
Day 4: Googleマップの配色とラベル表示をカスタマイズする
Googleマップを埋め込んだwebアプリを作っている(詳しくはこちらの記事を参照)のだが、地図の配色を変えたり、ラベルの表示をズーム・レベルごとに変える方法を理解するのに色々手間取った。
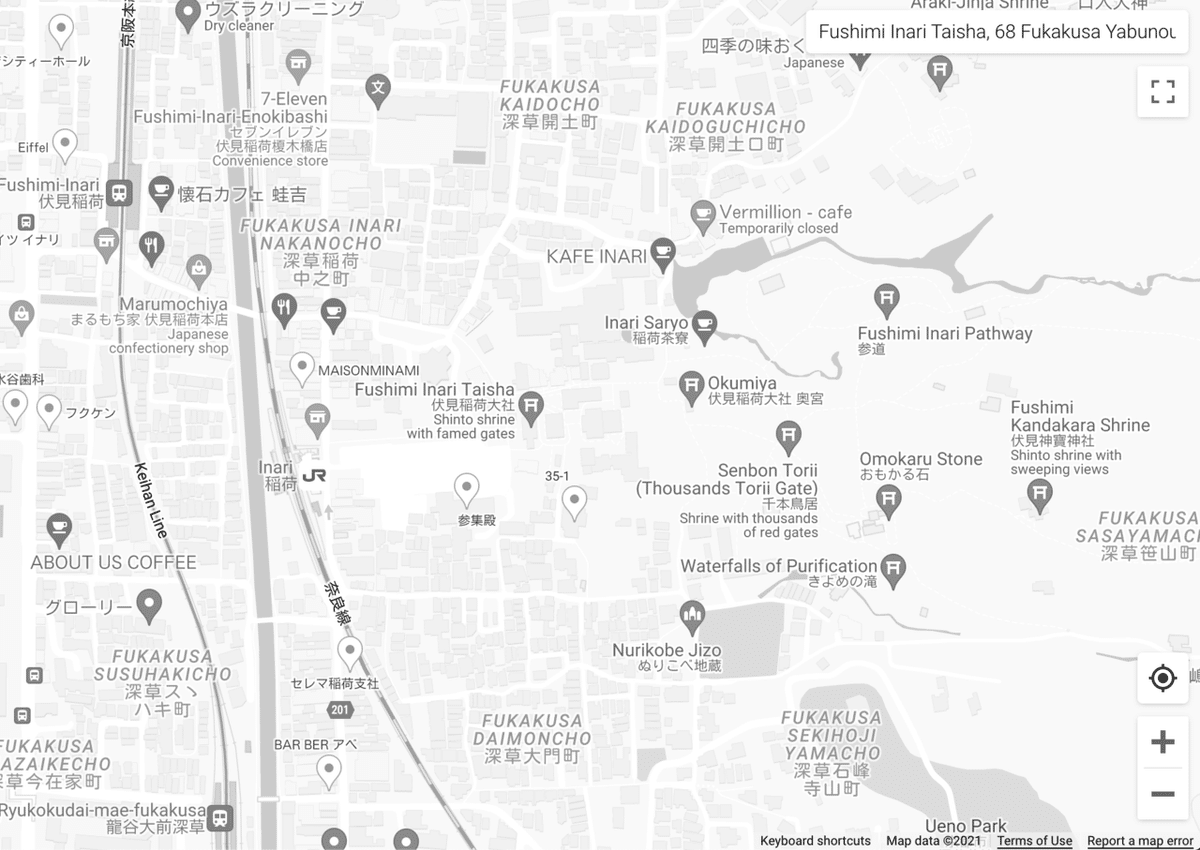
同じように手間取っている人がいるかもしれないので、Googleマップのカスタム設定の方法を記録することにした。この記事に書かれている通りに設定すると、トップ画像のような地図になる。
1. オンライン上でカスタム設定するのがベスト
Google Maps Platform の公式ドキュメントには、地図の配色やラベル表示のカスタム設定には二つの方法があると書いてある。一つは、Google Cloud Console の Map Styles というページで、オンラインで設定する方法。もう一つは、JSON 形式でコードを書いて設定する方法。
しかし、JSON を用いる方法では、カスタマイズできないことがかなり多い。例えば、デフォルトで3D表示される建物を平面表示に変えることができない。また、ズームのレベルごとに色やラベルの表示の有無を変えることもできない。
公式ドキュメントにはこの事実もその理由も書いてないのだが、Google Cloud ブログ(Cassidy 2020)に詳しく書いてあった。JSON を用いる場合、ブラウザーから Google Maps のサーバーに、カスタム設定を URL の文字列として送信するため、細かい設定になると URL の文字数制限に引っかかるから、らしい。
オンラインでカスタム設定する方法は、プログラミングによる自動化ができないという不便があるが、望み通りの地図を作りたいのであれば、仕方がない。
オンラインでカスタム設定した配色やラベル表示を、ウェブサイトに埋め込んだ Google マップに反映させるには、Google Cloud Console の Map Management というページで、カスタム設定内容を Map ID とリンクし、その Map ID の番号を、JavaScript でGoogle マップを呼び出すときにオプションとして書き加えればいい。例えば、Map ID が 1234567890abcdef ならば、
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: '1234567890abcdef'
}); とすればいい(詳しくは、Google Maps Platform 公式ドキュメント参照)。
なお、Googleマップをウェブサイトに埋め込む方法は、Google Maps Platform 公式ドキュメントに詳しく書いてある。ただし、私のように Next.js を使う場合、幾つか独自に設定しなければいけないことがある。興味がある方は、私が書いた英語版の記事 Kudamatsu (2021) を参照してください。
2. 配色デザインのコツは失敗例から学ぶ
どのような色の組み合わせが地図の配色として望ましいのか。そのことを解説したブログ記事や本は見つからなかったので、自分で実例を見て学ぶことにした。教材にしたのは、Place.Guru という地図アプリで設定できる33種類の配色例。



Place.Guru で選べる33の配色パターン(画像元: Place.Guru)
これらは Snazzy Maps というウェブサイトで設定内容が JSON 形式で公開されている。一つ一つ利用してみてわかったのは、ほとんどが失敗作であるということ(笑)。配色が悪くてラベルが読めなかったり、道がどこにあるかわかりにくかったり、川が暗いオレンジ色で排水溝のようで気持ち悪かったり。。。
でも失敗作からは多くのことを学べる。以下、具体的に自分がどのように地図の配色を決めたかを説明していく中で、学んだ事を書いていく。
3. 配色デザイン
グーグルマップの配色・ラベル表示のカスタム設定は、三段階で行う。まず、Feature type (道路、水域、お店など)を選ぶ。次に、Element type (形についてなのか、ラベルについてなのか)。最後に、Stylers (色、表示の有無)。

Google Maps Platform の配色・ラベル表示カスタム設定画面(筆者によるスクリーンショット)
まず、配色を設定して、そのあとにラベル表示を設定すると、頭の中がごちゃごちゃにならずに済む。なので、まず配色について書いていく。
配色デザインについては、以下の七つの設定を行った。
3.1: 白黒表示にする (desaturation)
まず、グーグルマップのデフォルトの配色を、白黒に変換する。そのためには、以下のように設定する。
Feature type: All
Element type: All
Stylers > Saturation: -100
すると、例えば、伏見稲荷神社周辺の地図は以下のように表示される。

白黒にする理由は、制作中のwebアプリ、My Ideal Map App のデザイン・コンセプトである "Dye Me In Your Hue From The Sky" (「空からあなた色に私を染めて」) というフレーズ(詳しくは過去記事を参照)。誰のものでもない Google Maps に、ユーザーが自分の興味のある場所に色とりどりの印をつけていくことで、ユーザー自身の個人的な地図に変えていく、という意味が込められている。
そのような文脈で「誰のものでもない Google Maps」を表現するには、白黒表示が適している。そうすることで、ユーザーの保存した場所を目立たせる事ができる。
Google Maps でも、お気に入りの場所を保存できるが、アイコンの色が、地図全体、および、グーグルがしつこく表示する様々な店のアイコンの色と彩度が似ているので、見分けがつきにくい。
My Ideal Map App は、この問題を解決するために、ユーザーが保存する場所のアイコン以外の地図要素は、原則白黒にする。
3.2: 道路 (streets)
道路の色は、白にする。そのためには、以下のように設定する。
Feature type: Road
Element type: Geometry > Fill
Stylers > Color: #ffffff
また、道の輪郭線は非表示にする。
Feature type: Road
Element type: Geometry > Stroke
Stylers > Visibility: Off
先ほどの白黒表示設定と合わせると、伏見稲荷周辺の地図はこうなる。

道路は、グーグルマップにおいて最も重要な要素。道をたどることで目的地に着けるわけだから。したがって、道路は一番目立つべき。
33種類の地図の配色例から学んだことの一つは、道路が白いと、様々な色の印が地図上に散乱していても、道路の場所が分かりにくくならないということ。

"Green and Blue" スタイルで配色された、 京都祇園周辺の地図(筆者による、Place.Guru のスクリーンショット)
道路の輪郭線がなくした理由は以下の通り。道路と敷地の色の明るさのコントラストをつければ(下記の「3.5: 市街地」を参照)、道路に輪郭線をつけなくても、道路ははっきりと認識できる。そうであれば、輪郭線は「データ」を伴わない不要のヴィジュアル要素。そういったものは削ぎ落とす。Edward Tufte という1980年代に data visualization の名著を次々に書いた学者が言うところの「data-ink ratio」(Tufte 1983) を最大化するために。(これも、33種類の地図の配色例から学んだことの一つ。)
また、グーグルマップの設定では、輪郭線も白にしてしまうと、デフォルトでは点線として表示される歩道が実線になってしまう。歩道の点線を維持するためにも、輪郭線をなくした。
3.3: 緑地 (greenspaces)
次に、公園や山地などの緑地を、緑色に表示させるために、山地などの自然緑地は、
Feature type: Landscape > Natural
Element type: Geometry
Stylers > Color: #c0dac0
公園は、
Feature type: Points of interest > Park
Element type: Geometry
Stylers > Color: #c0dac0
と設定した。すると、伏見稲荷地区はこのようになる。

伏見稲荷大社の後方となる東側には山が広がる。そのことが一目瞭然になる。
33種類の地図の配色例から学んだことの一つは、公園や山地などの緑地の場所を示すことの重要性。例えば、京都の祇園地区。何度も行ったことのある場所なのに、祇園の東側にある八坂神社および円山公園が緑色で示されていない地図を見ると、今見ているのが祇園なのかどこなのかわからなかった。緑地は、ユーザーが UI 上のどの部分に何があるかを記憶するのに助けになる "landmark" の役割を果たしていると言える(詳しくは、Laubheimer 2020 を参照)。
そして、緑地は、やはり緑色で示すべき。ほとんどの地図がそうしているので、それに慣れている我々にとって、地図を見ているときに緑色が視界に入ったら、そこが緑地であることがすぐにわかる。ユーザーの "mental model" に逆らわないことの重要性の一例と言える("mental model" については、Scott Klemmer のレクチャービデオが分かりやすい)。
なお、緑色として #c0acc0 を選んだのには理由がある。色を選ぶには、色相 (hue)、明度 (luminance)、彩度 (saturation) の三つを定める必要があるが、緑地を示す緑色として要件としたのは、
・色相: HSL色空間における H の値が 120(純粋な緑)
・明度: 道路の色に設定した白の明るさが、緑地の緑の1.5倍
・彩度: 純色の割合が10%
色相が120より小さくなると、黄色に近づいていってしまう。120より大きいと、青緑色に近づき、葉っぱの色から遠ざかる。
明度の差を、道路の白と1.5倍にすることで、色の違いが認識できるようにする。1.5という値は、経験上得た値。これを下回ると、色の違いが認識しずらくなる。明度がほぼ同じなのに色が異なると、境界線が揺らめいて見えてしまう(そのことを逆手にとって、揺らめく水面を描くのに利用したのが、印象派画家のモネらしい。詳しくは Livingstone 2014 参照)。
彩度については、Wilhelm Ostwald という20世紀初頭の色彩理論家(ノーベル化学賞受賞者でもある)に倣い、全ての色は純色と白と黒を混ぜ合わせることで表現できるとして、その際の純色の割合を基準にして定める。Ostwald は、この純色の割合が同じ色は、互いに調和すると主張したそうで、自然界に見られる明暗に似た配色が得られる(詳しくは、色彩文化研究会『配色の教科書』pp. 92-99 を参照)。10% にしたのは、全体の基調である白黒に矛盾せず、かつ、白黒とは明らかに異なる彩度として。5%だと白黒とあまり変わらず、15%になると色が浮いてしまう。
しかし、このような基準で明度と彩度を選んでも、そこから色を選んでくれる Color Picker は私の知る限り存在しない。なので、自分で作った(笑)。名付けて、Triangulum Color Picker。色相は 120、彩度は、純色の割合10%、明度は、黒との明度比を14:1 (白の黒との明度比が 21:1 なので、21を1.5で割ると14) に設定することで、#c0dac0 という薄緑色が得られた。

Triangulum Color Picker のスクリーンショット
3.4: 水域 (waterways)
河川、運河、湖、湾などの水域の色は、それとわかるように薄い水色にする。そのための設定方法は以下の通り。
Feature type: Water
Element type: Geometry
Stylers > Color: #99b2b2
以上の設定の結果、伏見稲荷地域は以下のようになる。

運河が南北に流れ、伏見稲荷神社の裏手には池があることがすぐにわかる。緑地と水域以外は白黒だが、見慣れた地図に見えてきた。
緑地と同様に "landmarks" の役割を果たすのが、河川、運河、湖、湾などの水域。歩くことも、自転車に乗ることも、車を運転することもできないエリアなので、我々の頭の中に水域の位置は強く印象に残っている。その "mental model" に沿うように、白黒の地図の中で、ある程度は目立つような色にする。
ではどの色にするか?例えば、Snazzy Maps の "Orange" スタイルのように暗めのオレンジ色にしてしまうと、川が下水道のように見えて、気持ち悪い。
自然に見せるためには、水の本来の色であるシアン色を用いるべき。Physics in the Arts という本(Gilbert and Haeberli 2011)を読んで初めて知ったことなのだが、科学的には、水は透明ではなくて、このバスルームの写真のように、シアン色をうっすらと帯びている。水の分子は、シアン以外の色を吸収するので、人間の目に届くのはシアン色の光になる、ということらしい。
具体的には、水域の色として #99b2b2 を選んだ。その理由は以下の通り。
・色相は、HSL 色空間における H の値が180(純粋なシアン色)。
・明度は、緑地の方が1.5 倍明るくなるようにする。そうすることで、緑地の中に川や池があっても判別できる。緑地を水域よりも明るくしたのは、空から見下ろした時、木が生えている分、緑地の方が水域よりも近くに見えるから。暗い色の方が遠くに見える。
・彩度は、緑地と同じく、純色の割合が10%前後になるように。そうすることで、緑地の緑との調和を生む。
以上の三条件を満たす色を、Triangulum Color Picker で選んだ結果が #99b2b2 だった。

Triangulum Color Picker のスクリーンショット
3.5: 市街地 (city blocks)
道路で囲まれた、建物が建っているエリアを、ここでは市街地と呼ぶことにする。グーグルマップでは、市街地の色を直接指定することはできない。どうすればいいのか試行錯誤した結果、以下のように設定すれば、間接的に市街地の色を変えられることに気づいた。
Feature type: All
Element type: All
Stylers > Lightness: -45
全ての地図の要素について、"lightness"を -45 に設定する。既に "saturation" を -100 に設定してあるので、灰色をより暗くすることができる。-45 にすることで、市街地の色が #898989 になる。
以上の設定の結果、伏見稲荷地域は以下のようになる。

道路や歩道の位置が非常にはっきりわかるようになった。ラベルが読みにくくなっているが、後で修正する(「3.7: ラベル」参照)。
市街地の色が #898989 になるように設定した理由は以下の通り。
まず、市街地の色の彩度は低い方が望ましい。赤のような派手な色だと、目につき過ぎて、情報として重要な道路の位置が霞んでしまう(例えば、Snazzy Maps の "Christmas" スタイル)。目立たせないためには、無彩色の灰色がベスト。
また、市街地と道路の色の明度差がはっきりしていないと、道路の場所がわかりにくくて、使いにくい地図になってしまう(例えば、Snazzy Maps の "Shades of Grey" スタイル)。
最後に、市街地の中を流れる川が認識できるように、水域の色との明度差は、最低 1.5 倍になるようにする。
すると、明度が、市街地<水域<緑地<道路の順に1.5倍ずつ高くなるので、市街地と道路の明度差は、1.5 x 1.5 x 1.5 = 3.375 倍となる。ウェブデザインを勉強すると必ず習う Web Content Accessibility Guideline は、UI要素(ボタンなどのユーザーがタップするビジュアル要素)とその周囲の色の明度差が最低でも3倍になることを薦めている(WCAG 2.1, §1.4.11)が、その最低限の明度差を満たすことになる。道路は UI 要素ではないが、重要性は他の地図の要素よりも大きいので、同等の明度差が隣接する市街地との間で必要になる。
水域の色 #99b2b2 との明度差が少なくとも 1.5 倍になる灰色を探した結果が、#898989 だった。なお、二つの色の明度差を手っ取り早く知るには、contrast-ratio.com というウェブアプリがシンプルで使いやすくてオススメ。
3.6: 建物 (buildings)
市街地内にある建物については、まず、デフォルト設定である3D効果を無効にする。
Feature type: Landscape > Human-made > Buildings
Element type > Building style: Footprints
次に、建物の輪郭線を、市街地の灰色 #898989 よりも明度が 1.5 倍上回る灰色に設定する。
Feature type: Landscape > Human-made > Buildings
Element type: Geometry > Stroke
Stylers > Color: #aaaaaa
以上の設定より、伏見稲荷地区の地図は以下のようになる。

建物を表示しない、という選択も可能だが、33の配色例から学んだのは、建物が表示されていた方が、保存した場所がどの道に面しているのかがわかりやすい、ということ。建物の裏庭にあるようなカフェの場合、建物の場所が表示されていないと(例えば Snazzy Maps の "Partizanas" スタイル)、どの道から入ればいいのかわからなくなる。
3D表示を無効にしたのは、情報としての意味がないから。道路の輪郭線を無くしたのと同じく「data-ink ratio」(Tufte 1983) を最大化するため。プレゼン資料やグラフ作成のコツを紹介した本のほぼ全て(例えば、Schwabish 2016)が、Powerpoint や Excel の 3D 画像を使うな、と忠告しているのは、3D に情報としての意味がないから。
最後に、建物の輪郭線を、市街地の色よりも 1.5 倍明るい灰色にしたのは、建物自体の色を変えると、暗くした場合は地図全体が暗くどんよりとした雰囲気になってしまうし、明るくした場合は道路との区別が分かりにくくなるから。輪郭線だけ明るくするば、地図全体の雰囲気は変わらないし、道路と建物の明るさの違いも維持できる上に、建物の位置もはっきりする。
なお、#aaaaaa が #898989 の1.5倍の明度であることは、contrast-ratio.com によって簡単にチェックできる。
3.7: ラベル (place labels)
最後に、ラベルの文字が読めるように、背景色との明度差を考慮して設定する。まず、文字自体の色は #767676 にする。
Feature type: All
Element type: Labels > Text > Text fill
Stylers > Color: #767676
そして、文字の輪郭線を真っ白にする。
Feature type: All
Element type: Labels > Text > Text outline
Stylers > Color: #ffffff
結果として、地図は以下のように表示される。

UIデザインとして、文字がはっきり読めるようにするためには、隣接する色との明度差を少なくとも4.5倍に設定する必要がある(WCAG 2.1, §1.4.3)。この「4.5倍」という数字は、通常の視力の半分(80歳の平均的な視力)の人でも文字がはっきり読めるようにするため(Accessibility Guidelines Working Group 2021)。
真っ白な道路の上に文字が表示されても読めるようにするために、文字自体の色は、明度が白の4.5分の1になる #767676 を、contrast-ratio.com を利用して選んだ。
しかし、この色だと、市街地の上に文字が表示された時、明度の差が小さすぎて読めなくなる。そこで、文字の輪郭線を真っ白にすることで、文字自体の色が隣り合う色との明度差4.5倍を満たすことができる。文字を細い白線で囲むという技は、写真の上に文字を表示させるときにプロのグラフィックデザイナーが利用する。それを応用した。
---
以上で配色の設定は終わり。次にラベル表示の設定である。
4. ラベル表示
Google Maps を使っていていつも不満に思うのは、地図上に表示される文字が多すぎること。興味のない場所の名前が表示され続ける。必要以上の情報が画面に溢れるのは、快適なユーザー体験とは言えない。
必要最小限のラベルだけが表示されるように、以下のように設定した。
4.1: 全てのラベルを非表示にする
どのラベルを表示するか、自由にコントロールするために、まず、全てのラベルを非表示にする。
Feature type: All
Element type: Labels
Stylers > Visibility: Off
Feature type: All の設定は、個別の設定 (例えば Feature type: Road) によって上書きされるので、全てのラベルを非表示にすることで、それぞれのラベルの表示を自由に設定できるようになる。なお、この事実は、Google Maps Platform のどこにも明記されてない。。。
4.2: 国名
まず、国名を表示させる。
Feature type: Administrative > Country
Element type: Labels
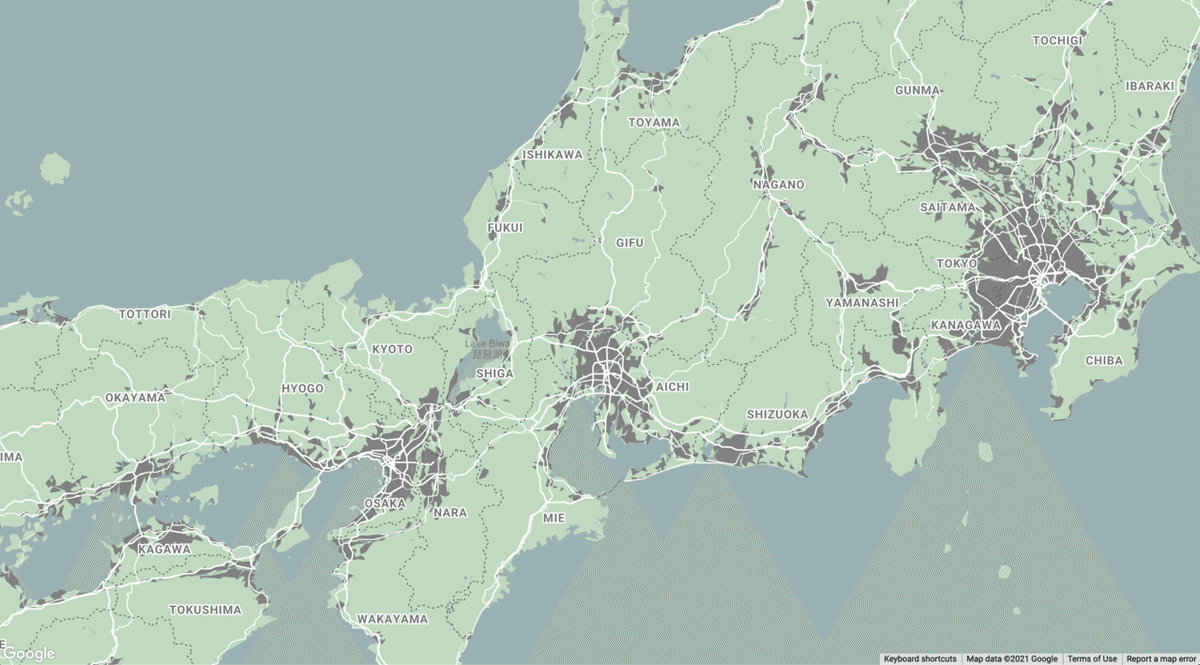
Stylers > Visibility: On
地図が、例えば日本人にとってのアフリカのように、国名と場所が頭の中で一致していないような大陸を表示している場合、国名のおかげでどこにズームしていけばいいかがすぐにわかる。

Google Maps のデフォルト設定では、ズーム・レベル7以上で国名が消えるようになっている。このズーム・レベルだと、既に一つの国しか表示されなくなっているので、妥当な設定としてそのままにする。
4.3: 都道府県名、または、州名
次に、都道府県名、ないし、外国であれば州名を表示させる。
Feature type: Administrative > Province
Element type: Labels
Stylers > Customize across zooms > Add stop: z0 / Visibility: On
Stylers > Customize across zooms > Add stop: z10 / Visibility: Off

Google Maps のデフォルト設定では、日本の場合、ズーム・レベル7から都道府県名が表示されるようになるが、国ごとにその閾値は異なるようだ。なので、ズーム・レベル0から表示するように設定して、あとは、デフォルト設定に任せる。
しかし、デフォルト設定のままだと、どんなにズームしても、都道府県名が表示され続ける。都市名と同じ名前の場合、ユーザーを混乱させかねない。例えば、「京都」というラベルが、京都市ではなく、京都府の真ん中あたりに表示される。「New York」 も、ニューヨークという街ではなくて、ニューヨーク州の真ん中あたりに表示される。
これを防ぐために、一つの都道府県内に地図が収まるズーム・レベル10以上で非表示にする。
4.4: 市町村名
市町村名は、ズーム・レベル10以上、12未満で表示させる。
Feature type: Administrative > Locality
Element type: Labels
Stylers > Customize across zooms > Add stop: z10 / Visibility: On
Stylers > Customize across zooms > Add stop: z12 / Visibility: Off

ズーム・レベル10未満では、市町村名は不必要な情報。都道府県名だけで十分。
ズーム・レベル12以上では、再び非表示にする。この段階になると、都市名よりも、鉄道駅名の方が役立つから。ただし、これは日本の場合で、鉄道が日本ほど発達していない国では当てはまらないかもしれない。後日再検討する。
ズーム・レベル12以上で非表示にするもう一つの理由は、行政区や住所に使われる町名を非表示にするため。Google Maps は、都市名だけでなく、住所用の地名全てを引っくるめた "Locality" という単位でのみ、ラベル表示の設定ができる。したがって、非表示にしないと、京都の祇園地区であれば「亀井町」とか「大和町」というラベルが表示される。しかし、街歩きをするときに、住所用の地名を当てにするだろうか?それよりも、駅の名前や、通りの名前の方が重要だ。余計な情報はなるべく載せたくないので、住所用の地名は非表示にする。
4.5: 駅名
鉄道(地下鉄や路面電車を含む)の駅名は、zoom level 12 以上で表示させる。
Feature type: Transit > Station
Element type: Labels
Stylers > Customize across zooms > Add stop: z12 / Visibility: On

ズーム・レベル12以上になると、市町村の境界内に地図が収まるので、都市名を非表示にする代わりに、駅名が表示させることで、市町村内のどの辺にいるかがわかるようにする。
4.6: 道路名
駅名と同様に、街歩きにとって重要なのは、通りの名前。外国では全ての通りに名前がついていて、住所も「通りの名前 + 番号」であることが多い。
ドライバーにとっては、道路の名前は都市間を移動するときにも重要なので、駅名のように特定のズーム・レベルから表示させるのではなく、Google Maps のデフォルト設定に任せる。
Feature type: Road
Element type: Labels > Text
Stylers > Visibility: On

ただし、アイコンと文字から成り立つラベルのうち、"Labels > Text" と指定することで、文字だけを表示させる。アイコンは、場合によっては、以下のように真っ黒な四角として表示されてしまうから。

このスクリーンショットは、Element type: Labels / Stylers > Visibility: On と設定した場合のロンドンの地図。真っ黒な四角は、A4などの道路番号を表示している。デフォルトでは、緑色の四角に黄色い文字で表示されるのだが、緑と黄色の明度差がないので、Saturation: -100 に設定することで、真っ黒になってしまう。それぞれの色を別々に設定することができないので、だったら表示させない方がいい。仮にデフォルトのままにしたとしても、明度差がないということは、色盲の人にとっては、上記のスクリーンショットのように見えるということだ。そんなものは表示させるべきではない。
4.7: 店や観光名所の名前
店や観光名所などのラベル表示を設定するには、"Points of interest" という feature type を指定する。ズーム・レベル19以上で、ラベルが表示されるように指定。
Feature type: Points of interest
Element type: Labels
Stylers > Add stop: z19 / Visibility: On

ズーム・レベル19になると、表示される道は僅かになり、駅名や道路名だけでは道案内として不十分になる。そこで、店の名前や観光名所のラベルを表示させることで、今どこにいるのか、建物の看板と照らし合わせてチェックできるようになる。
ラベルの色は上記の通り灰色(#767676)に設定しているので、店の名前がたくさん表示されても邪魔にはならない。色のついたアイコンで示される保存した場所がすぐにわかる。
逆に、ズーム・レベル19未満だと、店の名前はむしろ邪魔になる。グーグルマップの気に入らない点は、興味のない店の名前が、ズームするごとにランダムに表示されるところ。この機能を排除するために、ズーム・レベル19未満では店名が表示されないようにした。
4.8: 緑地の名称
公園の名前も、駅名と同様に、都市の内部での大体の場所を把握するのに役立つ。したがって、駅名と同じように、ズーム・レベル12以上でラベルを表示させる。
Feature type: Points of interest > Park
Element type: Labels
Stylers > Customize across zooms > Add stop: z12 / Visibility: On
また、郊外を訪ねる際には、山の名前などが役に立つので、駅名と同様に、ズーム・レベル12以上で表示させる。
Feature type: Landscape > Natural
Element type: Labels
Stylers > Customize across zooms > Add stop: z12 / Visibility: On

4.9: 河川、湖、港湾の名称
河川・湖、港湾の名前は、常に表示されるように設定する。
Feature type: Water
Element type: Labels
Stylers > Visibility: On

琵琶湖や東京湾のような大きな水域もあれば、道路と同じサイズの狭い川もある。したがって、名前が表示されるズーム・レベルを指定するよりは、常に表示されるようにして、Google Maps のデフォルト設定に任せた方がいい。
5. デモ
以上のカスタム設定をした Google Maps は、このデモのように表示される(Cloundflare Pages を利用しています)。もし、改善すべき点に気づいたら、コメントで教えていただけると助かります。
---
以上、Google Maps を自分好みの表示に変えてウェブサイトに埋め込みたい方々の参考になれば、幸いです。
次回は、ダークモード版の設定を紹介します。
注: この記事は、英語で書いた同内容の記事を和訳すると同時に日本人向けに編集したものです。
引用文献一覧
色彩文化研究会 (2018) 『配色の教科書』 (パイ・インターナショナル)
Accessibility Guidelines Working Group (2021) "Understanding Success Criterion 1.4.3: Contrast (Minimum)", Understanding WCAG 2.1, Jul 27, 2021 (last updated).
Cassidy, Ryan (2020) "Introducing new Maps customization features from Google Maps Platform", Google Cloud Blog, Jun 16, 2020.
Gilbert, P.U.P.A., and W. Haeberli (2011) Physics in the Arts (Revised Edition) (Academic Press).
Klemmer, Scott (updated) "Mental Models", Design Principles: An Introduction (a Coursera course).
Laubheimer, Page (2020) "Spatial Memory: Why It Matters for UX Design", Nielsen Norman Group, Oct 11, 2020.
Livingstone, Margaret S. (2014) Vision and Art: the Biology of Seeing (Revised and Expanded Edition) (Abrams).
Schwabish, Jonathan (2016) Better Presentations (Columbia University Press)
Tufte, Edward (1983) The Visual Display of Quantitative Information (Graphics Press).
