
【SwiftUI】Realmを使ってTodoアプリを作ろう
こんにちはまっこりです。今回のnoteでは、データベースパッケージのRealmを使ってTodoアプリを作っていきます。Realmデータベースを使ったCRUDの実装を知ることができます。
完成版のソースコードはこちらにアップロードしてあります。必要な場合は参照してください。
Realmのドキュメントは以下です。
開発環境:
Xcodeバージョン 13.2.1 <= Xcode13.2だとSwiftPMが動作しません
Realmバージョン 10.20.2
1. 新規プロジェクトの作成
まずはプロジェクトを新規作成します。
プロジェクトテンプレートはAppを選択して、RealmTodoという名前でプロジェクトを新規作成してください。CoreDateやTestは今回使用しないので、チェックを外しておきましょう。

プロジェクトの新規作成が完了したら、フォルダ構造を作ります。このアプリはMVVMアーキテクチャで作成していこうと思うので、Model, View, ViewModelの三つのフォルダをRealmTodoフォルダ直下に追加します。

2. Realmのインストール
RealmをSwift Package Managerを使用してインストールしていきます。Realmのインストール方法は公式のドキュメントも参照してみてください。
Xcodeのツールバーから、File>Add packages…を選択してSwiftPackageManagerを開いてください。(xcodeのバージョンによって場所は変わります。)
SwiftPackageManagerが開いたら、右上の検索フィールドにhttps://github.com/realm/realm-swift.gitと入力してください。すると、下の画像のように、realm-swiftという名前のパッケージが表示されます。

画像右側のDependency Ruleというところで上の画像のようにインストールするバージョンを選択して「Add Package」ボタンを押しましょう。
しばらくすると、「Realm」「Realm Swift」と書いてあるチェックボックスが表示されるので、両方にチェックを入れて「Add Package」ボタンを押してください。
これでパッケージインストールは完了です!
次はViewを作成していきます。
3.Viewの作成
画面は二つで、Todoリストを表示するための画面と、Todoを追加/編集する画面です。
まずは、Todoリストを表示する画面の方から作成します。Viewフォルダのなかに、ListView.swiftという名前で、SwiftUIファイルを追加してください。
ListView.swiftを追加したら、ListViewのbodyの中に、以下のようにコードを記述してください。下のコードがリスト表示の画面になります。
NavigationView {
List {
ForEach(0...10, id: \.self) { _ in
HStack {
Image(systemName: "circlebadge.fill")
.resizable()
.scaledToFit()
.frame(width: 15, height: 15)
.foregroundColor(.blue)
VStack {
Text("タイトル")
.font(.title3)
Text("デスクリプション")
.font(.caption2)
}
}
.swipeActions(edge: .trailing) {
Button {
print("delete todo")
} label: {
Image(systemName: "trash")
}
.tint(.red)
}
.swipeActions(edge: .leading) {
Button {
print("show edit view")
} label: {
Image(systemName: "pencil.circle")
}
.tint(.green)
}
}
}
.navigationTitle("Realm Todo")
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {print("Todo新規作成")}) {
Image(systemName: "plus")
.font(.title2)
}
}
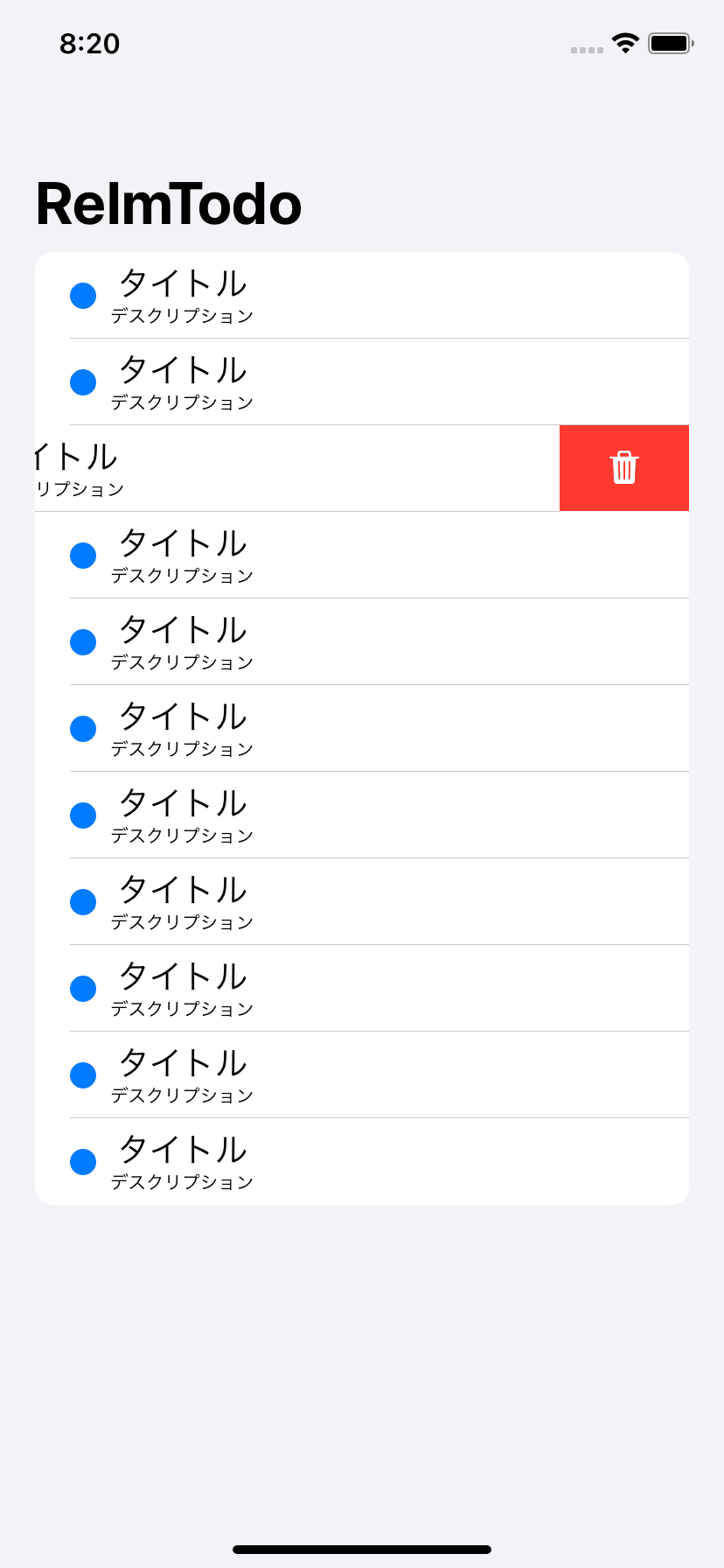
}ContentViewのbodyの中身をListView()と変更すると、表示が確認できます。(RealmをSPMからインストールしたアプリでプレビューで画面を確認するには、projectのbuild settingsの中の、Require Only App-Extension-Safe APIをYESに変更する必要があります。)

要所の説明
List内のHStackに、swipeActionsというのを2つつけています。これによって、左にスワイプされたときは削除ボタンが表示され、右にスワイプされたときは編集ボタンが表示されるようになっています。
.swipeActions(edge: .trailing) {
Button {
print("delete todo")
} label: {
Image(systemName: "trash")
}
.tint(.red)
}引数のedgeでボタンを表示するスワイプの方向を決めています。


Todoリスト表示画面は作成できたので、次は、todo追加/編集画面を作成していきます。Viewフォルダの中にAddView.swiftというSwiftUIファイルを新規作成してください。
AddView.swiftを追加したら、Addviewのbodyの中に以下のコードを記述してください。
NavigationView {
List {
Section(header: Text("タイトル")) {
TextField("", text: .constant("タイトル"))
}
Section(header: Text("デスクリプション")) {
TextField("", text: .constant("デスクリプション"))
}
}
.navigationTitle("ToDoを追加")
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button(action: {print("完了")}) {
Text("完了")
}
}
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {print("キャンセル")}) {
Text("キャンセル")
}
}
}
}プレビューで見た目を確認すると、下の画像のような見た目になります。

以上でTodo追加/編集画面の作成は完了です。これで、Todoリストを表示する画面とTodo追加/編集画面のが作れたました。
次はRealmを使ってModelを作っていきます。
4. Modelの作成
ここから先は
¥ 250
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
