強調するために「見出し」や「引用」を使うことはお勧めしません
『見出し』と『太字で大きな文字サイズ』の違いってわかりにくいですか?
noteは太字にはできますが大きなサイズにはできないので目立つようにしようとすると太字にするしかありません。
目立たせるために安易に『見出し』を使ったり、囲み枠みたいになるからと『引用』を使ったりはお勧めしません。
検索エンジンが見ているのは私たちが見ている画面とは違う
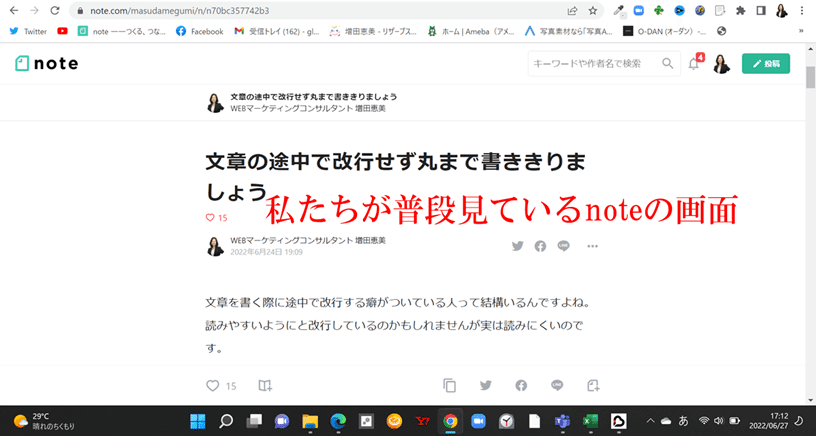
私たち人間が普段見ているnoteはこの画面ですよね。

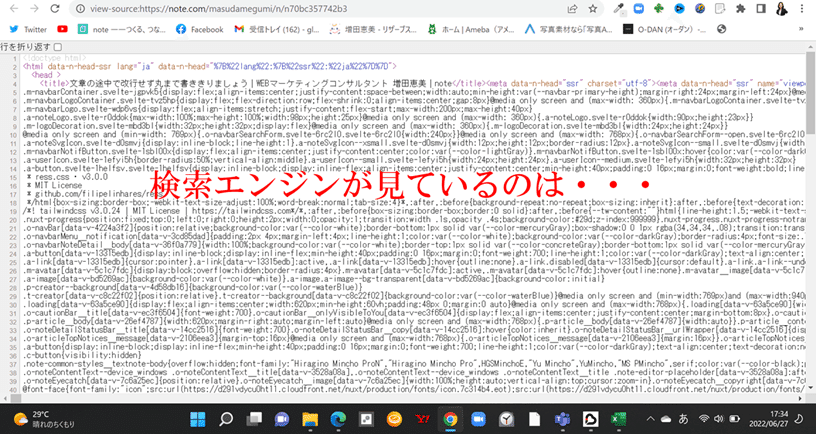
検索エンジンが見ている画面はこんな画面です。

私たちが書いている文章は極々一部で沢山の情報を取得しているのです。
見出しを使うとhタグが入る
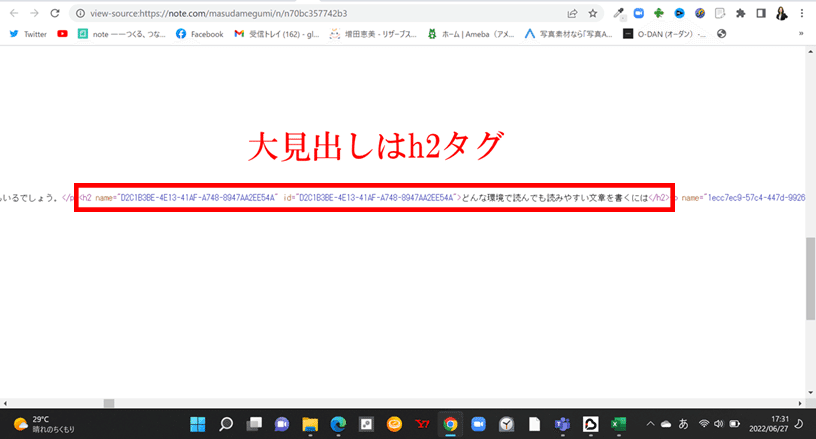
見出しを使うと見出しタグが入ります。6月25日に書いた記事の見出し部分のソースを見てみましょう。
<h2 name="111457D9-E8FC-413B-A9AD-219899FD4086" id="111457D9-E8FC-413B-A9AD-219899FD4086">文章の途中で改行すると読みにくい理由</h2>とh2タグが入っているのがわかりますでしょうか。
※h1は記事タイトルになります

次の見出しも
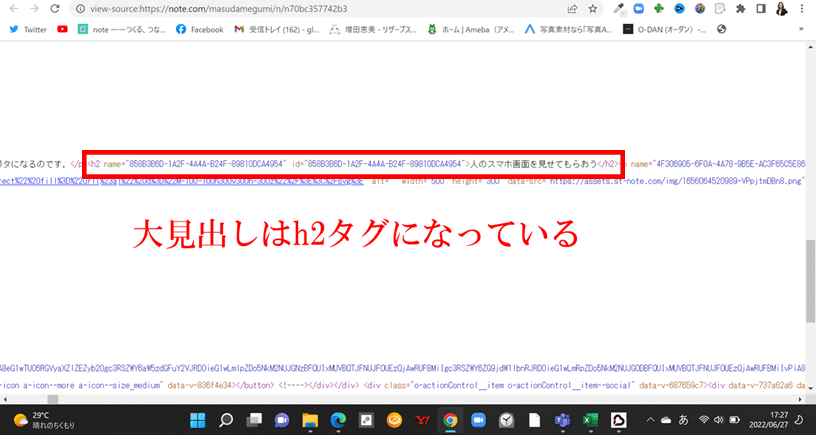
<h2 name="858B3B6D-1A2F-4A4A-B24F-89810DCA4954" id="858B3B6D-1A2F-4A4A-B24F-89810DCA4954">人のスマホ画面を見せてもらおう</h2>
h2タグで囲まれています。

検索エンジンに「これが見出しです」と伝えているのです。
noteは装飾はほとんどありません。テキストの色を変えたり、文字の大きさを変えたりして強調することができません。
なので目立たせるために見出しを使う人もいますが、安易に使わない方がいいのです。
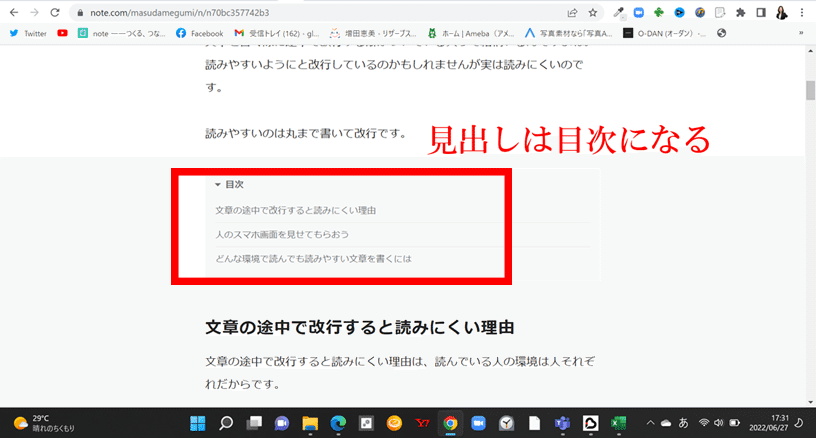
見出しは目次
noteで見出しを使うと目次にすることができますよね。

目次を見るとその記事に何が書いてあるか見当がつきます。そのために付けるのが見出しで、検索エンジンには文章の構成を伝えるものとなります。
目立たせるために引用を使うのもNG
囲み枠のようになって目立つからと引用を使う人もいますが、引用タグblockquoteが入ります。

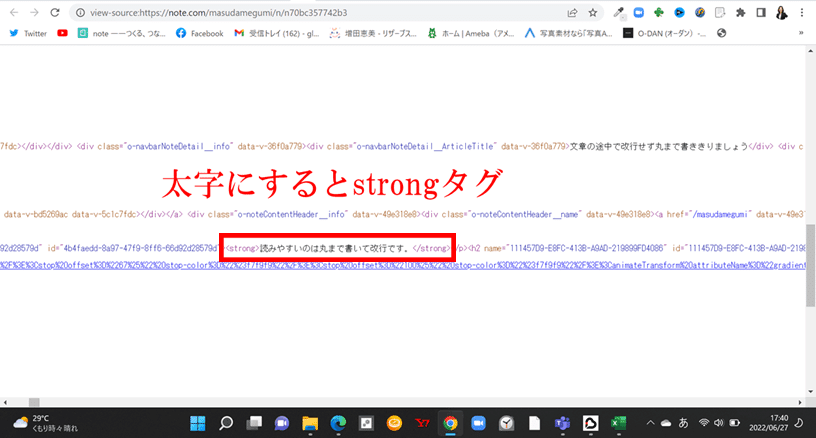
noteで「ここをもっと目立たせたい」となったら太字を使いましょう。太字にしてソースを見てみると

<strong>読みやすいのは丸まで書いて改行です。</strong>になっています。まさに強調です。
人の目で見ている画面と検索エンジンが見ている画面は違います。見た目だけで判断して機能を使わないようにしてくださいね。
◆増田恵美プロフィール
◆公式ブログ
◆(株)オフィス凜公式サイト
◆セミナー情報一覧
◆ご提供中のサービスメニュー
◆お客様の声
◆お問い合わせ