
ApptionというNotionを進化させるサービスを見つけたんだが!
まつけんです🐰
私は朝起きて夜寝るまでにNotionを利用する生活にするために、「朝起きてNotionを触りたくなるHome」を作成しています。
できれば朝に見たい情報を追加したいと思い、いろいろ考えを練っている段階です!
そのために使えそうな「Apption」というサービスのレビューを記事にしました!
Apptionとは
Notionの埋め込み機能を進化させるサービスになります。
Apptionを使うことで、HTML埋め込みコードをNotionで埋め込む形式に変換してくれます。
ということは…
工夫次第でページに動きを付けることができます!
アカウント登録
メアドとパスワードを登録するだけです。右上が登録したメアドの先頭の文字が表示されていれば完了です。
使いそうなウィジェット紹介


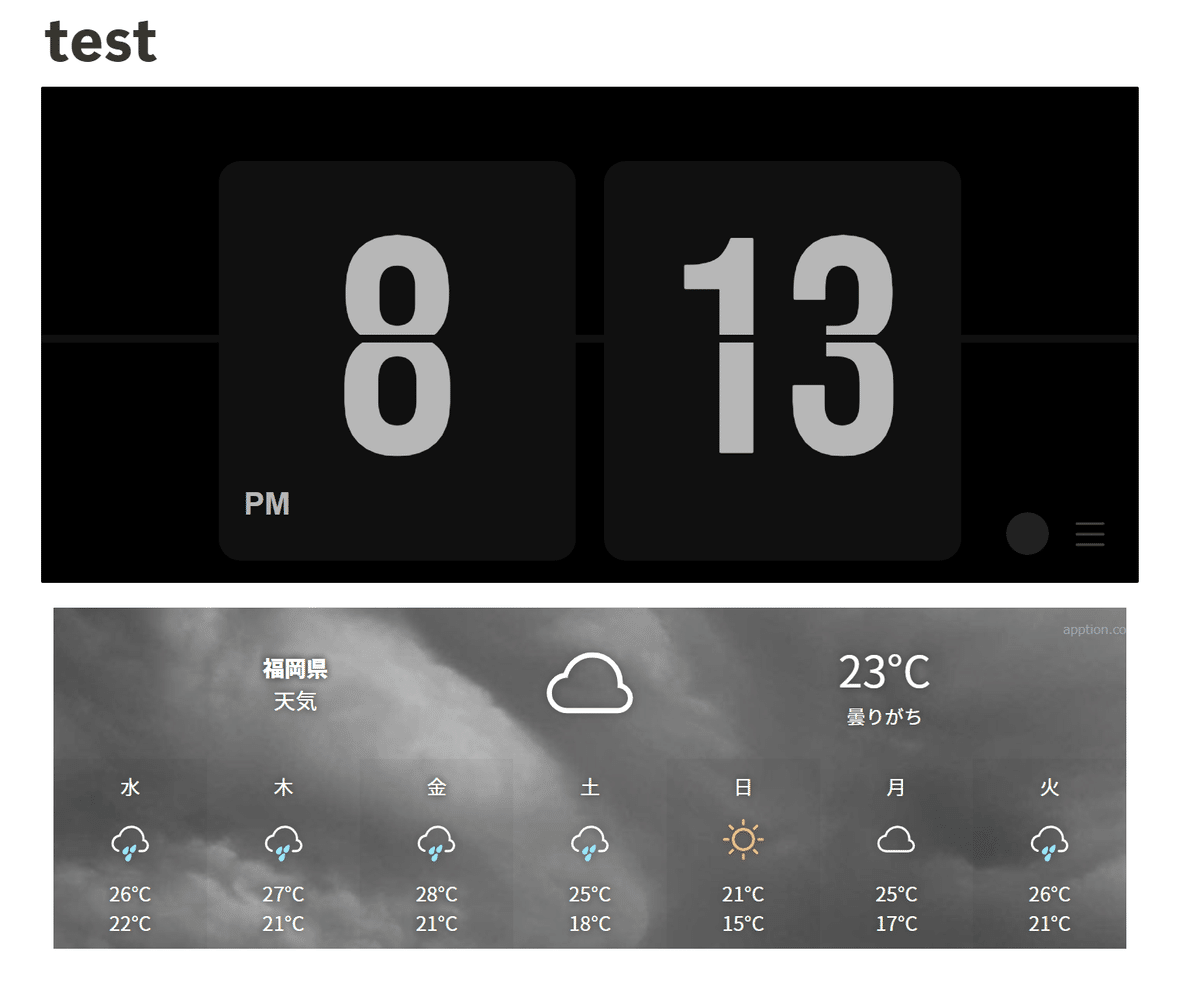
"FlipClock"埋め込んでみた
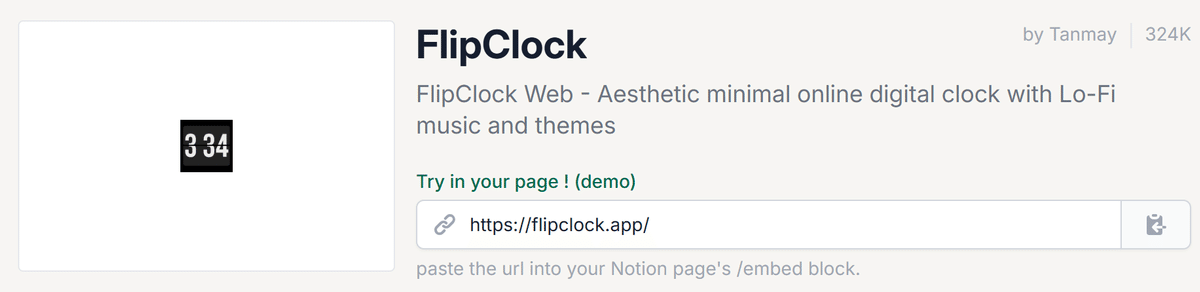
FlipClockをクリック


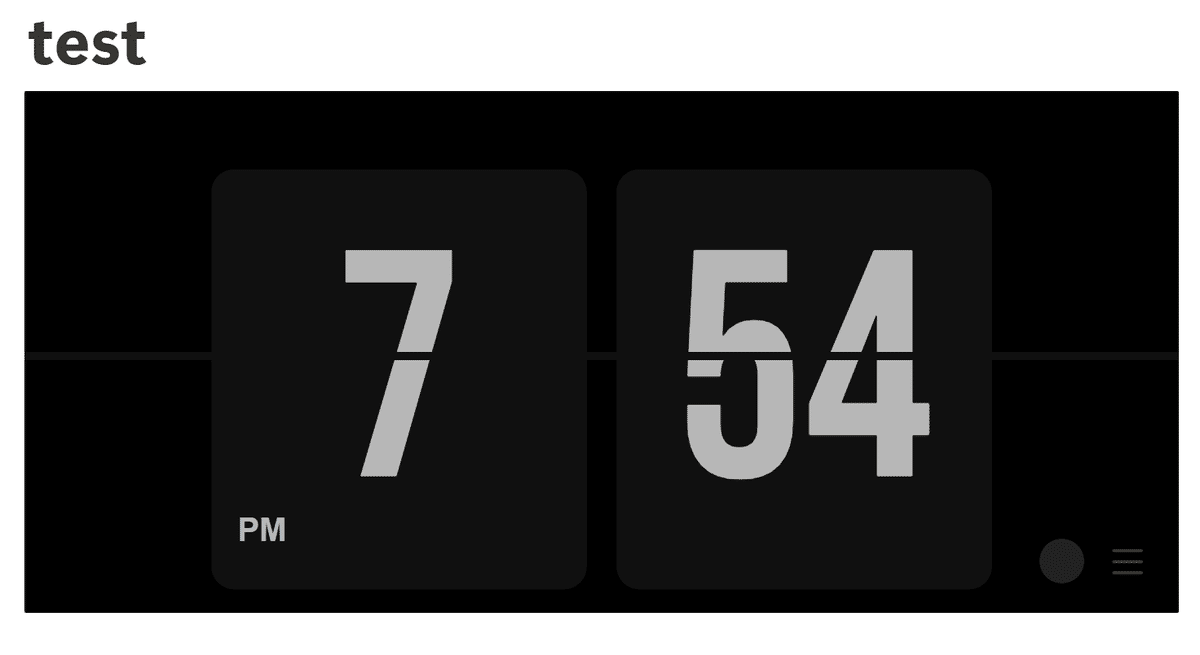
めちゃ簡単です!
しかも、時間が勝手に進みます!
"Weather Widget"を埋め込んでみた
Weather Widgetをクリック

すると、表示する天気予報の設定ページに飛びます。ここで、自分の住む地域にカスタマイズしたり、表示の仕方を変更できます!
項目は大きく4つあり
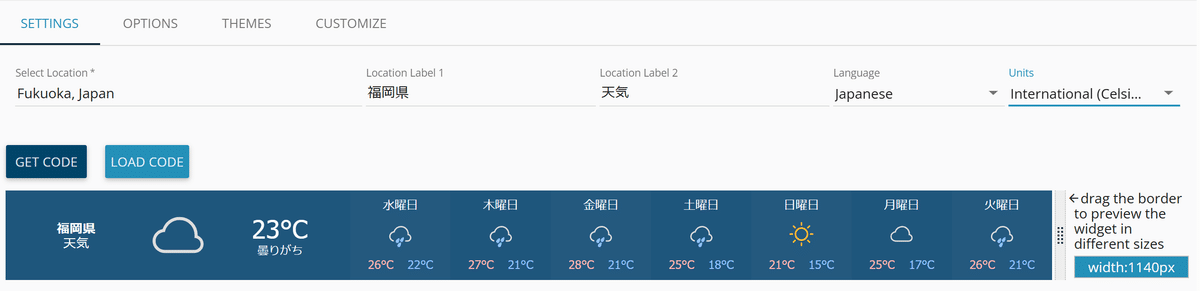
SETTINGS:場所や言語の選択ができる
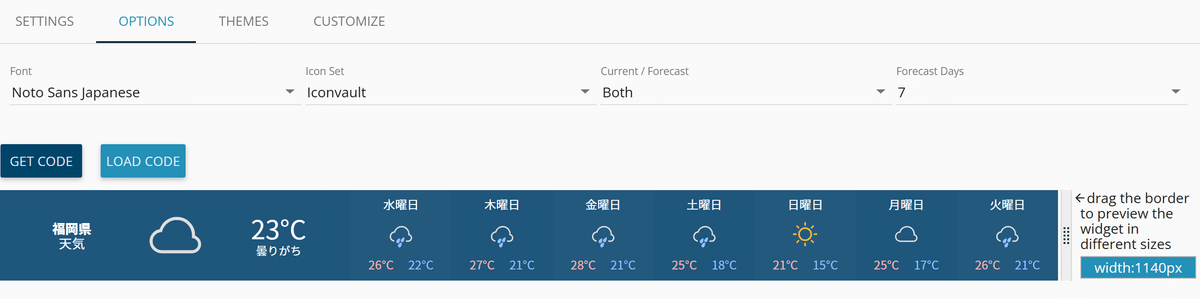
OPTIONS:何日分表示するか、今も表示するかを選択できる
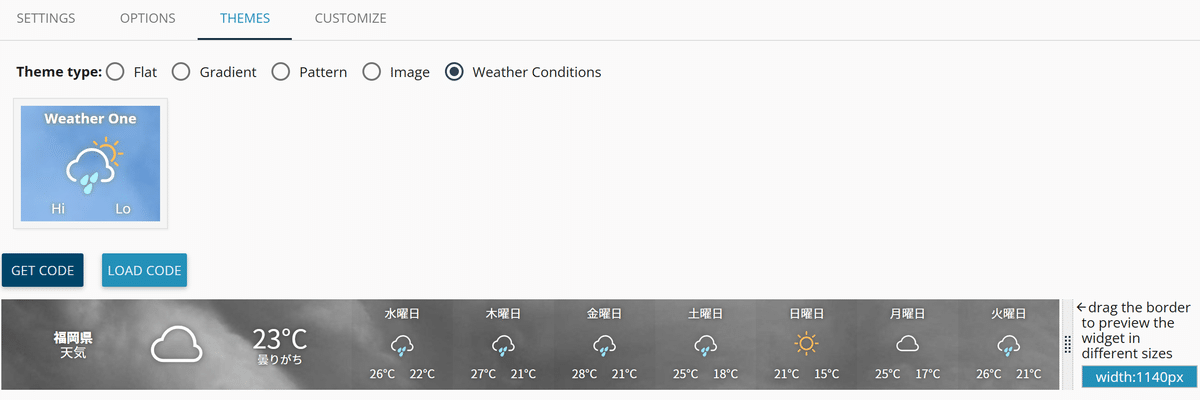
THEMES:背景テーマを選択できる
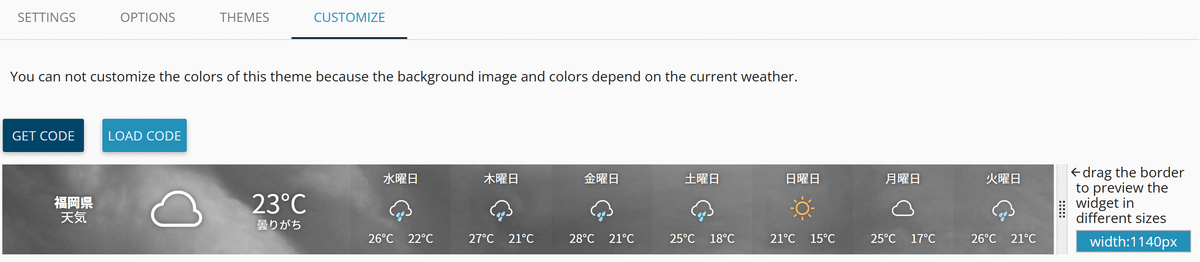
CUSTOMIZE:背景の色を選択できる
です。では、福岡県を例に編集していきます!

場所は福岡でラベルと言語を日本語にしました。

フォントを変えました。

天気予報の背景を現在の天気に合わせるテーマを選択しました。(オシャ!)

テーマによって色を変更できます。今回は天気が背景のテーマになっているので、変更はなしです。
※ 右のwidthでどの幅にしたいかを選択できます。点線をドラッグアンドドロップして調整しましょう!
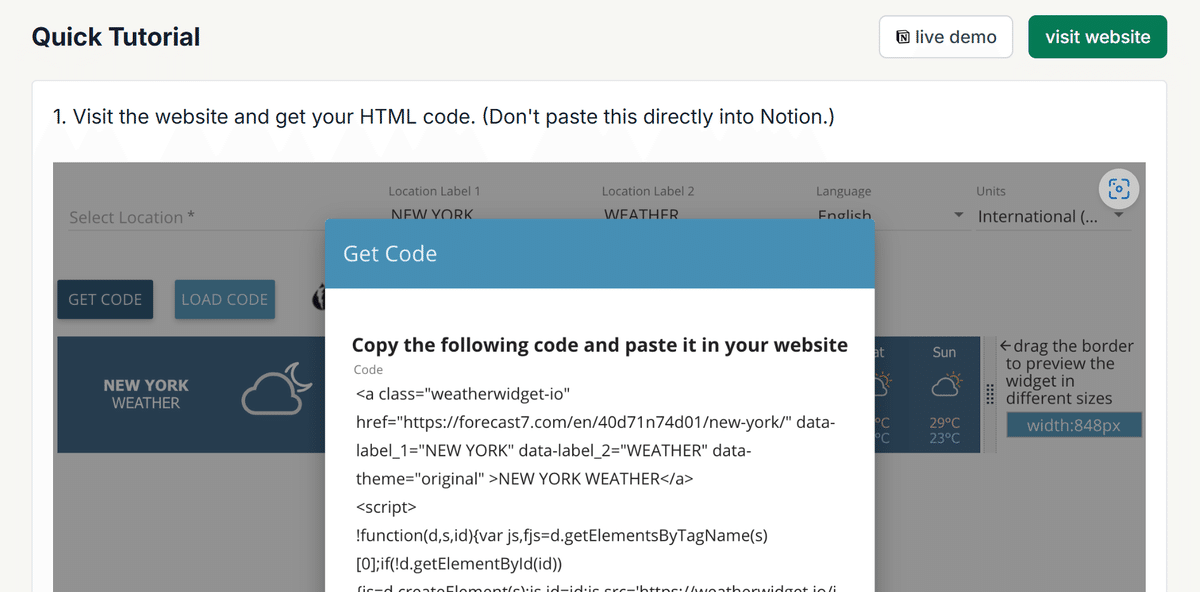
コードを抽出する
編集が済んだら「GET CODE」をクリックして、出てきた文字列をコピーしてください。
Apptionに戻り、DIT Embed URLをクリック

ここで、よくあるミスは「コピーしたものをそのままNotionに埋め込む」です。このコードはHTML上に埋め込むためのものですので、埋め込んでも作ったテーマは表示されません。
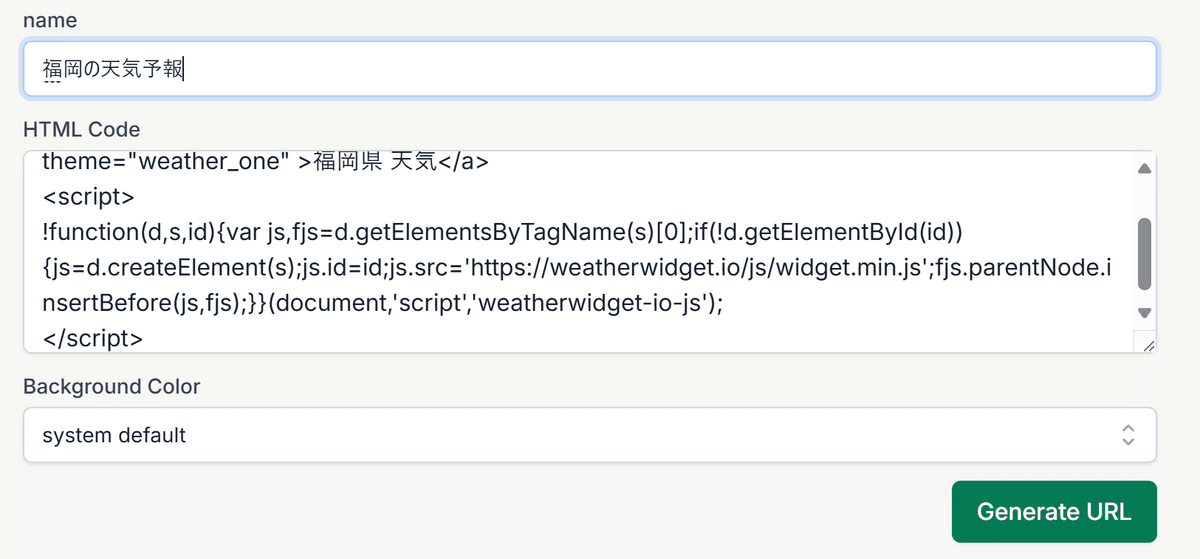
そこで、DIY Embed URLにコピーしたものをペースとして、Notion用のリンクにDIYしてもらいます!

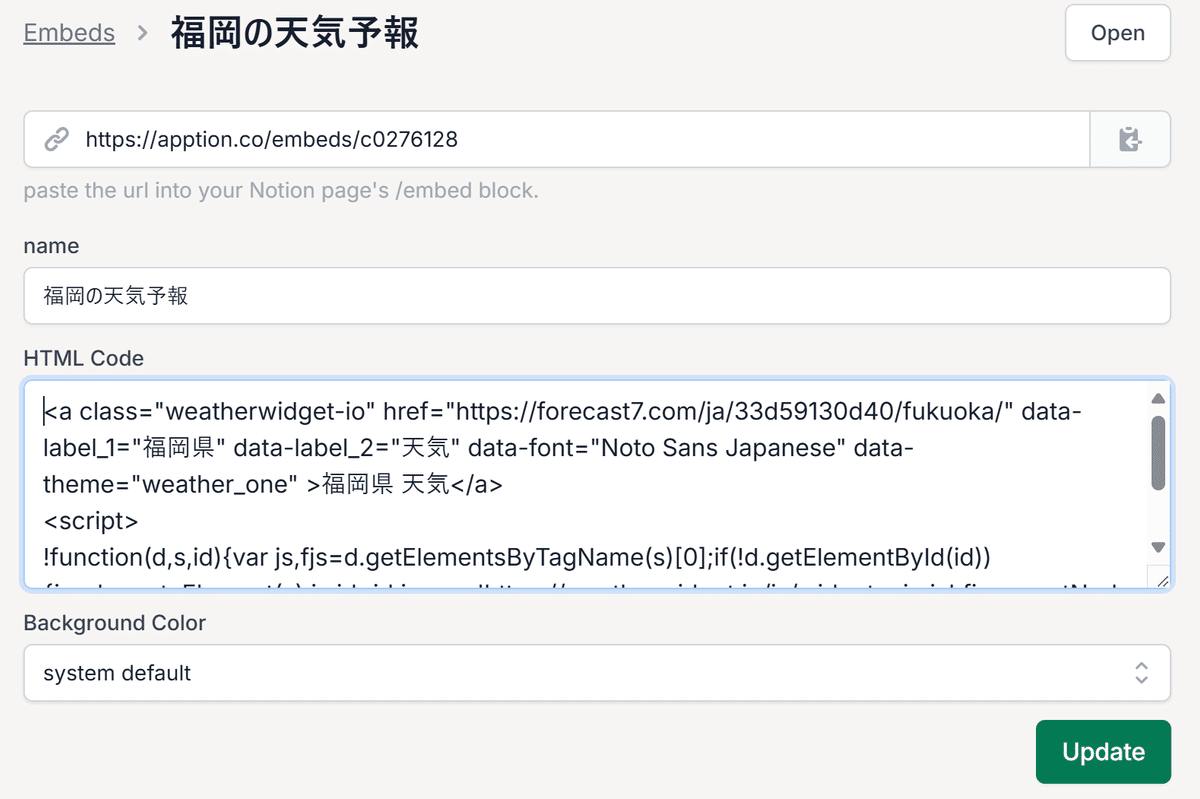
「Generate URL」を押すと

このリンクをFlip Clockと同様に埋め込めば…

できました!
おわりに
Apptionの中のウィジェットを見てみましたが、私が心動いたものは上記の2つと、White boardとMoon Phase Todayでした。ポモドーロタイマーのウィジェットもいくつか存在しましたが、私は自然音も入れたいので、Youtubeのポモドーロタイマーを埋め込んで使います。
