
Windowsアプリ開発からモバイルアプリ開発にキャリアチェンジしたい人の話【阿部 航太 / Kota Abe 】
はじめに
こんにちは!
Marvelに入社して1年が経とうとしている阿部です👨💻
記事を書く機会をいただいたので、
Windowsアプリ開発しかしたことのない私が
モバイルアプリ開発にキャリアチェンジするために
取り組んでいることを書いていこうと思います👀
過去の経歴
前述の通りWindowsアプリの開発者として、
4年半ほど活動してきました💡
グループ会社も含めた全社員が使うシステムを
フルスクラッチで開発する部署に所属していて
かなり貴重な経験をさせていただきました。
キャリアチェンジの動機
Webで動いているもの、モバイルで動いているものに
興味がわき、やってみよう!🔥と思ったのがきっかけです。
JavaやTypeScript、Flutterなどの基本的な部分を触ってみた時に
Flutterを触った感触が良く、続けてみることにしました👨💻🙌
現在の取組み
Flutterを実践的に学ぶためにキャリア管理部(以下キャリ管)と相談し、
社内で使えるようなアプリの開発に挑戦しています。
ドキュメントの作成
要件定義書や基本設計書、DB設計書などを作成しました。
それぞれマークダウンで記述しています。
Excelでのドキュメント作成しかしたことがなかったのですが、
マークダウンは直感的に書けるしテキストで共有できるのが良かったです👀
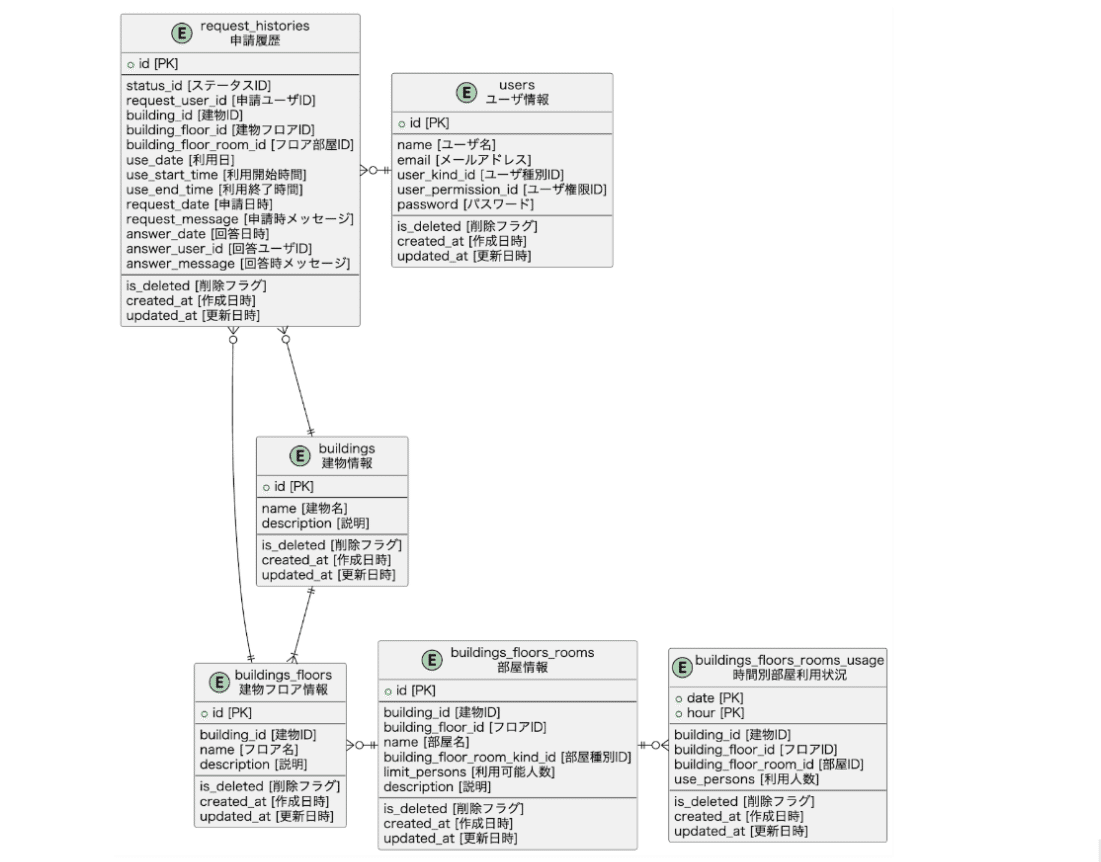
実際に以下のようなER図を起こし、
キャリ管を通して添削などをしていただきました。

PlantUMLを使用した、上記ER図を出力できるコード
```plantuml
@startuml
entity "users\nユーザ情報" as users {
+id [PK]
--
name [ユーザ名]
email [メールアドレス]
user_kind_id [ユーザ種別ID]
user_permission_id [ユーザ権限ID]
password [パスワード]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
entity "buildings\n建物情報" as buildings {
+id [PK]
--
name [建物名]
description [説明]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
entity "buildings_floors\n建物フロア情報" as buildings_floors {
+id [PK]
--
building_id [建物ID]
name [フロア名]
description [説明]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
entity "buildings_floors_rooms\n部屋情報" as buildings_floors_rooms {
+id [PK]
--
building_id [建物ID]
building_floor_id [フロアID]
name [部屋名]
building_floor_room_kind_id [部屋種別ID]
limit_persons [利用可能人数]
description [説明]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
entity "buildings_floors_rooms_usage\n時間別部屋利用状況" as buildings_floors_rooms_usage {
+date [PK]
+hour [PK]
--
building_id [建物ID]
building_floor_id [フロアID]
building_floor_room_id [部屋ID]
use_persons [利用人数]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
entity "request_histories\n申請履歴" as request_histories {
+id [PK]
--
status_id [ステータスID]
request_user_id [申請ユーザID]
building_id [建物ID]
building_floor_id [建物フロアID]
building_floor_room_id [フロア部屋ID]
use_date [利用日]
use_start_time [利用開始時間]
use_end_time [利用終了時間]
request_date [申請日時]
request_message [申請時メッセージ]
answer_date [回答日時]
answer_user_id [回答ユーザID]
answer_message [回答時メッセージ]
--
is_deleted [削除フラグ]
created_at [作成日時]
updated_at [更新日時]
}
buildings ||--d|{ buildings_floors
buildings_floors }o--r|| buildings_floors_rooms
buildings_floors_rooms ||--ro{ buildings_floors_rooms_usage
request_histories }o--r|| users
request_histories }o---|| buildings
request_histories }o---|| buildings_floors
@enduml
```
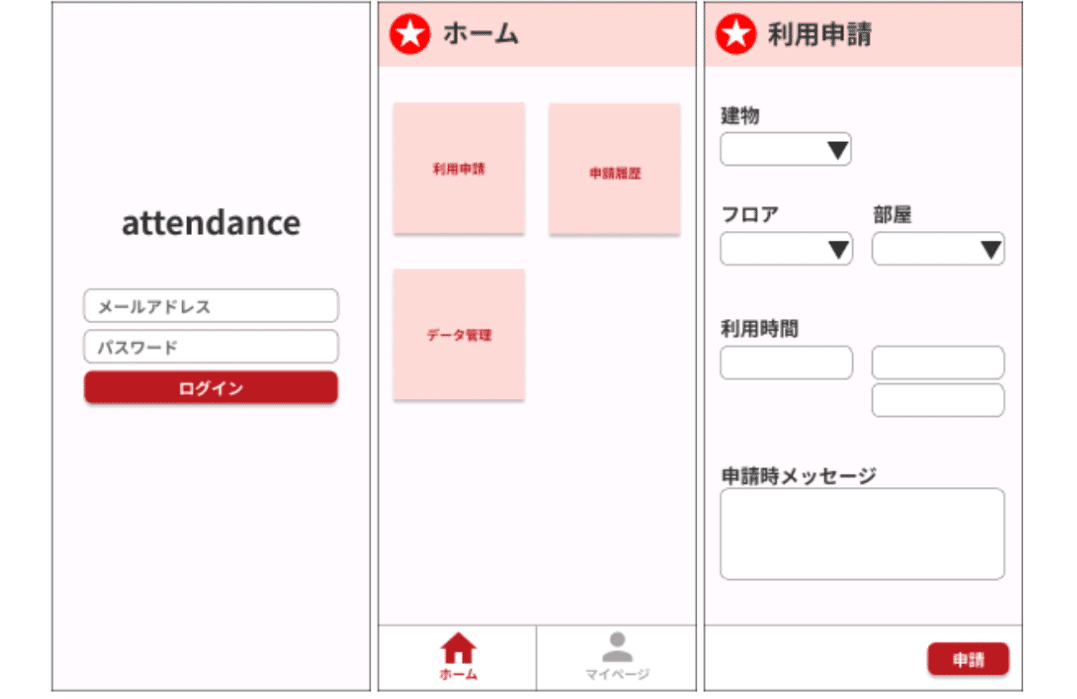
画面デザインの作成
初めはExcelでなんとなくのデザインを作っていましたが
figmaに挑戦しようと思い、figmaでデザイン作成を行いました👀
デザインツールなだけあって開発体験は劇的に向上し、
それほど時間をかけずに進めることができました✨✨
Marvelのロゴを意識して配色してみましたがいかがですか?
個人的には気に入ってますが・・・👀

コーディング
画面遷移までできることを目標に行いました🙌
共通にできる部分は共通化したり、ハードコーディングしないようにしたり
後々の開発が楽になるように考えながら進めました。
フォルダ構成まで自分で考えたことがなく、
今は適当に置いている感じなので
動きを付ける際には一度キャリ管に相談しようと思っています。
おわりに
9月の中旬からキャリ管にサポートいただきながら
2ヶ月ほどでドキュメント作成から
全体の動きがわかるようなところまで実装することができました💡
個人開発でここまで継続してできたのは
初めてだったので達成感を感じています!
今後、このアプリにDB操作などの動きを付けるか、
他に気になるアプリを作るかはわかりませんが
自分のスキルアップ・キャリアチェンジのためにも
継続して続けていこうと思います。
長くなってしまいましたが、
ここまで読んでいただきありがとうございました!
ぜひおまけまでみていただき、癒されてからお帰りください笑
おまけ
我が家のねこさま🐈😺
生後1ヶ月目から、1ヶ月ごとの写真です。
成長が凄まじい・・・






皆さんこんにちは!Marvel株式会社広報の渡邊です🌸
最後のねこさまが癒し過ぎてついついコメントを残したくなってしまいました👀
可愛いすぎるっっっ😳😳😳
全てがベストショットですね👀📸
最後まで読んでいただきありがとうございました🙌✨✨
Marvelでは今年『Marvelアドベントカレンダー2023』をやります🎄🎅Marvelのエンジニアがクリスマスまで記事のバトンを繋ぎます🔥
是非毎日のお楽しみとしてご覧ください😊
★Marvelのアドベントカレンダーはこちらhttps://adventar.org/calendars/9781
