それを使って特定の動的IDをもつページのみをDBでフィルタリングする方法を説明します!
この機能を用いることで、ランダムで何かを表示させることができ、いろんなページ作成に役立てることが可能になります!
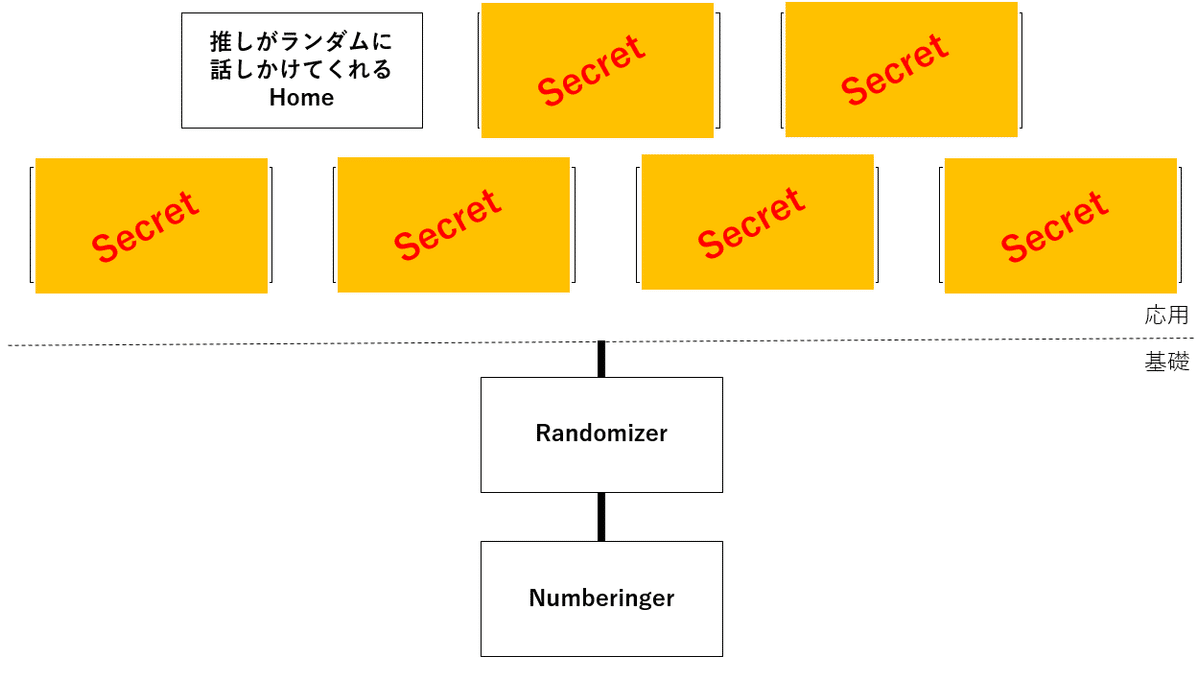
例えば、前回公開した「推しがランダムに話しかけてくれるHome」です。▽
Notionにランダム性を付与することで、ひと味違うページを作成することができますので、是非!
この機能の狙い
日常生活ではガチャやおみくじなどの、ランダム性のある娯楽は利用者にドキドキを与えます。
例えば、「確率70%で攻撃が当たる!」や「このキャラは0.01%でしか当たらない」など、ゲームにおいては、ゲームを一層楽しくするシステムになります!
ランダムなので、「同じ事をしても、同じ結果にならない点」がユーザの好奇心をかき立てる原因だと考えます。
時には、ワザップ的な「ここがこの色だとあたりだよ!」という予想や議論は、たちまちSNS上を賑やかにします。
Notionはバトルゲームではないですが、ランダム性を付加させることで、Notionの日常利用に娯楽を与えるものになるのでは?と考えています。
ここからは「DBに疑似乱数を割り当てるやり方」を丁寧に説明します!
設計アイデア
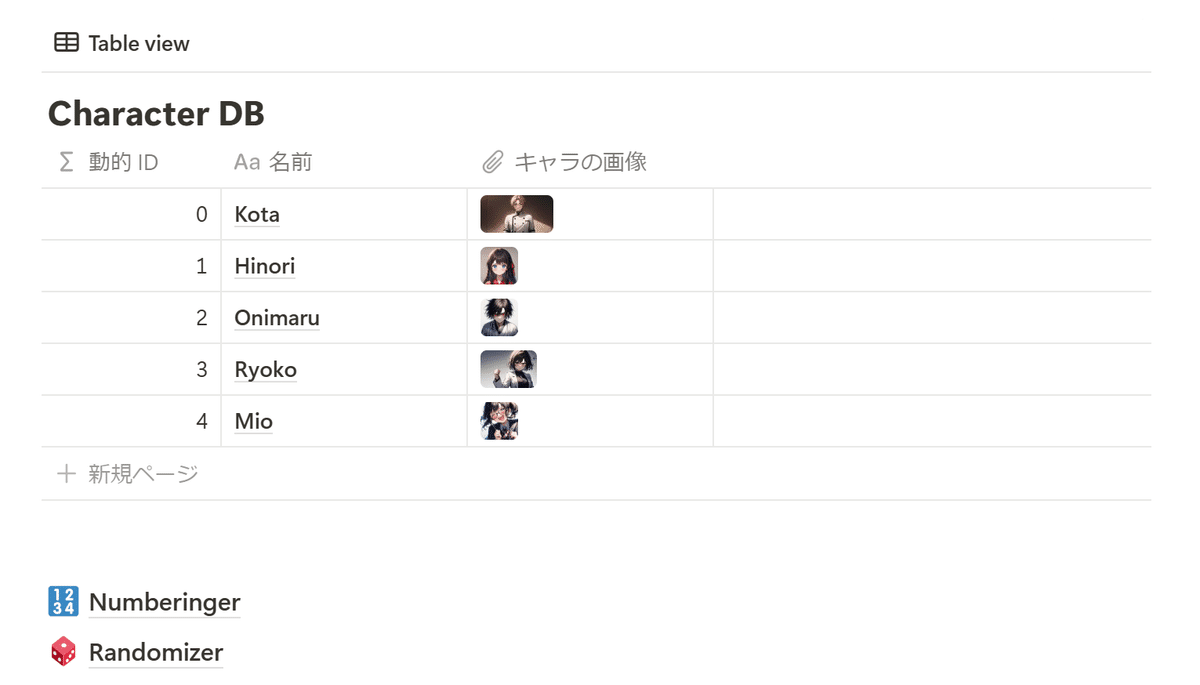
Numberingerで動的IDがすでに採番されているものとします。
Character DBとは別にRandomizerというDBを準備します。
このRandomizer内でCharacter DBのページ数を基に疑似乱数(乱数のように見えるが、実際は単純な数式の計算によって求めている数)を生成します!
あとは、Numberingerの作成と同じように、Character DBに疑似乱数を配布し、その乱数と一致する動的IDを持つページのみ、ギャラリービューに表示します。
ではスタート!
今回は、「疑似乱数を付与するRandomizerの説明」⇒ 「ギャラリービューで、私のnoteに出てくるキャラクターをランダムに表示させるDBの作成」を目指していきます!
練習用のテンプレを公開していますので、この記事を見つつ実践してみてください!
▽ 練習用テンプレ
ある程度できれば、ご自身のDBに対して行ってみてください!
① Numberingerにより採番されたDBを準備します!

▽ Numberingerの作り方はこちら
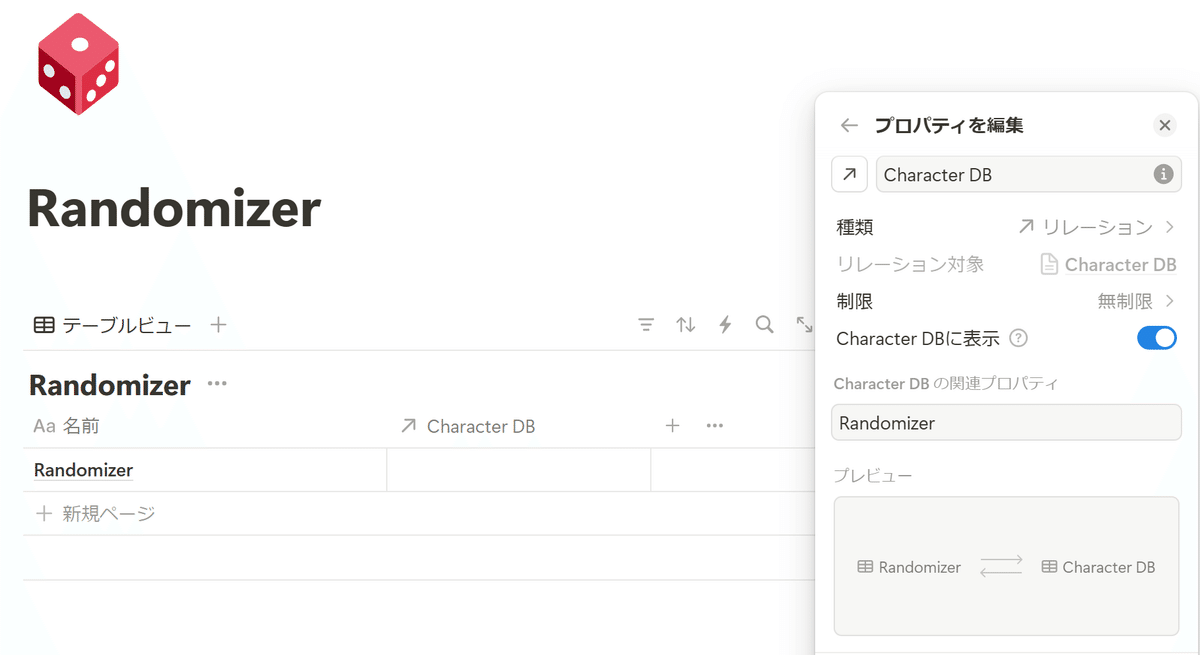
② Randomizerを準備し、Character DBとリレーションを取る
ここで、Character DB と Randomizer の間に疑似乱数の受け渡しのために、双方向リレーションを組みます。

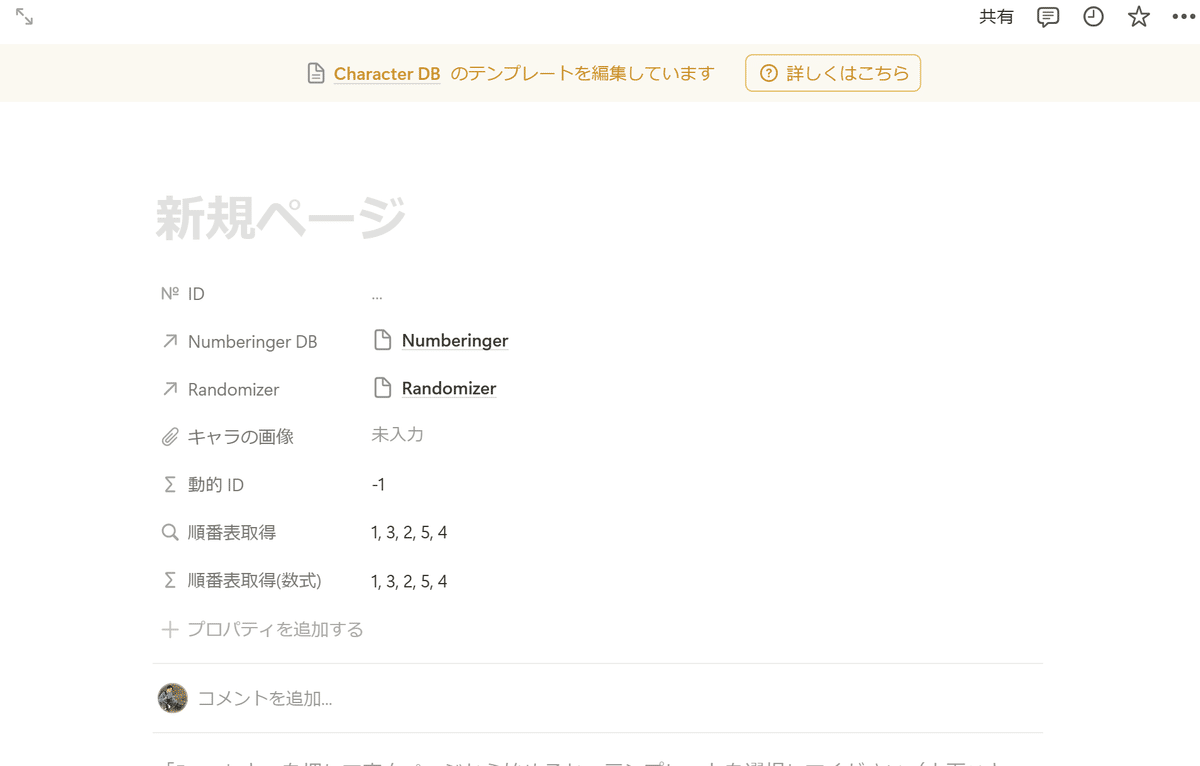
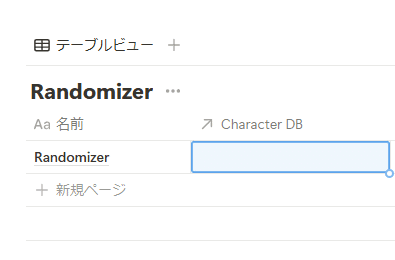
新規ページに対して自動でRandomizerとの連携を取らせるため、Character DB側で新規ページのテンプレを編集します。

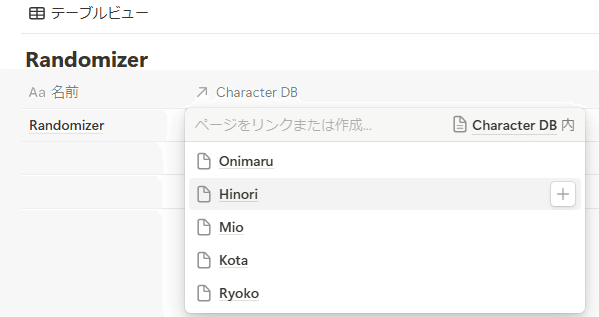
また、Randomizer側のリレーションにCharacter DB側にある全てのページを認識させます。


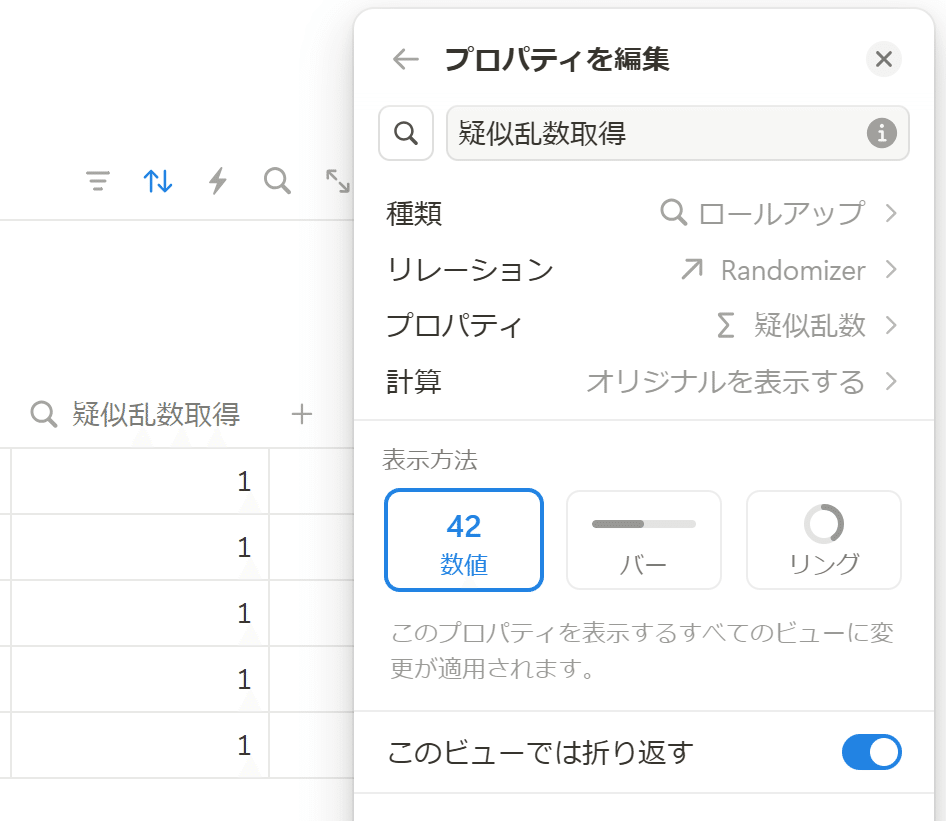
➂ 動的IDをRandomizerに引き渡す
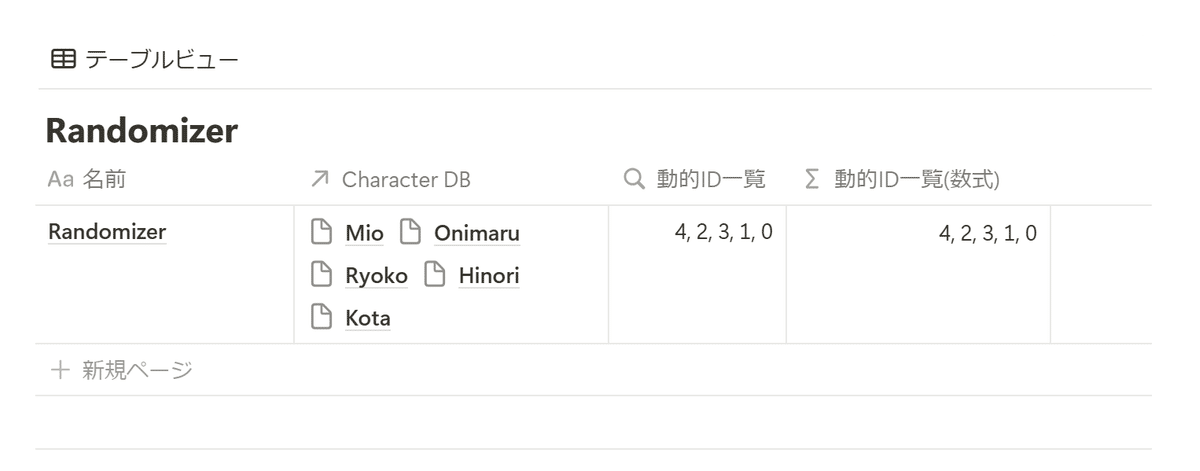
Randomizerはランダムに一つ動的IDをランダムに選択させたいので、Randomizer側でロールアップさせます。(もちろん、数式化も行います。)

➃ 疑似乱数を数式で作成する
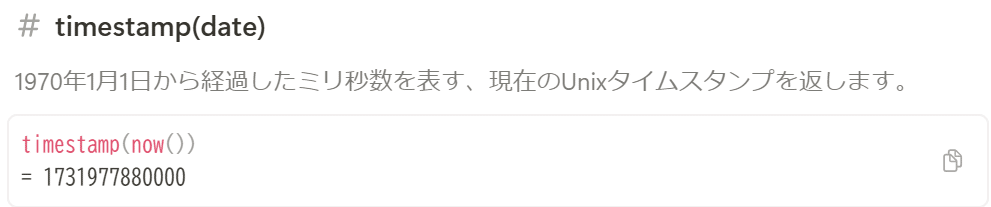
ここで、疑似乱数の種になる要素として、現在時刻のUnixタイムスタンプを用います!

今回は30秒ごとに疑似乱数を生成したいので、ミリ秒取得という数式プロパティを作成し、

このような数式にします。これで、乱数の種を作成できました!
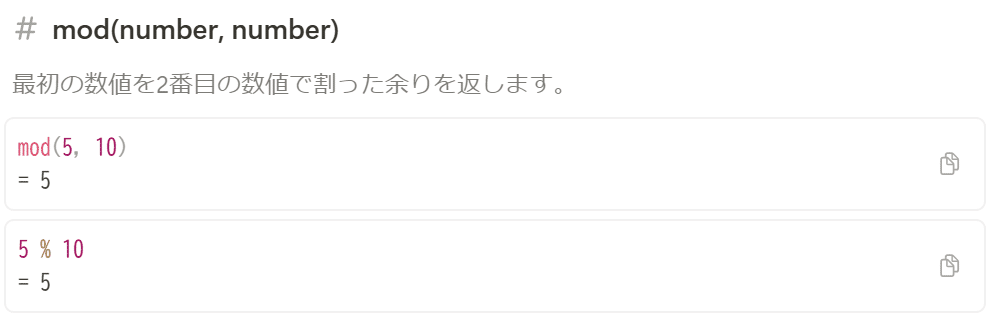
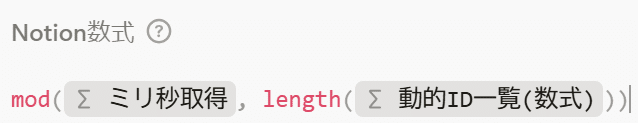
あとは、この乱数の種に対してある演算を施した結果を疑似乱数としてつかうのですが、ここで高校数学でまなぶmod計算を用います!「疑似乱数」という数式プロパティを準備して、

第一引数に先ほどの種を、第二引数にはCharacter DBの総数を入れます。lengthをとる事で、一覧の中にある要素数を返す様にしています!


➄ 疑似乱数をCharacter DBに渡し、疑似乱数でフィルターをかけてみる

すると、疑似乱数をCharacter DB側で取得できます。それを数式化しておきます。
最後に「Flag」という数式プロパティを作成し、以下のような数式を入力し保存しましょう!

➅ ギャラリービューを追加して、Flagが1のもののみ表示させる
となりにギャラリービューを追加して、Flagが1の物のみを表示させるようフィルタをかければ…

30秒あとにページを更新すると、違う画像が表示されていると思います!
おわりに
Notionの関数にはrand関数的な物がないので、今回自作して見ました!
練習用のテンプレートを複製できますので、まずはそちらで実践してみてください!
一応、完成版のRandomizerも公開します!
▽ 完成版
これから公開していくテンプレートの中には、これらNumberingerとRandomizerを用いた今までに無いテンプレートになります!

よいNotionライフを!
