
Tableauで簡易な列車走行位置を作成してみた
DATA Saber挑戦の一環で、Tableauで作成したViz(データを視覚的に表現したもの)を公開する、という課題があるので作成に挑戦してみました。
今回作成したVizではTableauの「ページ機能」がポイントになります。
「ページ機能」をまだ使ったことがない方やどんな動きをするのかVizの例を見てみたい方はぜひ読んでいただければ嬉しいです(最後にワークブックも載せています)。
作成の背景
ちょうど仕事で名鉄(名古屋鉄道)の瀬戸線に関わる予定があるので、勉強がてらどんな運行ダイヤなのか見てみようと思いました。
名鉄の中では唯一の「他のどの路線とも線路が繋がっていない」路線であり、他路線との乗り入れを考えなくても良い点でVizがbusy(雑多で見にくいなどの意)になりすぎず丁度良いかなと思ったのも理由の一つです。
(ビズがビズィー、うまいこと言いましたね笑)
日ごろから通勤/通学などで鉄道やバスなどの公共交通機関を使う人は多いと思いますが、今ではもう当たり前のように各事業者が走行位置の案内をしていますね。
そして、それらは遅延や運休なども加味したリアルタイムの情報を表示しているので非常に便利で、生活には欠かせないものとなっています(車通勤の方を除く)。
本当はそういうリアルタイム性を持ったものを再現できたら最高!と思っていましたが、遅延の情報をリアルタイムで得るのはさすがに難しいので今回は基本のダイヤを可視化してみました。


データの準備
まずは何をするにもデータがないと始まりません。
今回は列車の走行位置を可視化するということで、時刻表データと駅の位置情報が必要かなと思いましたので以下のように収集しました。
駅の緯度経度情報
駅の緯度経度は以下のサイトのものを使用しました。
このサイト凄いです。日本全国の駅の緯度経度情報が載っています。
名鉄瀬戸線の場合は、HOME>東海>名鉄瀬戸線(栄町〜尾張瀬戸)で確認できます。
時刻表データ
これは非常に大変でした。。。
名鉄の公式HPの路線別時刻表のページからPDFで列車一覧が確認できるのですが、PDFになっているためそのままデータとしては取り扱えず、『各駅の時刻表ページからコピペ➡足りない列車がないか列車一覧PDFで確認』という順で進めました。
『時刻表の一つひとつのページを開き、停車駅一覧と駅名を全選択してコピペ』を繰り返します。
また、急行や準急が停車しない駅などは、想像して補完しました。
列車については、それぞれの時刻の列車名(列車ID)を、上り(尾張瀬戸➡栄町)を「SetoUp-偶数」、下り(栄町➡尾張瀬戸)を「SetoDown-奇数」としました。
腱鞘炎になるかと思いました。

作成手順
ではここからはVizを作成していきましょう!
各駅の緯度経度情報と時刻表データは別のExcelファイルで用意してしまいましたので、Tableauを開いてデータソースタブでJOIN(結合)してからスタートしました。
1.駅をマッピング
メジャーに緯度と経度が表示されますので、まずはそれらのデータ型を地理的役割に変更します。
「#」をクリックして「地理的役割」から「緯度」と「経度」を選択します。
右クリックドラッグで「緯度」を行シェルフ、「経度」を列シェルフに入れ、合計でも平均でもない「緯度」「経度」を選択します(一番上のやつ)

名鉄瀬戸線は名古屋の中心部である栄町を起点に、名古屋市・尾張旭市・瀬戸市にまたがって走っています。
2.時刻を「ページ」シェルフに配置
次に、今回のポイントである「ページ機能」の出番です。
ページ機能をざっくりいうと以下のような機能で、非常に便利です。
ページ機能は、特定の変数や時間の経過などに基づいてデータをアニメーション化するために使用することができ、データの動的な変化を視覚的に表現することができます。ページシェルフにフィールドをドラッグすることで、データをページごとに分割し、各ページで異なるデータのサブセットを表示できます。例えば、時間の経過に伴う売上の変化や地域ごとの販売状況などをページごとに示すことが可能です。また、ページコントロール(ページ遷移等を操作するところ)を使用して、ページの移動や再生、一時停止ができるため、データのプレゼンテーションや分析がよりインタラクティブになります。
今回は列車走行位置を可視化するということで、時刻の変化によって列車の位置が変わるという表現ができるよう時刻をページシェルフに配置するのですが、その際にちょっとしたコツがあったのでご紹介します。
当然といえば当然なんですが、時刻表データには日付がなく、「時:分」の形になっています。
「時刻」フィールドに対してデータ型を「日付」にしただけだと、ページシェルフに配置した際にページコントロールには、「1899年」「1900年」という年が表示されてしまいます(おそらく"年"に相当する部分がないため、勝手にデフォルト値を割り振られた)。
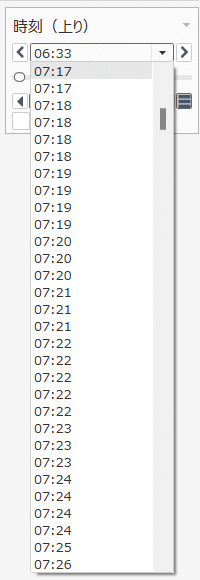
これを解消するためには、「時刻」フィールドを右クリックして「既定のプロパティ」から「日付形式」を選択し、「カスタム」で以下の画像のように設定します。
これにより、もともとのデータとして存在していた「時:分」という形になりますので、正しく取り扱えるようになります。

また、もう一つコツがあります。
日付形式の変更が終わった「時刻」フィールドをページシェルフに配置する際に、右クリックドラッグをして不連続で配置しますが、そのままだと同じ時刻が重複した状態になってしまいます。

これは、複数の列車が同時刻に存在する(例えば7時19分に列車Aは〇駅、列車Bはそのいくつか手前の◇駅、列車Cはさらにその手前の△駅にいる、という状態なので同じ時刻が複数レコードに存在する)からです。
データ自体は誤っていないものの、今回については各時刻は一度表示されれば良いため、以下のとおりにします。
ページシェルフに配置した「時刻」フィールドを右クリックして「その他(不連続のほう)」から「カスタム」を選択、カスタム日付の詳細を「分」に変更。

これで時刻が重複した状態が解消されたのではないかな、と思います。
3.「履歴の表示」を設定
列車IDを「ラベル」に入れてページコントロールの左下にある「▶」をクリックすると、時刻の変化とともに列車の位置も動いて表示されるようになると思います。

右下の「棒が重なっているアイコン」は再生速度
それだけだと点が表示されたりされなかったりするだけで、列車が走行している感じは出ないと思いますので、「履歴の表示」にチェックを入れ、以下のとおりにします。
「次の履歴を表示するマーク」を「すべて」
「長さ(どれだけの期間、履歴を表示するか)」を「最後」にして「5~15」くらい(お好み)
「表示(何の履歴を表示するか)」を「末尾」(これもお好み)
4.体裁を整える
上記「3.」までの手順でもう列車走行位置の表現は完了していますので、後はより見やすくなるようサイズやラベル等を整えたら完了です。
ちなみに、列車の上りと下りは上下切替のパラメーターを作成して、切り替えています。
パラメーターの使い方はぜひこちらの記事も参考にしていただけると幸いです。
電車のアイコンを使用してみるのも面白いと思います。
私の場合はこちらのサイトにあるアイコンを使用させていただきました。
エクスプローラーのマイTableauリポジトリの「形状フォルダ」内にフォルダを作成して、任意の画像データを入れておくとマークカードの「形状」➡「形状パレット」から画像を設定できます(Macのやり方は分かりません)。

ということで列車走行位置の可視化をすることができました。
他に、乗降者数の分析などをしたグラフも別で作成したので、それらをダッシュボード化したものをTableau Publicにて公開しています。
https://public.tableau.com/app/profile/masaki.wakita6269/viz/_17210509883030/sheet0
ページ機能はブラウザ版では重くて動かないと思いますので、ぜひワークブックをダウンロードしてご覧いただければと思います。

今後の展望
今回は各駅の緯度経度情報と公式HPの時刻表情報をもとに可視化したので、各駅間での位置情報がなく、任意の時刻においてその列車がどこにいるかを常に表示するということはできませんでした(あくまで公式時刻表に載っている時刻時点において列車がどこにいるか、というだけ)。
各駅間の任意の地点の緯度経度情報については挟まれた2駅の緯度経度情報の中間地点(あるいは1/3地点、1/4地点)等を計算すれば暫定的に算出することは可能ですが、任意の時刻における駅間での列車位置情報は鉄道会社しか持っていない情報だと思いますので、表現が難しいかもですね。
何かやりようがないかは考えてみたいと思います。
