
1日1サイトレビュー#4 チョコレートショップ
【サイト名】
チョコレートショップ
(福岡市で圧倒的な知名度のチョコレート屋さん、「福岡 チョコレート」でSEO上位)
【予想ターゲット層】
創業77年目でホテルや商業施設に5店舗。20~70代まで幅広いはず。
【カラー】
茶色、ゴールド、白を基調とした落ち着いた配色。写真やバナーはジャンプ率高めのものも。

【サイトの全体構成】

【フォント】
( TOP )
dnp-shuei-mincho-pr6n
(オンラインショップ)
"Helvetica Neue" - 400 ヘッダーナビ 16px
Noto Serif JP - 400 メインナビ 16px / ranking title 18px / ranking contents 12px / 商品ラインナップタイトル 30px
Noto Serif JP - 400 13px 商品ボタン 16px
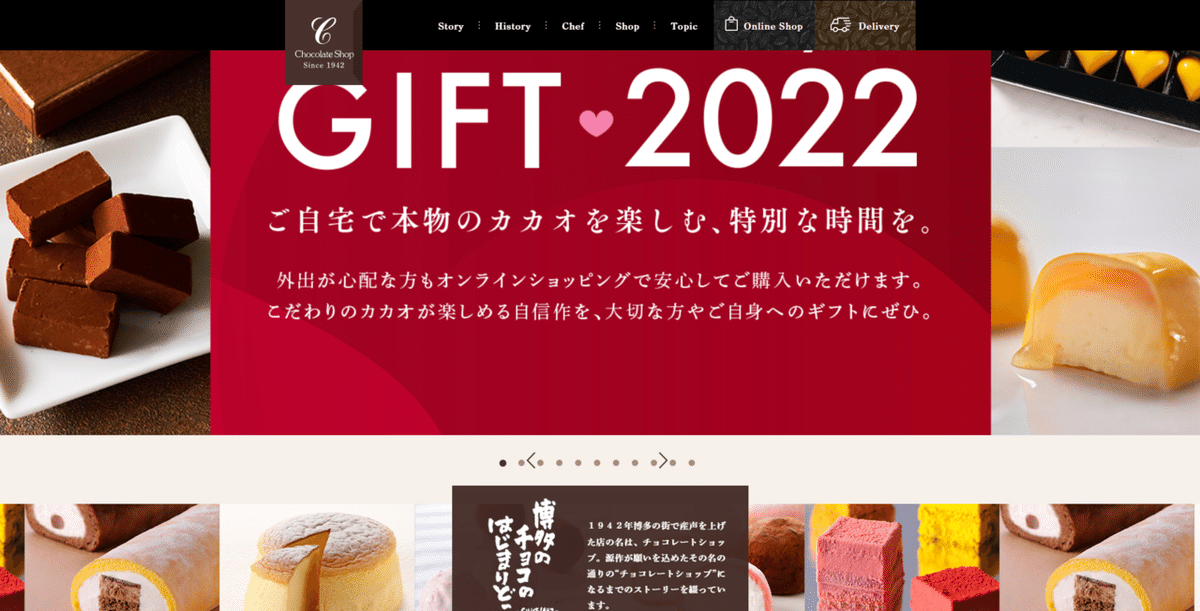
【ヘッダー構成】

①ロゴはスクロールするとヘッダー内に収まって、邪魔にならない工夫がされている。
②下層ページのナビをクリックすると、text-decoration: underline;で今いる場所が分かるようになっている。Shopをホバーすると店舗一覧が出てすぐ飛べるのはユーザビリティに優れていて是非取り入れていきたいと思った。
③ナビはオンラインショップのボタンのデザインがモダンでこういう魅せ方があるのだと勉強になる。日本語訳がホバーしたときについているか、小さく表記するのがよりベストだと思う。
【3カラム構成】

3カラムレイアウトは background-size: cover;により画面いっぱいに広がっていて、ゆとりのあるデザイン。薄いグレーのフィルターが上品でクラシックな印象を与える。ホバーするとtransform: scale(1,1)と設定されていて、画像がゆっくり拡大する。
商品画像はホバーすると画像がゆっくり拡大し、茶⇀赤へと変わる。ボタンの領域も広い。
【メインビジュアル】

写真は11枚とかなり多め。メインビジュアルから気になるページへと飛べる導線に。下の商品画像はインスタ調で流れる動きとなっている。
対してヘッダーはかなりシンプルで右下のサイトマップから下層ページへと飛べる仕様。
【News & Topics】
各トピックをクリックすると画像となっているので、コードがなくても社内で更新できる仕様になっている。
【デザイン】

ゆとりのある空白。背景に薄い手書きフォントを入れるのがおしゃれ。
