
朝の10分プログラミング(20日目、2024年6月28日)解説
本日の課題、おつかれさまでした。
六角形を描くプログラムはうまく動いたでしょうか。
実行例
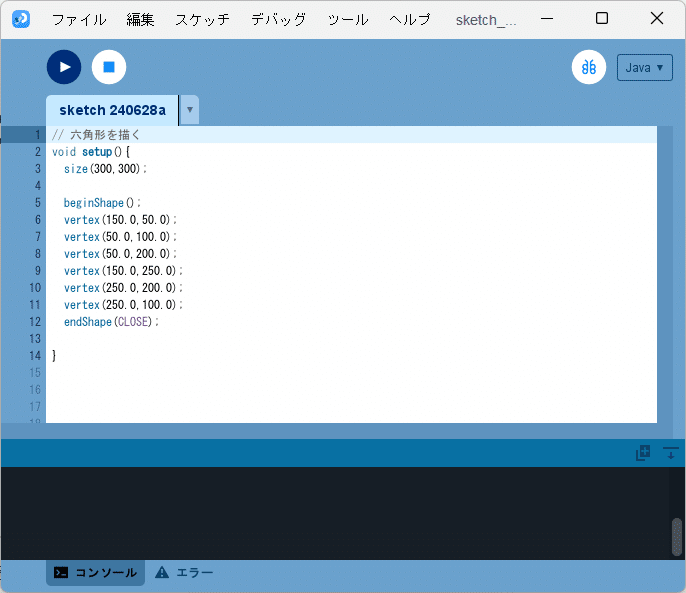
Processing の開発環境ウィンドウを立ち上げて、そのテキストエディタ部分に六角形を描くプログラム(ソースコード1)を書き写した状態が以下のようになります。

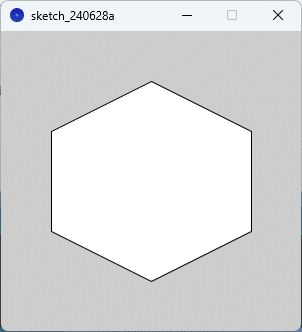
そして、実行ボタン(左上の ▶ ボタン)を押すと、実行ウィンドウに、六角形が描かれます。

解説
多角形を描く方法は比較的簡単です。ソースコード1に見るように、beginShape 関数と endShape 関数との間に、描きたい多角形の頂点の座標位置を vertex 関数を用いて順に指定していくことで描くことができます。
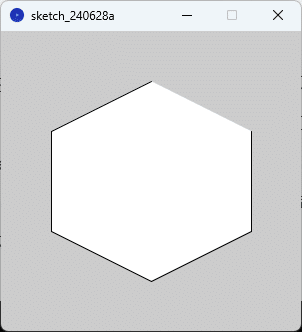
なお、endShape 関数の引数に CLOSE と指定すると、多角形の輪郭が閉じた形で描かれます。CLOSEを指定せず、
endShape();と、引数を与えなければ、図形の輪郭は開いた状態になります(図3)。

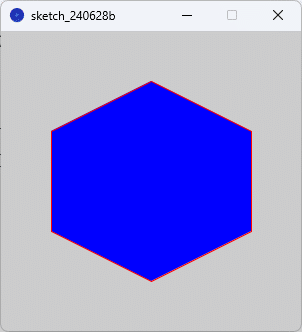
色を付けてみる
あと、この多角形に色を付けてみます。今回は、輪郭の色を赤色、中身の色を青色にしてみます。これは昨日(第19回)で学んだ stroke 関数や fill 関数を利用することで実現できます。
// 六角形を描く
void setup(){
size(300,300);
stroke(255,0,0); // 輪郭を赤色にする
fill(0,0,255); // 中身を青色にする
beginShape();
vertex(150.0,50.0);
vertex(50.0,100.0);
vertex(50.0,200.0);
vertex(150.0,250.0);
vertex(250.0,200.0);
vertex(250.0,100.0);
endShape(CLOSE);
}ソースコード2 六角形に色を付けて描くプログラムの例
ソースコード1をソースコード2に書き換えて、実行ボタン(左上の ▶ ボタン)を押すと、実行ウィンドウに、輪郭と中身に指定した色がついた六角形が描かれます。

今回の課題については、記事『高校数学をプログラミングで解く(準備編)「2-3 Processingで多角形を描く」』にもう少し詳しい解説を載せていますので、そちらもご覧ください。
今週は、以上になります。
来週は、最初にプログラミングを行う上で重要となる「配列」について学んだあと、「図形の性質」に関連する課題にチャレンジしてもらおうと思っています。
来週もよろしくお願いします。
MK’s papa
