
Boltでアニメーション遷移管理
Boltには State Graph というステートマシンをヴィジュアルで組める機能がある。
私的には「これを使ってみたい」がためにBoltを触り始めたとも言える機能。
State Graph
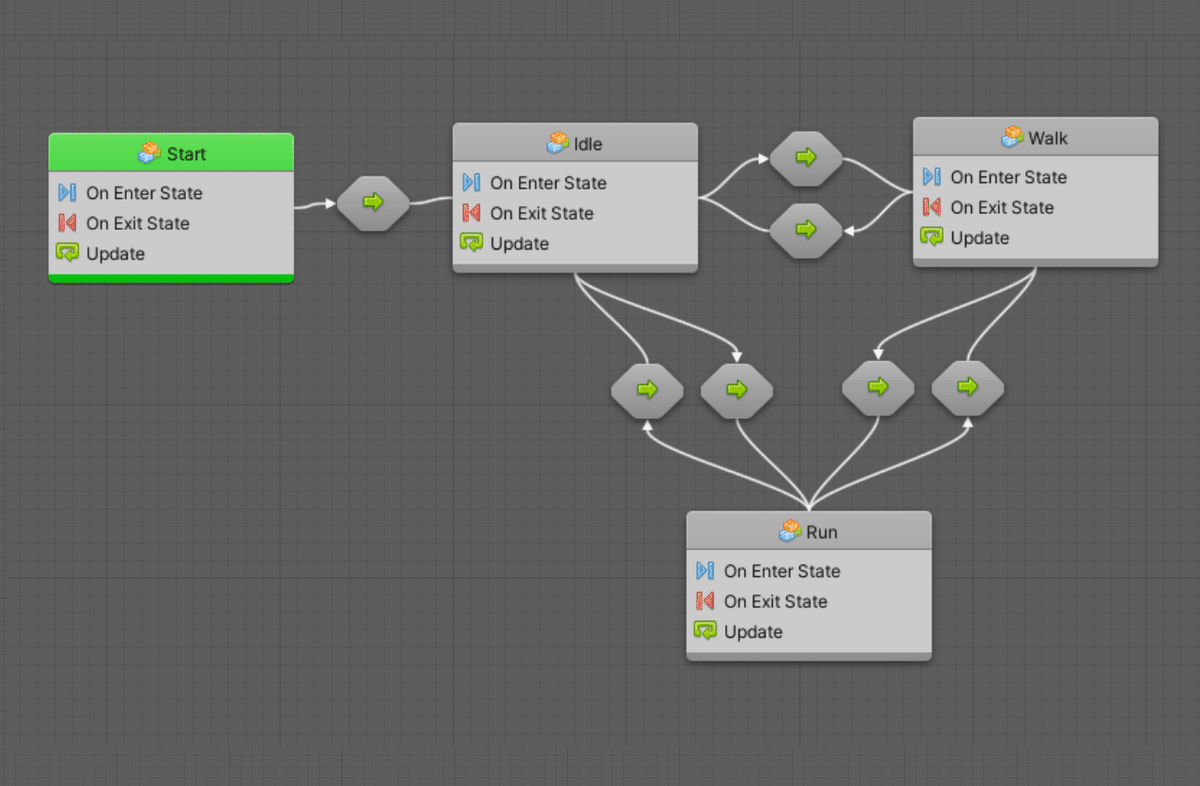
下図は簡単な遷移の State Graph(Idle/Walk/Run の遷移) 。

例えば、キー入力処理などで自キャラの状態(Idle/Walk/Run)を変数に格納したとする。3つの四角箱(Idle/Walk/Run)をつなぐそれぞれの緑の矢印マークの中でその変数値の条件判定をノードで作って遷移を制御できる。
https://gyazo.com/fdf13a9f6fee37f651dd0fd8395c104c
3つの四角箱(Idle/Walk/Run)では遷移されたときに対応するアニメーション、サウンド、エフェクト等のノードを書くことができる。
メカニム か State Graphか?
メカニムも各種イベントを仕込めたりするが色々思うところもある。
端的には全てアニメーションに紐付くというのがポイントで、これを便利と考えるか否かで変わってくる。
State Graph はステートを素直に表現できる点でわかりやすく、設計のしやすさにも寄与できる。Education的にも意味がある。
(Boltは海外では学習教材にも使用されてるらしい)
状態遷移の管理
少し複雑なゲームになると必ず状態遷移の管理が必要になってくる。この部分の設計の良し悪しは開発の終盤までバグや動作の安定性に関わってくることが多い。
特に後々の仕様追加/変更にきれいに対応できるかどうかはこの辺の設計のスケーラビリティにかなり関わってくる。
つい例外的な遷移処理をツギハギしてしまうと、発生頻度が少ないのに致命的なバグなんかを埋め込んでしまう。
そういう意味ではこれからUnityを使う人やゲーム中のモード管理の学習目的には State Graph を一度使用してみることをオススメ。
状態遷移図のようにヴィジュアル的に組み替えながら実際に動かして試せる点は非常に良い感じ。
アニメーション制御の方法
State Graph は状態遷移を組めるので色々と応用ができるが、ここでは特にアニメーションの遷移に注目してみる。
まずはBoltからアニメーションの制御ができないと話がはじまらない。
アニメーション制御は以下を使えば幸せになれる感じ。
そして上記の使用方法の紹介記事が以下。
Bolt から SimpleAnimation を利用
Bolt に SimpleAnimation のクラスや変数型を登録する必要があります。
記事「Bolt に TextMesh Pro を登録する」にて TextMesh Pro を例にやっているので参考にして下さい。、
手順ですが、
1)上部メニューから Tools > Bolt > Setup Wizard
2)Assembly Options の画面にて、
SimpleAnimationComponent
を登録。
3)Type Options の画面にて、
SimpleAnimation
を登録。
これでState Graph内でノード作成の検索欄にて SimpleAnimation crossfadeと入力するとノードの候補に、
SimpleAnimation.CrosFade(state Machine, fadeLength)
が出てくるので選択して配置します。
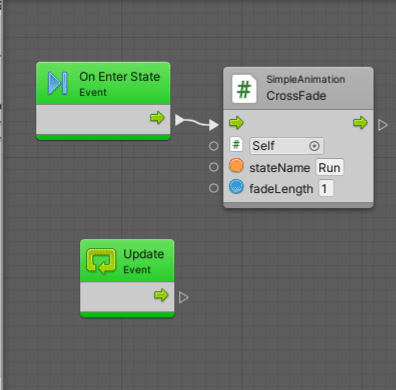
配置したら、On Enter State Event に接続して遷移時に1回だけ処理するようにします。
以下の図は アニメーション Run に1秒間のクロスフェード時間で移行するように設定したものです。

また、変数作成時もクラスSimpleAnimation型が指定できるようになります。
