
朝の10分プログラミング(19日目、2024年6月27日)解説
本日の課題、おつかれさまでした。
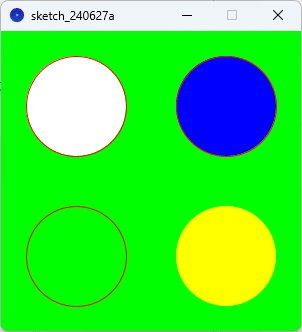
輪郭や中身に色がついた円が4つ、うまく描かれたでしょうか。
実行例
Processing の開発環境ウィンドウを立ち上げて、そのテキストエディタ部分に色付きの図形を描くプログラム(ソースコード1)を書き写した状態が以下のようになります。

そして、実行ボタン(左上の ▶ ボタン)を押すと、実行ウィンドウに、輪郭や中身に色を付けた4つの円が描かれます。

解説
各円について順に解説していきます。
左上の円
図2を見ると、左上の円は輪郭が赤色、中身が白色となっています。この円を描くプログラムはソースコード1の
stroke(255,0,0); // 図形の輪郭を赤色にする
circle(75.0,75.0,100.0); // 円を描くソースコード2 左上の円を描くプログラム
の部分です。
stroke 関数を呼び出すことによって、図形の輪郭の色を調整することができます。stroke 関数は3つの引数を持ち、1つ目の引数で赤色(値は 0 から 255 まで)、2つ目の引数で緑色(値は 0 から 255 まで)、3つ目の引数で青色(値は 0 から 255 まで)を指定することができます。この stroke 関数より下で呼び出される図形(今回は円)の輪郭に対して指定した色が適用されます。
なお、図形の中身の色は、特に指定しなければ白色になっています。
右上の円
右上の円は輪郭が赤色、中身が青色となっています。この円を描くプログラムはソースコード1の
fill(0,0,255); // 図形の中身を青色で塗りつぶす
circle(225.0,75.0,100.0); // 円を描くソースコード3 右上の円を描くプログラム
の部分です。
fill 関数を呼び出すことによって、図形の中身の色を調整することができます。fill 関数は3つの引数を持ち、stroke 関数と同じ形で色を指定することができます。この fill 関数より下で呼び出される図形の中身に対して指定した色が適用されます。
なお、輪郭の色は左上の円を描くプログラム(ソースコード2)の stroke 関数が適用され、赤色となっています。
左下の円
左下の円は輪郭が赤色、中身が緑色となっています。この円を描くプログラムはソースコード1の
noFill(); // 図形の中身を透明にする
circle(75.0,225.0,100.0); // 円を描くソースコード4 左下の円を描くプログラム
の部分です。
noFill 関数を呼び出すことによって、図形の中身の色は指定されない(透明)になります。今回の場合、円の中身は透明になっているのですが、背景色が緑色になっているので、中身も緑色に見えています。
右下の円
右下の円は輪郭がなく、中身が黄色となっています。この円を描くプログラムはソースコード1の
fill(255,255,0); // 図形の中身を黄色で塗りつぶす
noStroke(); // 図形の輪郭を消す
circle(225.0,225.0,100.0); // 円を描くソースコード5 右下の円を描くプログラム
の部分です。
noStroke 関数を呼び出すことによって、図形の輪郭の色は指定されない(透明)になります。
また、今回はあらためて fill 関数を呼び出すことによって中身の色を黄色にしています。
背景色
背景色は background 関数で指定することができます。background 関数は3つの引数を持ち、stroke 関数や fill 関数と同じ形で色を指定することができます。今回は、緑色を指定しました。
今回の課題については、記事『高校数学をプログラミングで解く(準備編)「2-2 Processingで色を扱う」』にもう少し詳しい解説を載せていますので、そちらもご覧ください。
明日は、「多角形を描く」ことを学んでみたいと思います。
明日もよろしくお願いします。
MK’s papa
