
Day 3: ムードボードで、デザイン・コンセプトを視覚化する
「京都で英語版webアプリを個人開発する100日間」の三日目。前回・前々回と同じく、まず、アプリで実現したいユーザー体験の一例を紹介してから、前回の記事で説明したデザイン・コンセプトを視覚化するためのムード・ボードづくりの話をします。
ユーザー体験(その3)
スマホで、朝日新聞のデジタルマガジン &Travel に連載されている「京都ゆるり休日さんぽ」というコラムを読んでいると、ロリマー京都という朝8時から営業する創作和食レストランのことが書いてあった。
一汁三菜(税込1600円)という朝食メニューは、一見、普通の和食に見える。

ロリマー京都の朝定食「一汁三菜」(画像元:&Travel)
しかし、魚の下ごしらえに、フルーツジュースとハーブを組み合わせたマリネ(例えば、オレンジとタイム)に三日間つける、というニューヨーク在住のオーナーならではの発想で味付けがされているそうだ。
時間のある時に行ってみたいなあと思う。
さて、そう思った場合にどうするか。このままスマホを置いて別のことをすれば、間違いなくこのレストランのことを忘れる。ノートアプリにメモしても、そのメモを再び見るということをまずしないだろう。時間がある時に、このレストランの存在を思い出すにはどうすればいいか。
My Ideal Map App の出番である。スマホのホーム画面のアイコンをタップし、画面上部の検索ボックスに「ロリマー京都」と入力。「ロリマー」と入力し終わった時点で、検索ボックスの下に「ロリマー京都」が候補として表示されたので、そこをタップ。すると、ロリマー京都の場所を中心にした周辺地図が表示される。ここまでは Google Maps と同じ。
ロリマー京都の場所をタップすると、場所を保存するための入力画面が表示される。ちなみに、Google Maps の場合、同様の画面を表示させるには二回タップが必要。しかも、二回目のタップの前に、画面右端に隠れてしまっている「保存」ボタンを表示させるために横スクロールさせる手間が必要。
保存する場所の名前は自由に決めることができるが、すでに「ロリマー京都」と表示されているのでそのままにする。(なお、Google Maps は検索で見つけた場所を保存する際、その名前を変更することはできない。)
また、保存する場所にタグを付けることができるので、"breakfast" と入力。このタグは、私が朝から営業しているレストランに付けることにしている。朝、外食する必要があれば、このタグがついたレストランだけ My Ideal Map App の地図上に表示させるために。(この機能は、Google Maps でも可能。)
また、"lunch" というタグも付けた。こちらは、昼、外食する時のため。もし、夜も営業していれば "dinner" タグもつけるが、ロリマー京都は夜は店を閉めるようだ。
最後に、保存する場所についてのメモ欄には、&Travel のロリマー京都についての記事の URL をコピー&ペーストする。こうすることで、ロリマー京都がどういう場所だったか忘れても、このURLをタップしてまた記事を読むことで、思い出せる。ここが Google Maps との大きな違い。Google Maps は、文字しかメモできない。URLをペーストしても、リンクにならないし、スマホの場合は文字列を選択してコピーすることもできない。
以上、入力し終わったら、Save ボタンをタップする。すると、ロリマー京都の場所に、半分青で半分黄色の花のようなアイコンが表示される。青は "breakfast" のタグがついている場所に、黄色は "lunch" のタグがついている場所に表示されるように、ユーザー設定してある。これも Google Maps にはない機能。
ロリマー京都は、地下鉄烏丸線五条駅の近くにある。五条駅に行く機会があれば、My Ideal Map App で五条駅を検索して、その周辺にある「お気に入り」または「行きたい」場所の一つとして、ロリマー京都が表示される。これで、時間がある時に、ロリマー京都の存在を忘れずに訪れることができる。
My Ideal Map App は、このようにして、私の京都生活を豊かにしてくれる。
---
そんなアプリを今開発中なのだが、そのために最初にしたことのうちの一つがムードボードづくりである。
ムードボート
デザイン・コンセプトの視覚化の重要性
前回の記事でふれたが、2014−15年にロンドンの Inchbald School of Design に入学し、インテリアデザインの9ヶ月集中コースに通った。その卒業制作としてデザインしたのは、ナイトクラブ美術館。The End というロンドンの伝説的ナイトクラブの跡地に残された建物を改装するという設定で。
デザイン・コンセプトとして私が考え付いたのは "Creative Destruction" (「創造的破壊」)。ナイトクラブでかかる音楽は、既存の楽曲を解体したものを再構築して産まれたものが多い。また、ナイトクラブの多くは、他の目的で使われていた建物を改造して産まれ変わった空間。"Creative Destruction" という言葉がぴったりだと思った。
しかし、コンセプトだけではデザインは生まれない。コンセプトを視覚化する必要がある。
ナイトクラブ美術館のコンセプト "Creative Destruction" を視覚化するための選んだ写真がこれ。

エチオピアにあるエルタ・アレ火山の溶岩湖 (画像元: National Geographic)
ひび割れから漏れる光が、破壊(ひび割れ)から生まれる創造性(ひびの形状)を強調している。その上、暗い中に溶岩が光る様子が、暗い空間にレーザー光線などの照明演出を加えるナイトクラブに似ている。
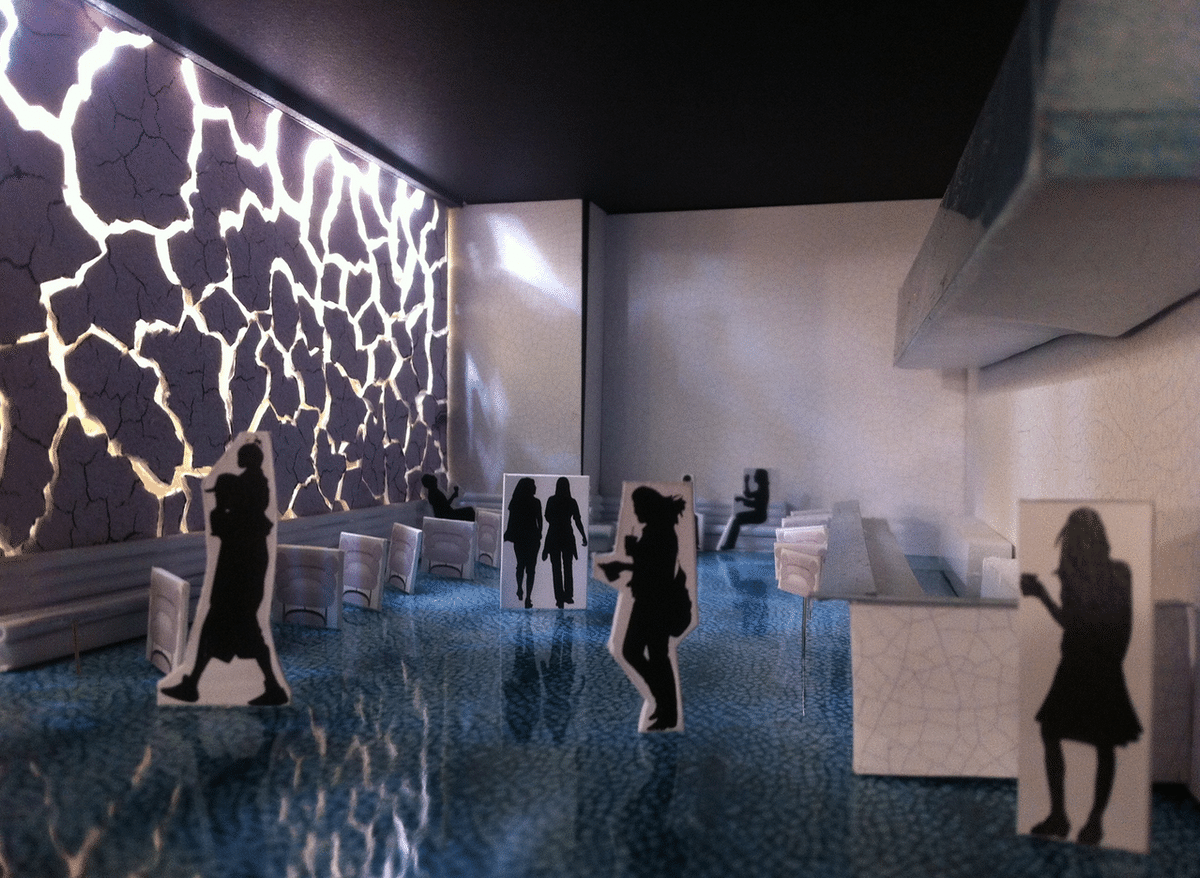
この一枚の写真を、コンセプトを具現化する「ムードボード」として参照しながら、デザインしたナイトクラブ美術館は、このようになった。

ナイトクラブ美術館の内装模型(筆者撮影)
(私がデザインしたナイトクラブ美術館についての詳しい説明は私の Behance ページを参照。)
このデザイン経験から、デザイン・コンセプトの視覚化の重要性を学んだ。My Ideal Map App を作るにあたり、この学びを生かすことにした。
画像収集
ナイトクラブ美術館の場合、一枚の写真で済んだが、デザイン・コンセプトの視覚化は通常、ムードボードと呼ばれる、写真やイラストを寄せ集めてコラージュしたものを用いる。その第一歩は、コンセプトに合う画像の収集。
多くのデザイナーはそのために Pinterest や Instagram や Google Images などを用いて画像検索をすると思うが、私の場合、常日頃から何らかの理由で綺麗だと思った画像を Notion アプリに保存して、色の組み合わせ別にタグ付けしているものを利用する。Pinterest などの画像は、見つけた時点では、他人が綺麗だと思ったものでしかない。見つけて保存してから時間が経つことで、自分の思い入れがある画像になる。私にとっては、そういう画像の方が、インスピレーションを生んでくれる。
"Dye me in your hue from the sky" (「空からあなた色に私を染めて」) というコンセプトを生む際に(詳しくは前回の記事参照)、モノクロの地図に明るい色のペンキを加えるというイメージが浮かんでいたので、「青・グレー」「赤・グレー」「緑・グレー」など、灰色を含んだカテゴリーに保存した画像から、直感でコンセプトに合いそうな画像を片っ端からピックアップしていく。National Geographic のウェブサイトで見つけた自然風景の写真、Vogue のウェブサイトで見つけたファッション写真、Tricia Guild がデザインしたインテリア、日本の古美術、ポスター、自分が撮影したスナップ写真、などなど50枚ほどが集まった。
この時点では、それぞれの画像が本当にコンセプトに合うかどうかの吟味はしない。『考具』というベストセラー本を書いた広告プランナーの加藤昌治さんは、その本の中で、アイデアを出す作業と、アイデアを選別する作業を、明確に分けることの重要性を繰り返し説いている。そのやり方に倣った。同時にやってしまうと、出てくるアイデアの量が制限されてしまう。しかし、良いアイデアは「数撃ちゃ当たる」の精神で行かないと生まれない。
候補となる画像を出し尽くした後で、吟味する作業に入る。ただし、論理には頼り過ぎないようにする。直感で選んだ画像が全部揃った時、そこから論理的に何かを理解するということがあり得るからだ。そこがデザインの面白いところ。
昼と夜
My Ideal Map App のデザイン・コンセプトを視覚化する上では、昼と夜の二つのバージョンが必要になる。ライトモードとダークモードの二つのUIをデザインするためだが、デフォルトでは、ユーザーのいる場所のタイム・ゾーンに従って、昼はライトモード、夜はダークモードで地図を表示させようと思っている。"Dye me in your hue from the sky" というコンセプトでの "sky" はユーザーの頭上にある空を意味している。地図はそこから見下ろした景色だから。夜であれば、その頭上にある空から見下ろす風景は、ダークモードである必要がある。
この時間帯によってUIが変わるというのは、デジタルの世界に温かみを加える効果があると思う。そのことに気づかせてくれたのは、太陽光発電に依存するウェブサーバーで運営されている Low←Tech Magazine のウェブサイト。サイトの背景が、バルセロナにあるウェブサーバーの電池残量によって変化する。曇りが続くとサーバーが落ちるので、その可能性を事前に知らせるためなのだが、「今日はバルセロナは晴れ空なんだな」とか「曇りが続いてるんだな」とか、ホームページを訪れるたびにふと思いを巡らす瞬間が心地いい。(バルセロナに何度か行ったことがあり、思い入れがあるからかもしれない。あの街のビーチは素晴らしい。)

バルセロナのビーチ(Playa de la Barceloneta)(筆者撮影、2012年9月24日午後6時ごろ)
ということで、私が作った二つのムードボードは以下の通り。
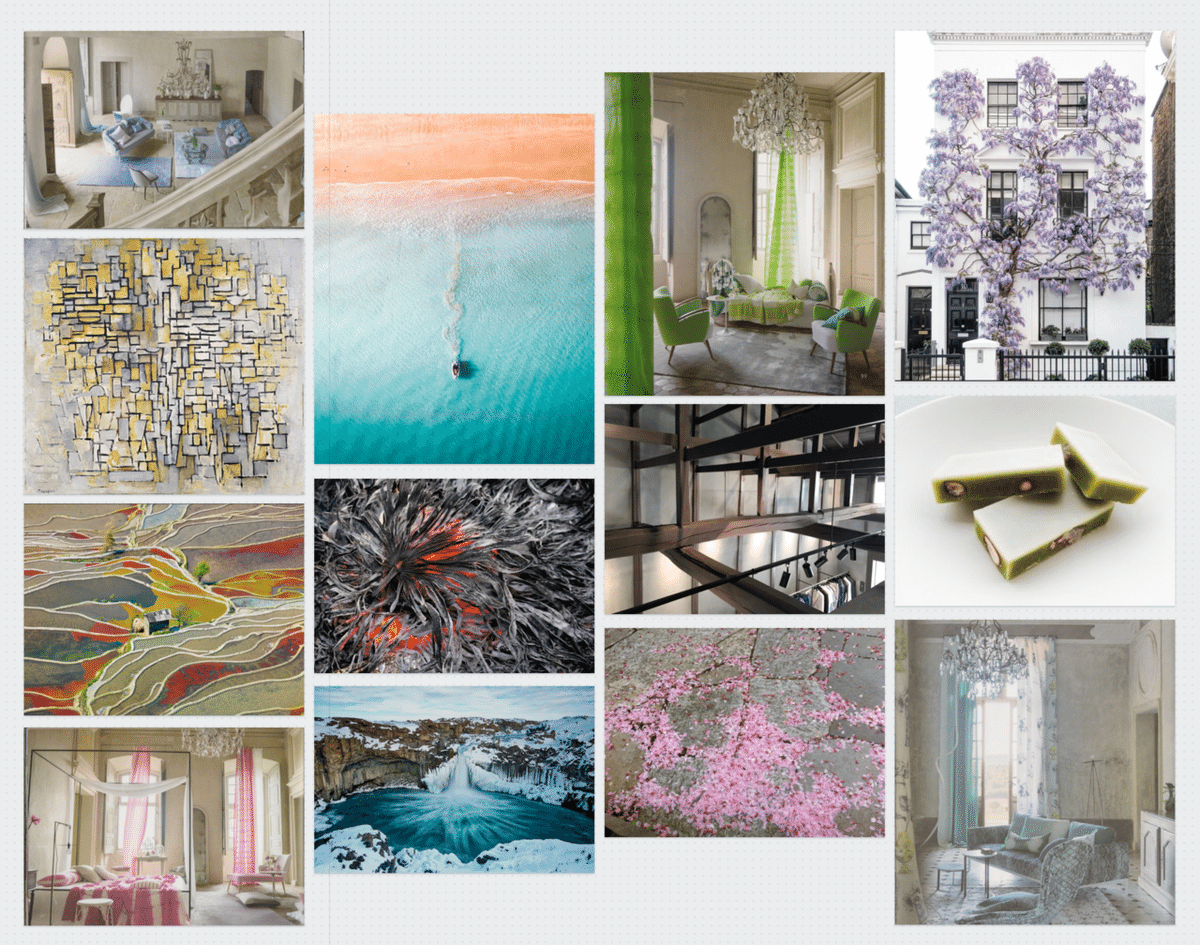
昼のムードボード

ライトモード用のムードボード(筆者作成)
こうやって集めた画像から、自分が何を求めているのかが見えてきた。
まず、これらの写真に共通するのは、モノクロ、ないし、ベージュなどの彩度の非常に低い色で、直線状のグリッドや流れを感じさせる曲線が描かれていること。これが地図上の道路に対応する。
次に、自然色で彩度の高い色が、そのようなモノクロのグリッド・曲線にアクセントを与えている。これが、My Ideal Map App におけるユーザーが保存した場所を示すアイコンに対応する。
UIデザインのムードボードとしては異色かもしれない。正直、ここからどのようなUIが生まれるのか、現時点では想像がつかない。が、UI を構築していく上で、迷った時はこのムードボードに立ち返って考えていく。
夜のムードボード

ダークモード用のムードボード(筆者作成)
真ん中の写真は、パリの凱旋門周辺の夜景。道路がオレンジの街灯に照らされて美しい。ダークモードでは、ベースとなる地図はこのように色付けしたい。周りの写真は、ユーザーが保存する場所を示すアイコンに対応している。
昼のムードボードには自然風景の写真が多かったが、夜のムードボードには人工物の写真が多くなった。無意識のうちにそうしていたが、こうしてみると理由がわかる。自然における夜は闇でしかない。夜における色彩は、人間が作り出した光や、夜遊びをする人たちのファッションや、金箔に反射された光が相応しい。
次のステップ:地図の配色デザイン
ムードボードができたことにより、地図の配色デザインをするための基準が生まれた。次回の記事では、My Ideal Map App が利用するグーグルマップの配色をカスタム設定する。
注: この記事は、英語で書いた同内容の記事を和訳すると同時に日本人向けに編集したものです。
この記事が気に入ったらサポートをしてみませんか?
