
VPSを使って簡単なサイトを公開してみた【椎名 隼士 / Hayato Shiina】
~記事をご覧の前に~
Marvelでは今年『Marvelアドベントカレンダー2023』をやります🎄🎅Marvelのエンジニアがクリスマスまで記事のバトンを繋ぎます🔥
是非毎日のお楽しみとしてご覧ください😊★
★アドベントカレンダー【12/1】はこちらのリンクからhttps://zenn.dev/mt_satak/articles/b862d271a28582
★Marvelのアドベントカレンダーはこちら
https://adventar.org/calendars/9781
皆様こんにちは!
記事を書くのが初めてで少し緊張しているMarvelの椎名です!
今回はVPSを使って簡単なサイトを公開してみようと思います👀
なぜやろうと思ったのか?
普段エンジニアとして開発を行っていますが、どのようにしてサイトが公開されているのかイマイチ分かっていません。。。🤔🤔
そのため、サーバーの設定から公開まで自身で行うことでWebの概念がより深く理解できると思ったからです💡
実務では、公開するまでに細かな手順が発生しますが、あくまでも公開することが目標なのでその手順はスキップします!
そもそもVPSとは?
VPSとは「Virtual Private Server(バーチャル・プライベート・サーバー)」の略で「仮想専用サーバー」とも呼ばれます。利用することで、1台の物理サーバを複数ユーザーで共有することができます。また、ユーザーそれぞれに仮想サーバーが割り当てられているので、ユーザーはその仮想サーバーを自分1人で使用することも可能です。さらに、仮想サーバーにはホストOSとは別のゲストOSがインストールされているので、ユーザーが管理者権限を持ち自由に操作が可能となります。よく使われている VPSには「さくらのVPS」「お名前.com VPS」「ConoHa VPS」などがあります。
VPSとクラウドの違い

利用料金が安いためVPSを使用することにしました!
契約プランは下記の通りです。めちゃくちゃ安いです!
有効期限: 3ヶ月
メモリ: 512MB
CPU: 1Core
SSD: 30GB
料金: 399円/月 46%OFF
契約してすぐ使えるようになります。

下記の設定をします。
設定手順の内容は長くなるので一部にします。
パッケージ更新
日本語設定
一般ユーザーの作成
SSHサーバー設定(ポート番号設定、rootユーザーログイン禁止)
ファイアウォール設定(SSH用ポート許可)
SSHの認証を公開鍵認証に変更
ドメインの取得・設定
Apacheのインストール
Certbotを使ってSSL証明書の設定(90日有効)
サイト公開
パッケージ更新
省略します。
日本語設定
日本語をインストールして、現在時刻が日本語で表示されるようになりました。

一般ユーザーの作成
省略します。
SSHサーバー設定(ポート番号設定、rootユーザーログイン禁止)
初期状態の設定ファイルをバックアップファイルを作成
設定の変更(ポート番号設定、rootユーザーログイン禁止)
設定の反映
ファイアウォールの設定
ファイアウォールの有効化
SSH用ポートの通信許可
初期設定のルール削除(22番ポート)
設定の再読み込み
SSHの認証を公開鍵認証に変更
公開鍵、秘密鍵の生成
公開鍵情報の登録
sshの設定ファイルのバックアップファイルを作成
設定の変更(パスワード認証を行わない)
設定の反映
一般ユーザーで公開鍵認証でのみSSH接続できることが確認できました。

ドメインの取得・設定
ドメインの取得は他のサービスからでも可能ですが、ConoHaでも可能なのでConoHaでドメインを取得します。
ドメイン名は「hayatoshina.com」にします👍

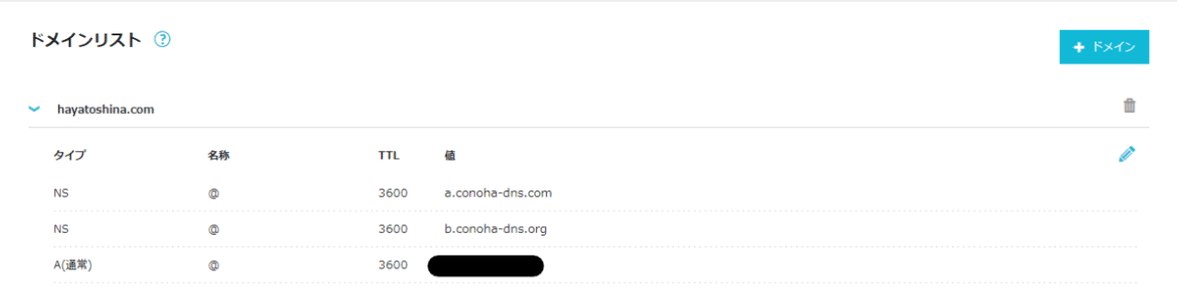
DNSの設定

下記サイトでドメインと紐づきが正しくされているか確認することができます

Apacheのインストール
省略します。
Certbotを使ってSSL証明書の設定(90日有効)
Certbotは無料かつ自動でSSL証明書を発行できるツールです。
Certbotのインストール
443番ポートと80番ポート(有効でないとCertbotを設定できないため)を解放
ファイアウォールの再読み込み
Apacheの再起動
Certbotの設定
SSLの有効化
Apacheの再起動
http://hayatoshina.comとhttps://hayatoshina.comでアクセスができることが確認できました!
SSL暗号化通信ができるようになりました。しかし今の設定では、暗号化されていないhttp://のURLもネット上に存在していることになります。
http://をhttps://にリダイレクトさせるように設定することも可能ですが、特に残す理由もないので、80番ポートを削除して、http://でアクセスできないようにします。
バーチャルホストの設定とファイアウォールの80番ポートを削除
http://hayatoshina.comでアクセスできないことを確認できました!
SSL証明書の自動更新の設定は今回は省略します。
サイト公開
https://hayatoshina.com/profile/にアクセスしたときにサイトが表示されるようにします。
ソースコードをドキュメントルートに配置することはセキュリティに問題があります。
そのため、別階層にソースコードを置きます。
ドキュメントルート上にシンボリックリンクを設定することで、ドキュメントルートからソースコードを読み込むようにすることができます。
https://hayatoshina.com/profile/にアクセスすることで別階層に用意したソースコードを読み込んで表示されることが確認できました!

https://hayatoshina.com/にアクセスすることも出来ますが、何も表示されません。
https://hayatoshina.com/にアクセス時、https://hayatoshina.com/profile/にリダイレクトされるようにします。
ドキュメントルートに.htaccessを配置して、リダイレクトの設定をします。
https://hayatoshina.com/にアクセス時、リダイレクトされることを確認できました!
公開はできましたが、「Hello World!」では映えないので、簡易的な自己紹介サイトを作ることにします!
かなりシンプルですが、できました!
(https://hayatoshina.com/profile/で確認できます)

まとめ
今回はサーバーの設定から公開までやりました。
Webの概念を少し深く理解することができた気がします。
何より普段触らないサーバー周りをやっていてとても楽しかったです✨✨
今回はHTML/CSSで簡易的なサイトを作りましたが、次はモダンなフロントエンド技術を使って作ってみようと思います。
サーバー周りの知識が浅いので、アドバイスなどもらえると嬉しいです。
最後まで読んでいただきありがとうございました😌🙏
こんにちは!Marvel広報の渡邊です🌸
★今回記事を担当した椎名さんは過去にエンジニアインタビューにもご協力いただいています😳🔥 ぜひ、こちらもご覧ください👀
