
TextMesh Pro の文字作成&設定
前記事「TextMesh Pro のセットアップ手順 」 の続きです。
※Bolt で TextMeshPro を使うメモを書こうとして、前置きがまだ終わらない件。
TextMesh Pro テキストオブジェクトの作成
今回は uGUI で TextMesh Proを作成します。
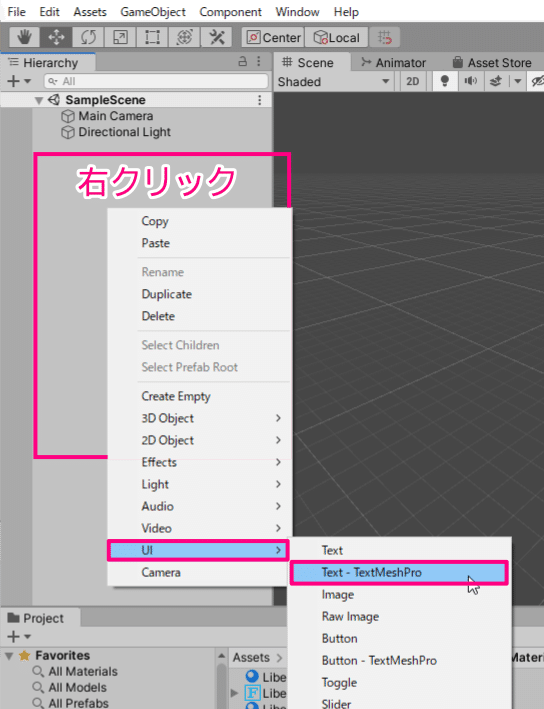
Hierarchyウィンドウ内で右クリックメニューから、
UI > Text - TextMeshPro

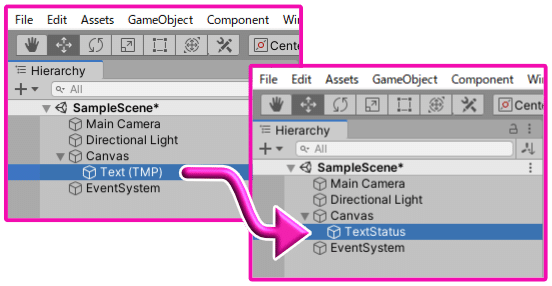
作成した TextMesh Pro オブジェクト名 Text(TMP) を わかりやすいようにここでは TextStatus に変更しておきます(名前は何でも良いです)。

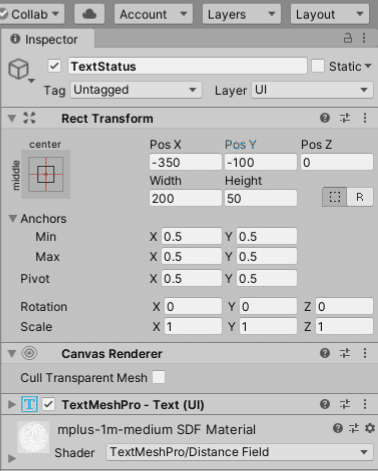
Hierarchyウィンドウ内で TextStatus をクリック、Inspectorウィンドウ内の Rect Transform で表示位置を調整します。
Pos X、Pos Y を調整、または Sceneウィンドウ内で TextStatus オブジェクトを移動して見やすい位置に調整します。

※Sceneウィンドウ内で TextStatus オブジェクトを移動でも同じです。
※Game画面内上部のScaleスライダ値が大きいと見切れていて見えない場合があります。Scaleのスライダを左に目いっぱい寄せて確認して下さい。
TextMesh Pro のフォント選択&位置調整
Hierarchy ウィンドウ内で TextStatus をクリックして選択。

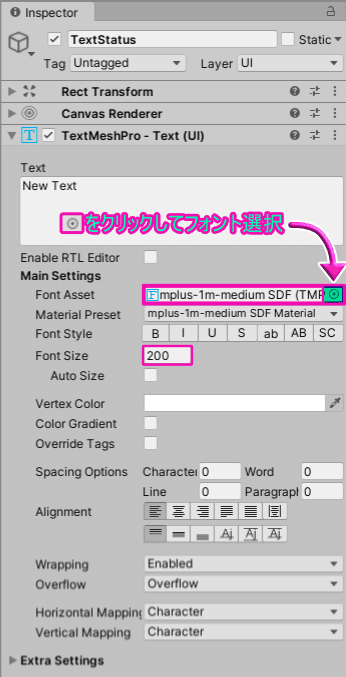
Inspectorウィンドウ内で、TextMesh Pro - Text(UI) コンポーネント内の
Font Asset欄で表示に使用したいフォントを選択します。ここでは前記事でアセット化しておいた、mplus-1m-medium SDF を選択しています。
見やすくする為にフォントサイズを 200 にしています。

フォントサイズを200にすると表示されていた文字 New Text が 途中で折り返し Ne などと表示していると思います。
これは文字の表示幅が狭いのが原因なので幅を変更します。
Hierarchyウィンドウ内で TextStatus をクリック、Inspectorウィンドウ内の Rect Transform の Widthの値を大きくします。ここではとりあえず1000位にすると New Text が横に表示されるようになります。

TextMesh Pro のマテリアル作成
TextMesh Pro 用のフォントアセット(mplus-1m-medium)を作成した際に、自動的にデフォルトのマテリアル(mplus-1m-medium SDF Material)は作成されています。
ここではデフォルトのマテリアルはそのままに、アウトライン用に別のマテリアルを作成して使います。
オブジェクト TextStatus をHierarchyウィンドウ内でクリックして選択、Inspectorウィンドウの TextMesh Proコンポーネントのそばにある、mplus-1m-medium SDF Material のギアアイコンをクリック。
サブメニューから Create Material Preset をクリック。

mplus-1m-medium SDF という名前で新規にマテリアルができます。
ここではわかりやすいように mplus-1m-medium SDF - Outline に変更しておきます。
変更方法は mplus-1m-medium SDF をクリックして選択、F2キーを押すと名前の変更ができます(又は右クリックサブメニューからRename)。

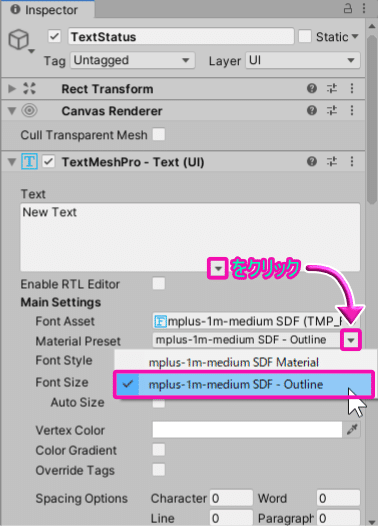
Material Preset の▼アイコンから、プルダウンで mplus-1m-medium SDF - Outline を選択。

TextMesh Pro のアウトライン設定
とりあえずここでは文字装飾のアウトラインを設定してみます。
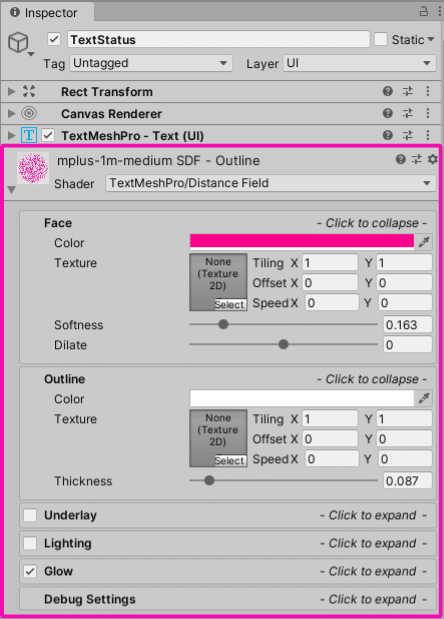
オブジェクト TextStatus をHierarchyウィンドウ内でクリックして選択、Inspectorの で mplus-1m-medium SDF - Outline を下図のように設定。

すると以下のような アウトラインが白の文字になります。
Faceが文字の色、Outlineで外側の色を指定、Thicknessでアウトラインの太さを指定。
Glowにチェックを入れると、文字の縁が発光しているような効果になります。

ここまでで簡単な設定ですが、TextMesh Pro の文字設定をしてみました。
「Bolt に TextMesh Pro を登録する」に続きます。
