
高校数学10分プログラミング(数学B編 2.空間のベクトル)2日目「空間ベクトルの演算を考える1」解説
マガジンリスト > 数学B編 2.空間のベクトル > 2日目 解説
本日の課題、おつかれさまでした。
課題のベクトルを成分で表して、これらの空間ベクトルを図示するプログラムを作成することができたでしょうか。
解答例
今回の課題のベクトルを成分で表して、これらの空間ベクトルを図示するプログラムの例を示します。
float range; // 座標系での表示範囲-range≦x,y.z≦range
float res; // 座標系のサイズをキャンバスのサイズに変換するパラメータ
float angle = 0.0;
PVector a, b; // 与えられた空間ベクトル
PVector c1, c2, c3, c4; // 演算後の空間ベクトル
void setup(){
size(400, 400, P3D);
noFill();
ortho();
range = 10.0;
res = width / 2.0 / range;
// 2つの空間ベクトル
a = new PVector(1.0, -1.0, 2.0);
b = new PVector(0.0, 2.0, 1.0);
// (1) 3a
c1 = a.copy().mult(3.0);
// (2) a+b
c2 = a.copy().add(b.copy());
// (3) 2a + 3b
c3 = a.copy().mult(2.0).add(b.copy().mult(3.0));
// (4) 3a - 2b
c4 = a.copy().mult(3.0).sub(b.copy().mult(2.0));
println("(1) 3a:", c1);
println("(2) a+b:", c2);
println("(3) 2a+3b:", c3);
println("(4) 3a-2b:", c4);
}
void draw(){
background(204); // 背景をグレーにする
// 視点を設定する
camera(200.0, -200.0, 100.0, 0.0, 0.0, 0.0, 0.0, 0.0, -1.0);
// マウスボタンが押されたときの処理
if(mousePressed){
if( mouseButton == LEFT ){ // 左ボタンがおされたときはz軸時計周りに回転
angle = angle + 1.0;
} else if( mouseButton == RIGHT ){ // 右ボタンがおされたときはz軸反時計周りに回転
angle = angle -1.0;
} else {
}
}
// z軸周りに回転
rotateZ(radians(angle));
// 座標軸の設定
strokeWeight(1);
fill(255,0,0);
stroke(255,0,0);
arrow3D(0.0,0.0,0.0,range * res,0.0,0.0); // x軸(赤色)
fill(0,255,0);
stroke(0,255,0);
arrow3D(0.0,0.0,0.0,0.0,range * res,0.0); // y軸(緑色)
fill(0,0,255);
stroke(0,0,255);
arrow3D(0.0,0.0,0.0,0.0,0.0,range * res); // z軸(青色)
noFill();
stroke(0,0,0);
// 以下に、図形を描いていく
// 空間ベクトルa, bを描く
fill(0,0,0);
stroke(0,0,0);
arrow3D(0.0,0.0,0.0, a.x*res,a.y*res,a.z*res);
fill(0,0,0);
stroke(0,0,0);
arrow3D(0.0,0.0,0.0, b.x*res,b.y*res,b.z*res);
// (1) 3a(黄色)
fill(255,255,0);
stroke(255,255,0);
arrow3D(0.0,0.0,0.0, c1.x*res,c1.y*res,c1.z*res);
// (2) a+b(桃色)
fill(255,0,255);
stroke(255,0,255);
arrow3D(0.0,0.0,0.0, c2.x*res,c2.y*res,c2.z*res);
// (3) 2a+3b(水色)
fill(0,255,255);
stroke(0,255,255);
arrow3D(0.0,0.0,0.0, c3.x*res,c3.y*res,c3.z*res);
// (4) 3a-2b(白色)
fill(255,255,255);
stroke(255,255,255);
arrow3D(0.0,0.0,0.0, c4.x*res,c4.y*res,c4.z*res);
}ソースコード2 ベクトルを成分で表して、これらの空間ベクトルを図示するプログラム(完成版)
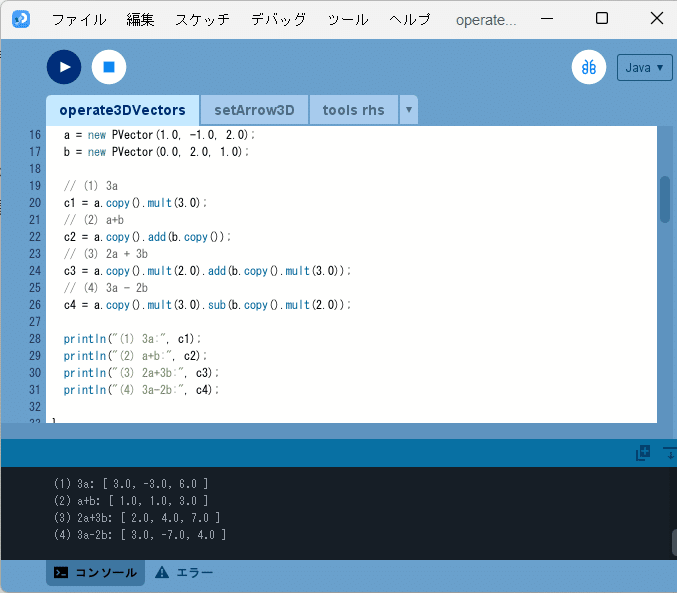
ソースコード2を、スケッチ「operate3DVectors」の 「operate3DVectors」タブのテキストエディタ部分に書いて実行すると、開発環境ウィンドウのコンソールに、
(1) 3a: [ 3.0, -3.0, 6.0 ]
(2) a+b: [ 1.0, 1.0, 3.0 ]
(3) 2a+3b: [ 2.0, 4.0, 7.0 ]
(4) 3a-2b: [ 3.0, -7.0, 4.0 ]
と出力されます(図1)。

また、実行ウィンドウのキャンバスに3次元空間の座標軸として$${x}$$軸を赤色、$${y}$$軸を緑色、$${z}$$軸を青色の矢印でそれぞれ表し、その3次元座標上に、元のベクトル$${\vec{a}}$$と$${\vec{b}}$$が黒色で、課題の4つの空間ベクトルが順に黄色、桃色、水色、白色で表示されます(図2)。

なお、実行ウィンドウのキャンバス上をクリックすると図形が$${z}$$軸(青色)を中心として時計回りに回転し、右クリックすると図形が$${z}$$軸(青色)を中心として反時計回りに回転するようになっていますので、回転させて眺めてみてください。元のベクトル$${\vec{a}}$$と$${\vec{b}}$$とを含む平面上に、課題の4つの空間ベクトルが乗っていることがわかると思います。
本日は以上です。
明日も、空間ベクトルの演算についてもう少し考えていきます。
明日もよろしくお願いします。
読んだ感想などをお寄せください
本記事を読んだ感想や質問などを以下のお問い合せフォームからお寄せください。(お問合せフォームの本文に、本記事のタイトルを入れてください。)
MK’s papa
