
GAOGAO 社内 OOUI WorkShop 体験記
先日 @mrkiizk さんによる GAOGAO の 社内 OOUI WorkShop に参加しました。本記事では、その中で個人的に勉強になった点と、その後自分自身で調べた内容をまとめてみましたので、是非参考にして頂ければと思います。
・OOUI とは
はじめに、今回のテーマ 「OOUI = Object Oriented User Interface」を 一言で表すと 「デザインにオブジェクト指向の設計論を導入したもの」と言えるそうです。
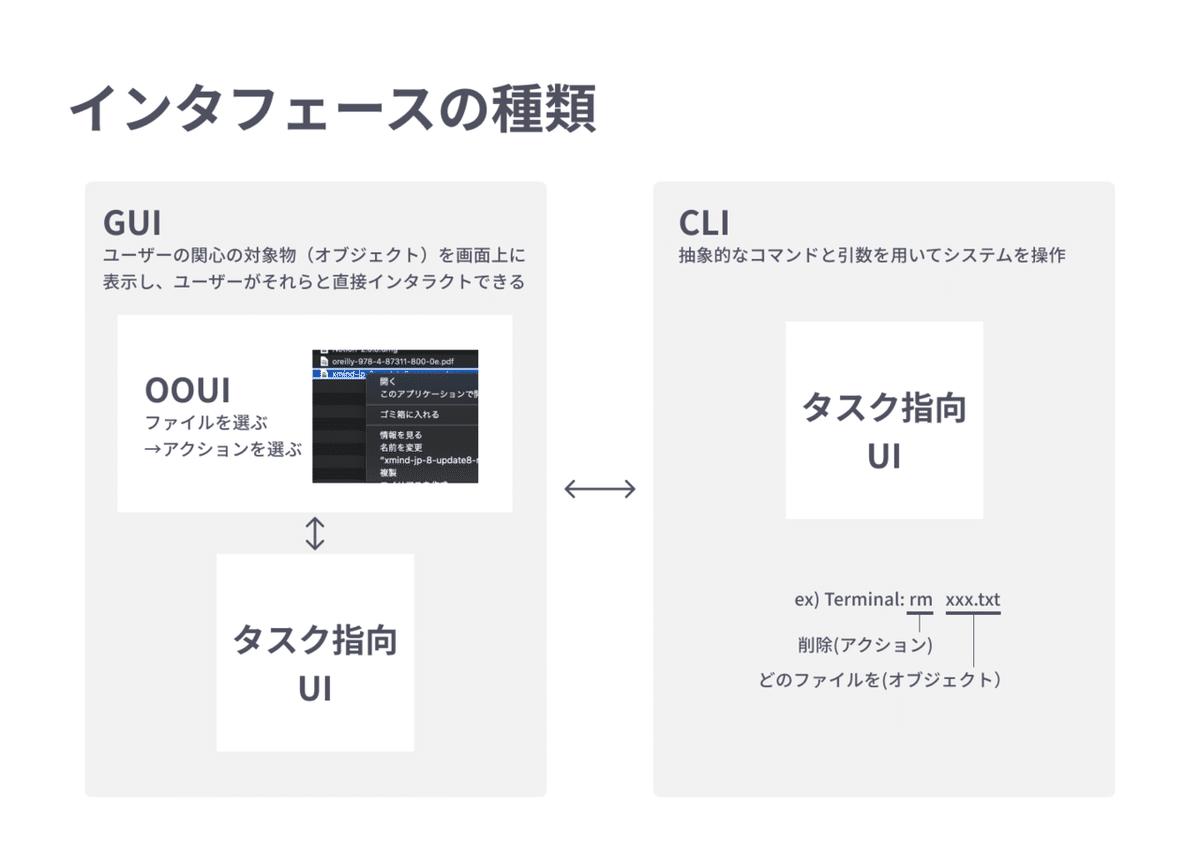
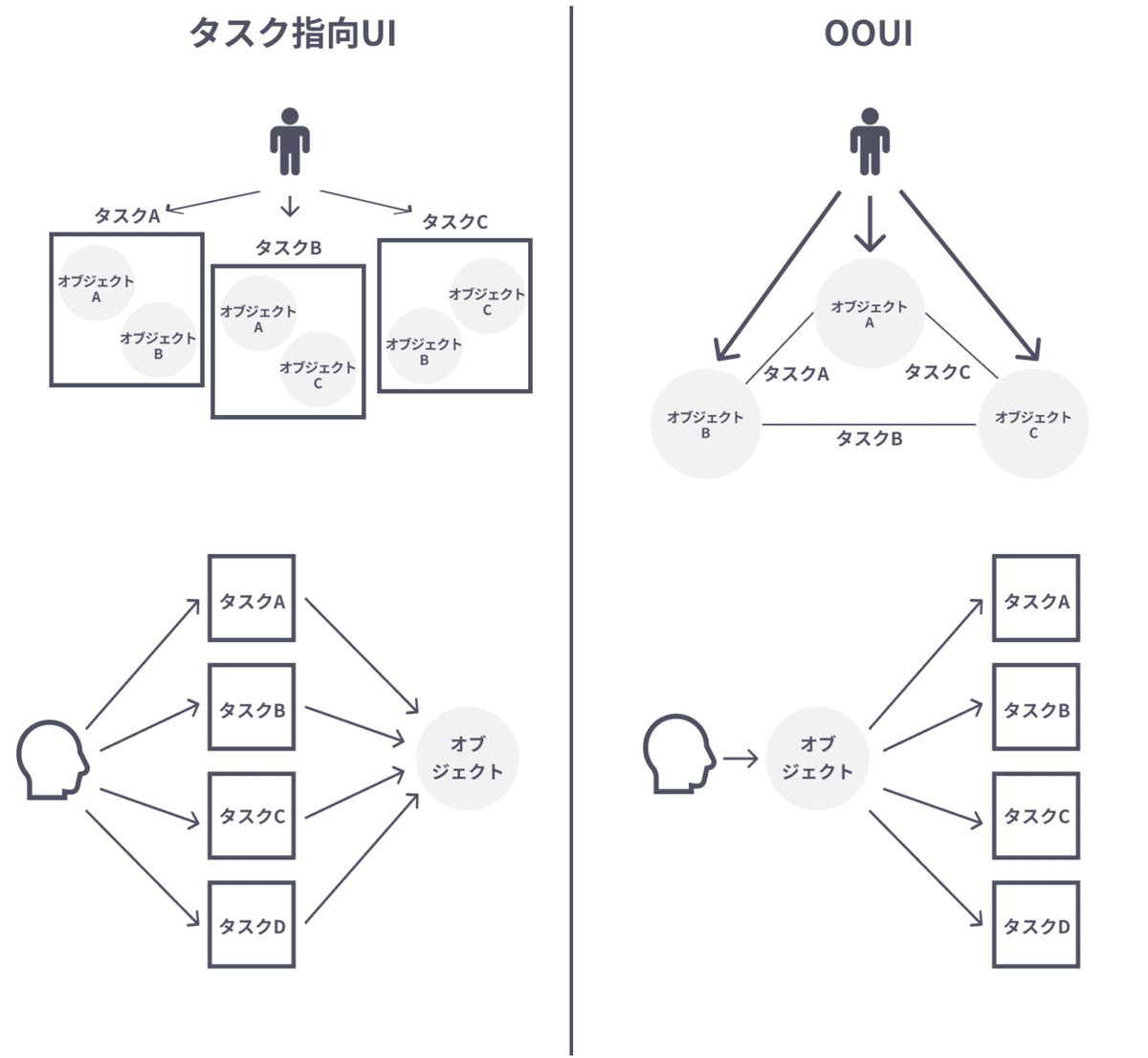
「OOUI」 では、まず「オブジェクト」と呼ばれる操作対象を選択し、次いで「タスク」と呼ばれる実行内容を選択します。そのため、処理順が「名詞 => 動詞」という順序になるのが特徴で、反対に「動詞 => 名詞」の処理順になる UI 設計を 「タスクUI」といいます。
Mac OS などに代表される 「GUI = graphic User Interface」 は、基本的に 「OOUI」 の思想に基づいており、対して「CLI = Command line interface」は基本的に「タスクUI」の思想に基づいていると言えます。
(ex. Finder:ファイル選択、削除する / Terminal:rm xxx と入力する)

・OOUI のメリット
では続いて「OOUI」の メリットについて 3 つの観点から紹介します。
① 「実世界の道具の操作」に則した作業フロー
まず「タスクUI」では「アクション」を先に宣言しないと対象物にアクセスできません。例えば「内容閲覧」を選択して初めて、対象物を確認できるといった、若干違和感のある作業フローになる事があります。
一方で「OOUI」は、実世界で道具を使うのと同様、まず対象物を確認し、選択することが可能です。その上で「内容閲覧」や「削除」等の タスク を選択していくため、より自然で直感的な作業フローとなります。
以上から「OOUI」は「実世界の道具の操作」に則した作業フローであり、ユーザーへの理想的な学習体験や、利用体験を提供しやすいと言えます。MacOS や iPhone が使いやすいと称されるのは、正にこの為とのことです。
② 「モードレス」に設計された 作業フロー
また「タスクUI」は、「システム制作者による作業フローへの制限を受けやすい」という側面を持ち、それは時として、単に無機的な解決方法として提示される為、ユーザーの創造性や工夫の機会を奪いかねません。
これは「操作を強制する = モーダル」 か「操作を強制しない = モードレス」かの違いとも言えます。両者の具体的な差について、以下の例を確認してみましょう。
・条件①: 「お腹が減っていて、近くに アンパン があります。」
あなたは、恐らく アンパン を手に取るでしょう。そこに以下の条件が追加された時「タスクUI」と「OOUI」で取れる手段に差が生じます。
・条件②: 「アンパンマン が かびるんるん にやられています。」
「タスクUI」の場合は、アンパン に触れた時点で「食べるモード」に入っており「投げるモード」に移行できません。そのため、アンパンマン のピンチを横目に、泣く泣く アンパン を方張ることになります。
一方で「OOUI」は「モードレス」なため、とっさに顔目掛けて アンパン を放ることが可能です。この様に「OOUI」は、ユーザーの突発的な操作や、創造性の高い作業フローに柔軟に対応することが可能になります。
③ シンプルで保守性の高いシステム設計
最後に「OOUI」は、システム設計がシンプルになりやすく、開発工数の低減や保守性の向上が期待できます。一般的に「タスクUI」を「OOUI」に変更した場合、画面数は 1 / 5~20 になり、操作手順も減少するとのことです。

・ワーク実演
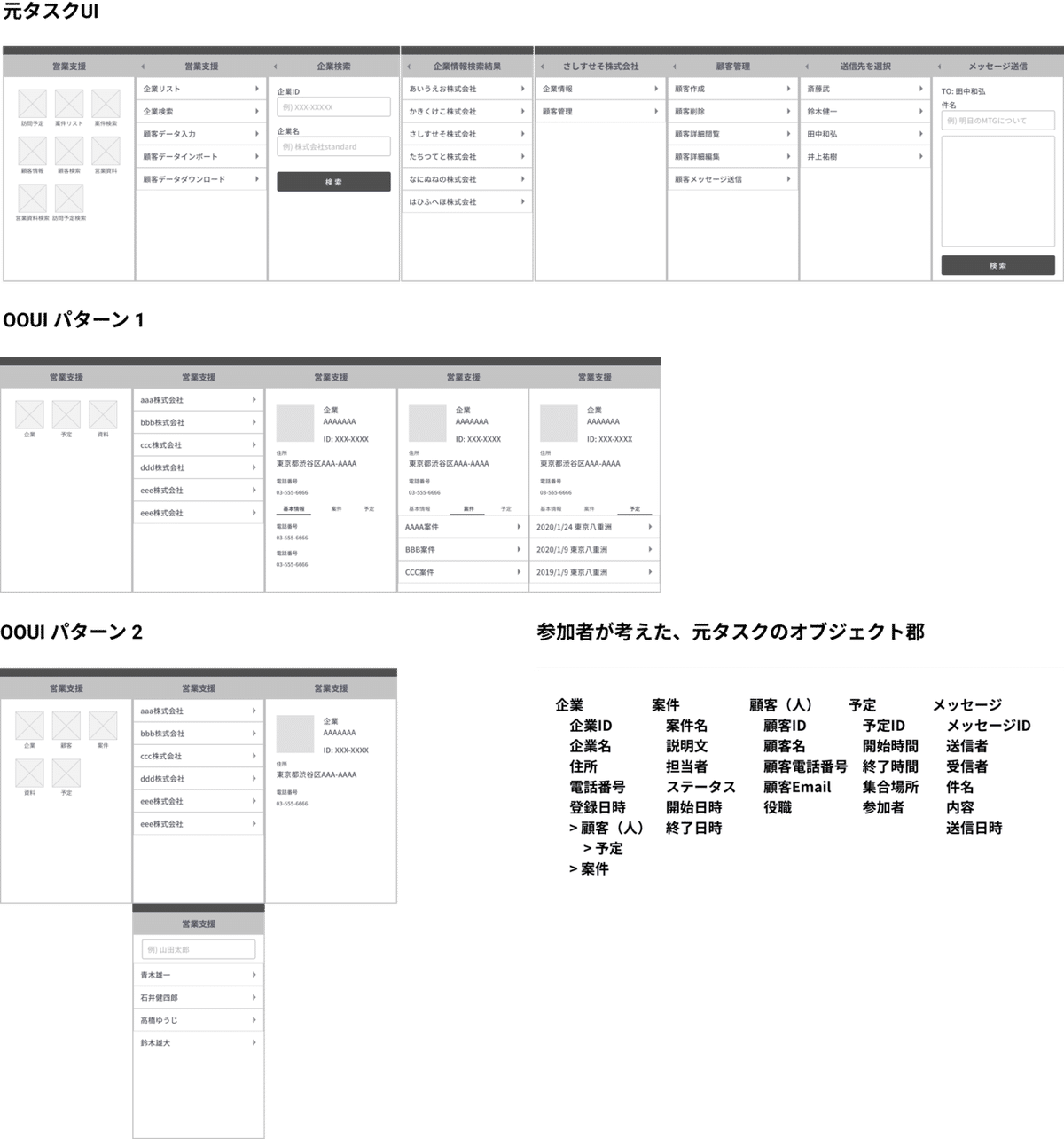
今回のワークは、とある「タスクUI」アプリケーションを、「OOUI」へ作り変えるという内容でした。参加者は オブジェクト の抽出と、整理を行い、それらを元にライブでデザインを作ってもらいました。

出来上がった「OOUI」のデザインは 2 パターン存在し、オブジェクト の関係性によってページレイアウトが変動するとのことでした。どちらの「UI」を採用するべきかの判断基準について質問したところ
「例えば、現状が ユーザー詳細 まで行かないと 予定 を 閲覧 できない使用だったとした場合、そこから大項目から辿る方が分かりやすいか、グローバルナビゲーション から ショートカット できた方がよいかなどの決定には、具体的な 業務フロー や ビジネス的背景 の考慮もが必要になります。
そのため、メンタルモデルや、ユーザーフィードバックの確認、ビジネスサイドやエンジニア陣とのコミュニケーションを通して、より良いユーザー体験を模索し続ける必要があると思います。」
との回答を頂き、いちデザインが持つ背景の深さを再認識させられました。
・感想
本記事では割愛したのですが、上記以外に 「OOUIの作成フロー」や「OOUIの実装が難しいケース」等の説明も頂きました。Figma などの技術だけでなく、ユーザー体験を常に考え続る @mrkiizk を初めとした デザイナー さんに感服するとともに、今回の学びを今後の活動に活かしたいと思いました。
・参考書籍
WorkShop 内で紹介されていた書籍になります。
- 次回 (9/7)
「おすすめ Chrome拡張機能 10 選」
いいなと思ったら応援しよう!

