
高校数学10分プログラミング(数学B編 2.空間のベクトル)3日目「空間ベクトルの演算を考える2」解説
マガジンリスト > 数学B編 2.空間のベクトル > 3日目 解説
本日の課題、おつかれさまでした。
課題のベクトルを成分で表して、これらの空間ベクトルを図示するプログラムを作成することができたでしょうか。
解答例
今回の課題のベクトルを成分で表して、これらの空間ベクトルを図示するプログラムの例を示します。
float range; // 座標系での表示範囲-range≦x,y.z≦range
float res; // 座標系のサイズをキャンバスのサイズに変換するパラメータ
float angle = 0.0;
PVector a, b, c; // 与えられた空間上の点A,B,Cを表す座標
PVector d1, d2, d3, d4; // 演算後の空間ベクトル
void setup(){
size(400, 400, P3D);
noFill();
ortho();
range = 10.0;
res = width / 2.0 / range;
// 3つの点を表す空間の座標
a = new PVector(0.0, 1.0, 2.0);
b = new PVector(1.0, -1.0, 1.0);
c = new PVector(2.0, 1.0, -1.0);
// (1) ベクトルAB
d1 = b.copy().sub(a.copy());
// (2) ベクトルBC
d2 = c.copy().sub(b.copy());
// (3) ベクトルAC
d3 = c.copy().sub(a.copy());
// (4) ベクトルCA
d4 = a.copy().sub(c.copy());
println("(1) ベクトルAB:", d1);
println("(2) ベクトルBC:", d2);
println("(3) ベクトルAC:", d3);
println("(4) ベクトルCA:", d4);
}
void draw(){
background(204); // 背景をグレーにする
// 視点を設定する
camera(200.0, -200.0, 100.0, 0.0, 0.0, 0.0, 0.0, 0.0, -1.0);
// マウスボタンが押されたときの処理
if(mousePressed){
if( mouseButton == LEFT ){ // 左ボタンがおされたときはz軸時計周りに回転
angle = angle + 1.0;
} else if( mouseButton == RIGHT ){ // 右ボタンがおされたときはz軸反時計周りに回転
angle = angle -1.0;
} else {
}
}
// z軸周りに回転
rotateZ(radians(angle));
// 座標軸の設定
strokeWeight(1);
fill(255,0,0);
stroke(255,0,0);
arrow3D(0.0,0.0,0.0,range * res,0.0,0.0); // x軸(赤色)
fill(0,255,0);
stroke(0,255,0);
arrow3D(0.0,0.0,0.0,0.0,range * res,0.0); // y軸(緑色)
fill(0,0,255);
stroke(0,0,255);
arrow3D(0.0,0.0,0.0,0.0,0.0,range * res); // z軸(青色)
noFill();
stroke(0,0,0);
// 以下に、図形を描いていく
// 空間上の3点A,B,Cを描く
strokeWeight(5);
fill(0,0,0);
stroke(0,0,0);
point_rhs(a.copy().mult(res));
point_rhs(b.copy().mult(res));
point_rhs(c.copy().mult(res));
// (1) ベクトルAB(黄色)
strokeWeight(1);
fill(255,255,0);
stroke(255,255,0);
arrow3D(a.x*res,a.y*res,a.z*res, b.x*res,b.y*res,b.z*res);
// (2) ベクトルBC(桃色)
fill(255,0,255);
stroke(255,0,255);
arrow3D(b.x*res,b.y*res,b.z*res, c.x*res,c.y*res,c.z*res);
// (3) ベクトルAC(水色)
fill(0,255,255);
stroke(0,255,255);
arrow3D(a.x*res,a.y*res,a.z*res, c.x*res,c.y*res,c.z*res);
// (4) ベクトルCA(白色)
fill(255,255,255);
stroke(255,255,255);
arrow3D(c.x*res,c.y*res,c.z*res, a.x*res,a.y*res,a.z*res);
}ソースコード2 ベクトルを成分で表して、これらの空間ベクトルを図示するプログラム(完成版)
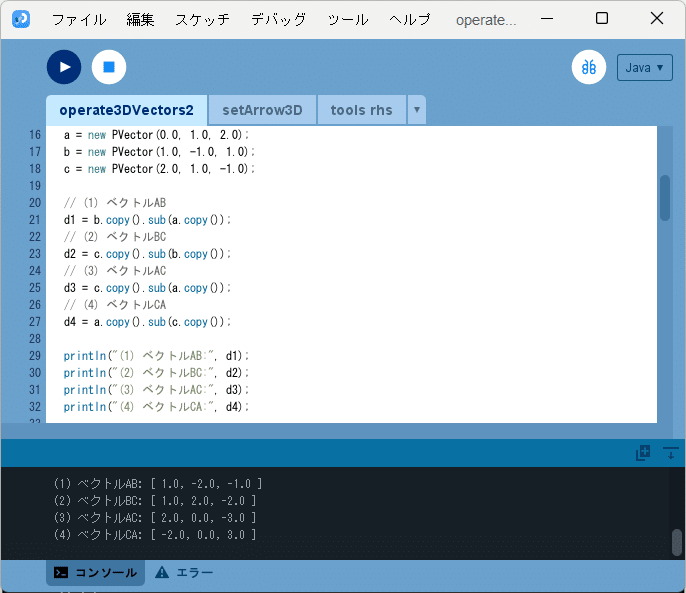
ソースコード2を、スケッチ「operate3DVectors2」の 「operate3DVectors2」タブのテキストエディタ部分に書いて実行すると、開発環境ウィンドウのコンソールに、
(1) ベクトルAB: [ 1.0, -2.0, -1.0 ]
(2) ベクトルBC: [ 1.0, 2.0, -2.0 ]
(3) ベクトルAC: [ 2.0, 0.0, -3.0 ]
(4) ベクトルCA: [ -2.0, 0.0, 3.0 ]
と出力されます(図1)。

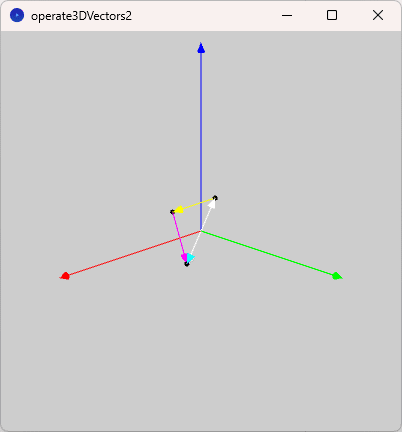
また、実行ウィンドウのキャンバスに3次元空間の座標軸として$${x}$$軸を赤色、$${y}$$軸を緑色、$${z}$$軸を青色の矢印でそれぞれ表し、その3次元座標上に、点$${\mathrm{A,B,C}}$$を黒色で、課題の4つの空間ベクトル$${\overrightarrow{\mathrm{AB}}, \overrightarrow{\mathrm{BC}}, \overrightarrow{\mathrm{AC}}, \overrightarrow{\mathrm{CA}} }$$が順に黄色、桃色、水色、白色で表示されています。

なお、実行ウィンドウのキャンバス上をクリックすると図形が$${z}$$軸(青色)を中心として時計回りに回転し、右クリックすると図形が$${z}$$軸(青色)を中心として反時計回りに回転するようになっていますので、回転させて眺めてみてください。課題(3)と(4)の空間ベクトルは互いに平行で反対向きのベクトルのため、図2では重なって表示されています。
本日は以上です。
明日は、空間ベクトルの内積について考えていきます。
明日もよろしくお願いします。
読んだ感想などをお寄せください
本記事を読んだ感想や質問などを以下のお問い合せフォームからお寄せください。(お問合せフォームの本文に、本記事のタイトルを入れてください。)
MK’s papa
