
高校数学10分プログラミング(数学B編 2.空間のベクトル)10日目「直線の方程式を考える」解説
マガジンリスト > 数学B編 2.空間のベクトル > 10日目 解説
本日の課題、おつかれさまでした。
課題の直線の方程式を用いて直線を描くプログラムを作成することができたでしょうか。
解答例
今回の課題の平面の方程式を用いて平面を描くプログラムの例を示します。
// 直線を描く
float range; // 座標系での表示範囲-range≦x,y.z≦range
float res; // 座標系のサイズをキャンバスのサイズに変換するパラメータ
float angle = 0.0;
PVector a1, a2; // 問題(1)(2)で直線が通る点Aの座標
PVector d1, d2; // 問題(1)(2)の方向ベクトル
void setup(){
size(400, 400, P3D);
noFill();
ortho();
range = 10.0;
res = width / 2.0 / range;
// 課題(1)の点Aの座標と方向ベクトルn
a1 = new PVector(1.0, 1.0, -1.0);
d1 = new PVector(2.0, 3.0, 1.0);
// 課題(2)の点Aの座標と方向ベクトルn
a2 = new PVector(3.0, 2.0, 1.0);
d2 = new PVector(0.0, 2.0, 1.0);
}
void draw(){
background(204); // 背景をグレーにする
// 視点を設定する
camera(200.0, -200.0, 100.0, 0.0, 0.0, 0.0, 0.0, 0.0, -1.0);
// マウスボタンが押されたときの処理
if(mousePressed){
if( mouseButton == LEFT ){ // 左ボタンがおされたときはz軸時計周りに回転
angle = angle + 1.0;
} else if( mouseButton == RIGHT ){ // 右ボタンがおされたときはz軸反時計周りに回転
angle = angle -1.0;
} else {
}
}
// z軸周りに回転
rotateZ(radians(angle));
// 座標軸の設定
strokeWeight(1);
fill(255,0,0);
stroke(255,0,0);
arrow3D(0.0,0.0,0.0,range * res,0.0,0.0); // x軸(赤色)
fill(0,255,0);
stroke(0,255,0);
arrow3D(0.0,0.0,0.0,0.0,range * res,0.0); // y軸(緑色)
fill(0,0,255);
stroke(0,0,255);
arrow3D(0.0,0.0,0.0,0.0,0.0,range * res); // z軸(青色)
noFill();
stroke(0,0,0);
// 以下に、図形を描いていく
// 媒介変数tの範囲
float m_t = -5.0;
float p_t = 5.0;
// tの範囲での直線上の両端の点を表す座標
PVector m_p, p_p;
// 課題(1)の直線(黄色)
// 点Aをプロットする
strokeWeight(5);
stroke(255,255,0);
point_rhs(a1.copy().mult(res));
// 方向ベクトルを描く
strokeWeight(2);
stroke(255,255,0);
fill(255,255,0);
arrow3D(a1.x*res,a1.y*res,a1.z*res,(d1.x+a1.x)*res,(d1.y+a1.y)*res,(d1.z+a1.z)*res);
// 直線を描画
m_p = a1.copy().mult(res).add( d1.copy().mult(res).mult(m_t) );
p_p = a1.copy().mult(res).add( d1.copy().mult(res).mult(p_t) );
strokeWeight(1);
stroke(255,255,0);
line_rhs(m_p,p_p);
// 課題(2)の直線(水色)
// 点Aをプロットする
strokeWeight(5);
stroke(0,255,255);
point_rhs(a2.copy().mult(res));
// 方向ベクトルを描く
strokeWeight(2);
stroke(0,255,255);
fill(0,255,255);
arrow3D(a2.x*res,a2.y*res,a2.z*res,(d2.x+a2.x)*res,(d2.y+a2.y)*res,(d2.z+a2.z)*res);
// 直線を描画
m_p = a2.copy().mult(res).add( d2.copy().mult(res).mult(m_t) );
p_p = a2.copy().mult(res).add( d2.copy().mult(res).mult(p_t) );
strokeWeight(1);
stroke(0,255,255);
line_rhs(m_p,p_p);
}ソースコード2 直線の方程式を用いて直線を描くプログラム(完成版)
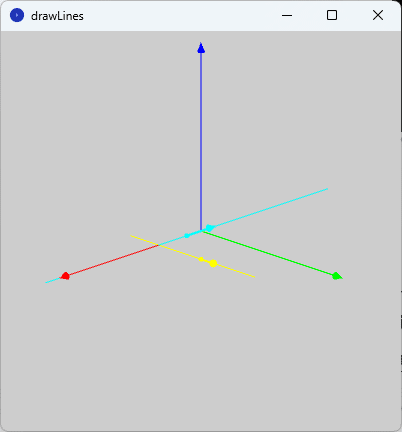
ソースコード2を、スケッチ「drawLines」のテキストエディタ部分に書いて実行すると、図1のように、実行ウィンドウのキャンバスに空間の座標系を表す3つの空間ベクトル(赤色:$${x}$$軸、緑色:$${y}$$軸、青色:$${z}$$軸)を基準にして、(1)の直線の方程式による直線を黄色、(2)の直線の方程式による直線を水色で表示します。

なお、実行ウィンドウのキャンバス内をクリックすると$${z}$$軸回りに図形が回転するので、いろいろな角度から図形を眺めてみてください。
本日は以上です。
次回からは、数列に関する問題を考えていきます。
次回からもよろしくお願いします。
読んだ感想などをお寄せください
本記事を読んだ感想や質問などを以下のお問い合せフォームからお寄せください。(お問合せフォームの本文に、本記事のタイトルを入れてください。)
MK’s papa
