
Bolt で TextMesh Pro のテキストを書き換える~その1
Bolt で TextMesh Pro を使うメモ。
関連記事:
Boltのインストール:https://note.com/maruton/n/n95baa38ba5d2
TextMeshPro セットアップ:https://note.com/maruton/n/n0d81c7716b98
BoltにTextMesh Pro登録:https://note.com/maruton/n/n0c45d5d19b8e
TextMesh Pro の文字作成&設定:https://note.com/maruton/n/n941102c8e7e2
準備:uGUIにTextMesh Proのオブジェクトを作成
参考記事:https://note.com/maruton/n/n941102c8e7e2
ここでは以下のように uGUI の TextMeshProオブジェクト TextStatus を作成したものとします。

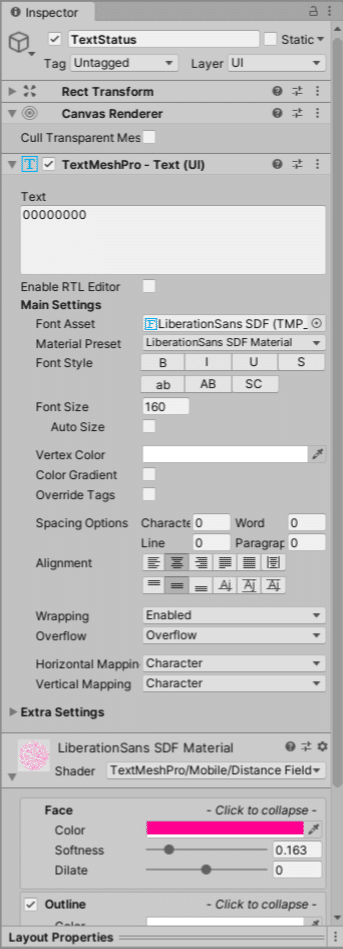
TextStatusオブジェクトはこんな感じです。

準備:Boltのコンポーネント作成
ここではシーンにEmplyオブジェクト Main を作成して、Boltコンポーネントを付けます。
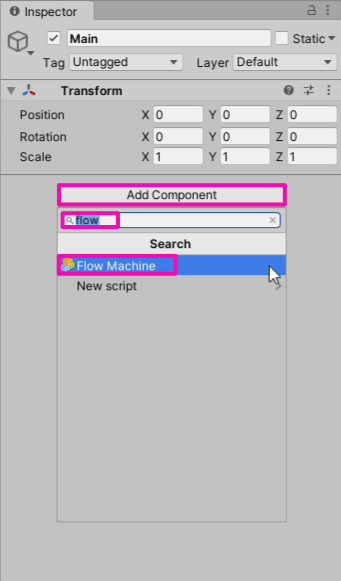
オブジェクトMainを選択。

Add Component からFlowで検索して、コンポーネントFlow Machineを追加。

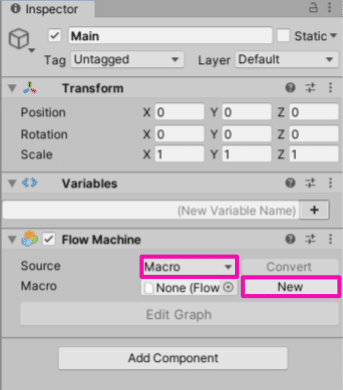
ここでは Macro で Flow Machine を作成。
保存先は慣例的に /Assets/Macros に保存。
(ファイル名: UpdateTextStatus)

uGUI用TextMesh Pro 書き換え用ノード
以下が uGUI用TextMesh Proの文字列を書き換えるシンプルなノード構成例。

この上図の例ではあらかじめ TextMeshPro のテキストを指す変数を作成しておきノードへ接続しています。
・TextMeshProUGUI 型の変数を作成。
上図では変数名 tmpuGui_TextStatus。
・変数 tmpuGui_TextStatus へ手動で、オブジェクトTextStatus下のTextMeshPro の Textを指定。
この変数をノード TextMeshProUGUI に入力して書き換え先 Text を指定。さらに書き換える文字列を指定(string "12345678")しています。
以降で変数の作成手順、ノードの作成手順を説明します。
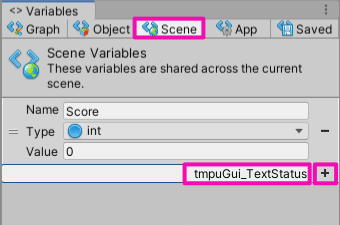
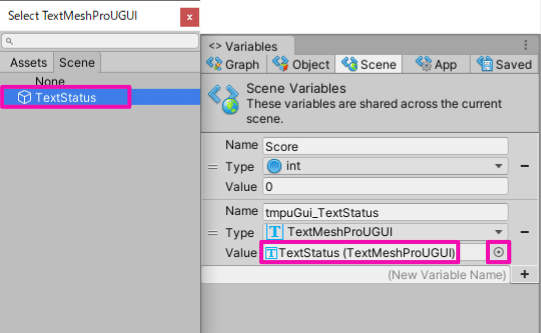
TextMeshProUGUI 型の変数を作成
変数名欄に tmpuGui_TextStatus を入力して追加。
※下図は Scene Variable への追加例。

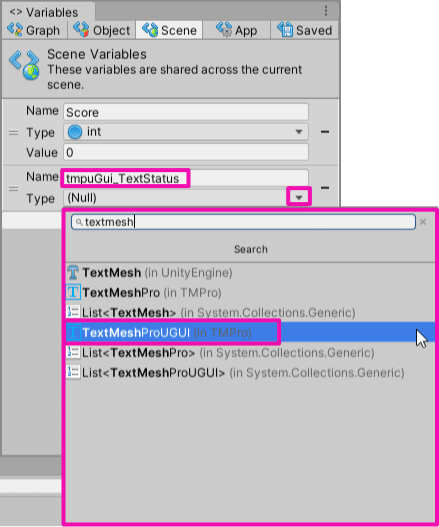
変数の Type に TextMeshProUGUI を指定。
※BoltにTextMesh Proを登録していないと候補に出てこないので注意
→ 関連記事:https://note.com/maruton/n/n0c45d5d19b8e

変数の Value に TextMeshProUGUI コンポーネントが付いているオブジェクトを指定。

ノードの作成
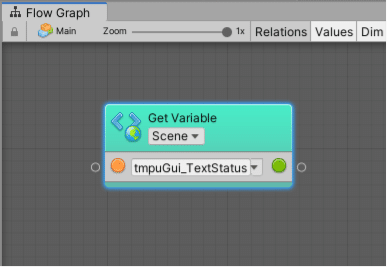
TextMeshProUGUI を指す変数ノードの作成。
1)Flow Graph ウィンドウ上で、右クリック。
2)Search欄で「get variable」と入力。
Get Scene Variable ノードを選択して配置。
3)変数名欄に tmpuGui_TextStatus を指定。

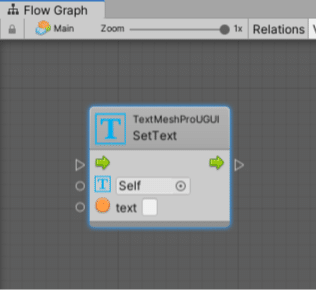
TextMeshProUGUI の Text を書き換えるノードの作成。
1)Flow Graph ウィンドウ上で、右クリック。
2)Search欄で「textmeshprougui」と入力。
候補一覧から TextMeshProUGUI.SetText (text) ノードを選択して配置。

※BoltにTextMesh Proを登録していないとノードの候補に出てこないので注意 → 関連記事:https://note.com/maruton/n/n0c45d5d19b8e
ノードの接続
以下のようにノードを接続。

stringノードを文字列変数に置き換えれば、任意の文字列を TextMeshProUGUI に表示できます。
例えば Scene Variable に スコアの値などを保存するようにしておき、他のBolt Graphでその値を更新したとします。
※Scene Variable はそのシーン内全てのBolt Graphでスコープがある。
上図の stringノード("12345678")の代わりに、スコアの値を取得してノード接続すればつなげば、TextMesh Pro uGUI のテキスト上にスコア表示ができるというしくみです。
サンプルのダウンロード
Git-Hubでサンプルプロジェクトを公開しています。
