
Twitterする人なら無料で使える生成AIのGrokの使い方
Twitter上で、Grok 3のベータ版が使えるようになりました。今は、ベータ版ということで無料ですので試してみます。
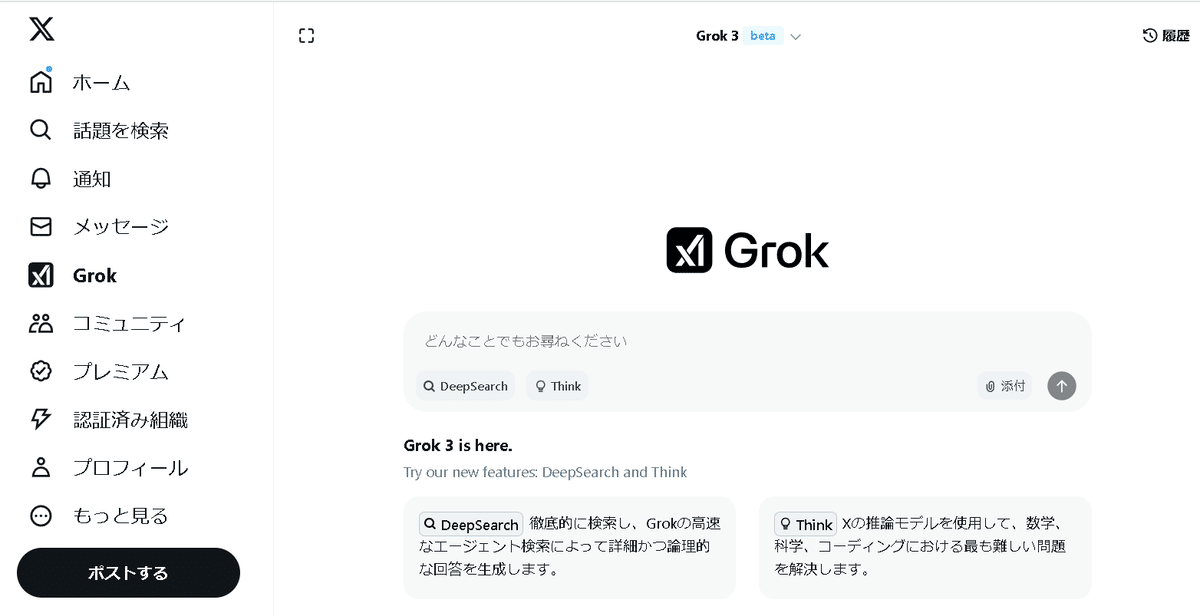
上記のページを開きますと、Grokのページが出ます。

ユーザインタフェースは、ChatGPTと似ています。Grok3の最大の機能は、DeepSearchとThinkです。
DeepSearchは、深く考えてもらえます。後ほど紹介しますが、無料でこのレベルの回答を得られるのは感動です。
Thinkは、コーディング等に優れているということなので、ChatGPTにおけるo3-mini-highあたりのモデルとなります。
1.DeepSearchの使い方
早速、次のお題で聞いてみます。
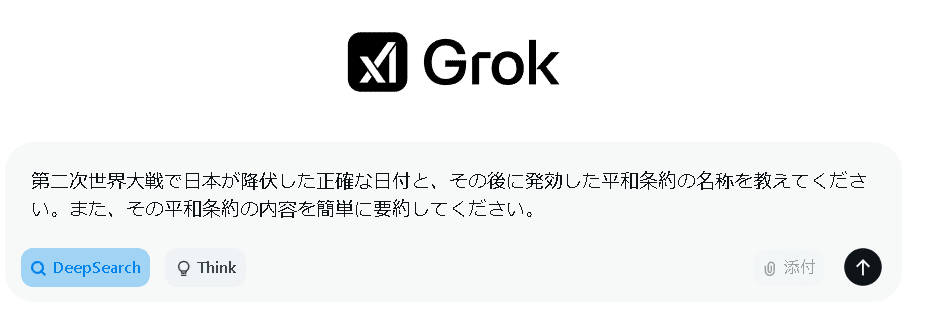
「第二次世界大戦で日本が降伏した正確な日付と、その後に発効した平和条約の名称を教えてください。また、その平和条約の内容を簡単に要約してください。」
使い方は、質問を入力して、「DeepSearch」を押しして、↑をクリックします。

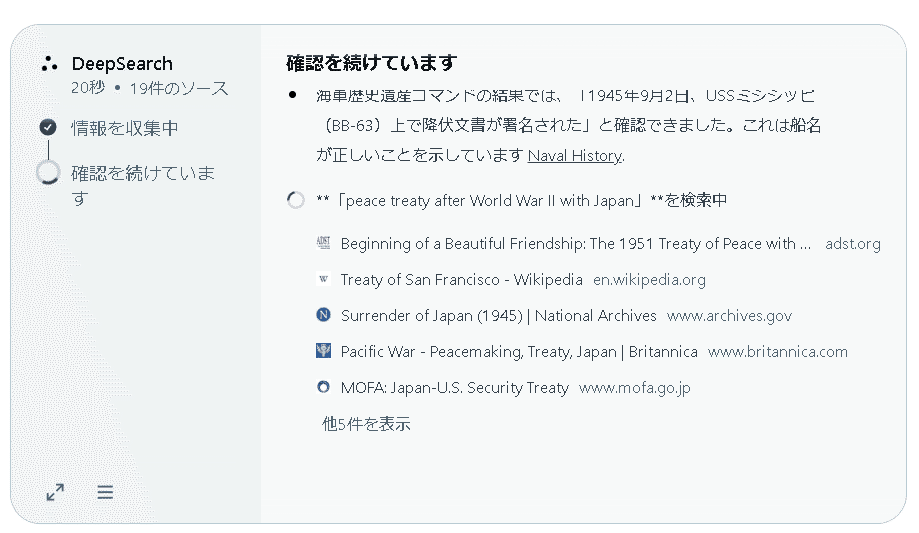
実行しますと、DeepSearchしている時の画面が表示されます。

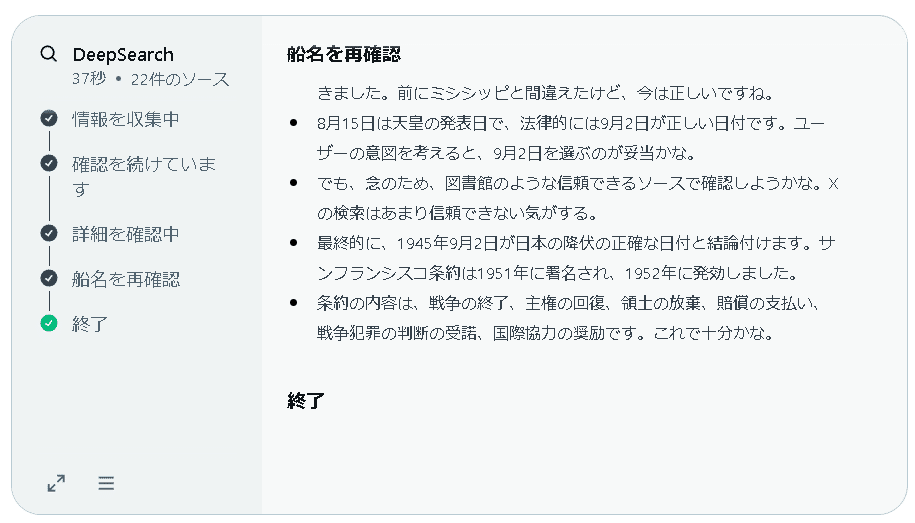
DeepSearchが終わると、次のようになります。

左側の画面に、Grokの方で、どのようなことを調べるのかメタ的に考えて、その項目について調べてくれる仕様となっています。
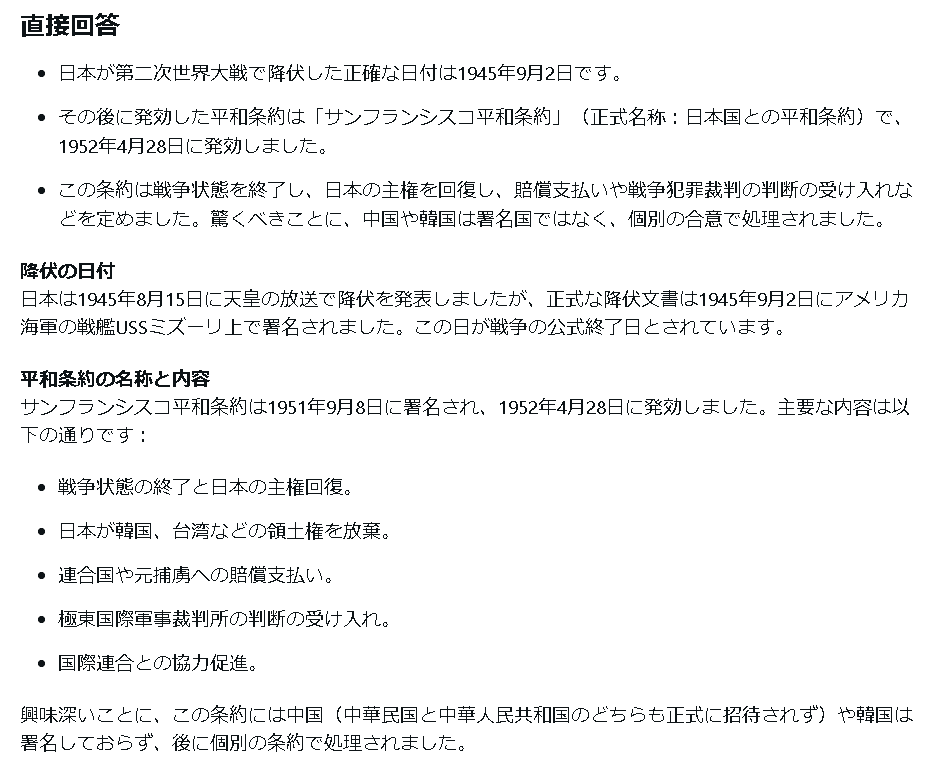
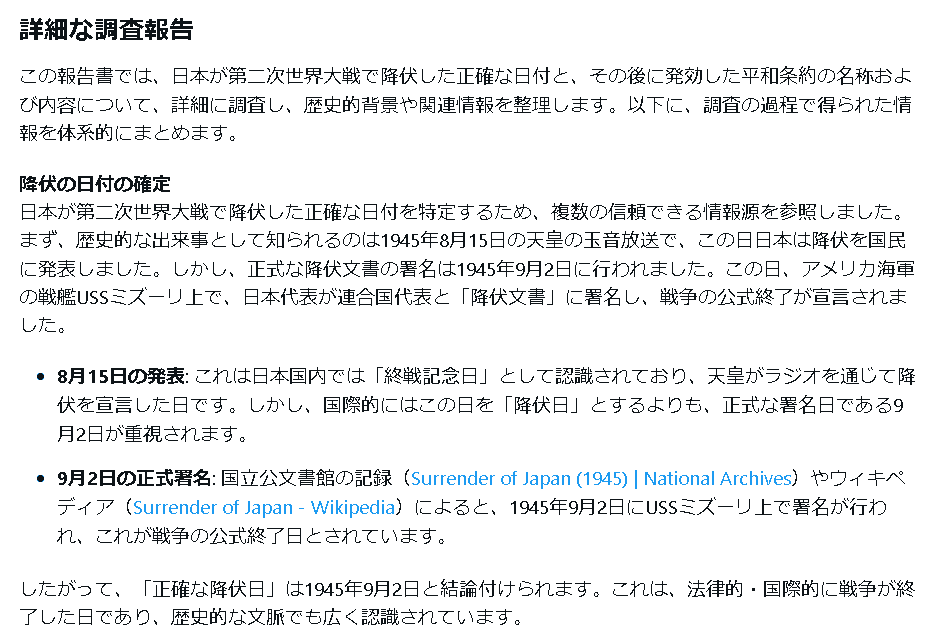
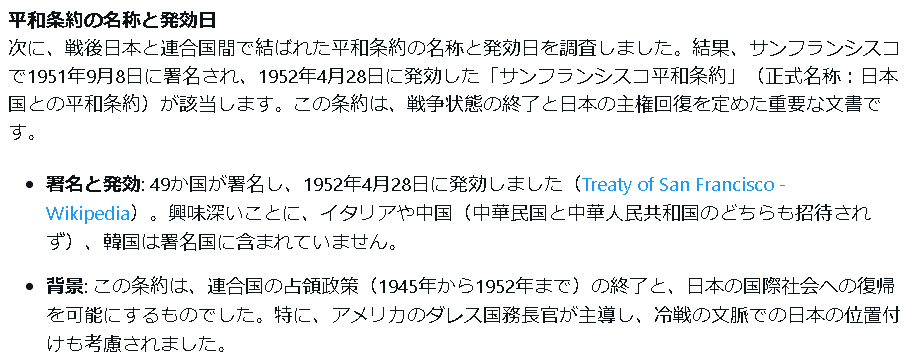
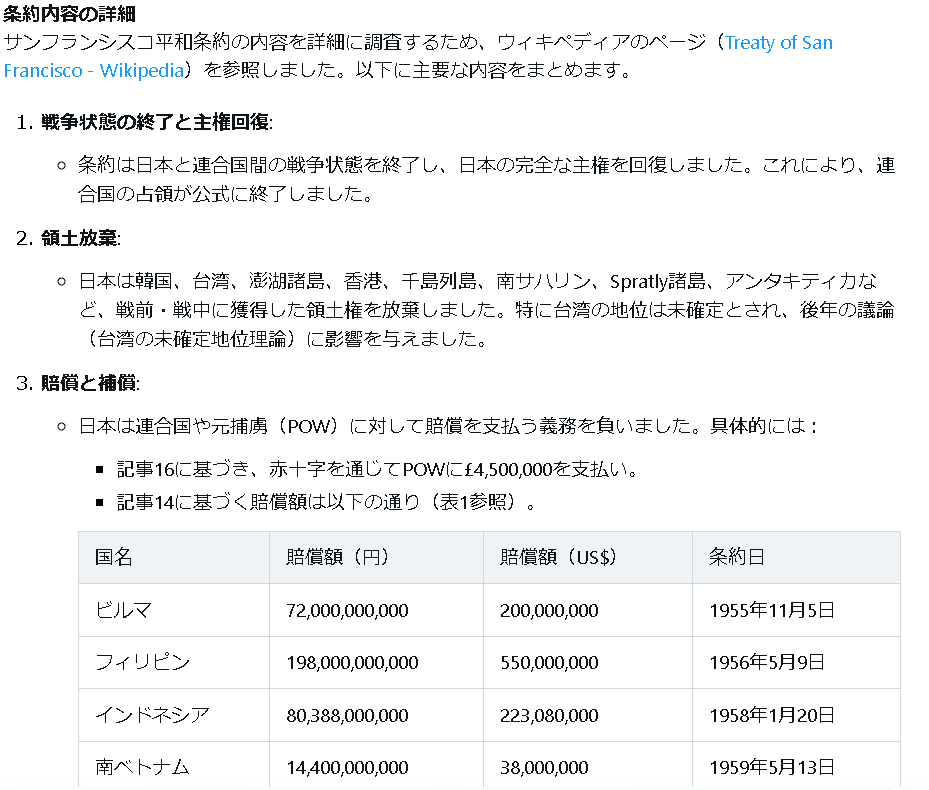
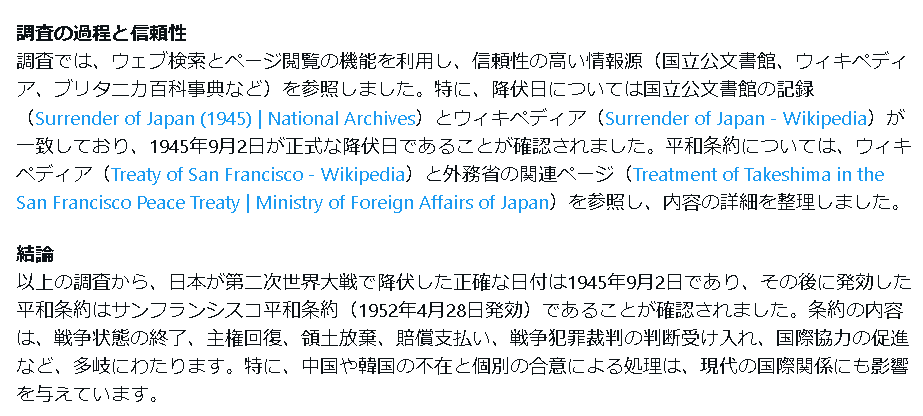
結果は、次のようになりました。




一部省略します。

以上のように、レポート形式でDeepSearchを使用すると作成することができます。恐ろしい時代が来た感じがします。今どきの大学生とかのレポートとかは、こういう機能を使えば一発で作成できてしまうのではないかと考えらえます。
2.Thinkの使い方
Thinkは、「DeepSearch」の横の「Think」を押すだけとなります。
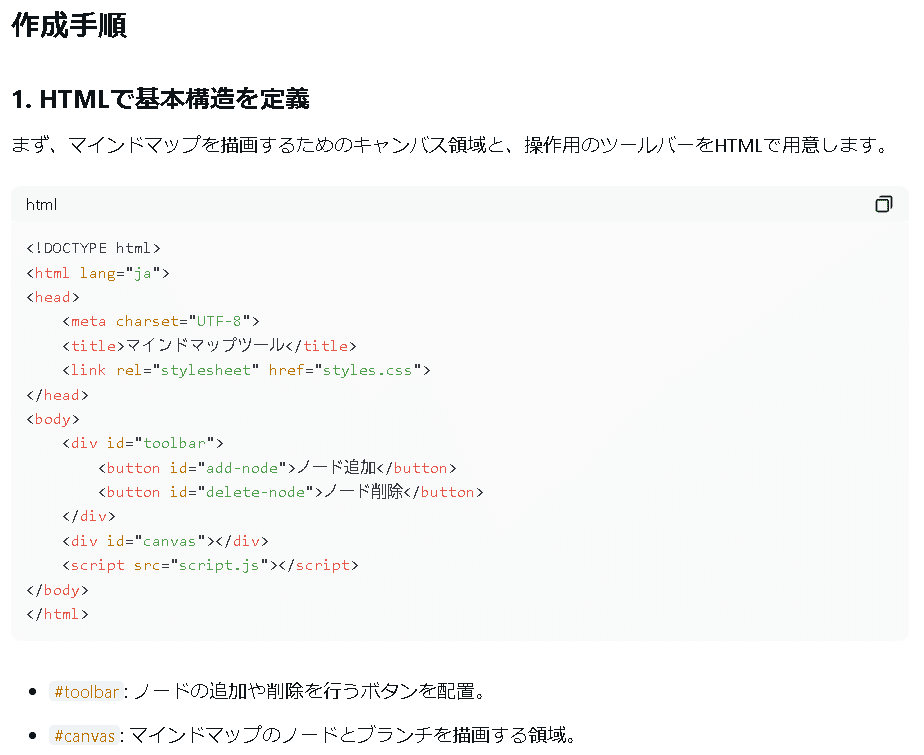
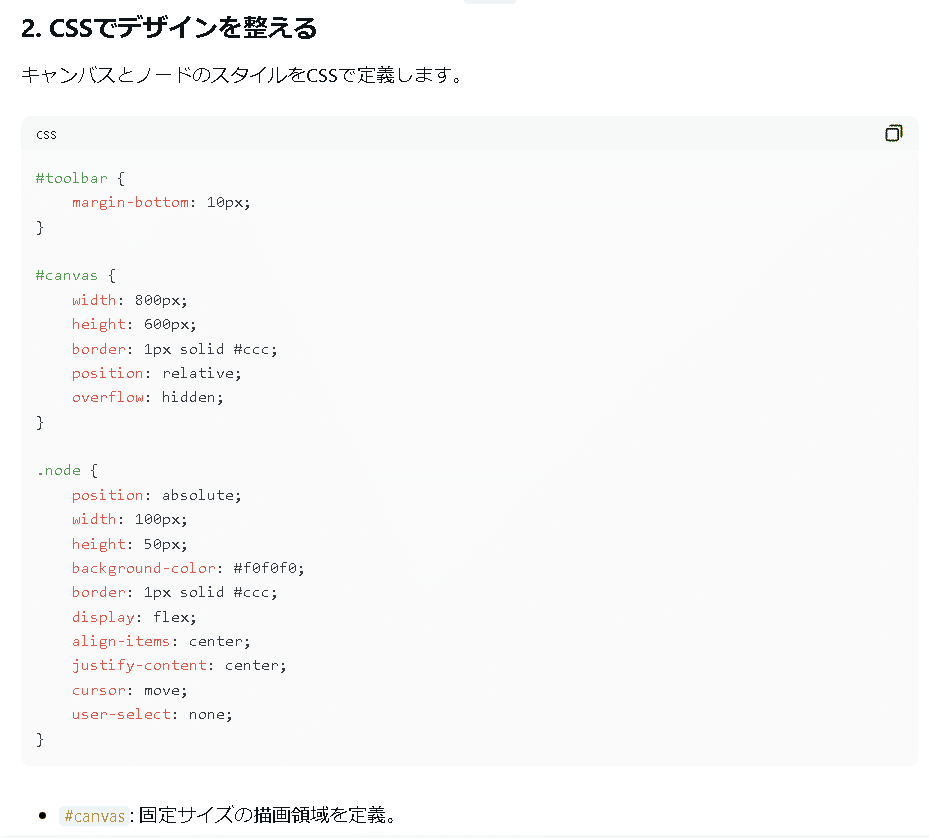
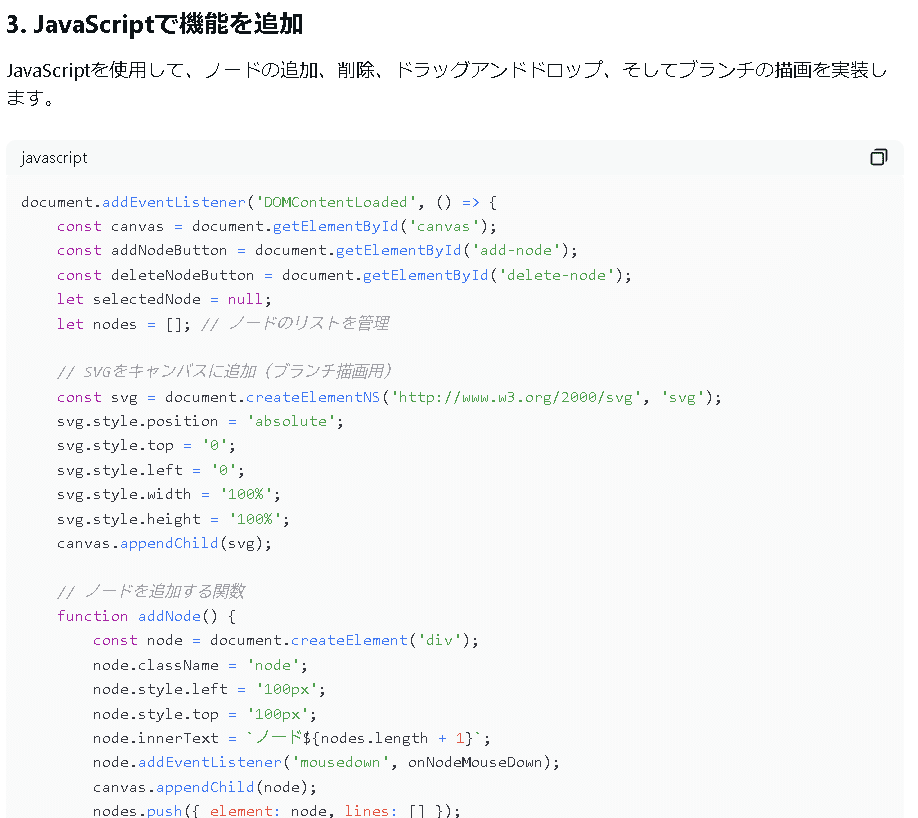
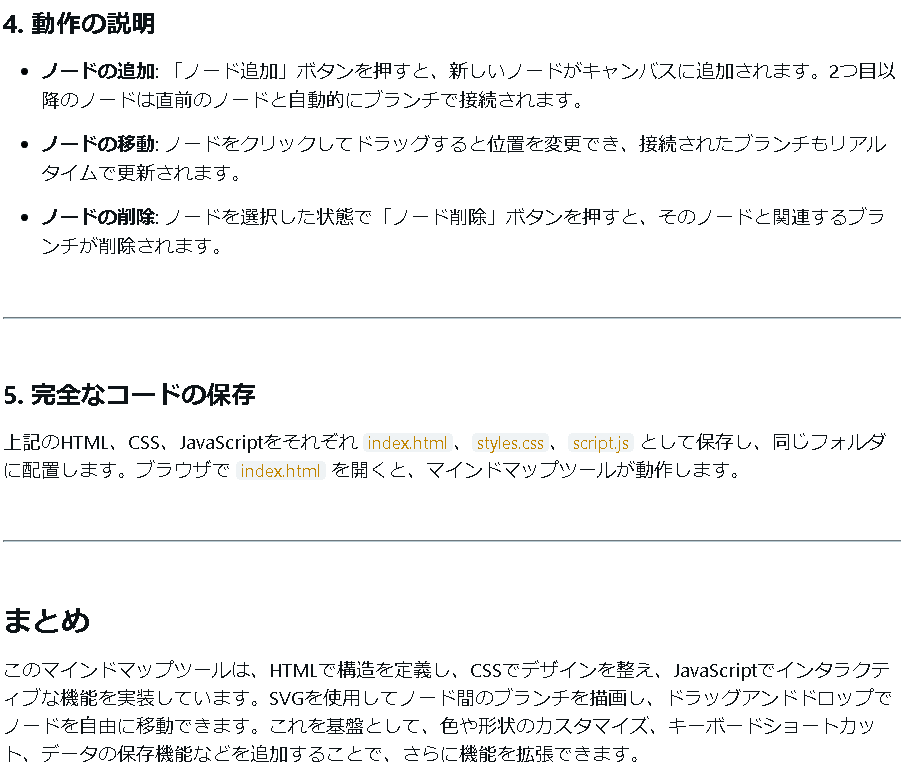
お題:「ブラウザ上で使えるマインドマップツールを作成してください。」

実行結果は、以下となります。





上記の通りコードが作成されましたので、指示に従って実行します。

ブラウザのセキュリティレベルの問題なのか動かなかったです。エラー情報を連携してチューニングが必要かと思いました。
こちらのお題で、再度コードを書いてもらいました。

指示に従って、ブラウザで実行すると次のようなシミュレーションができました。
— 阿部雅之 (@7QjuW9P8SpP7PUM) February 22, 2025
