Assetto Corsaでスキンを製作するやり方
前書き
アセットコルサにてスキンを製作するやり方を書いておきます。取り合えずスキンを作るにはどうすればいいかの最低限は書いてあると思います。
必要なソフト等
・Assetto Corsa(コンテンツマネージャーを導入しておいてください)
・スキンを作りたい車
・ペイントソフト
※ペイントソフトに関しては何でもいいです。極論Windowsのペイントでもスキンを作ることは可能です。dds形式の画像を扱えたり、レイヤーを重ねることができたりするペイントソフトを使用した方が作業は楽だと思います。必要に応じて使い分けるという手もあります。
スキン制作を始める前の下準備
まず、制作したい車のフォルダを開き、skinフォルダ内に新しく作るスキン用のフォルダを作ります。わかりやすい名前にしてください。
スキンの展開図を用意します。
スキンを作りたい車を選択し、ショールームを開いてください。

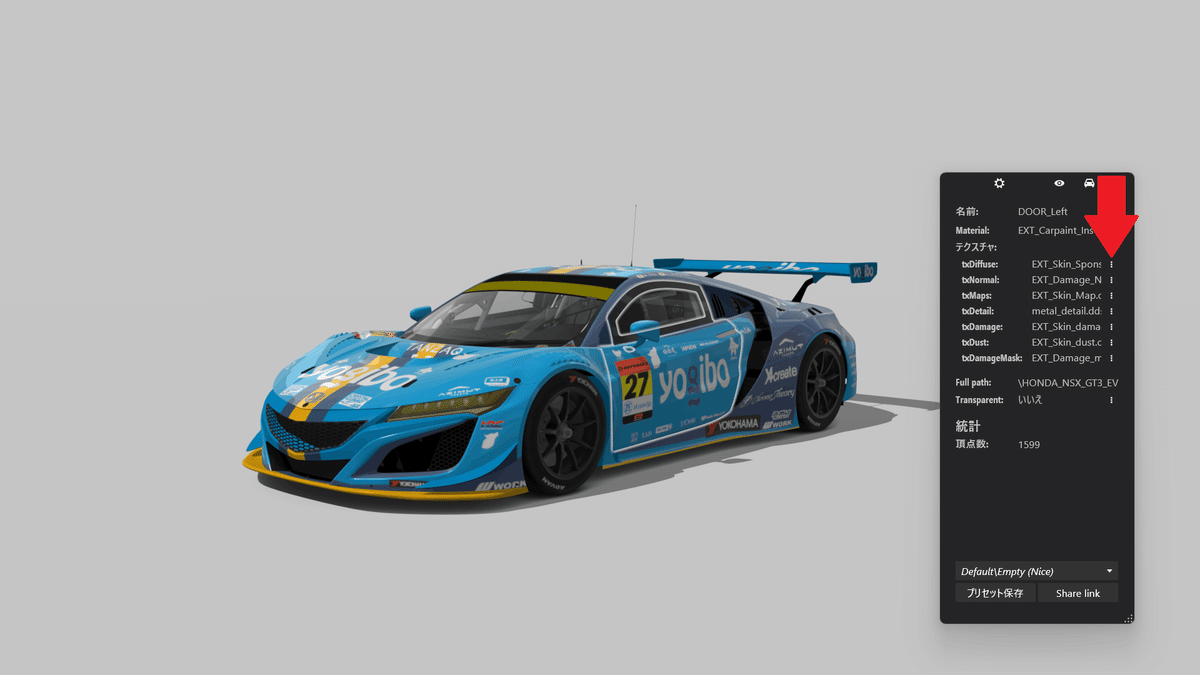
スキンを作りたい部分をクリックします。ボディーの場合はボディーを、窓にスキンを適用させたい場合は窓をクリックします。

赤い矢印の指している丸が3つ並んでいる部分をクリックします。一番上のやつです。

マッピング表示の部分をクリックして開きます。車のスキンの展開図が表示されるので、右下のボタンからスキンフォルダ内に保存します。

この展開図に合わせて制作していきます。
デフォルトで設定されてるテクスチャの画像を保存して、それをベースに制作することも可能です。
※スキン制作を考えて制作されていない車の場合、この展開図がぐちゃぐちゃで、スキンが制作しにくい場合があります。
スキンを製作する。
先ほど保存した展開図に合わせてペイントソフトを使用して作っていきます。スキンのレイヤーの上に展開図を重ねながらやるとやりやすいと思います。ここに関しては省略します。ペイントソフトの使用方法がわからない場合は、各自でお調べください。スキンのファイル形式は基本的にddsです。ごく稀にpngの場合があります
制作したスキンの画像はスキンファイルに入れてください。
(制作したスキン画像のファイル形式を変換する)
制作したスキン画像のファイル形式がdds出ない場合、変換する必要があります。
Convertio — ファイルコンバーター
上記のサイトからオンラインでddsファイルに変換することができます。
変換したスキンの画像はスキンファイルに入れてください。
スキンを適用する
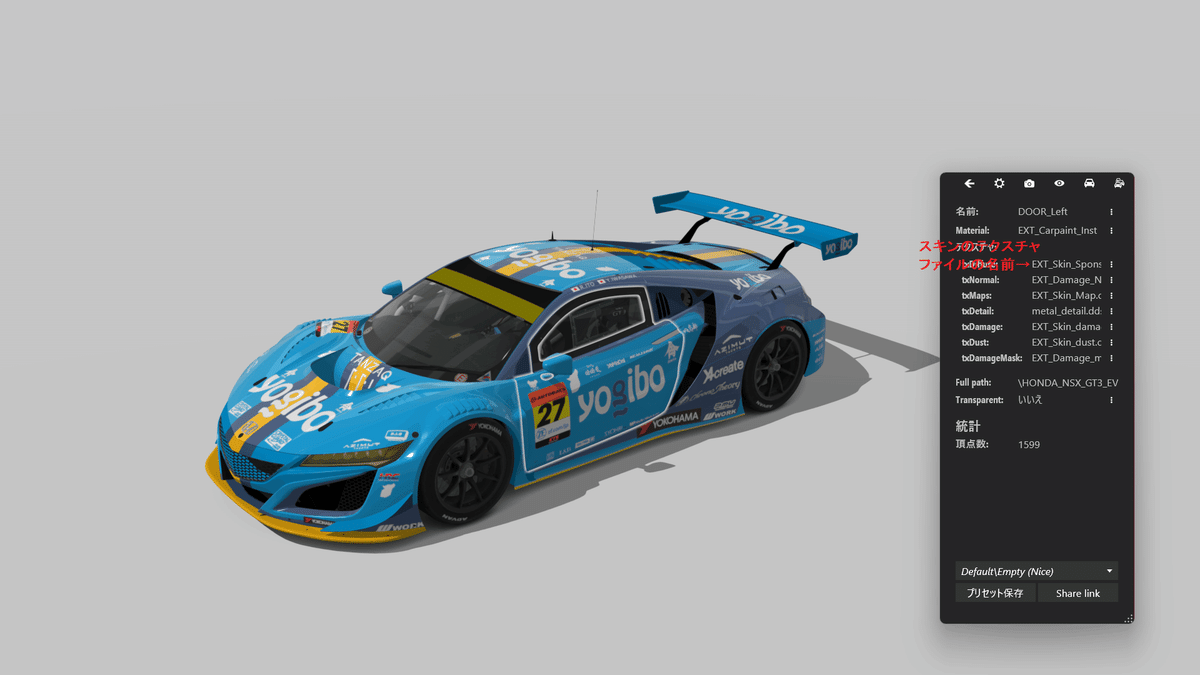
先ほどと同じようにショールームを開き、車のスキンを適用させたい部分をクリックします。ボディーの場合はボディーを、窓の場合は窓をクリックしてください。

スキンのテクスチャファイルの名前が書いてあるので、ダブルクリックでコピーします。
先ほど作ったスキン画像の名前をコピーしたテクスチャファイルの名前に変更します。
ショールームで確認するとスキンが適用されているはずです。
(スキンの詳細を設定する)
これに関しては必ず必要というわけではないですが、特にGTマシン等のレーシングカーのスキンの場合は作った方がいいと思います。
下のテキストをコピペして必要な部分を書き換えてください。
スキンの名前、国、番号、レースや走行会、ウィークエンド等の対戦相手がいるモードでの対戦相手の名前を設定できます。
対戦相手を複数設定したい場合は","で区切ってください。
※""の間の部分以外は書き換えないでください。
{
"skinname": "#27 Yogibo NSX GT3 2023 Rd.1 Okayama",
"country": "Japan",
"drivername": "Reimei ito,Yugo Iwasawa",
"team": "Yogibo Racing",
"number": "27"
}
スキンのプレビューとアイコンの画像を設定する
今回例にしたスキンのアイコンとプレビューの画像を下に乗せておきます。
スキンフォルダ内に入れてください。
無くても動きますが、あった方が断然わかりやすいです
ファイル名
アイコン:livery.png
プレビュー:preview.jpg


