
【制作note】「CREMIA 10th 君とクレミアが食べたい」特設サイト
こんにちは、MASKMAN デザイナーの菅野です。
今回、弊社が普段どのように制作をしているのか制作過程をご紹介するべく、noteを書くことになりました!
今日ご紹介する事例は「CREMIA 10th 君とクレミアが食べたい」特設サイトになります。
サイト制作を依頼したい方、普段から制作に携わっている方、また制作会社で働きたい方。様々な方に実際の制作過程が伝わるよう、企画からデザイン〜実装まで、MASKMANが携わった制作過程のすべてを、大ボリュームでお届けしていきます📢
01. プロジェクト概要
「CREMIA」は、”ニックン&セイチャン”のキャラクターでおなじみのソフトクリーム総合メーカー・日世株式会社様から発売されているプレミアム生クリームソフトです。
サービスエリアや映画館など、街中で見かけたことがある方も多いのではないでしょうか?

なめらかでコク深い、生クリームのようなソフトクリームと、サクサクのラングドシャコーンが特徴のクレミア。それまでもソフトクリーム業界大手であった日世様が「これまでにない最高級のソフトクリーム」を目指し、誕生した商品です。
そんなクレミアは今年、発売10周年を迎えます🎉
それを記念し、今回スペシャルコンテンツとその特設サイトを制作することになりました。
🍦 案件概要
クライアント:日世株式会社
制作期間:2022年12月〜2023年8月
URL:https://www.nissei-com.co.jp/cremia/campaign/10th/
(※ 公開は2023年11月30日で終了となりました)
🙋♀️ クレジット
制作会社:MASKMAN inc.
プロデューサー:ナカニシケイゴ
企画 / プロジェクトマネジメント / ディレクション:森岡真実
企画 / アートディレクション / デザイン / キャラクター制作:菅野友香
フロントエンド実装 / AR:辻快文
CV:鬼頭明里、木村良平
イラスト:アルカポルカ
キャスティング / 収録 / 動画編集:エレファントストーン
脚本:菊池良
楽曲制作:no.9
02. 企画
今回のプロジェクトがはじまったのは去年の12月頃。
弊社は企画提案から参加させていただきました。
2023年のクレミア発売10周年のタイミングに合わせ、一緒になにか面白いことはできないかと、社内メンバーで企画アイデアを出し合うところから本プロジェクトは始まりました。

事前に行っていたヒアリングで得た情報をベースに、「クレミアとはどんな商品?」「どんな人に向けた企画にしたい?」など、その商品と特性を理解していきながら集まった企画アイデアたち。
クライアント様への提案に向けて、それぞれ具体的にかかる費用や見込まれる効果など、定量的な部分もしっかりリサーチし、より強度の高い提案となるよう内容を詰めていきます。
企画提案フェーズでは、数多くのアイデアから候補を絞り、広告の打ち方や施策実施方法の検討など、実現可能性を検証しながら打ち合わせを重ねた結果、ボイスドラマ企画を採用いただくことができました!👏
ここまでで確定した企画の概要はこちら。
🎙 ボイスドラマ企画概要
概要:クレミア10周年を記念したスペシャルボイスドラマの作成
CV:鬼頭明里、木村良平
構成:全5話 / 各話約5分、全編約25分
施策:第5話は購入者限定特典とし、コーンのスリーブをサイト上のカメラでARスキャンすると視聴できるようにする。
仕様:ドラマは特設サイト上で音声が聞ける仕組みにし、後日Youtubeでも視聴できるように公開する。
キャンペーン:出演声優サイン入りのクレミア食品サンプルプレゼント
03. 脚本
ボイスドラマ企画に決定した後は、まずストーリーの内容を検討していきました。

候補にはクレミアの開発秘話になぞらえたパティシエの物語や擬人化など、さまざまな候補が上がりましたが、結果的に王道の恋愛ストーリーに決定。
ここで大事にしていたのが、「ストーリーの面白さ×続きが気になるフックを入れる」という点。
ボイスドラマ企画を提案していた時点で、第5話はシークレットストーリーとして購入者限定の特典にする、と言うことは決まっていました。
そのため、ユーザーに純粋に楽しんでもらうことはもちろん、話の続きが気になってしまう、クレミアを食べにいきたくなる…と、ユーザーの自然な流れを作れるようなストーリーにすることを意識しました。
そんな脚本は、ディレクターの森岡が元々交流のあった菊池良さんにお願いすることに。
上がってきた脚本は、王道の恋愛物語と思いきや、主人公の男の子・タクヤに衝撃の事実が隠されているというストーリー。ぶっ飛んだ設定ではあるのですが、興味関心のフックとなるような要素を入れつつ、なぜだか最後はしっかり感動してしまう、そんな脚本に仕上げていただきました。
また、クレミアの特徴を要所要所に入れ込んでいただいたのも、脚本のポイントの一つです。
クレミアの最大の特徴である濃厚なクリームは、口溶けがよく、濃厚でなめらかな舌ざわり。繊細なラングドシャコーンは、生地に含まれる絶妙な気泡のバランスで軽やかなサクサク食感。そんなクレミアの「美味しさの秘訣」を、ストーリーの中にさりげなく入れ込んでいただきました。

キャスティング・収録はエレファントストーンさんにご協力いただき、この脚本で、声優さんの収録が行われます。
弊社制作チームも、ディレクションに参加させていただきました。
そして背景のSE / BGMの制作は、いつもお世話になっているno.9さん。
ドラマの背景に流れているBGMは、このボイスドラマのためのオリジナルサウンドです。音楽が入るとさらに物語の世界観が増幅され、より一層素敵なものに仕上がりました。音楽の力はすごいですね…。
このように皆様の力をお借りしながら、整音、編集を経て、無事にボイスドラマの音源が完成しました!
04. キャラクターデザイン
そして脚本と並行して、キャラクターデザインをお任せするイラストレーターさんを探していきます。
ビジュアルの方向性を「純粋でエモーショナルな感じでいく?それよりも物語の内容に合わせるとファンタジックな感じ?それともアニバーサリーらしく溌剌としたポップな感じ?」と頭の中で考えつつ、商品イメージや脚本に合いそうな方をリサーチ。
ちなみにいつもイラストレーターさんをリサーチする際は、毎年出版されている「ILLUSTRATION」や「VISIONS」シリーズなどのイラスト集を見るか、SNSでひたすら検索をかけて探すことが多いです。

そうしてクライアント様とイメージの擦り合わせを行い、イラストはアルコポルカさんにお願いすることに決まりました!
(^_-)-☆ pic.twitter.com/4JLQt7KNsJ
— アルコポルカ (@arcobale_6) March 9, 2023
アルコポルカさんの塗りの質感、彩度がすこし低めの配色、少し幼さのあるお顔の作り方がとってもクレミアの雰囲気に合っていて、この時点ですでにかなり良いビジュアルができるのではと期待が高まります…。
早速アルコポルカさんと打ち合わせを行い、使用する媒体、必要な解像度や形式、キャラクターのイメージと各話イラストのコンテ資料を共有。

それぞれクレミアのフレーバーをイメージしたカラーリングをベースに、脚本内容からレナは溌剌とした元気なイメージ、タクヤはミステリアスなイメージでデザインを依頼。髪型や目の色など、細かい部分でもイメージできる部分は具体的に依頼しつつ、ふんわりイメージだけ伝える部分も残しておくことで、イラストレーターさんの表現の幅が狭くなりすぎないように心がけました。
そんな2人の貴重な初期設定案がこちら!

初期のデザインではレナがきゅるんと可愛らしい感じになっていますね!
一方タクヤはほとんど完成形に近い形になっています。タクヤは最初から私が想像していたものがそのまんま形になって出てきたので、ラフが上がってきたとき、あまりの良さに衝撃を受けました…。
この後クライアント様からのFBを受け、よりクレミアのイメージに近づけるべく、ここから数回調整を重ねます。
そして出来上がった最終的なキャラクターデザインがこちら!

ベースとなるカラーリングは大きく変わらずですが、レナのお洋服が変わりました!カーディガン袖のバルーンはぽってりしたクリーム感を、プリーツのスカートはクレミアの特徴であるドレープを意識したものに調整し、より上品なクレミアのイメージに近いキャラクターデザインになりました。
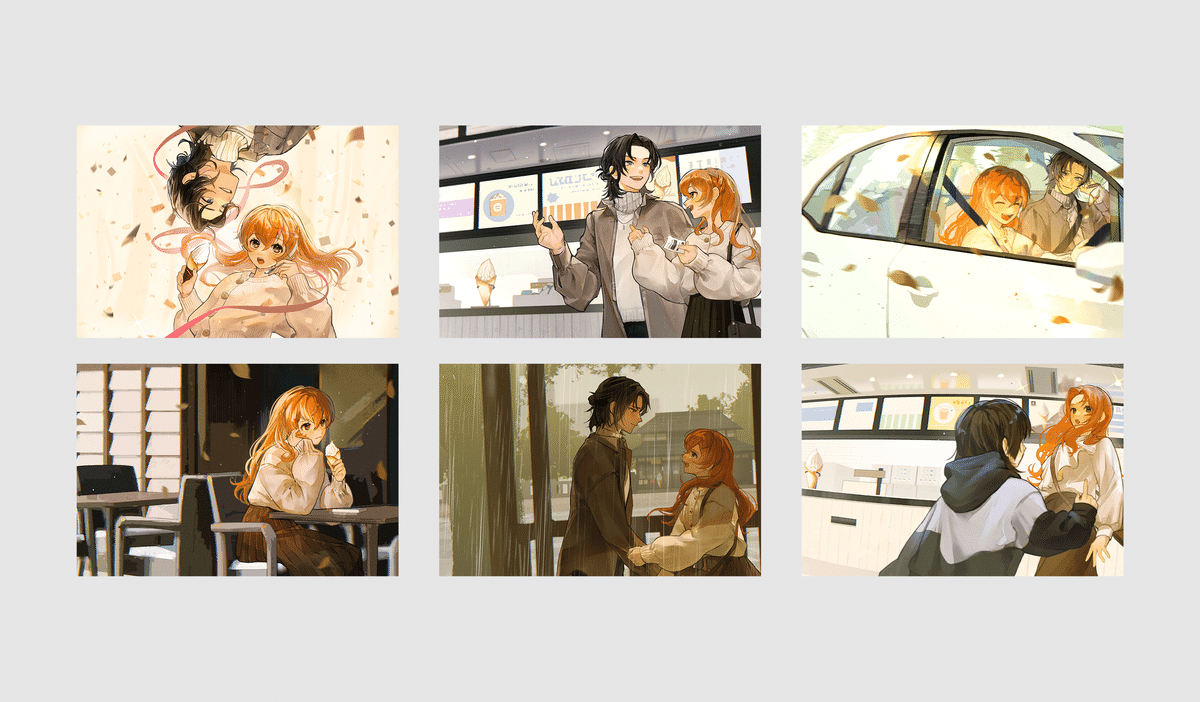
そして各話のイラストについても、脚本内容とコンテを共有し、ストーリー内容に合わせて制作いただきました。

左上のKV以外のカットは、サイトに使用することを想定し、PCでは左側にテキストを配置するためにイラストを右寄せで描いていただきました。また実際サイトでどうトリミングするかがこの時点では不明なため、上下左右にかなり余白をとっていただいています。
実はすべてのイラストのどこかにクレミアが隠れているというこだわりも。ぜひどこにいるか探してみてください🍦
最初の提案からここまで約半年。
脚本制作、キャラクターデザインと声優さんの収録までが完了し、これでようやくサイト制作へ入る準備が整いました!
05. サイトデザイン
いよいよサイトデザインの話に入っていきます。
まず、すべての指針となるデザインコンセプトを立てるため、企画の内容からキーワードを拾い、デザインで伝えたいポイントはなにかを確認していきます。

ここで改めて企画自体にも立ち返り、「そもそもなぜクレミアと声優をコラボさせるのか?クレミアと声優の親和性はどこにあるか?」を考えた時、「溶ける」という共通点を思いつきました。
クレミアの特性である口溶けの良さ、そして、よく声優さんの良い声を聞いた時によく言われる「耳が溶ける」というワードから、口の中で溶けるクレミア×耳を溶かす声=「耳もクレミアも”溶ける”ボイスドラマ」というのを1つめのテーマに。
また、この企画はクレミアのことをもっと知ってほしい、より多くの人がクレミアと出会ってほしいという思いからスタートしたものであったこと、そして本ドラマは2人がクレミアと出会うことから始まった物語であったため、「クレミアとの出会い」というのを2つめのテーマとしました。
そしてこれら2点をかけあわせ、「耳も心もとろけるボイスドラマで、クレミアと出会う」を一本のコンセプトとして立てました。
これらをグラフィックで表現するため、全体的に下記のようなモチーフをベースに使用してデザインしていきました。
🎨 表現のポイント
❶ ウェーブ状の層になったテクスチャや垂れるようなシェイプ
→ 「溶ける」コンセプトが伝わり、とろける商品の特徴を想起させるような質感にする。
❷ 細い罫線と、クレミアのフレーバーを連想させる、上品で明るい配色
→ クレミアの繊細で上質なブランドイメージを表現する。
❸ ドア型のシェイプや鍵のモチーフ
→ 2人のクレミアとの出会いやボイスドラマの世界観への没入、そして「この企画がユーザーとクレミアが出会うきっかけとなるようにという思いを込めて。
また、コンセプトに関連したもの以外にもいくつかポイントが…。
🎨 その他意識したこと
・男女2人の対比構造から、対となる配色や配置を意識する。
・10周年というアニバーサリー感を感じられるよう、紙吹雪を散りばめたりクレミアの初期ビジュアルやスリーブにあるリボンを使用してみる。
・物語のファンタジックな内容を踏まえて、星彩や煌めきのモチーフを入れたり、発光しているようなテクスチャや物影をつけてみる。
そうして作成した初稿のカンプがこちら。

全体的に最終デザインと大きな変更はないものの、配色が少し暗くなっています。KVのイラストもこの時点ではラフ案で、背景がブラウンベースのものでした。
ここでクライアント様からいくつかFBをいただきましたが、脚本やキャラデザの時点でクライアント様が大事にしている要素があらかじめ分かっていたおかげで、それ以外には特に大きな調整なくデザインFIXまで持っていくことができました。
そのため、あとは時間の許す限り、自分で下記のような項目を再度確認しながらひたすら細かいところのブラッシュアップを行なっていきます。
📝 デザインチェックリスト
・アニバーサリーのワクワクキラキラした感じは十分に演出できているか
・商品が美味しそうに見えるか、食べてみたいと思ってもらえそうか
・他の製品の写真と入れ替えた時に成立してしまわないかどうか?クレミアらしさが十分に演出できているか?
上記のような内容を再度デザインを見ながら確認し、「もっとこうしたら美味しそうに見えるかな…」「クレミアらしさ=なめらかさや上質なイメージ、ラングドシャなどの特徴をこれ以上出せるところはないか?」と自問自答しながら、細かい部分をブラッシュアップしていきます。

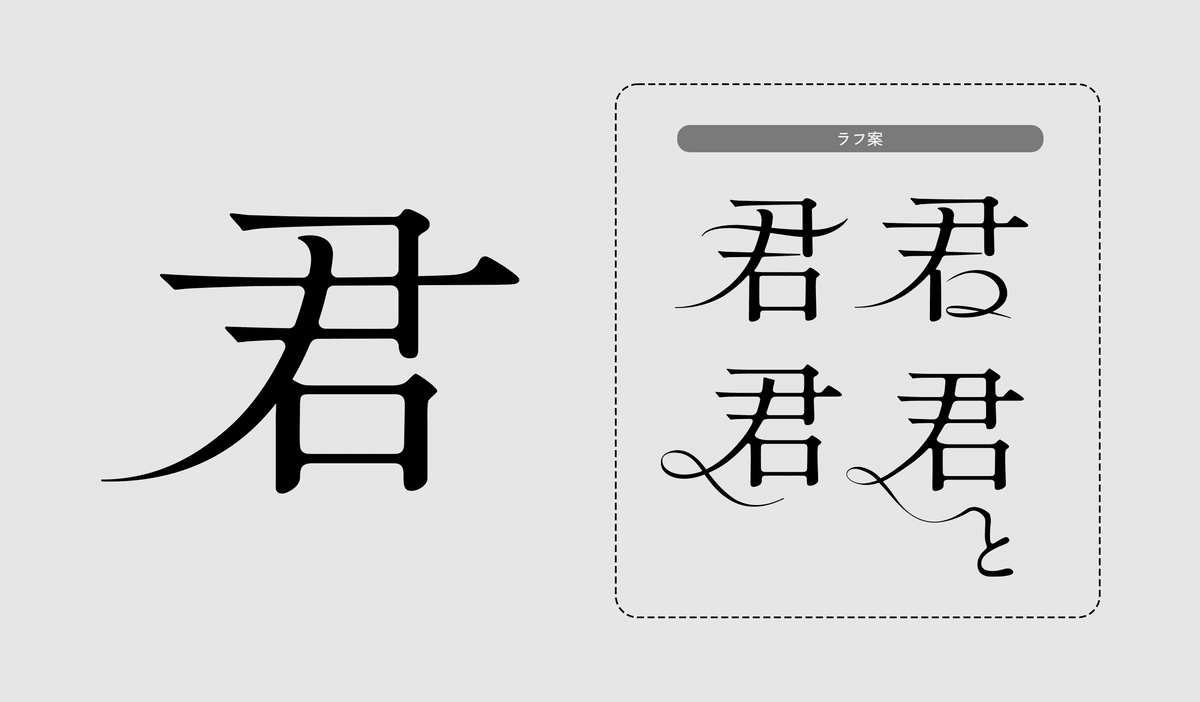
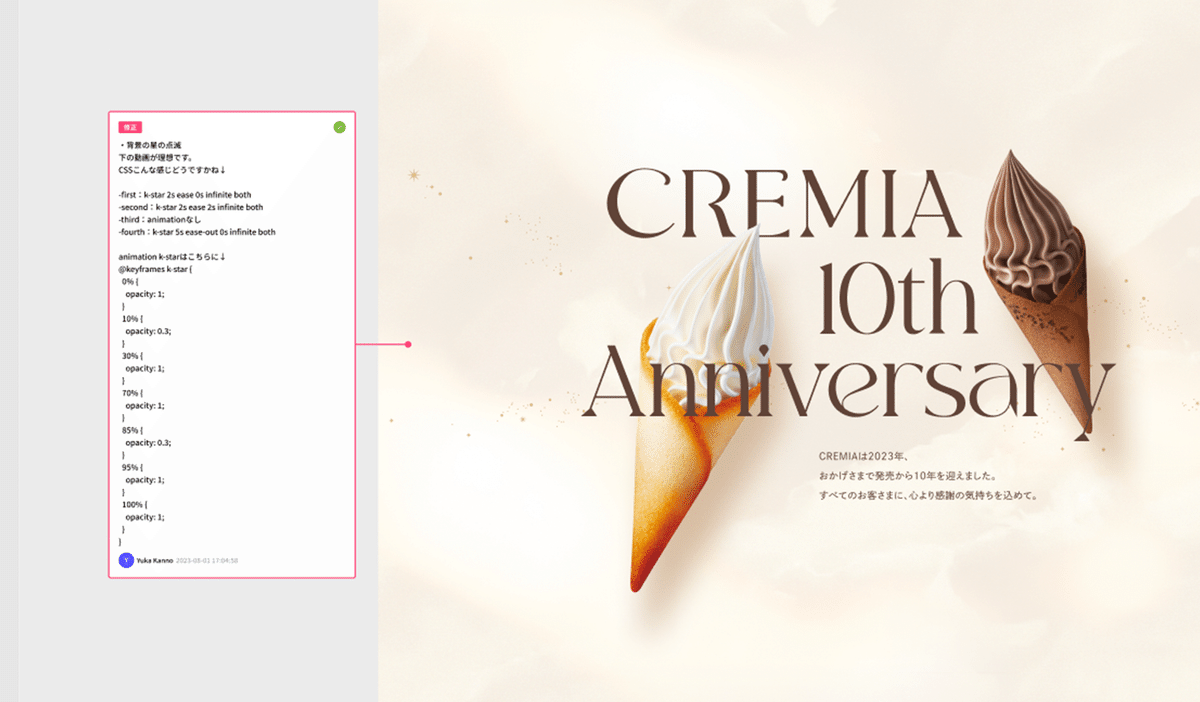
またここで、KVにあるタイトル文字を作字したらどうかというFBをいただき、作字してみることにしました。
正直なところ、私は作字が得意な方ではないので、文字を作るのにはいつもかなり時間がかかってしまいます…。今回も、サイトデザインがFIXした後もしばらくブラッシュアップを続けていました。
今回は、クレミア特有のなめらかさや華奢なイメージのある文字にするべく、もともとあるフォントをベースとして調整を加え、その中で一番バランスの良い形を模索していきました。

1文字作るのでも色々な形があるので、どこをどう変えたら狙ったイメージが出せるのか?また文字が読めなくなってしまうラインはどこまでか?など、線をいじりながら試行錯誤し、全体のバランスを調整していきました。
そして、こちらが最終的なタイトル文字になります!

もともとあるフォントをそのまま使うよりも、よりクレミアのなめらかで繊細なイメージのあるタイトルロゴになったのではないかなと思います!

また、文中の「CREMIA」の英字も、元のCREMIAロゴになるべく近づけておくために若干調整を加えています。

こうしてタイトル文字や英字を入れ込み、サイトデザインが完成しました!
06. 実装、キャラモーション制作
出来上がったデザインをもとに、次は実装へと進んでいきます。
ここで初めてエンジニアを含め、ディレクター、デザイナー、エンジニアの3人でキックオフミーティングをし、案件概要やデザイン意図、コンセプトを共有します。
またデザイン時点で考えていたアニメーション演出も説明し、実装可否や懸念点などを挙げてもらい、実装前からあらかじめ問題点を無くせるよう擦り合わせを行います。

アニメーションに関しては、あまり途中での追加要件はエンジニアさんにとって気持ちの良いものではないと思うので、後になって「追加であれもこれもやりたい!」ということがないように、なるべく最初から考えられる最大量の動きの提案をして、そこからバランスを考慮して引き算していくように心がけています。(それでもどうしても出てきてしまう時はあります…😭)
このようにいっぱい要望があっても、「これって難しいのかな…」と思うような仕様でも、まず「とりあえずやってみます」と言って実装を試してくれるエンジニアさんには頭が上がりません。。
またアニメーションを一通りつけていただいた後も、デザイナーの私とエンジニアの辻で出社する日を合わせ、一緒に画面を見ながら調整したり、お互いがリモートの際はデザイナー側でも検証ツールを駆使しながら「ここは0.1秒にしてイージングはこれにしてみてください」などと具体的に要望を出して調整をお願いするようにしていました。

このように具体的な指示の方が良いのか、それとも感覚で伝えた方が良いのかは、組むエンジニアさんによって好みややりやすい進め方がそれぞれあると思うので、なるべく「どのように指示があるとやりやすいですか?」と聞くように心がけています。
こうして作ったデザインをさらに世界観のあるものにするべく、アニメーションも細部までこだわり、最後の最後までチューニングしていきました。
個人的な主観ですが、ただ1つ単純な動きをつけるより、1箇所に細かな動きを重ねたり、時差をつけて動かすことで、奥行きがでたりリアルな物体に近い複雑な動きになるなと思っていて、いつも意識しているポイントです。

下層のエピソードセレクト画面においても、がちゃがちゃっと回転しながらエピソードが回っていく動きがファンタジックな世界観にあっていて、かつDVDでチャプターを選ぶ時のようなワクワク感も感じられ、お気に入りポイントです。

そして今回は通常のサイトと違い、AR機能の実装がありました。
本企画では購入者向けのキャンペーンとして、ボイスドラマの第5話をシークレットストーリーとし、サイト上のカメラでクレミアのスリーブをARスキャンすることで読めるような仕掛けになっています。

このスリーブをARで読み取るという仕組み、当初はレシートへの印字を活用したり、スリーブにQRコードを入れたり、店舗でパスワードカードを配るなど、他のアイデアもありましたが、さまざまな手法を検証した結果、ARを採用することになりました。
マーカーとしては、スリーブにあるロゴを認識対象にしているのですが、当初は湾曲している状態でのスキャンができなかったり、離れているとスキャンできなかったり…。ですがソフトクリームの特性上、撮ってすぐに食べないと溶けてしまいます。そのため、購入後すぐにパッと撮ってスキャンができるということはマストの条件として、様々なライブラリを試してもらいました。
最終的には「Mind-AR」というライブラリを用いて、湾曲した状態でもすぐにスキャンできるようになりました!
クライアント様とも最後の最後まで色々なデバイスで動作確認をしていつつも、公開後に皆さんの反応を見るまでは少し緊張していた部分でもありました。が、無事「第5話も視聴しました!」という反応を多くいただけて安心しました…😮💨
またサイト実装を進める一方、デザイナー側ではKVと各話視聴画面のキャラクターモーションを制作しました。
Live2Dなど専用ソフトの使用も検討しましたが、今回はAfterEffectsで制作することにしました。

今回、KVの動画はとにかくキラキラと華やかにすること、ドラマ各話の動画はユーザーが聴いている間ずっとページを開いていることが予想されるため、ずっとループしていてもうるさくなりすぎないような加減で動かすことを意識しました。

キャラクターたちの動きをリアルにできるよう、1つ1つのパーツを毛先の一本一本まで、細かく動きをつけていきます。

またキャラクターの動き方については、ディズニーの「アニメーション12法則」がとても参考になりました。特に髪の毛部分は「後追いの法則」に習い、髪の先端と付け根が動き出すタイミングに差をつけるようにしています。他にもいろいろ映像をリアルになめらかに見せる法則があるのですが、これはWebサイトのアニメーションにおいても流用できるような法則かもしれないなと思ったりしました。
また当初はイラストに動きをつけるだけで一旦提出してしまっていたのですが、もっとリアルなアニメのようにできないかな?と詰めたい欲が出てしまい、ここからもうひと手間加えることに。
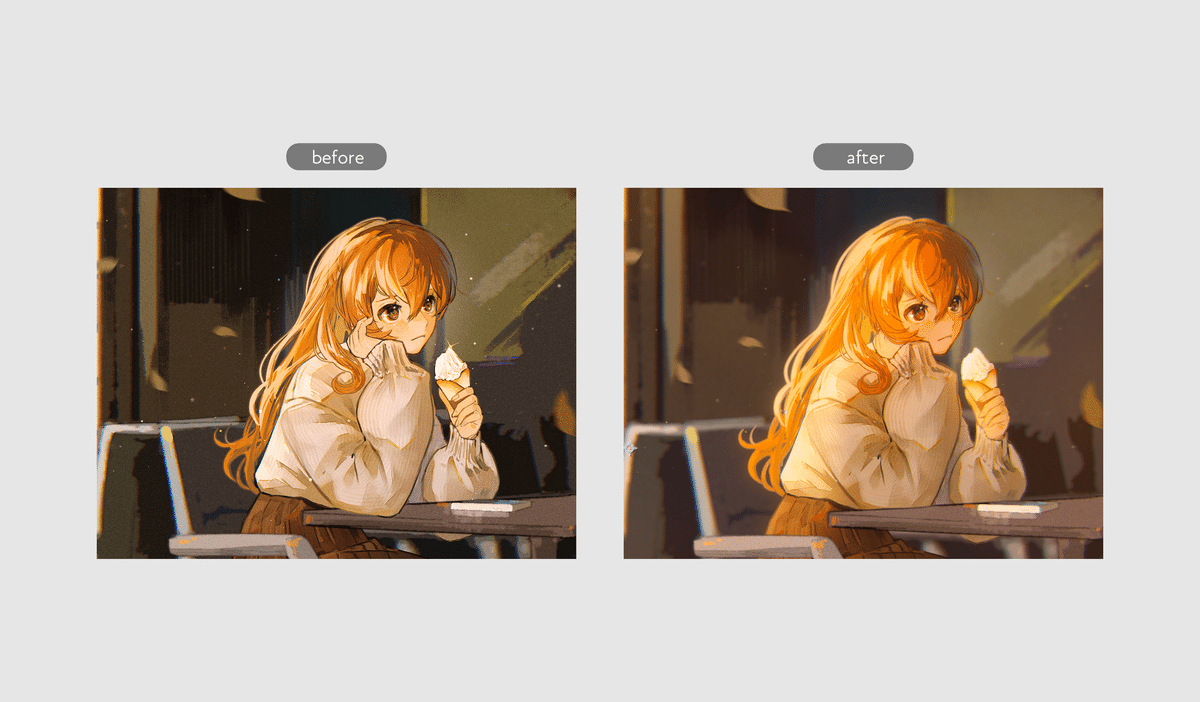
質感をプラスするため、アニメ制作でいう撮影処理の仕方を参考にしつつ、全体の色調調整やグロー効果、周辺減光、色収差などを加えることで、よりふんわりとした空気感になるよう仕上げました。
比べるとこんな感じです。

場の空気感や秋の夕暮れ時の雰囲気がグッと増したと思います!
このように様々な効果をたくさん重ねて、理想通りの質感になるまで調整していきます。

そうしてすべての動画に仕上げ加工をし、無事にイラストモーションが完成しました。動画をそれぞれ各ページに埋め込んでもらい、いよいよサイトが公開になります!
07. 公開
こうして無事、2023/9/1にサイトが公開になりました!
現在はクローズしてしまいましたが、公開後すぐから、SNS上で大変多くの皆様から反応をいただき、誠にありがとうございました。

また、出演いただいた2名の声優さまからも告知いただきました。
あのクレミアさんのなんとも新しい試みにて、レナのCVを担当させていただきました‼️✨
— 鬼頭明里 (@kitoakari_1016) September 1, 2023
ここでしか聞けないオリジナルドラマ
どうぞよろしくお願いします‼️🌟 https://t.co/Qj2AD62JVM
なんとクレミアのボイスドラマです。クレミア美味しいほんわか物語かと思いきや、冒頭から不穏な空気が・・・? https://t.co/6qmhld3OIJ
— 木村良平 (@Ryouhey_Drunk) September 1, 2023
公開するや否や、X(旧Twitter)では声優ファンの方々を中心に、たくさんの「ボイスドラマ聴きました!」という報告が….!
またそれだけではなく、「実際に食べにいきました!」と写真付きでポストしてくださっている方や、これをきっかけにクレミアを知ったという方も多く、プロジェクトに関わった一員としても大変嬉しい反応を多くいただきました。
他にもいただいた反応は目が届く範囲すべて拝見させていただいています。本当にありがとうございます!
また、広告クリエイティブの専門誌『月刊ブレーン』2023年12月号の「CREATIVE NAVI」にて、本サイトを掲載いただきました!

改めて、企画からすべての工程に携わらせていただき、提案した案がどんどんと形になっていく様はとってもワクワクするものがあり、公開して皆様の反応を得られた時は感無量でした。
サイトはクローズしてしまいましたが、素敵なクライアント様と商品にこうして携わることができ、制作チームとしてもとても良いプロジェクトになりました。改めて関係者の皆様、ありがとうございました!
さて、今回は、「CREMIA 10th 君とクレミアが食べたい」特設サイトの制作過程をご紹介しました。MASKMANでは、他にもサイト制作の裏側をご紹介できるようなコンテンツを準備中です。
それでは、次回の更新もお楽しみに!
MASKMAN inc. は、本質を突き詰め、課題に徹底的に向き合い解決するデジタルクリエイティブプロダクションです。クライアントもユーザーも、そしてクリエイターも、関わるすべての人がハッピーになれるような「心が動く、デジタルクリエイティブ」を制作しています。
● MASKMAN inc. について
会社についての情報や、これまでの制作実績をご覧いただけます。
https://maskman.co.jp/
● お仕事のご相談、ご依頼
Webコンテンツ制作のご相談、ご依頼がございましたら、お気軽にご連絡ください。
https://maskman.co.jp/contact
● 採用情報
MASKMAN inc. では、新しい仲間を募集しています。
https://maskman.co.jp/recruit
