
【方法2選】README.mdに画像張ってGitHub開くモチベ上げよう!!!
案内人の加藤です🥕
GitHubを初めていろいろ機能を試している中で、
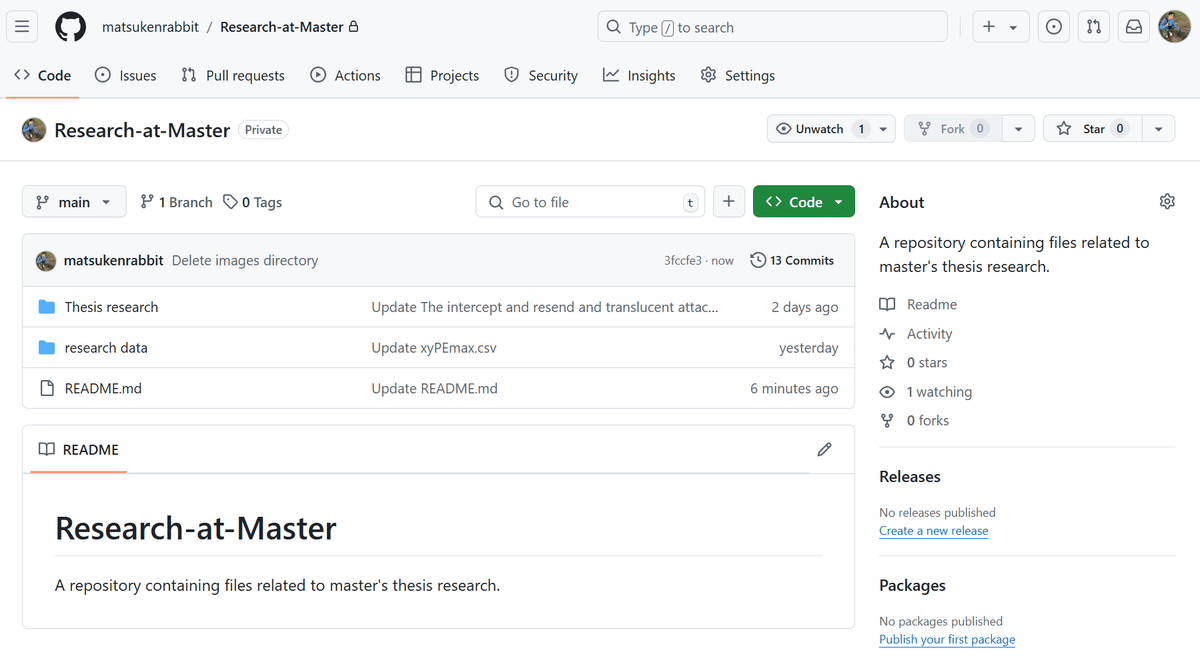
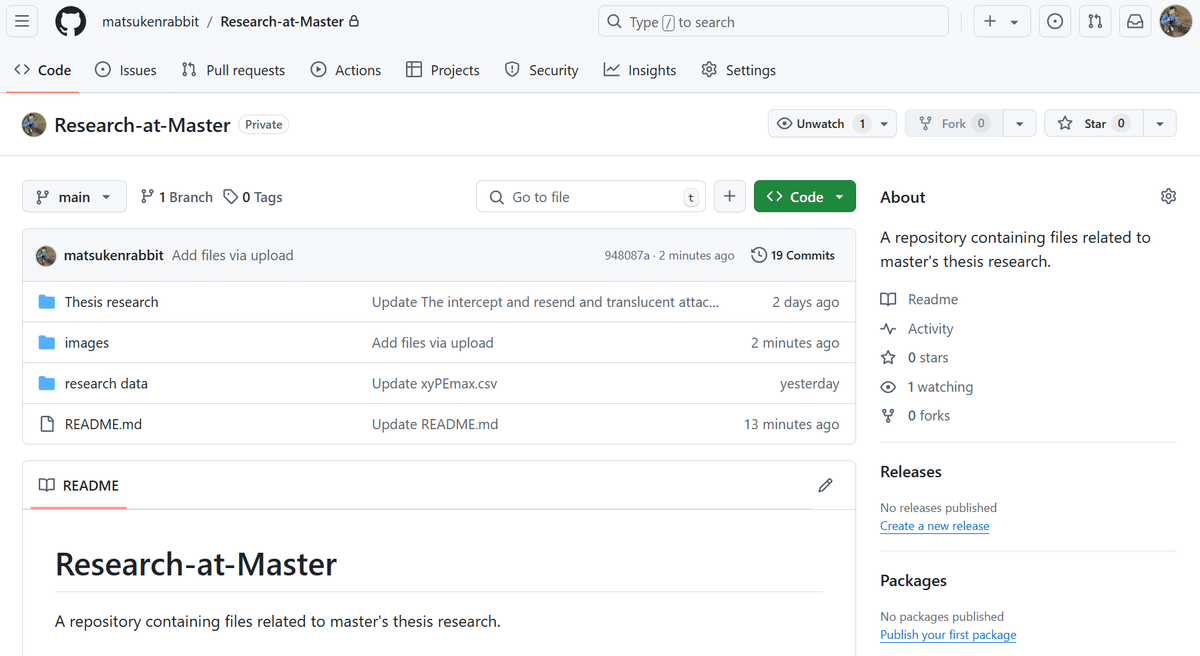
リポジトリの画面、寂しすぎるくないか?
と。READMEは必ず目に入るものなので、「なんかカスタマイズできないかな?」と模索しました。
READMEはマークダウンファイルなので、画像の挿入が可能なのでやってみました🐰
①画像フォルダを作り、画像までのパスを取得して表示する。

プライベートリポジトリだし、自分しか見ない物なので、どこか味気ないリポジトリでございます。(もちろん、READMEファイルに画像は表示されていません)


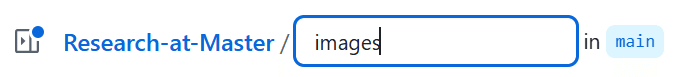
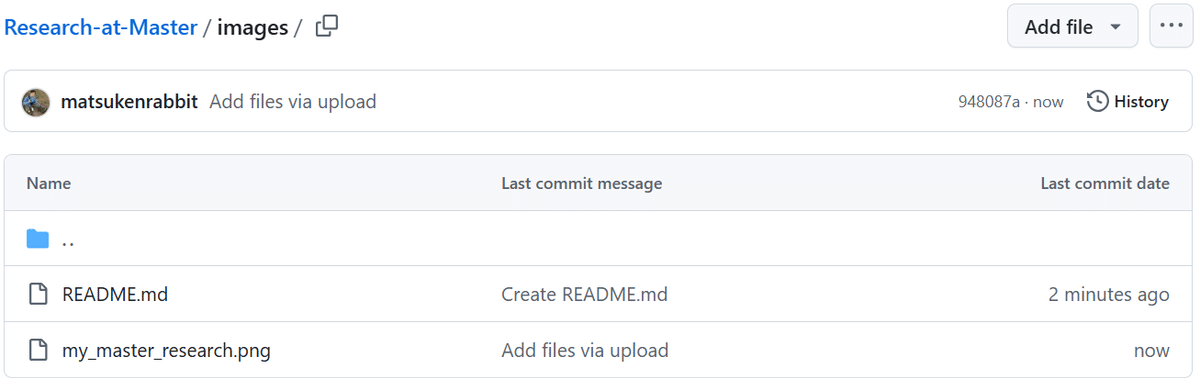
GitHubのリポジトリ上でフォルダを作るには、フォルダ名の後に/(スラッシュ)を入れる事で、自動的にフォルダが作成されます!

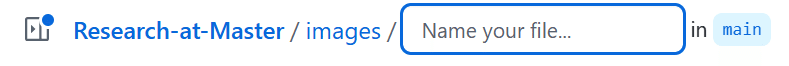
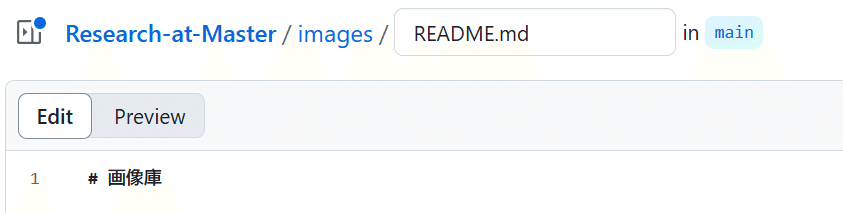
しかし、フォルダの中にあらかじめファイルがないと保存できませんので、README.mdでも作っておきましょう!




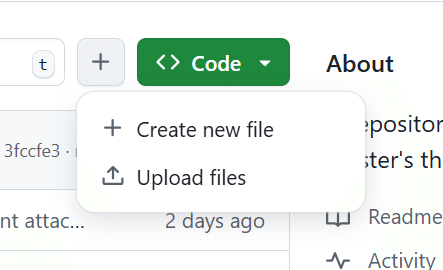
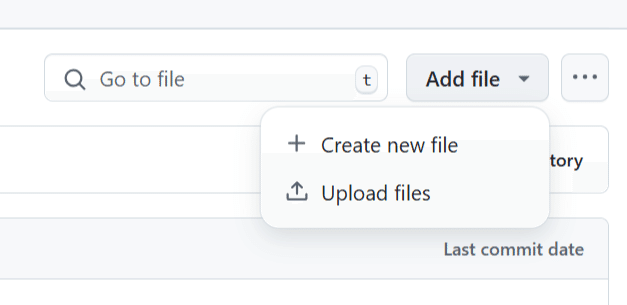
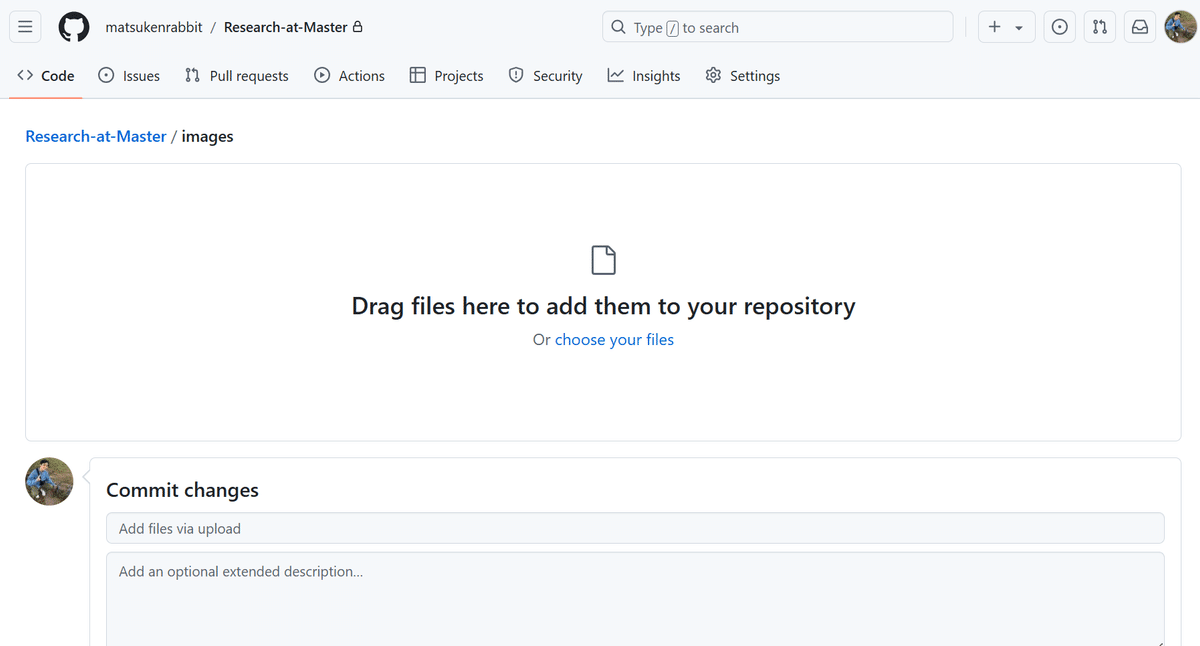
Upload filesを選択し、

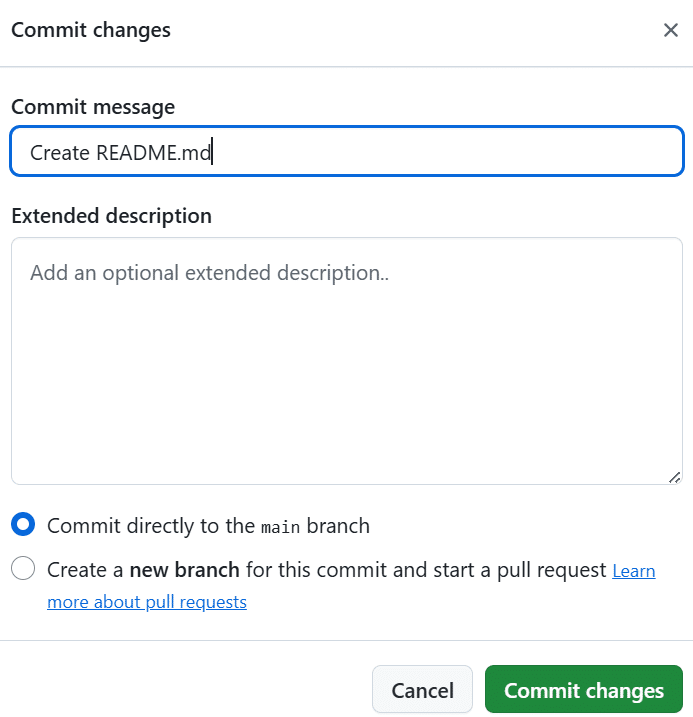
終ったらコミットしましょう!


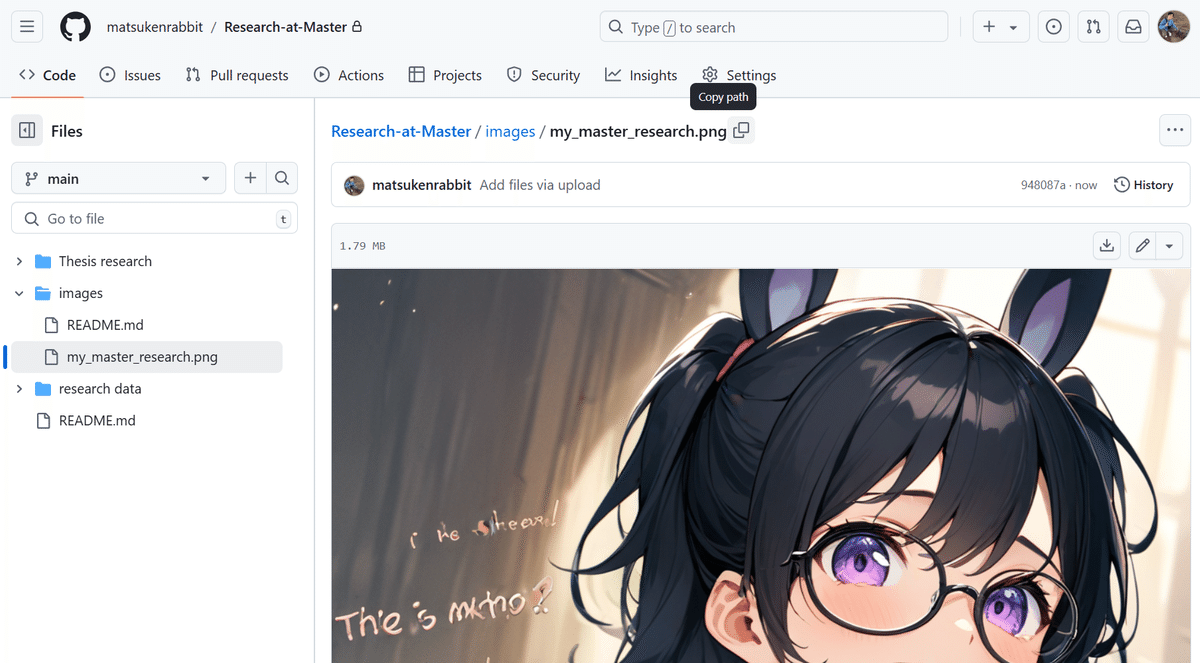
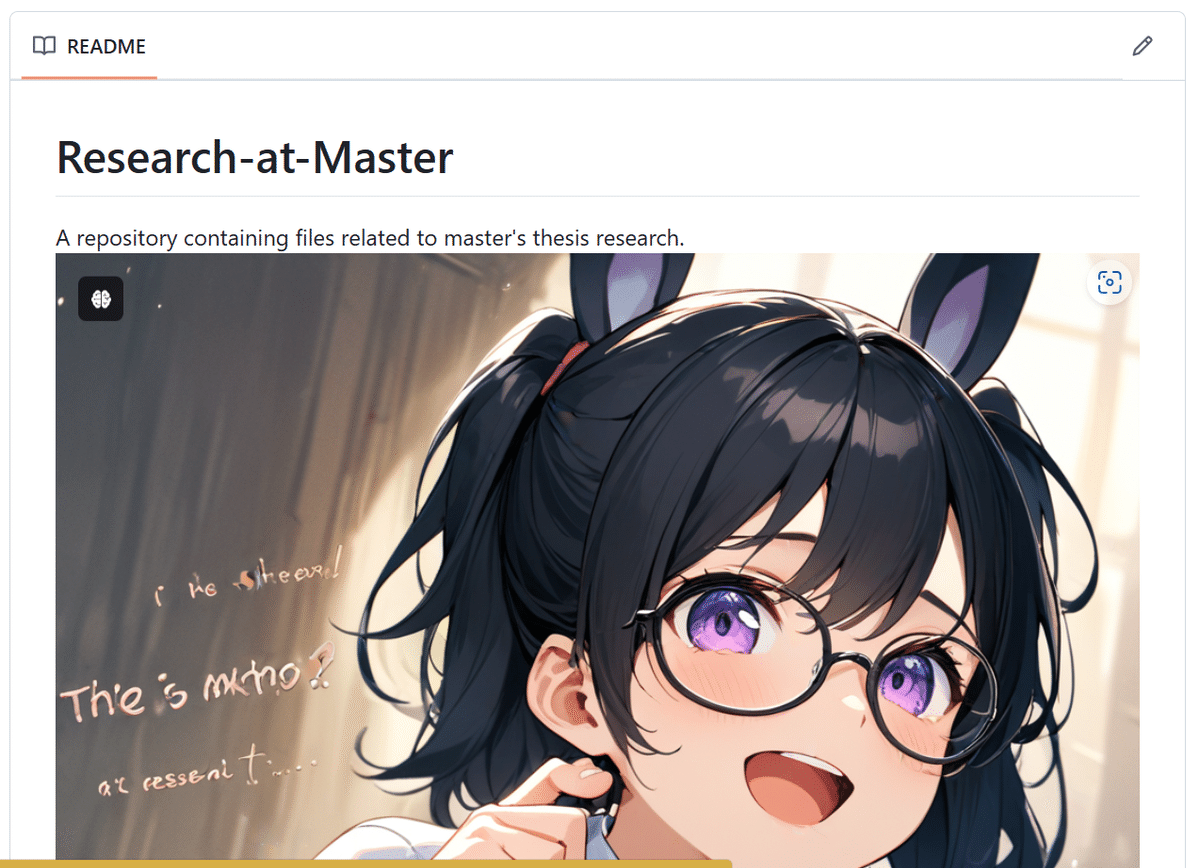
個人的に好きな1枚で、プロンプトに自身の研究タイトルを突っ込んで出てきました 笑

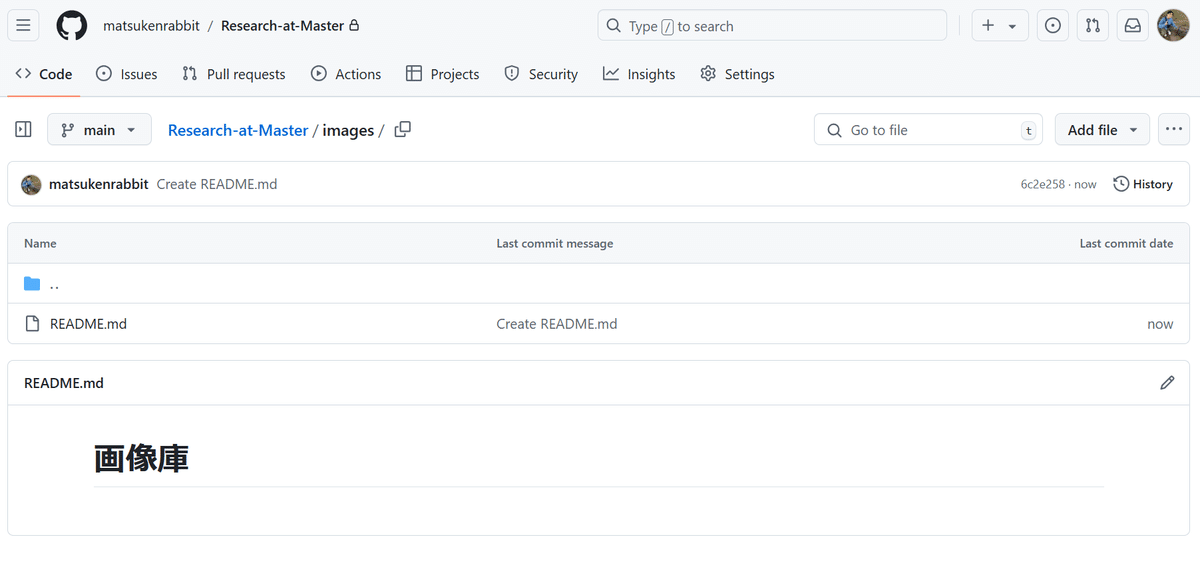
この画像までのパスが必要になるので、フォルダ名の右にある"Copy path"をクリックしておきましょう!
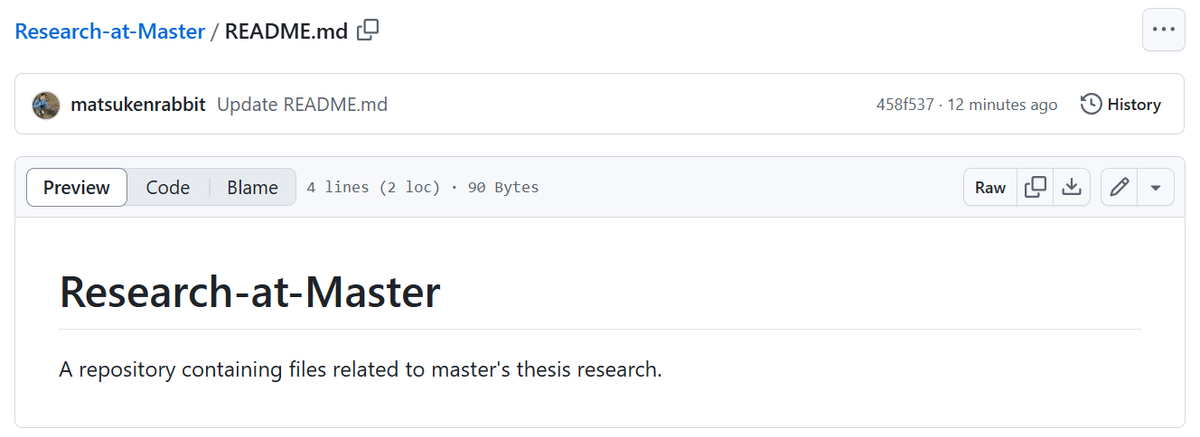
では、リポジトリのREADMEに画像を表示させてみましょう!


README.mdファイルを編集し、1行追加をします。
代替テキストは、画像が表示されない場合に表示されるテキストです。
その後ろに丸括弧で気ほどコピーしたパスを貼り付けます。

できました!!!!!
②Qiitaで見つけた超簡単な方法
▽が参照先です!細かい動作は是非こちらを訪れてください🐰
Issueを作成する画面に移動します。
画像をドラッグアンドドロップします!
すると、が自動的に表示されます!
この表示された物全部コピーして、README.mdファイルにペーストすれば完了です!
超簡単にできます!
私は画像フォルダは見えていた方が良いと思う派
以上、2つの方法でREADMEファイルに画像を表示する方法を説明してきました!私は、その画像がどこから来ているかを見えている状態にしておきたいので、フォルダからパスを経由して表示させる方法を用いています!
おわりに
もちろん、README.md以外のマークダウンファイルに画像を挿入する際にも、同じ方法で行う事ができます!みなさまも、モチベUPのためにやってみてください!
