
Webシステムの全体をレストランで理解する
案内人の加藤です🥕
Webアプリケーションをちまちま作っていこうと思い、全体を理解するための記事になります。(性格上、周辺技術の理解をしないと気が済まないっ!)
日頃からインターネット上のコンテンツを、スマホやPCを用いて閲覧していますが、どのようにしてそのようなことが実現できるのか気になったことはないでしょうか?
そんな方にも向けた記事になります。
ハードウェア(物理的な装置)とソフトウェア(プログラム)でできているので、適宜使い分けて説明します。
さぁ!Webシステムの謎を紐解いて行くぅ!
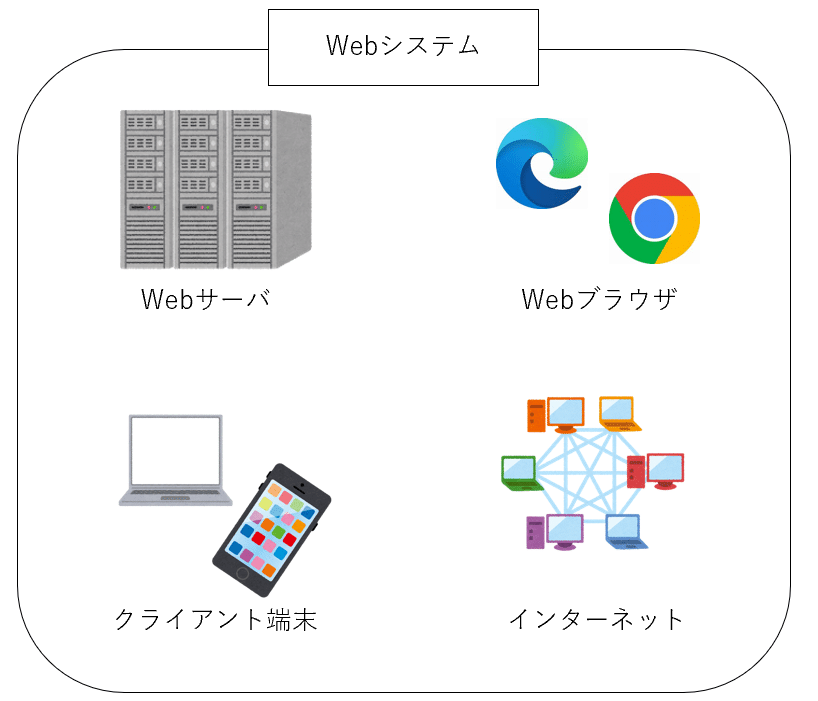
Webシステム (ハードウェア+ソフトウェア)
WebサーバやWebブラウザをインターネットを用いて実現する情報システムのことを言います。

このWebシステムは私たちが日頃スマホやPCなどの端末を用いて、Webブラウザを立ち上げます。そして、WebサイトのURLを指定することで、目的のWebページに到達することができます!(URLを指定しなくても、みたいページを候補から選択できる!)
このように、現在のWebシステムは操作の裏側を知らなくてもユーザが扱えてしまうとてもシンプルなシステムになっています!シンプルさ故にユーザが爆増したことは、ITの時代になるきっかけになりました。
クライアント端末 (ハードウェア)
具体的な物はスマートフォンやPCになります。これらの総称をクライアント端末と呼び、ユーザが利用する端末の事です。
クライアントはビジネス英語で「お客様」という意味があります。ですので、私たちの様なWebシステムを使うお客様側の端末と、Webシステム側の端末とで呼び方を変える必要があり、クライアント端末と名付けられていると理解すれば大丈夫です。
Webブラウザ (ソフトウェア)
Webページを閲覧するのに使うツールです。EdgeやGoogle Chrome、Safariなどがあります。
私たちユーザは「これを使えば、Webページにアクセスできるんだな!」という事は、使っていれば自然と理解できます!
Webブラウザは本来であれば、URLというWebページまでの住所を指定する必要がありますが、ユーザが見たい情報の候補を挙げて、クリックすることで自動的にそのページまでのURLを入力してくれます。(便利だね!)
この部分を詳細に見ていくと、URLを指定することで、Webサーバを特定します。つまり、目的のWebページがどのWebサーバに保存されているかを探します。見つかれば、そのWebサーバに「リクエスト」という注文書を投げます。このリクエストを元に、WebサーバはWebブラウザの画像やテキストデータを準備し、Webブラウザに提供します。そして、Webブラウザは受信したコンテンツを表示します。
Webサーバ (ハードウェア+ソフトウェア)
Webページを保存しておく場所、コンピュータです。PCよりも圧倒的な性能を有します。保存する装置はストレージと呼ばれる物を使います。また、データをバックアップする装置も含まれます。(ここまでハードウェア)
Webサーバにソフトウェアを常駐させ、クライアントからのリクエストを処理し、Webページを提供する役割を果たします。(ここまでソフトウェア)
要は、Webサーバはデータの保存場所であり、リクエストに応える機能を持つぐらいの理解で大丈夫!
実際には、アプリケーションの動作にサーバが必要になります。
毎日動いて欲しいアプリケーションを作る際には、手元のPCのスペックでは不十分なことがほとんどなどで、自前でサーバを準備したり、サーバを借りるなどして使えるようにします。(最近は費用や管理コストを削減できるクラウドサーバがあります。)
インターネット (ハードウェア)
世界中のWebサーバやクライアント端末がつながった大規模なネットワークのことです。情報をやり取りする経路(ネットワーク機器)です。
Webシステム=レストラン!!!
クライアント端末はテーブルの上で、Webブラウザは注文を受け、料理を運ぶホールスタッフ、Webサーバは厨房だと考えましょう!




上記で見てきたように、サーバとクライアントで役割を分けるシステムをクライアントサーバシステムといいます
参考
https://wa3.i-3-i.info/word11773.html
作りながら学ぶ Webシステムの教科書 | 鶴長 鎮一 |本 | 通販 | Amazon
Amazon.co.jp: 図解まるわかり Web技術のしくみ eBook : 西村 泰洋: Kindleストア
