
「デザインのたね」でデザイン初心者とプロのちょうど間を目指そう
改めまして、デザイン•クリエイティブの楽しさを広めるため日々活動しております、まーると申します。
この度、人生初!まーるの挑戦!デジタルコンテンツを制作しました。こちらの商品は以下のような方に向けてご提供しております!
・初心者だけどデザインが気になる…
・デザインの本質を知りたい
・今よりデザインスキルをアップしたい
・デザインスキルを身につけて副業頑張りたい
・AIを使ってデザインスキルを効率よくやりたい
デザインが気になるみなさん、デザインを頑張るみなさん。わかります。超わかります。
今は個人の時代。
会社で働いていても、個人が強くないと生きていけません。ましてや副業を頑張るにせよ、個人を磨かなければ収入にもつながりません。
かといって「ポストするだけで月5万!」「AI動画で100万稼ぐ!」なんて投稿に騙され、夢見て、夢朽ち果てて…なんて思考停止になってはいけないのです。
そしてこの「デザインのたね」を手に入れることで以下のことが実現します。
✅初心者だけどデザインの本質がわかる
✅デザインの基礎がスマートに身につく
✅初心者と呼ばれなくなる
✅AIを活用して作業効率アップ
✅初心者とプロのちょうど間のスキルが手に入る
ちゃんと機能するデザインスキルを身につける。これだけで人生勝ちパターンが作れます。
気になるデザインのたねの内容は??
おいおい、それじゃいったいどんな内容なんだい?
本当にデザインの本質が学べるのかい?薄っぺらい情報商材なんじゃないのかい?
そんなことはありません!デザイン・クリエイティブ好きの皆様のために誠心誠意作りました。
早速内容をご紹介します!
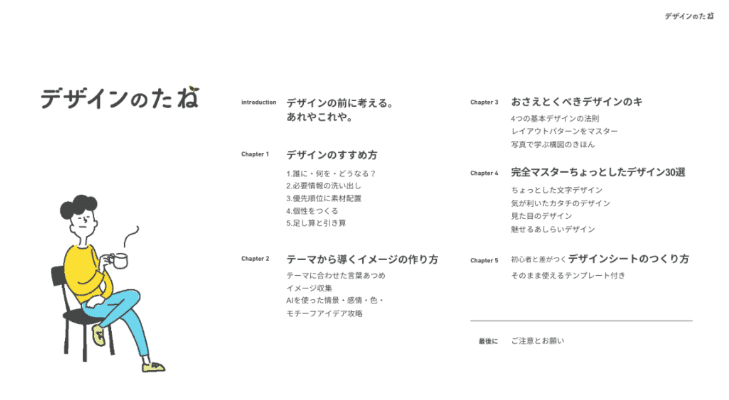
目次はこんな感じ

盛りだくさん。チャプターごとに解説しますよ!
intoroduction/デザインの前に考える。あれやこれや。

こちらでは、デザインを進める前にまずやるべき大切なことを解説。
デザインってセンスがないとできない!って思ってる人、多いと思いますが実は違います。センスはどのように磨かれるものなのか?その答えをまーるなりの見解でご紹介。
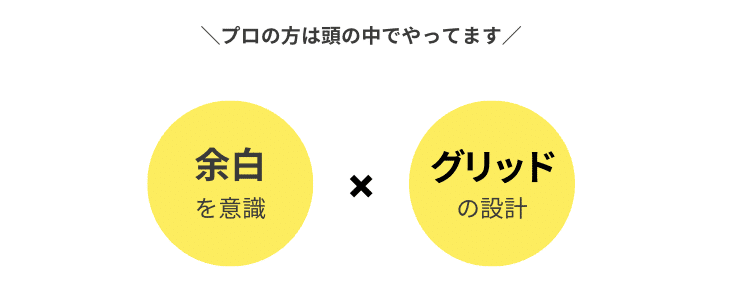
余白。これもよく聞くキーワード。
デザインを始める前にこれだけは理解し、準備しましょうね。そんなお話を図解を交えて解説しています。

章ごとにちょっとしたコラムも掲載。
「なぜ?」「どうして?」と思うような疑問に応える内容をまとめました。読み進めて楽しい、かつ「あーなるほどね」を引き出す、そんなコラムがちらほら。

Chapter 1/デザインのすすめ方
こちらの章では、実際にどうやってデザインを進めるべきか、超基本的なデザインのすすめ方をご紹介しています。

まーるがどうしても伝えいたい。デザインにおいて超大切なこと。これがデザインの本質ともいうべき内容をステップで解説。この流れを身につければ、より機能するデザインをアウトプットできること、間違いありません。
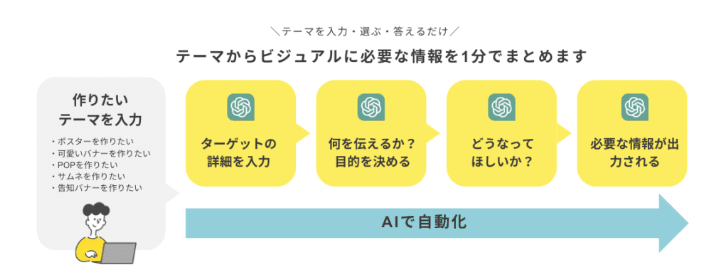
そして、本書の最大の特徴とも言える「AIアシスタント」。
テーマを入力するだけで、ビジュアル制作に必要な情報をChatGPTがまとめてくれる優れものを開発し、今回の特典として皆様にご提供します。
デザインをもっと効率よく進めたい。整理する前段階が苦手。そんな人にピッタリの、あなただけのAIアシスタントです。

実際にテーマを入力してどんな出力が出てくるか?その様子も画像付きで解説しています。
Chapter 2/テーマから導くイメージの作り方
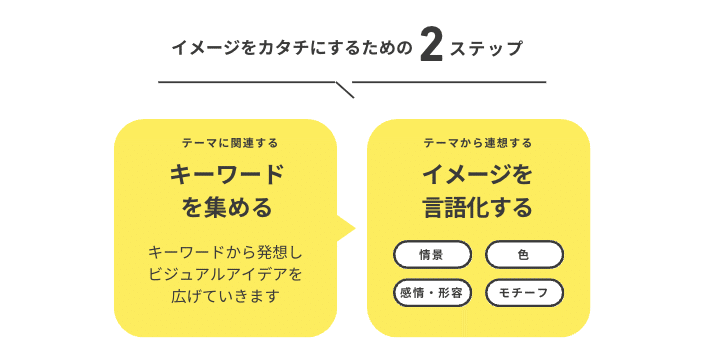
ネットで好みのデザインを検索してそれっぽい仕上がりを目指すのは思考停止状態。デザインをカタチにするためには、しっかりとキーワードを集めて、イメージをビジュアル化するために言語化する必要があります。

この章では、どのようなプロセスでイメージビジュアルを作るのか?その過程を解説しています。
そして、こちらの章でもご紹介「AIアシスタント」。
テーマを入力するだけで、情景に関するキーワードや楽しい、明るい、賑やかななどの感情・形容キーワード、配色の提案、デザインテーマに合わせたモチーフのアイデアなどを一気にまとめてくれる優れもの。って自分で言っちゃますw
僕もデザイナーになりたての頃は、この作業に苦労しました。
当時は本屋に行ったり、書籍をみたり、とにかくいろんなデザインを見た上で、関連するキーワードを抽出。言語化した上で、どんなデザインにするか考えたものです。
これをAIでドバン!とやってしまおうと。これだけでも相当効率化できると思います。
デザインワークだって、AI使えば作業効率もあがる。そんな証明になると考えて作ったものを皆さんにご提供。
ChatGPTも4.oまで無料で使えるようになりました。つまり、今段階では誰でも使えるGPTsとなったわけです。よかったー。これで誰でも同じ機能として使えることになりました。
あーよかったよかった。
Chapter 3/おさえておくべきデザインのきほん
この章では、とにかく覚えておくとデザインスキルがアップする超基本的な情報を解説しています。
デザイン4原則
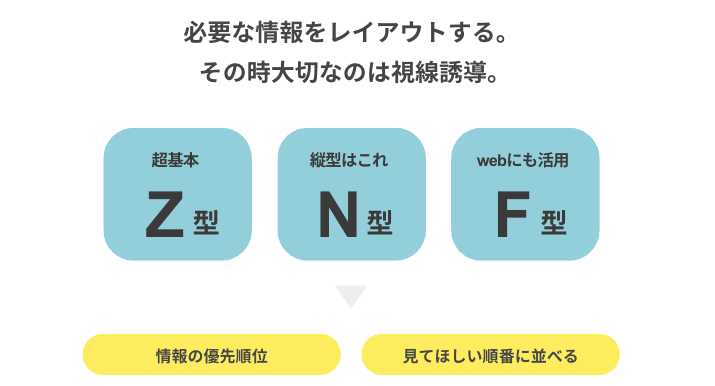
レイアウトパターンについて
写真構図は視線と動線
いろんなところで言われている超基本的なことですが、やっぱり大切なんです。図解をベースに本書でも改めてまとめました。


また、この章では動画解説もつけています。実はこの動画。2023年5月から毎月2回、無料で開催しているデザイン講義なんです。
まーるが運営しているコミュニティでのセミナー動画。普段はコミュニティメンバーしか見られない動画ですが、今回特別にこの解説動画もご覧いただけます。本書に以下のようなアイコンがあります〜

コミュニティに参加いただけたら、無料でデザイン講義も受講できますよ!興味ある方、ぜひご連絡ください。コミュニティはDiscordになります。以下からご参加いただけます〜
Chapter 4/完全マスター。ちょっとしたデザイン30選
デザインって、ちょっとしたあしらいや小技、たくさん欲しいじゃないですか。
SNSを見ればたくさん溢れています。調べれば出てきます。
ですが、本書では「これだけ覚えとけばデザインクオリティアップ間違いなし」というものだけを厳選してご紹介しています。

超基本的ではあるけれど、デザインレイアウトを進める上でこれだけを気をつければ大丈夫。そんな「ちょっとしたデザイン」を解説しています。ニヤッとする切り口をお楽しみください。
Chapter 5/デザインシートのつくり方
最後の章は、テンプレート付きデザインシートのつくり方。
デザインをお仕事にしている人ならわかるはず。「できました〜」だけだと仕事は成立しません。目的やターゲット、なぜこのデザインなのか?ここをきちんと説明できて、初めてお仕事として進むわけです。

クライアントにデザインを説明する場面で必要なのが、デザインシート。つまりデザインの趣意を伝えるもの。
本書の特典であるAIアシスタントを駆使して、シートに情報をまとめる。テンプレートにまとめたら、そのままクライアントに提示しましょう。
きっとそれを見たクライアントは言うと思います。
「こやつ…できる…」
デザイン趣意書を提げて「だから今回はこういうデザインをご提案します!」ってことが言えるなら、初心者との差は歴然。ここまでできればもはや初心者とプロのちょうど間のデザイナーです。
そんなお手伝いができるデザインシートについて解説しています。Canvaユーザーならそのまま使えるテンプレです。ぜひご活用ください。
デザインのたね まとめ
ここまで本書の中身についてサラッとご説明しました。
さて、皆さんここまで読んで、ずっと気になることがありますよね?いや、むしろここまで辿り着く前から気になっていることをお伝えします。
今回のデジタルコンテンツですが、
制作期間も約5ヶ月。まーるのこだわりが詰まった内容。かつ、AIアシスタントの開発にも約2ヶ月かかってます。本書も含めて相当長い時間かけて作ってまいりました。
デザインのたね、まーるの汗と涙の中身
✅デザインの本質とノウハウが詰まったデジタルブック
✅ChatGPTを活用したAIアシスタント開発
✅制作例も全てオリジナルで制作
この辺りを考慮して、ちょっと良さげな海鮮居酒屋の飲み会代くらいの料金で販売させていただきます。初期セールは限定価格にて販売し、その後、価格を値上げしていく予定です。
気がついたら値上げしていたいーくそーっ
ってことはあり得ますので、予算的に問題がなく、気になる方は早めにご購入いただくことをオススメします!
ちなみに値下げやセール販売はしません。その時、その期間でしか買えない価格にいたします。
本コンテンツに追加コンテンツの予定はありませんが、今後、AI関連のコンテンツや子供向けのマーケティングコンテンツ、プレゼンテーション力が身に付くコンテンツも制作•販売することも始めております。今回ご購入いただいた方へは、今後まーるから販売するデジタルコンテンツの優先購入のご案内も予定しております!
ということで、ここまで読んでいただいて「有料ならちょっと無理!」という方、そっと閉じて大丈夫です。
有料でも無料でもとにかく欲しい!と思った方、とにかくまーるを応援し続けるよ!これからもよろしく!という方は下記の購入ページで改めてご検討くださいませ!
こちらのサイトから全てダウンロードいただけます!
ここから先は
¥ 5,980
この記事が気に入ったらチップで応援してみませんか?
