
TableauPublic 投稿viz①複利ダッシュボード作成
前回 複利計算まで作成したが、あまりにも簡素すぎる。
今度はダッシュボードで何を伝えたいのか、どうやって表現するのか作成編
TableauPublic link
ダッシュボード準備
とりあえず諸先輩方を真似してそれっぽく構成してみる
まずは、サイズ。
「複利でいくら儲かりまっか」を表現するのに
長々と大きく画面は必要ないと考えて、ほぼどのデバイスでも問題なさそうなデフォルト値 1024x768とした

背景は黒で、「名言」はキラーコンテンツなので、左上に目立つように配置
メインコンテンツの複利グラフは真ん中に「どーん」と配置
あとは入力パラメータを右下に集めて配置

配置する時のTipsを紹介
元ネタはyoutubeで見つけたハズだけど参照元わからず…MoMの初心者ガイド的なものだったような…誰か教えて…

ダッシュボードに配置していくときには、Shift+ドロップが基本
普通にやれば「浮動」
コンテナの中に入れれば「配置」
これを知らない時は「ダッシュボード、本当に作りにくいなぁ」と思っていた。
実はかなりUIが作りこまれてて、目から鱗だった
中学校の数学の先生が事あるごとに「無知は~」というコールに対して、「罪なり」とレスポンスさせてたのを思い出すほどの衝撃だったと言えばわかりやすいかと思う。
(自分だけか。。。今の先生がこれやったらアウトでしょうな…)
あとは、浮動させることが多い場面で使う
コンテナの「浮動順」

右下に入力パラメータを置いてるが、
配置の順番によっては、大きく見せたい複利グラフが被ってくる
そこで重要なのは「浮動順」。
上にオーバーレイされた場合、入力したい・触りたい場所のに上に浮動の層がいるので、触れなくなっちゃう
(フォトショのレイヤーを想像するとわかりやすい...かな)
なので、「入力させる場所」や「触らせたい場所」は順番を考慮する必要がある。
逆に触らせたくない場合は、なにもない層をオーバーレイさせるテクニックもある(byお師匠様より)
ダッシュボードの中身充実
閑話休題
複利計算で一番知りたいのは最大額かなと思い、テキスト表示は最大・線で表示

あとは、ユーザーが知りたい情報を並べるとわかりやすい(Tableauっぽい)と思ったので、情報を足していった。
入力パラメータの可視化
まずは、入力パラ
メータの確認

あまり真似しない方が良い例

このように作った。
方法としてはヒドイやりかた。
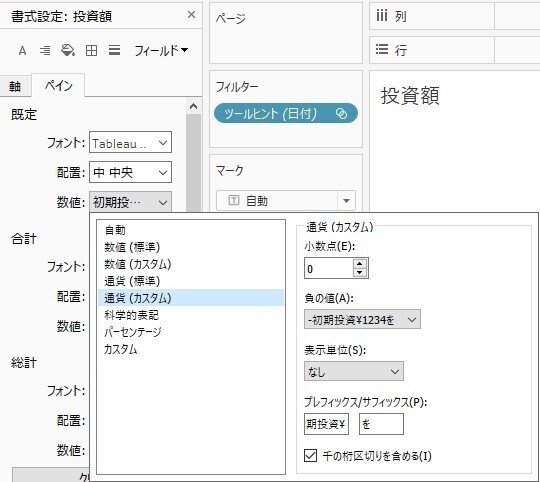
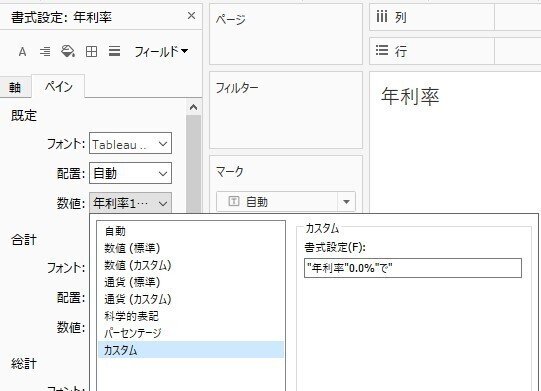
パラメータを計算フィールドに入れて、それをテキスト化
なんか色々と書いてあるって?
それは、書式設定で作りました…なんとも強引な方法
一応、方法論を記載


恐らくベストプラクティスは下記
ダッシュボードで「テキスト」を浮動→挿入でパラメータ
これならテキスト内を編集するだけで問題ない


これまで作ってきたもので、必要としている情報は線を触れば得られるが、
もう少し、ユーザーフレンドリーにインサイトを得たい(Tableauっぽく)
と考えたので、(よせばいいのに)もうひと工夫を加えるようにした。
また1,000文字超…読むのも書くのもシンドイので、次回にひと工夫を紹介する。
