
【12/4】Next.js15で何が変わった?
ごあいさつ
Marvel2年目の寺尾と申します。普段はフロントエンド中心に開発業務に携わりつつ、社内勉強会のReact担当をさせて頂いております。
2024年10月末、Next.js 15が公開されました!
今回は公開されて間もないNext.js 15について特に気になった機能について共有させていただきます。
そもそもNext.jsとは
Next.jsはReactのフレームワークです。
Reactでは実現が難しかった、大規模なアプリケーションの構築を容易に実現できるように、豊富な機能が備わっています。
Next.jsとReactの開発チームは密に連携しているので、Reactの新機能に即対応できるよう設計されています。
Next.jsの新機能
next/codemod CLI
Next.jsを長年使用してきた方ならご存知かと思いますが、Next.jsはバージョンアップ毎に破壊的な変更が行われます。
そのため、「Next.jsの13は書けるけど、それ以前のバージョンで作られたシステムの保守は厳しい!」といったトラブルが頻出していました。
そんな中、公式より自動コード変換機能が実装されました。それがこのnext/codemod CLIです。
今回のバージョンアップでも、自動的にコードの置き換えができるため、開発者の負担がかなり減らせるようになりました。React19のサポート
Next.js 15はReact19に対応しています。
そのためReact18の知識を流用しつつ、より効率的な開発が行えます。
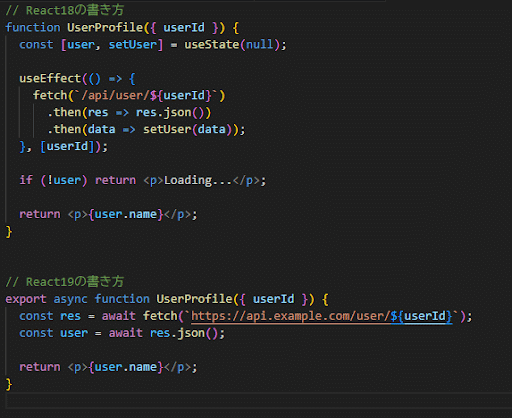
例えば以下のようなReact19のServer ComponentsがNext.js15でも扱えます。
以下のReact19ように書くことで、サーバー側でデータのやり取りが行われるため、クライエントサイドの負担が減らせます。

また他にもエラー詳細が明確になったり、状態管理がよりシンプルになったりと、開発者にとって有難いアップデートも入っています。
一方で、useFormStateのようにバージョン18まで使えていたHooksが非推奨になっている場合もあります。
※Next.jsとReactの開発チームが綿密なテストを行っているとはいえ、React19はまだRC版のためアップデートの際はその点ご留意ください。
<Form>コンポーネント
これはHTMLタグの<form>要素を拡張したものになっています。
検索フォームやユーザー登録フォームでの使用に役立ちます。
<Form>コンポーネントには以下の機能が付属します。プリフェッチ:フォームが表示されているときに、レイアウトと読み込みUI がプリフェッチされ、ナビゲーションが高速化されます。
クライアント側のナビゲーション:送信時に、共有レイアウトとクライアント側の状態が保持されます。
プログレッシブ エンハンスメント:JavaScript がまだ読み込まれていない場合でも、フォームはフルページ ナビゲーションを介して機能します。
これらの機能がつくことで大幅にコードの記述量が減ります。
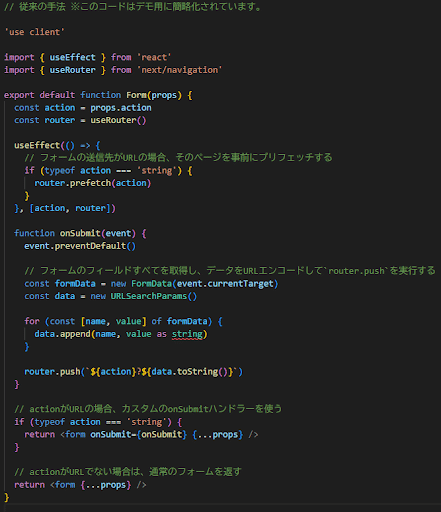
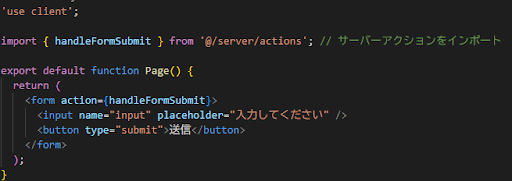
以下が従来の方法と<Form>コンポーネントを使用した場合の例です。
従来の方法

<Form>コンポーネントを使用した方法

Turbopack Devの改良
以前から実装されていたTurbopack Devが進化し、よりスムーズに開発が行えるようになりました。
公式発表によると、以下の効果があります。ローカル サーバーの起動が最大76.7% 高速化
コード更新が最大96.3% 高速化
キャッシュなしの初期ルートコンパイルが最大45.8% 高速化
終わりに
簡単ではありますが、以上が簡単な新機能紹介となります。
私も実際にnext/codemod CLIを利用して、Next.js13から15にバージョンアップしてみましたが、本当に楽にコードの置き換えができました。
Next.jsは定期的にメジャーバージョンアップが行われるため、次にどのような機能が実装されるのか非常に楽しみです。
ますます開発者ライクで高機能なフレームワークになってくれることを願っています!
Marvelでは今年も『Marvelアドベントカレンダー2024』をやります🎄🎅Marvelのエンジニアがクリスマスまで記事のバトンを繋ぎます🦌🛷
是非毎日のお楽しみとしてご覧ください🎁
★Marvelのアドベントカレンダーはこちら
https://note.com/marvel_engineer/m/ma7e8d8ae4288
Marvelが少しでも気になった方は是非Wantedlyもご覧ください🙌
